HTML网页设计基础笔记 • 【第7章 盒子模型】
全部章节 >>>>
本章目录
7.1 盒子模型原理
7.1.1 盒子模型概述
盒子模型(Box Model)是从 CSS 诞生之时便产生的一个概念,每一个标签都会在页面上生成一个盒子。因此,HTML页面实际上就是由一堆盒子组成的。默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看到页面中盒子的结构。

每个盒子都有边界(margin)、边框(border)、填充(padding)和内容(content)4 个属性,其中填充、边框、边界属性分别由 CSS3 的 padding、border、margin 属性设定,而内容属性宽度和高度则由 width 属性和 height 属性设定。

在网页设计上,内容常指文本、图片等元素,但是也可以指嵌套的 HTML 元素;填充是指 HTML 元素的内容与其边框之间的填充厚度;边框是指盒子的外围;边界是指 HTML 元素与其他元素之间的距离。

每个 HTML 元素均可以看作一个盒子,盒子存在 4 条边,因此边框、填充和边界属性均包含 4 个部分,分别是上(top)、右(right)、下(bottom)、左(left),这 4 个部分可以同时设置,也可以分别设置。
7.1.2 盒子的大小
在 CSS 中,可以通过设置 width 和 height 属性的值来控制内容content 所占据的大小,但值得注意的是,盒子还有其他 3 个属性 border、padding 以及 margin,这些属性的设置都将影响到盒子的实际尺寸以及所占据空间的大小。
一个盒子实际的大小 = 内容 + 填充 + 边框
所占据空间的大小 = 内容 + 填充 + 边框 + 边界
示例:
<div id="t">
宽度:200px<br/>高度:150px<br/>
填充:上下10px 左右20px<br/>
边框:5px<br/>
边界:10px
</div>
<style type="text/css">
*{padding:0px;margin:0px;}
#t{
width:200px;
height:150px;
padding:10px 20px;
border:5px solid red;
margin:10px;
}
</style>

计算盒子的实际大小如下:
(1)盒子宽度 = 内容的宽度 + 左边距 + 右边距 + 左边框宽度 + 右边框宽度,其中内容宽度为 200px、左右边距均为 20px、左右边框宽度均为 5px,因此盒子的实际宽度为 250px。
(2)盒子高度 = 内容的高度 + 上边距 + 下边距 + 上边框宽度 + 下边框宽度,其中内容高度为 150px、上下边距均为 10px、上下边框宽度均为 5px,因此盒子的实际高度为 180px。
所以,盒子的实际大小为 250px×180px。
计算盒子所占据的空间大小如下:
(1)盒子实际占据宽度 = 盒子实际宽度 + 左外边距 + 右外边距,其中盒子实际宽度为 250px、左右外边距均为10px,因此盒子实际占据的宽度为 270px。
(2)盒子实际占据高度 = 盒子实际高度 + 上外边距 + 下外边距,其中盒子实际高度为 180px、上下外边距均为10px,因此盒子实际占据的高度为 200px。
所以,盒子所占据的空间大小为 270px×200px。
灵活利用盒子的相关属性,我们才有能力应付各种各样的排版要求。例如经常会设置内容文本的居中,而文本的居中又分为水平方向居中和垂直方向居中。
示例:
<style type="text/css">
#cat {
width: 120px;
height: 20px;
border: 1px solid lightgray;
color: red;
font-size: 12px;
text-align: center;
padding-top: 10px;
}
</style>
<div id="cat"> 我的购物车 </div>

7.1.3 盒子之间的关系
一个页面由各种各样的标签元素构成,每个标签都是一个盒子,当盒子在页面中进行排列时,根据盒子之间的位置关系,分为以下 3 种。
垂直盒子

水平盒子

重叠盒子

margin 不同于 border 和 padding 只能取正数,margin 的值可以设置为负数。
7.2 标准文档流
7.2.1 标准文档流概述
标准文档流是指浏览器读取HTML内容后对元素进行排列的一种标准方式,在这种标准方式中,浏览器会根据读取到标签的先后顺序来排列HTML元素,在显示网页时,元素按照从左到右、自上而下的顺序进行排列。

