过年有燃放烟花爆竹禁令那我们用css写一个仙女棒烟花看看吧
先是去找了一张简易画的烟花照片,可以看出主要结构为歪曲的线条结构。
方案一:
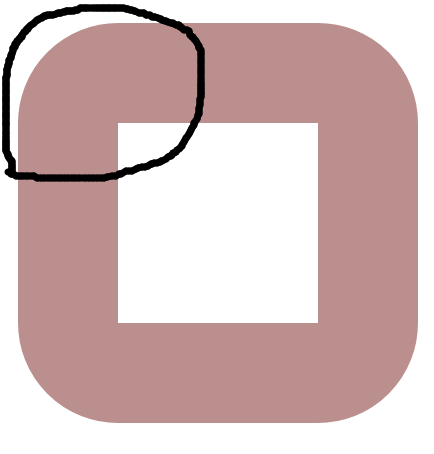
弯曲的线条第一反应到的就是“圆角边框”:

width: 200px;
height: 200px;
border: rosybrown 100px solid;
border-radius: 100px;
控制这个圆角大小,就可以获得不同的曲线。但是,如何隐藏多余线成了难题。
方案二:
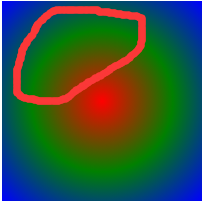
使用径向渐变完成曲线。

background-image: radial-gradient(rgba(255, 0, 0, 1), rgba(0, 128, 0, 1), rgba(0, 0, 255, 1));
当两个相邻的颜色的渐变半径相差很小时,较难看出来渐变效果,就几乎就变成了分隔线:

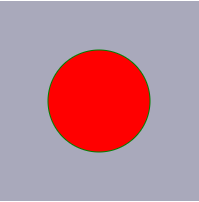
background-image: radial-gradient(red 50px, green 51px, #a9a9bb 52px);
径向渐变的内芯,默认是个圆形,但是也可以对其进行设置:

background: radial-gradient(
circle at 0 0,
transparent 150px,
black 151px,
transparent 152px
);
就形成了最简单的曲线。
方案二明显优于方案一,就使用径向渐变来制作:

部分代码
background: radial-gradient(
circle at 0 0,
transparent 147px,
#fcc593 151px,
transparent 155px
),
radial-gradient(
circle at 47px 89px,
transparent 148px,
#f9dbd3 151px,
transparent 154px
),
radial-gradient(
circle at -10px -50px,
transparent 146px,
#b9c76d 151px,
transparent 154px
),
radial-gradient(
circle at -15px -80px,
transparent 148px,
#66d6f1 151px,
transparent 153px
);
background-size: 100%, 100% 70%, 100% 30%, 100% 70%;
background-repeat: no-repeat;
过年有燃放烟花爆竹禁令那我们用css写一个仙女棒烟花看看吧的更多相关文章
- 过年7天乐,学nodejs 也快乐
自从上次接触nodejs 已经好长时间了,但是年底公司太忙了 ,没时间看, 上次文章在ubuntu上安装nodejs[开启实时web时代] http://www.cnblogs.com/qqlovin ...
- 要过年啦,用canvas做了个烟火效果
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 要过年了,过年想到的就是放烟火啦....于是就用canvas写了个放烟火的效果,鼠标点击也会产生烟火,不过不要产生太多烟火哦,一个烟火散出 ...
- 一生伏首拜阳明------<明朝那些事儿>
一生伏首拜阳明. 王守仁,字伯安,别号阳明. 成化八年(1472),王守仁出生在浙江余姚,大凡成大事者往往出身贫寒,小小年纪就要上山砍柴,下海捞鱼,家里还有几个生病的亲属,每日以泪洗面.这差不多也是惯 ...
- 痞子衡嵌入式:PCM编码与Waveform音频文件(.wav)格式详解
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PCM编码及Waveform音频文件格式. 嵌入式里有时候也会和音频打交道,比如最近特别火的智能音箱产品,离不开前端的音频信号采集.降噪 ...
- Python读取网页表格数据
学会了从网格爬取数据,就可以告别从网站一页一页复制表格数据的时代了. 说个亲身经历的事: 以前我的本科毕业论文是关于"燃放烟花爆竹和空气质量"之间关系的,就要从环保局官网查资料. ...
- DailyTick 开发实录 —— 开始
2009 年我读了李笑来老师的<把时间当朋友>,知识了柳比歇夫的时间记录法.当时激动坏了,马上动手实践起来.一开始的时候,是用一个小本子,走到哪儿都带着.完成一件事,就记录一下花费的时间. ...
- 【Win 10 应用开发】共享目标(UWP)
在开始吹牛之前,先给大伙伴们拜个年,祝各位身体健康.生活愉快.[码]到功成. ------------------------------------------------------------- ...
- 用CIL写程序:定义一个叫“慕容小匹夫”的类
前文回顾: <用CIL写程序:你好,沃尔德> <用CIL写程序:写个函数做加法> 前言: 今天是乙未羊年的第一天,小匹夫先在这里给各位看官拜个年了.不知道各位看官是否和匹夫一样 ...
- PHP预定义接口之 ArrayAccess
最近这段时间回家过年了,博客也没有更新,感觉少学习了好多东西,也错失了好多的学习机会,就像大家在春节抢红包时常说的一句话:一不留神错过了好几亿.废话少说,这篇博客给大家说说关于PHP预定义接口中常用到 ...
随机推荐
- 应用层协议——DHCP
常见协议分层 网洛层协议:包括:IP协议.ICMP协议.ARP协议.RARP协议. 传输层协议:TCP协议.UDP协议. 应用层协议:FTP.Telnet.SMTP.HTTP.RIP.NFS.DNS ...
- JS中操作JSON总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- ES在项目中的测试
1.application.yml server: port: ${port:40100}spring: application: name: xc-search-servicexuecheng: e ...
- hibernate多对多单向(双向)关系映射
n-n(多对多)的关联关系必须通过连接表实现.下面以商品种类和商品之间的关系,即一个商品种类下面可以有多种商品,一种商品又可以属于多个商品种类,分别介绍单向的n-n关联关系和双向的n-n关联关系. 单 ...
- Nginx结构原理全解析
目录 一.Nginx简单介绍 二.Nginx优势 IO多路复用epoll模型 轻量级 Nginx的基本功能 .Nginx应用场景 Nginx代理 三.Nginx的结构解析 进程操作 事件模型 事件处理 ...
- spring切面-单线程简单权限判定
spring切面简单模拟用户权限判定 需求: 游客:仅注册用户 用户:修改,注册 管理员:删除,查询,修改,注册 1,文件配置 导包 src下创建applicationContext.xml文件配置如 ...
- MemoryCache 如何清除全部缓存?
最近有个需求需要定时清理服务器上所有的缓存.本来以为很简单的调用一下 MemoryCache.Clear 方法就完事了.谁知道 MemoryCache 类以及 IMemoryCache 扩展方法都没有 ...
- CF950A Left-handers, Right-handers and Ambidexters 题解
Content 有 \(l\) 个人是左撇子,有 \(r\) 个人是右撇子,另外有 \(a\) 个人既惯用左手又惯用右手.现在想组成一个队伍,要求队伍中惯用左手的人和惯用右手的人相等,试求出团队里面的 ...
- CF979A Pizza, Pizza, Pizza!!! 题解
Content 小 S 想把一块披萨切成大小.形状都相同的 \((n+1)\) 块(\(n\) 块分给 TA 的 \(n\) 个朋友,还有一块留给自己),试问最小需要切多少块. 数据范围:\(0\le ...
- 跨域:The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed
https://blog.csdn.net/q646926099/article/details/79082204 使用Ajax跨域请求资源,Nginx作为代理,出现:The 'Access-Cont ...
