详解用OpenCV绘制各类几何图形
摘要:本文详细介绍了OpenCV绘制几何图形的方法,利用cv2.line()、v2.circle()、cv2.rectangle()、cv2.ellipse()、cv2.polylines()、cv2.putText()函数实现。
本文分享自华为云社区《[Python从零到壹] 三十五.图像处理基础篇之OpenCV绘制各类几何图形》,作者:eastmount。
一.绘制直线
在OpenCV中,绘制直线需要获取直线的起点和终点坐标,调用cv2.line()函数实现该功能。该函数原型如下所示:
- img = line(img, pt1, pt2, color[, thickness[, lineType[, shift]]])
– img表示需要绘制的那幅图像
– pt1表示线段第一个点的坐标
– pt2表示线段第二个点的坐标
– color表示线条颜色,需要传入一个RGB元组,如(255,0,0)代表蓝色
– thickness表示线条粗细
– lineType表示线条的类型
– shift表示点坐标中的小数位数
下面的代码是绘制一条直线,通过np.zeros()创建一幅黑色图像,接着调用cv2.line()绘制直线,参数包括起始坐标和颜色、粗细。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制直线
cv2.line(img, (0,0), (255,255), (55,255,155), 5) #显示图像
cv2.imshow("line", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-1所示,从坐标(0,0)到(255,255)绘制一条直线,其直线颜色为(55,255,155),粗细为5。

二.绘制矩形
在OpenCV中,绘制矩形通过cv2.rectangle()函数实现,该函数原型如下所示:
- img = rectangle(img, pt1, pt2, color[, thickness[, lineType[, shift]]])
– img表示需要绘制的那幅图像
– pt1表示矩形的左上角位置坐标
– pt2表示矩形的右下角位置坐标
– color表示矩形的颜色
– thickness表示边框的粗细
– lineType表示线条的类型
– shift表示点坐标中的小数位数
下面的代码是绘制一个矩形,通过np.zeros()创建一幅黑色图像,接着调用cv2.rectangle()绘制矩形。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制矩形
cv2.rectangle(img, (20,20), (150,250), (255,0,0), 2) #显示图像
cv2.imshow("rectangle", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-2所示,从左上角坐标为(20,20),右下角坐标为(150,250),绘制的矩形颜色为蓝色(255,0,0),粗细为2。

三.绘制圆形
在OpenCV中,绘制矩形通过cv2.rectangle()函数实现,该函数原型如下所示:
- img = circle(img, center, radius, color[, thickness[, lineType[, shift]]])
– img表示需要绘制圆的图像
– center表示圆心坐标
– radius表示圆的半径
– color表示圆的颜色
– thickness如果为正值,表示圆轮廓的厚度;负厚度表示要绘制一个填充圆
– lineType表示圆的边界类型
– shift表示中心坐标和半径值中的小数位数
下面代码是绘制一个圆形。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制圆形
cv2.circle(img, (100,100), 50, (255,255,0), 4) #显示图像
cv2.imshow("circle", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-3所示,它在圆形为(100,100)的位置,绘制了一个半径为50,颜色为(255,255,0)、粗细为4的圆。

注意,如果将粗细设置为“-1”,则绘制的圆为实心,如图3-4所示。
- cv2.circle(img, (100,100), 50, (255,255,0), -1)

四.绘制椭圆
在OpenCV中,绘制椭圆比较复杂,要多输入几个参数,如中心点的位置坐标,长轴和短轴的长度,椭圆沿逆时针方向旋转的角度等。cv2.ellipse()函数原型如下所示:
- img = ellipse(img, center, axes, angle, startAngle, endAngle, color[, thickness[, lineType[, shift]]])
– img表示需要绘制椭圆的图像
– center表示椭圆圆心坐标
– axes表示轴的长度(短半径和长半径)
– angle表示偏转的角度(逆时针旋转)
– startAngle表示圆弧起始角的角度(逆时针旋转)
– endAngle表示圆弧终结角的角度(逆时针旋转)
– color表示线条的颜色
– thickness如果为正值,表示椭圆轮廓的厚度;负值表示要绘制一个填充椭圆
– lineType表示圆的边界类型
– shift表示中心坐标和轴值中的小数位数
下面是绘制一个椭圆的代码。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制椭圆
#椭圆中心(120,100) 长轴和短轴为(100,50)
#偏转角度为20
#圆弧起始角的角度0 圆弧终结角的角度360
#颜色(255,0,255) 线条粗细2
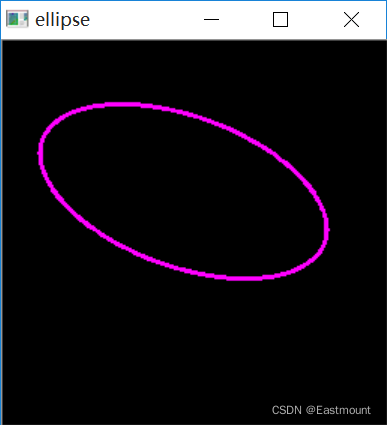
cv2.ellipse(img, (120, 100), (100, 50), 20, 0, 360, (255, 0, 255), 2) #显示图像
cv2.imshow("ellipse", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-5所示,其椭圆中心为(120,100),长轴为100,短轴为50,偏转角度为20,圆弧起始角的角度为0,圆弧终结角的角度为360,表示一个完整的椭圆。绘制的颜色为(255,0,255),粗细为2。