在 CSS 中将 HTML 中标签分为块状标签和行内标签:
1、常见的块状标签
标题(<h1>~<h6>)、
段落(<p>)、
水平线(<hr/>)、
列表(<ul>、<ol>、<li>、<dl>、<dt>、<dd>)、
表格(<table>)、
层(<div>)、
表单 (<form>)
2、常见的行内标签
图像(<img>)、范围(<span>)、换行(<br/>)、超链接(<a>)
行内标签与块状标签的区别:
1、排列方式不同
行内元素按照从左到右的方式进行排列,多个行内元素显示在同一行,只有当一行排列完毕后,
才会开始一个新行。块状元素各占据一行,则按照自上而下的方式进行排列。
2、内嵌元素不同
块状元素可以包含行内元素和块状元素。行内元素不能包含块状元素,只能包含文本或者其
他行内元素。
3、属性设置不同
行内元素与块状元素的属性设置不同,主要体现在盒子模型中,行内元素设置 width 属性、height 属性时无效,但可以设置 line-height 属性,再设置 margin 属性、padding 属性时,对于上下方向上的设置无效。

样式规则中所设置的样式属性对于块状元素全部有效,而对于行内元素来说,width 属性、
height 属性未能影响元素的大小,padding-top 属性以及 margin-top 属性设置也无效。
7.2.2 display 属性
CSS 中 display 可以隐藏 HTML 元素包括 div 层
display:none|block;
隐藏 div
<div style="display:none;"></div>
显示div
<div style="display:block;"></div>
隐藏 HTML 元素是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域。
7.2.3 visibility 属性
CSS 中 visibility 可以隐藏/显示 html 元素包括 div 层
visibility:hidden|visible;
隐藏 div
<div style="visibility:hidden;"></div>
显示 div
<div style="visibility:visible;"></div>
display 和 visibility 控制的分别是 HTML 元素是否存在和是否显示,display 的属性定义该元素存在或不存在,而 visibility 的属性只是控制该元素是否显示出来,实际上还是存在的。
7.3 盒子浮动
7.3.1 float 属性
浮动定位是网页中最为重要的定位方式,浮动定位使用float属性,常用于div等块状结构元素的浮动布局。
语法:
float : none | left |right
|
参数 |
说明 |
|
left |
表示文本或图像会移动到父元素的左侧 |
|
right |
表示文本或图像会移动到父元素的右侧 |
|
none |
是默认值,表示文本或图像会显示于它在文档中出现的位置 |

示例:
<body>
<div class="father">
<div class="son1">Box盒子1</div>
<div class="son2">Box盒子2</div>
<div class="son3">Box盒子3</div>
<p>css中,有一个float属性,默认为none,也就是标准流通常的情况。若果将float属性的值设置为left或right,元素就会向其父级元素的左侧或右侧靠近,同时默认的情况下,盒子的宽度不再伸展,而是根据盒子里面的内容的宽度确定。</p>
</div>
</body>
<style type="text/css">
body {margin: 15px; font-family: Arial;font-size: 12px;}
.father {background-color: #ffff99;border: 1px solid #111111;padding: 5px;}
.father div {padding: 10px;margin: 15px;border: 1px dashed #111111;background-color: #7FFFD4;}
.father p {border: 1px dashed #111111;background-color: #ff90ba;}
.son1 { float: left; /* 这里设置son1的浮动方式*/}
.son2 { float: right; /* 这里设置son2的浮动方式*/}
.son3 { float: left; /* 这里设置son3的浮动方式*/}
</style>

7.3.2 清除浮动
浮动产生的原因:
一个盒子里使用了 CSS float 浮动属性,导致父级对象盒子不能被撑开,这样 CSS float 浮动就产生了。左边盒子使用左浮动,右边盒子使用右浮动,两个盒子被包在另外一个盒子中。

浮动产生的负作用:
- 背景不能显示
- 边框不能撑开
- margin padding设置值不能正确显示
 清除浮动影响的方法:
清除浮动影响的方法:
- 对父级设置适合 CSS 高度
- 对父级设置适合高度样式清除浮动,这里对“.box1-max”设置一定高度即可,一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是 100px+ 上下边框为 2px,这样具体父级高度为 102px。
示例:
.box1-max {
width: 400px;
border: 1px solid #F00;
background: #FF0;
height: 102px;
}

