Selenium3自动化测试【18】XPath定位元素(2)
层级与属性结合定位
如果被定为的元素,无法通过自身属性来唯一标识自己,此时可以考虑借助上级元素来定位自己。举生活中的例子,一个婴儿刚出生,还没有姓名与身份证号,此时给婴儿进行检查时往往会标注为“某某之女”。因为婴儿的母亲是确定的,找到母亲也就找到了婴儿。XPath的层级与属性结合定位就是如此。
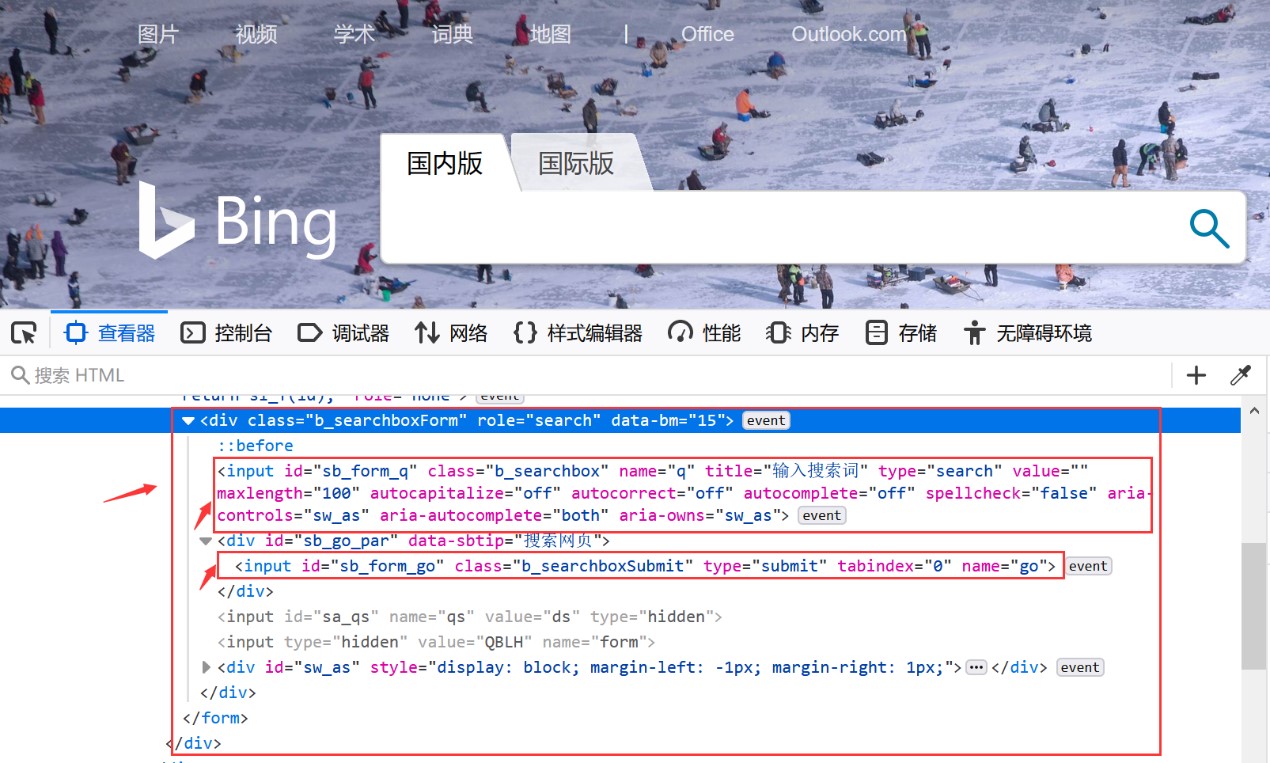
假设bing页面的搜索框与搜索按钮元素,无法通过自身属性来定位。则可以借助其上一级(父对象)元素来定位,前端代码如图所示。

搜索框元素的上一级是1个div标签,该div标签的clalss属性等于b_searchboxForm,html代码如下:
<div class="b_searchboxForm" role="search" data-bm="15">
……
……
</div>
层级与属性结合find_element_by_xpath("//div[@class='b_searchboxForm']/input")
搜索按钮元素的上一级也是1个div标签,该div标签的id属性等于sb_go_par,该div的html代码如下:
<div id="sb_go_par" data-sbtip="搜索网页">
<input type="submit" class="b_searchboxSubmit" id="sb_form_go" tabindex="0" name="go">
</div>
层级与属性结合find_element_by_xpath("//div[@id='sb_go_par']/input")
XPath通过层级与属性结合定位元素的完整代码如下:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("http://cn.bing.com/")
# 通过层级与属性的结合,定位元素
# 适用与某个元素其本身无法标识自己,需要通过其上一级来表示
driver.find_element_by_xpath("//div[@class='b_searchboxForm']/input").send_keys("bella")
driver.find_element_by_xpath("//div[@id='sb_go_par']/input").click()
sleep(1)
driver.quit()
多属性结合定位
假设某元素无法通过单一属性定位,如果该元素还有其他属性,考虑多个属性的组合来定位该元素。类似生活中的案例,假如你所在的项目小组中有两个同事都叫王强,而他们的工号则不同,姓名+工号就能够唯一的标记具体是那个同事。
假设bing页面的搜索框与搜索按钮元素,无法通过单个属性来定位,则可以多个属性结合来实现定位。
搜素框元素的html代码。
<input class="b_searchbox" id="sb_form_q" name="q" title="输入搜索词" type="search" value="" maxlength="100" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-autocomplete="both" aria-owns="sw_as">