五.绘制多边形
在OpenCV中,调用cv2.polylines()函数绘制多边形,它需要指定每个顶点的坐标,通过这些点构建多边形,其函数原型如下所示:
- img = polylines(img, pts, isClosed, color[, thickness[, lineType[, shift]]])
– img表示需要绘制的图像
– center表示多边形曲线阵列
– isClosed表示绘制的多边形是否闭合,False表示不闭合
– color表示线条的颜色
– thickness表示线条粗细
– lineType表示边界类型
– shift表示顶点坐标中的小数位数
下面是绘制一个多边形的代码。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制多边形
pts = np.array([[10,80], [120,80], [120,200], [30,250]])
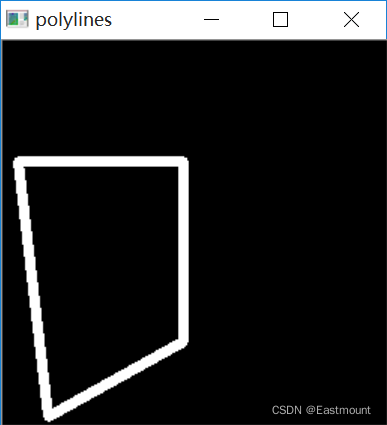
cv2.polylines(img, [pts], True, (255, 255, 255), 5) #显示图像
cv2.imshow("ellipse", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-6所示,绘制的多边形为白色的闭合图形。

下面的代码是绘制一个五角星多边形。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((512,512,3), np.uint8) #绘制多边形
pts = np.array([[50, 190], [380, 420], [255, 50], [120, 420], [450, 190]])
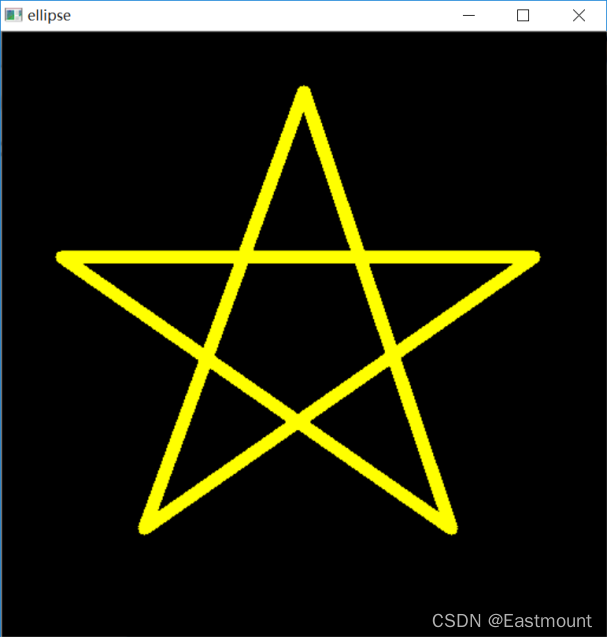
cv2.polylines(img, [pts], True, (0, 255, 255), 10) #显示图像
cv2.imshow("ellipse", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-7所示,它将五个顶点左边分别连接起来,构成了一个黄色的五角星。

六.绘制文字
在OpenCV中,调用cv2.putText()函数添加对应的文字,其函数原型如下所示:
- img = putText(img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]])
– img表示要绘制的图像
– text表示要绘制的文字
– org表示要绘制的位置,图像中文本字符串的左下角
– fontFace表示字体类型,具体查看see cv::HersheyFonts
– fontScale表示字体的大小,计算为比例因子乘以字体特定的基本大小
– color表示字体的颜色
– thickness表示字体的粗细
– lineType表示边界类型
– bottomLeftOrigin如果为真,则图像数据原点位于左下角,否则它在左上角
下面是绘制文字的代码。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np #创建黑色图像
img = np.zeros((256,256,3), np.uint8) #绘制文字
font = cv2.FONT_HERSHEY_SIMPLEX
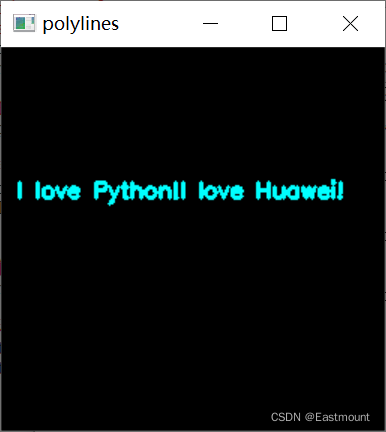
cv2.putText(img, 'I love Python!I love Huawei!',
(10, 100), font, 0.5, (255, 255, 0), 2) #显示图像
cv2.imshow("polylines", img) #等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如图3-8所示,绘制的文字为“I love Python!I love Huawei!”。