清除浮动影响的方法:
- 对父级设置适合 CSS 高度
- clear:both 清除浮动
- 在父级“</div>”结束前加此div引入“clear:both”样式即可清除浮动。
示例:
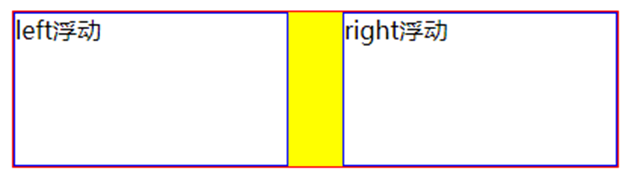
<body>
<div class="box1-max">
<div class="box2-left">left 浮动 </div>
<div class="box3-right">right 浮动 </div>
<div class="clear"></div>
</div>
</body>
<style type="text/css">
.box1-max {width: 400px;border: 1px solid #F00;background: #FF0;}
.box2-left,.box3-right {width: 180px;height: 100px;border: 1px solid #00F;background: #FFF;}
.box2-left {float: left;}
.box3-right {float: right;}
.clear {clear: both}
</style>
清除浮动影响的方法:
- 对父级设置适合 CSS 高度
- clear:both 清除浮动
- 父级 div 定义 overflow:hidden
- 对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。
7.4 盒子定位
盒子定位通过设置css样式的position 属性。

7.4.1 静态定位
position 属性的默认值static表示 CSS 文档流定位,元素框正常生成。就是按照正常的布局流从上到下从左到右布局。
语法:
position: static;
7.4.2 相对定位
相对定位可以将指定的标签从本来应该显示的位置移动到一个相对位置。
语法:
position: relative;
示例:
p{
font:bold 20px "宋体";
text-align:center;
margin-top: 0;
color:#000000;
background-color:transparent;
position:relative;
top:-90px;
}

7.4.3 固定定位
语法:
position: fixed;
示例:
p.one {
position: fixed;
left: 5px;
top: 5px;
}
p.two {
position: fixed;
top: 30px;
right: 5px;
}

7.4.4 绝对定位
绝对定位可以将指定的标签放置在绝对坐标位置上,绝对定位使标签的位置与文档流无关,因此不占据空间,可以浮在网页上。
语法:
position: absolute;
示例:
p{
position:absolute;
top:150px;
left:250px;
......
}

7.4.5 z-index 属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
语法:
z-index:数字;
示例:
img.x {
position: absolute;
left: 0px;
top: 0px;
z-index: 1
}