搜索按钮元素的html代码
<input type="submit" class="b_searchboxSubmit" id="sb_form_go" tabindex="0" name="go">
通过多属性结合定位元素,需要通过“and”连接多个属性。
find_element_by_xpath("//input[@id='sb_form_q' and @class='b_searchbox'] ")
find_element_by_xpath("//input[@id='sb_form_go' and @class='b_searchboxSubmit']")
XPath通过多属性结合定位元素的完整代码如下:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("http://cn.bing.com/")
#如果一个属性不能唯一标识某个元素,考虑多个属性组合+使用逻辑运算符
driver.find_element_by_xpath("//input[@id='sb_form_q' and @class='b_searchbox'] ").send_keys("bella")
driver.find_element_by_xpath("//input[@id='sb_form_go' and @class='b_searchboxSubmit']").click()
sleep(3)
driver.quit()
如果你觉的文章读的不过瘾,可以查看详细的视频教程。
【2021】UI自动化测试:Selenium3自动化测试
https://ke.qq.com/course/3172187?tuin=9c43f38e
【测试全系列视频课程】请点击我哦.....
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)!

Selenium3自动化测试【18】XPath定位元素(2)的更多相关文章
- Robot Framework与Web界面自动化测试学习笔记:利用xpath定位元素
在rf中,利用selinum2的关键字进行用例编写时,很多关键字的参数是html元素的定位标识. 最简单的方式,是通过id 或name来描述元素定位信息,如 click button id=l ...
- 『心善渊』Selenium3.0基础 — 6、Selenium中使用XPath定位元素
目录 1.Selenium中使用XPath查找元素 (1)XPath通过id,name,class属性定位 (2)XPath通过标签中的其他属性定位 (3)XPath层级定位 (4)XPath索引定位 ...
- 初探UiAutomator2.0中使用Xpath定位元素
J 今天的主题是讲一下在使用过程中遇到的一个问题,如何在UiAutomator2.0中使用Xpath定位元素? 背景 现在的app在打包成apk的时候都是有加固处理的,各种混淆加固,所以已经破坏了或扰 ...
- Selenium-Python学习——通过XPath定位元素
用Xpath定位元素的方法总是记不住,经常要翻出各种文档链接参考,干脆把需要用到的内容整到这个笔记中方便查找. Xpath是在XML文档中定位节点的语言.使用 XPath 的主要原因之一是当想要查找的 ...
