HTML的表格元素
一、HTML的表格元素
1、table元素
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
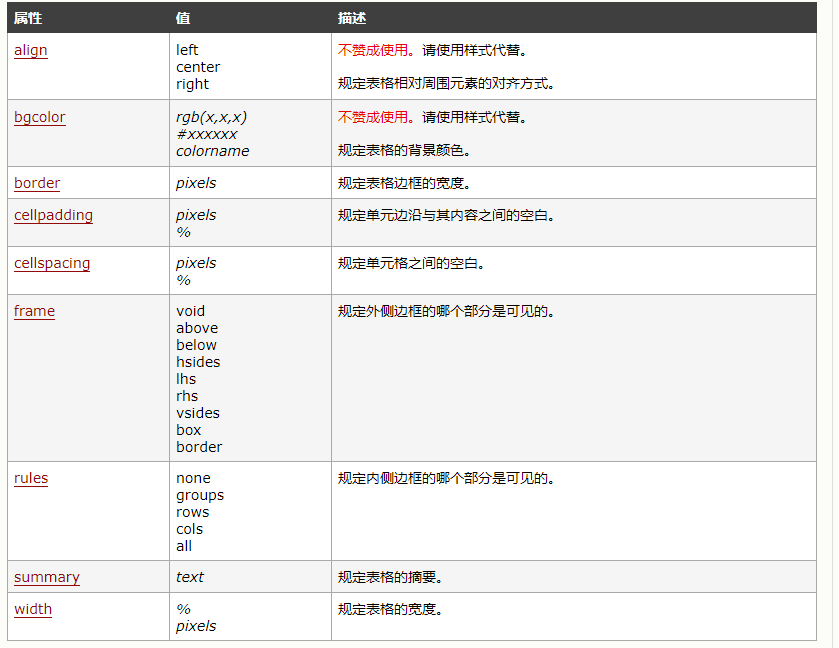
table元素的属性:

frame属性值:

rules的属性值:

summary的用法:
- 1 <table border="1" summary="Monthly savings for the Flintstones family">
- 2 <tr>
- 3 <th>Month</th>
- 4 <th>Savings</th>
- 5 </tr>
- 6 <tr>
- 7 <td>January</td>
- 8 <td>$100</td>
- 9 </tr>
- 10 </table>
summary 属性不会对普通浏览器中产生任何视觉变化。
2、caption元素
caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
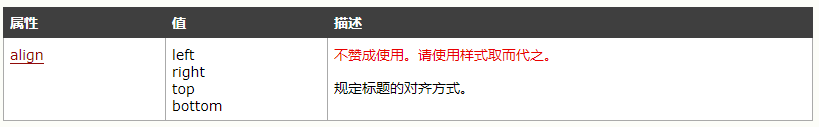
可选属性:

3.tr元素
<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。

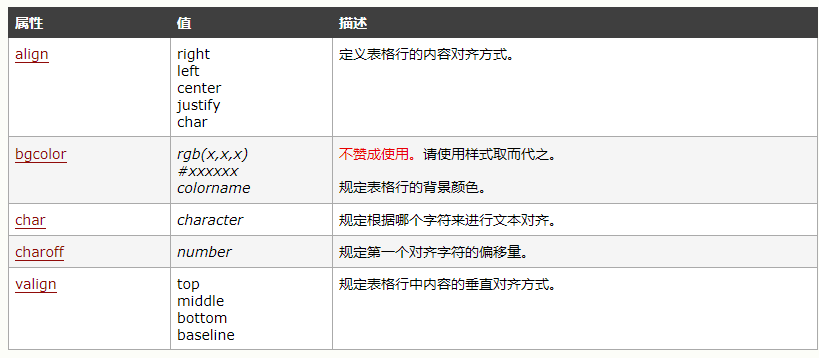
char、charoff属性几乎没有浏览器支持。
4、td|th元素
定义表格内的表头单元格。HTML 表单中有两种类型的单元格:
- 表头单元格 - 包含表头信息(由 th 元素创建)
- 标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本