七.总结
本文详细介绍了OpenCV绘制几何图形的方法,利用cv2.line()、v2.circle()、cv2.rectangle()、cv2.ellipse()、cv2.polylines()、cv2.putText()函数实现。初学者通过这篇文章将了解基础图形绘制的基础用法,为后续应用提供帮助。同时,建议读者结合这篇文章实现一个画图软件,您可以吗?
详解用OpenCV绘制各类几何图形的更多相关文章
- 详解使用CSS3绘制矩形、圆角矩形、圆形、椭圆形、三角形、弧
1.矩形 绘制矩形应该是最简单的了,直接设置div的宽和高,填充颜色,效果就出来了. 2.圆角矩形 绘制圆角矩形也很简单,在1的基础上,在使用css3的border-radius,即可. 3.圆 根据 ...
- Android高效率编码-第三方SDK详解系列(一)——百度地图,绘制,覆盖物,导航,定位,细腻分解!
Android高效率编码-第三方SDK详解系列(一)--百度地图,绘制,覆盖物,导航,定位,细腻分解! 这是一个系列,但是我也不确定具体会更新多少期,最近很忙,主要还是效率的问题,所以一些有效的东西还 ...
- OpenCV模板匹配函数matchTemplate详解
参考文档:http://www.opencv.org.cn/opencvdoc/2.3.2/html/doc/tutorials/imgproc/histograms/template_matchin ...
- View绘制详解(五),draw方法细节详解之View的滚动/滑动问题
关于View绘制系列的文章已经完成了四篇了,前面四篇文章主要带小伙伴们熟悉一下View的体系的整体框架.View的测量以及布局等过程,从本篇博客开始,我们就来看看View的绘制过程.View的绘制涉及 ...
- View绘制详解(四),谝一谝layout过程
上篇博客我们介绍了View的测量过程,这只是View显示过程的第一步,第二步就是layout了,这个我们一般译作布局,其实就是在View测量完成之后根据View的大小,将其一个一个摆放在ViewGro ...
- View绘制详解(三),扒一扒View的测量过程
所有东西都是难者不会,会者不难,Android开发中有很多小伙伴觉得自定义View和事件分发或者Binder机制等是难点,其实不然,如果静下心来花点时间把这几个技术点都研究一遍,你会发现其实这些东西都 ...
- View绘制详解(二),从setContentView谈起
掐指一算,本来今天该介绍View的测量了,可是要说View的测量,那就要从setContentView谈起了,setContentView本身涉及到的东西也是挺多的,所以今天我们就先来看看这个setC ...
- View绘制详解,从LayoutInflater谈起
自定义View算是Android开发中的重中之重了,很多小伙伴可能或多或少都玩过自定义View,对View的绘制流程也有一定的理解.那么现在我想通过几篇博客来详细介绍View的绘制流程,以便使我们更加 ...
- 绘制基本图形和线型(StrokeStyle)的设置详解
绘制基本图形和线型(StrokeStyle)的设置详解 目前,在博客园上,相对写得比较好的两个关于Direct2D的教程系列,分别是万一的Direct2D系列和zdd的Direct2D系列.有兴趣的网 ...
随机推荐
- 【解决了一个小问题】如何展示VictoriaMetrics组件上报的bucket数据
VM体系还真的是不一(he)样(qun), 它上报的监控数据长这样: vmagent_remotewrite_block_size_rows_bucket{vmrange="2.448e+0 ...
- 搭建服务器之DNS
DNS服务器,实用软件为bind,服务守护进程为named,一下记录一下自己的搭建过程: 1.yum install bind* 其中包括bind本身软件,测试dns的一些工具dig,nslooku ...
- 使用ansible 批量分发ssh密钥
先看执行结果 看看ssh.yml怎么写的 看看hosts文件中backup组怎么写的
- python利用正则表达式提取文本中特定内容
正则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配. Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. re 模块使 Python ...
- docker 安装遇到404 not find
https://mirrors.ustc.edu.cn/docker-ce/linux/centos/docker-ce/repodata/repomd.xml: [Errno 14] HTTPS E ...
- Vue3源码分析之微任务队列
参考资料:https://zh.javascript.info/microtask-queue#wei-ren-wu-dui-lie-microtaskqueue 简化版 Vue3 中的 微任务队列实 ...
- Linux 集群 和免秘钥登录的方法。
/* 1.1.什么是集群? 很多台服务器(计算机)做相同的事,就称之为集群 服务器和服务器之间必须要处于联通状态(linux01和linux02可以相互访问并且传输数据) 服务器的配置和常见的计算机没 ...
- c++14新特性
1.函数返回值类型推导 c++14对函数返回类型推导规则做了优化: auto func(int i) { //C++11编译非法,c++14支持auto返回值类型推导 return i; } int ...
- 「 MySQL高级篇 」MySQL索引原理,设计原则
大家好,我是melo,一名大二后台练习生,大年初三,我又来充当反内卷第一人了!!! 专栏引言 MySQL,一个熟悉又陌生的名词,早在学习Javaweb的时候,我们就用到了MySQL数据库,在那个阶段, ...
- mysql查询奇数行或者偶数行数据
select * from (select @rownum := @rownum+1 as row_num, t.* from 表名 t,(select @rownum:=0) tmp_table o ...