- Selenium3+python几种定位元素的方法
学习小结: 这里使用ChromeV73+web driver 2.46 #几种定位方式: #Autotest.py from selenium import webdriver from seleni ...
- 【appium】根据xpath定位元素
1. 背景 本文尝试使用的试验对象是SDK自带的NotePad应用实例,假设已经有两个Notes分别是“note1”和“note2”添加到Notepad上面,我们要做的就是尝试用xpath的方法来定位 ...
- Python selenium PO By.XPATH定位元素报错
Python selenium PO By.XPATH定位元素报错 如下代码经常报错: # 首页的“新建投放计划”按钮 new_ads_plan = (By.XPATH, "//*[tex ...
- Xpath定位元素-一个例子
前几天在群里面解决的问题,记录下来和大家分享 需要定位这个股份制企业 方法: # 首先需要单击下拉框弹出企业性质的下拉选项:然后用过Xpath定位元素 driver.find.element_by_c ...
- Selenium3自动化测试【17】元素定位之Link定位
Link定位 find_element_by_link_text方法是通过文本链接来定位元素. 以Bing首页中顶部的[学术]链接为例,如图所示. 查看对应的html代码.从html中我们能看出这是一 ...
随机推荐
- day6.细说类型2
一.字符串(一)字符串需要掌握的操作1.# strip (清除):序列是一段字符串,该函数表示从头和从尾部同时开始进行扫描,如果扫描的字符在序列字符串中,则剔除掉,一直到遇到一个不在序列字符串中的字符 ...
- math random模块
math --- 数学函数 该模块提供了对C标准定义的数学函数的访问,返回值除非有明确说明,否则所有返回值均为浮点数 math.ceil(x) 返回 x 的上限,即大于或者等于 x 的最小整数. 如果 ...
- K8S(17)二进制的1.15版本部署hpa自动伸缩
K8S(17)二进制部署的K8S(1.15)部署hpa功能 目录 K8S(17)二进制部署的K8S(1.15)部署hpa功能 零.参考文件: 一.生成metrics-proxy证书 二.修改apise ...
- 模拟退火算法(1)Python 实现
1.模拟退火算法 模拟退火算法借鉴了统计物理学的思想,是一种简单.通用的启发式优化算法,并在理论上具有概率性全局优化性能,因而在科研和工程中得到了广泛的应用. 退火是金属从熔融状态缓慢冷却.最终达到能 ...
- 『动善时』JMeter基础 — 1、JMeter介绍
1.什么是JMeter Apache JMeter是Apache组织开发的基于Java的压力测试工具,用于对软件做压力测试.它最初被设计用于Web应用测试,但后来扩展到其他测试领域. (Apache ...
- 日志配置文件读取spring boot配置文件中的属性
如果是读取 application.properties 这种spring boot的默认配置文件时 其中 scope固定为context 指明从上下文中获取, name 根据自己的意思给, sou ...
- 【接口设计】用户积分排行榜功能-Redis实现
一.排行榜功能简介 排行榜功能是一个很普遍的需求.使用 Redis 中有序集合(SortedSet)的特性来实现排行榜是又好又快的选择. 一般排行榜都是有实效性的,比如交通数据流中的路口/路段的车流量 ...
- Linux中Nginx服务器的部署和配置
目录 Nginx安装方式: yum源安装 目录结构: 源码包安装 目录结构: Nginx中支持PHP Nginx中配置php对mysql数据库的支持 Nginx配置反向代理服务器 正常代理 根据不同端 ...
- c# p/invoke 无法加载指定的dll 找不到指定的模块 解决方法
写的程序本来开始好好的,不知道怎么突然就出现了以上这个问题,纠结了好久,网上找了各种方法,比如什么嵌入dll,在system32下面放入dll等等,均宣告失败 下面把我的解决方法写出来,以后只要是这个 ...
- 在Visual Studio 中使用git——文件管理-上(四)
在Visual Studio 中使用git--什么是Git(一) 在Visual Studio 中使用git--给Visual Studio安装 git插件(二) 在Visual Studio 中使用 ...