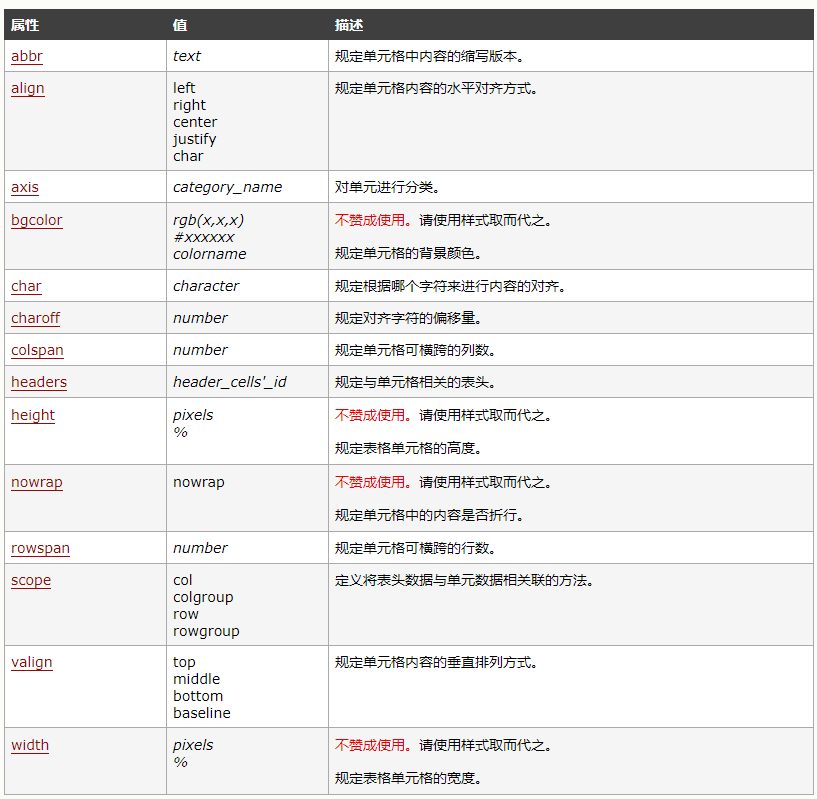
abbr、axis、char、charoff、headers、scope等属性浏览器几乎不支持。
5。colgroup、col元素
<col> 标签为表格中的一个或多个列定义属性值。您只能在table或colgroup中使用该元素。
<colgroup> 标签定义表格列的组。通过此标签,您可以对列进行组合,以便格式化。该元素只有在 <table> 中才是合法的.
注释:colgroup 元素只能包含 col 元素。
注释:colgroup 元素无法创建表格列。如需创建列,必须在 tr 元素内规定 td 元素。
提示:如果需要向一个列组规定相同的属性值,请使用该元素。
提示:如果需要为一个或多个列规定属性值,请使用 col 元素。
属性:

实例:
- <html>
- <body>
- <table width="100%" border="1">
- <colgroup span="3" style="background: red">
- <col width="300px">
- <col span="2" width="400px">
- <tr height="80" valign="middle">
- <th>ISBN</th>
- <th>Title</th>
- <th>Price</th>
- </tr>
- <tr height="80" valign="middle">
- <td>3476896</td>
- <td>My first HTML</td>
- <td>$53</td>
- </tr>
- <tr height="80">
- <td>2489604</td>
- <td>My first CSS</td>
- <td>$47</td>
- </tr>
- </table>
- </body>
- </html>
设置三个列的背景颜色为红色,第一个列的宽度300px,剩余两个列为400px;
6.thead、tfoot、tbody元素
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
- 1 <table>
- 2
- 3 <thead>
- 4 <tr>
- 5 <td>THEAD 中的文本</td>
- 6 </tr>
- 7 </thead>
- 8
- 9 <tfoot>
- 10 <tr>
- 11 <td>TFOOT 中的文本</td>
- 12 </tr>
- 13 </tfoot>
- 14
- 15 <tbody>
- 16 <tr>
- 17 <td>TBODY 中的文本</td>
- 18 </tr>
- 19 </tbody>
- 20
- 21 </table>
HTML的表格元素的更多相关文章
- html中表格元素的相关总结
表格元素相关总结: 1.在CSS中,内部表元素(如td.tr.col等)生成矩形框,这些矩形框包含内容.内边距和边框,但没有外边距,因此如果定义外边距,浏览器将忽略该定义:对于table元素,外边距有 ...
- HTML中表格元素TABLE,TR,TD及属性的语法
table:表格元素及属性 <table width="80%" border="1" cellspacing="1" cellpad ...
- 第六十三节,html表格元素
html表格元素 学习要点: 1.表格元素总汇 2.构建表格解析 本章主要探讨HTML5中表格元素的用法.表格的主要用途是以网格的形式显示二维数据. 一.表格元素总汇 ...
- html5权威指南:表格元素
第十一章:表格元素 ...
- html5之表格元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 415 DOM 查找列表框、下拉菜单控件、对表格元素/表单控件进行增删改操作、创建元素并且复制节点与删除、 对表格操作、通用性和标准的事件监听方法(点击后弹窗效果以及去掉效果)
DOM访问列表框.下拉菜单的常用属性: form.length.options.selectedindex.type 使用options[index]返回具体选项所对应的常用属性:defa ...
- html/css 表格元素以及表格布局
一,html之表格 1,一个完整的html表格所包含的元素 <!--一个完整的html表格--> <!--cellpadding代表单元格内的文字和单元格边框之间的间距--> ...
- HTML表格元素
学习要点: 1.表格元素总汇 2.构建表格解析 一.表格元素总汇 表格的基本构成最少需要三个元素:<table>.<tr>.<td>,其 ...
- HTML(二):表格元素
表格元素的作用:用来格式化显示数据. 一.表格的基本结构 表格的基本语法:<TABLE border="设置表格边框尺寸大小" width="" cell ...
随机推荐
- 彻底搞清Flink中的Window
窗口 在流处理应用中,数据是连续不断的,因此我们不可能等到所有数据都到了才开始处理.当然我们可以每来一个消息就处理一次,但是有时我们需要做一些聚合类的处理,例如:在过去的1分钟内有多少用户点击了我们的 ...
- python3使用cv2对图像进行基本操作
技术背景 在机器视觉等领域,最基本的图像处理处理操作,可以通过opencv这个库来实现.opencv提供了python的接口,所需安装的库为opencv-python,但是在库的导入的时候一般用的是i ...
- RabbitMQ 入门 (Go) - 7. 数据持久化(下)【完】
数据库 我使用的是 PostgreSQL. 使用的驱动是 github.com/lib/pq 这个网址 https://pkg.go.dev/github.com/lib/pq 是官方文档. 创建数据 ...
- Kotlin编写Processing程序(使用函数式编程思维和面向接口方式)
写一例Kotlin编写的Processing程序,充分调用函数式编程思维和面向接口的编程思维,供自己和读者参考学习. 初衷 想要实现一行行的文字排版功能,每一行作为一个单位,可制定显示的位置.大小.文 ...
- Centos下搭建DNS域名解析服务器
Centos下搭建DNS域名解析服务器 DNS 即Domain Name System(域名系统)的缩写,它是一种将ip地址转换成对应的主机名或将主机名转换成与之相对应ip地址的一种机制.其中通过域 ...
- 数据结构☞二叉搜索树BST
二叉查找树(Binary Search Tree),(又:二叉搜索树,二叉排序树)它可以是一棵空树,也可以是具有下列性质的二叉树: 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值: 若它 ...
- 字符串函数的实现(三)之strcat
C语言中的字符串函数有如下这些 获取字符串长度 strlen 长度不受限制的字符串函数 strcpy strcat strcmp 长度受限制的字符串函数 strncpy strncat strncmp ...
- Salesforce学习之路(十)Aura组件工作原理
很喜欢曾经看到的一句话:以输出倒逼输入.以输出的形式强制自己学习,确实是高效的学习方式,真的很棒.以下仅为个人学习理解,如有错误,欢迎指出,共同学习. 1. 什么是Lightning Componen ...
- day6.细说类型2
一.字符串(一)字符串需要掌握的操作1.# strip (清除):序列是一段字符串,该函数表示从头和从尾部同时开始进行扫描,如果扫描的字符在序列字符串中,则剔除掉,一直到遇到一个不在序列字符串中的字符 ...
- [Abp vNext 源码分析] - 18. 单元测试
简介 ABP vNext 框架使用 xUnit 作为单元测试组件,官方的所有模块都编写了大量的 单元/集成测试 确保功能正常.由于 ABP vNext 模块化系统的原因,开发人员在建立单元测试项目的时 ...