总结:
- 盒子模型(Box Model)是每一个标签都会在页面上生成一个盒子。
- 每个盒子都有边界(margin)、边框(border)、填充(padding)和内容(content)4 个属性,其中填充、边框、边界属性分别由 CSS 的 padding、border、margin 属性设定。
- 在 CSS 中,可以通过设置 width 和 height 属性的值来控制内容content 所占据的大小。
- 盒子之间的位置关系:垂直盒子、水平盒子和重叠盒子。
- 在 CSS 中将 HTML 中标签分为块状标签和行内标签。
- 浮动定位是网页中最为重要的定位方式,浮动定位使用float属性,常用于div等块状结构元素的浮动布局。
- 盒子定位包含静态定位、相对定位、固定定位和绝对定位。
HTML网页设计基础笔记 • 【第7章 盒子模型】的更多相关文章
- HTML网页设计基础笔记 • 【目录】
持续更新中- 我的大学笔记>>> 章节 内容 第1章 HTML网页设计基础笔记 • [第1章 HTML5基础] 第2章 HTML网页设计基础笔记 • [第2章 排列页面内容] 第3章 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- html学习第三天—— 第11章 盒子模型 div
盒模型--边框(一) 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 如下面代码为div来设置边框粗细为2px.样式为实心的.颜色为红色的边框: div ...
- CSS学习笔记(float和盒子模型)
1.当元素或者是它的包裹层设置了绝对定位或者是浮动,那么margin:0 auto;自动居中的效果就不会实现. 2.盒子模型的三位立体结构图中从第一层到第五层依次为:border.content+pa ...
- HTML第六章 盒子模型
什么是盒子模型: (1)边框: (2)内边距: (3)外边距: (4)元素内容·: (5)背景色·: 边框: 属性: 颜色(border-color),粗细(border-width),样式(bord ...
- C++ primer plus读书笔记——第9章 内存模型和名称空间
第9章 内存模型和名称空间 1. 头文件常包含的内容: 函数原型. 使用#define或const定义的符号常量. 结构声明. 类声明. 模板声明. 内联函数. 2. 如果文件名被包含在尖括号中,则C ...
- HTML网页设计基础笔记 • 【第6章 背景和阴影】
全部章节 >>>> 本章目录 6.1 背景属性 6.1.1 背景颜色 6.1.2 背景图片 6.1.3 背景图片的重复方式 6.2 背景图片的定位 6.2.1 backg ...
- HTML网页设计基础笔记 • 【第8章 页面布局与规划】
全部章节 >>>> 本章目录 8.1 表格布局 8.1.1 表格布局 8.2 流式布局 8.2.1 瀑布流布局 8.2.2 masonry 实现瀑布流布局 8.3 div ...
- HTML网页设计基础笔记 • 【第5章 常用的样式属性】
全部章节 >>>> 本章目录 5.1 字体及文本属性 5.1.1 字体属性 5.1.2 文本属性 5.2 边距和填充 5.2.1 边距 5.2.2 填充 5.3 边框属性 ...
随机推荐
- 【Android】No Android SDK found(mac)+ 真机调试
[1]No Android SDK found 如果没下载SDK,可以去google官方下载 如果因为上网问题,这里提供两个网址,有人整理好了,这里先谢谢他们,下面两个择其一下载 http://to ...
- Git上项目代码拉到本地方法
1.先在本地打开workspace文件夹,或者自定义的文件夹,用来保存项目代码的地方. 2.然后登陆GitHub账号,点击复制项目路径 3.在刚才文件夹下空白处点击鼠标右键,打开Git窗口 4.在以下 ...
- 使用NSURLSessionDataTask实现大文件离线断点下载(完整)
6.1 涉及知识点(1)关于NSOutputStream的使用 //1. 创建一个输入流,数据追加到文件的屁股上 //把数据写入到指定的文件地址,如果当前文件不存在,则会自动创建 NSOutputSt ...
- Spring事务隔离级别和传播特性(转)
相信每个人都被问过无数次Spring声明式事务的隔离级别和传播机制吧!今天我也来说说这两个东西. 加入一个小插曲,一天电话里有人问我声明式事务隔离级别有哪几种,我就回答了7种,他问我Spring的版本 ...
- MySQL5.7安装教程(亲测有效)
跟着狂神学java到了数据库阶段了,首先得安装好数据库啊,这里用的是MySQL 压缩包下载:https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5. ...
- Lock 锁的实现
锁的种类 自旋锁(spinlock):无法获得锁,就一直循环获取,适合短时间的加锁 睡眠锁(sleeplock):为了防止长时间的循环等待,在获取不到锁时,进程陷入睡眠,当锁释放时对睡眠进程进行唤醒 ...
- ubuntu 10.04安装和配置Samba
1. 安装samba服务器 sudo apt-get install samba //主程序包 sudo apt-get install smbfs //文件下载挂载工具 2. 创建共享目录 mk ...
- wustctf2020_number_game
第一次碰到这种类型的题目,特地来记录一下 例行检查就不放了 int的取值范围[-2147482648,2147483647] 网上的解释: 绕过第9行的if即可获取shell,v1是无符号整型,我们输 ...
- bjdctf_2020_babystack2
此题考整型的有符号无符号的东西... 下载文件还是,先检查一下保护. 64位程序,只开启了堆栈不可执行,看一下ida的伪代码. 大概流程就是先让你输入一个数,这个数就是后面read的可以输入的长度,要 ...
- [BUUCTF]REVERSE——[BJDCTF 2nd]8086
[BJDCTF 2nd]8086 附件 步骤: 首先查壳儿,无壳,直接上ida,检索字符串,程序里就一个字符串 没法f5反编译出伪代码,大致看了一下汇编,start函数之后调用了sub_10030函数 ...
