kivy之Label属性及文本标记实操练习
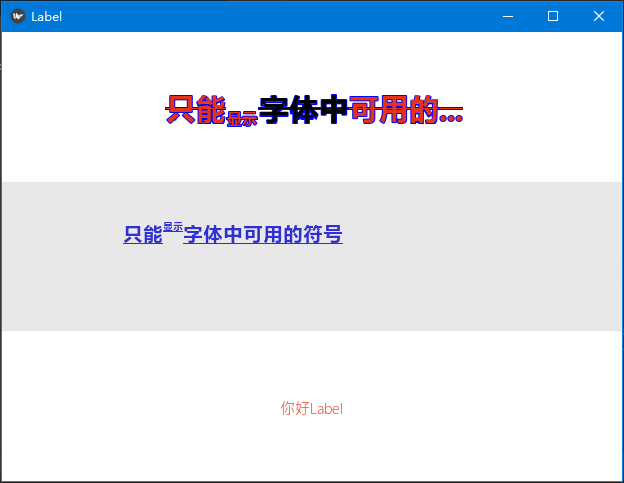
关于kivy内label功能有二部分内容,一个是label小部件属性,另一个是label文本标记属性,实操练习的效果图如下:
.
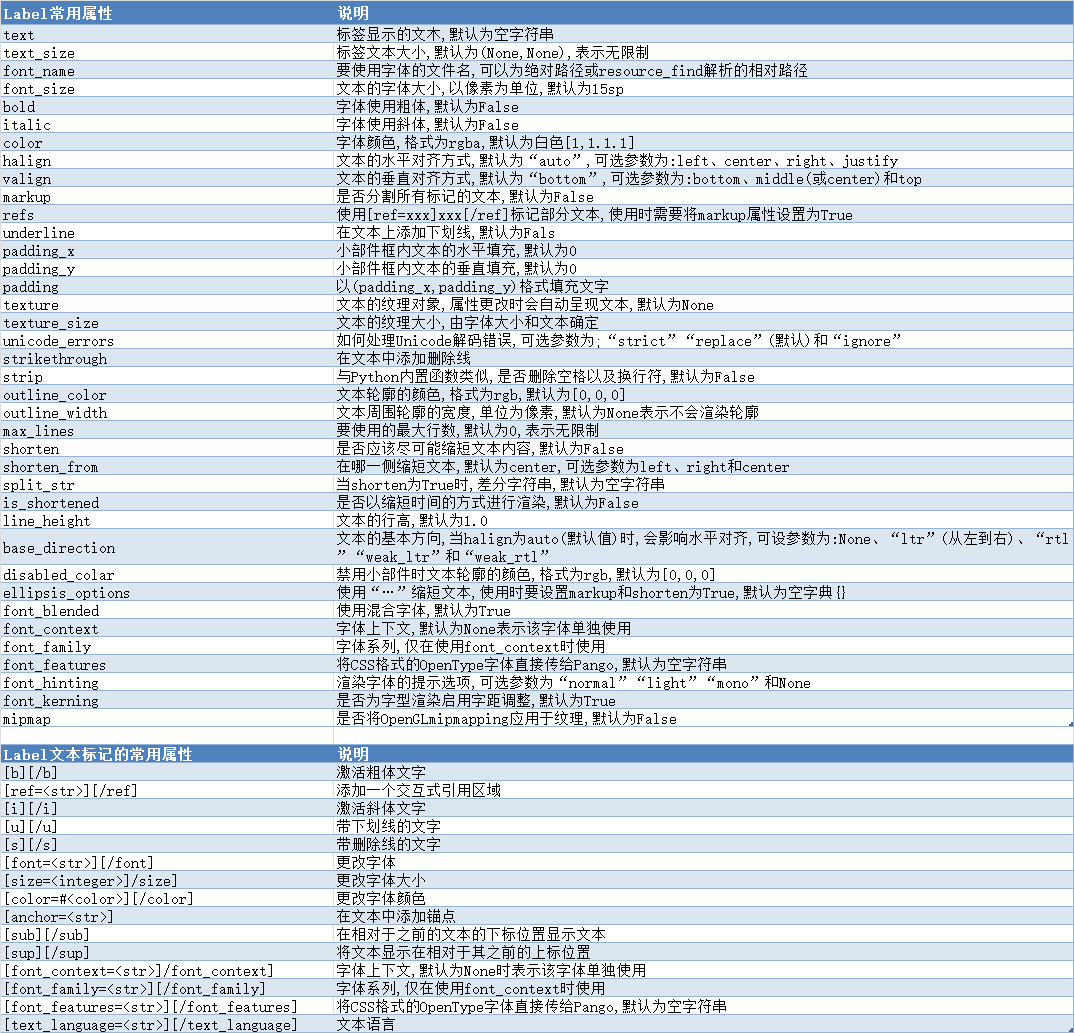
现将label常用的这二类属性整理如下:

现在我们来进行实操练习,在pycharm里先新建一个项目,然后在项目内新建main.py文件,内容代码如下:
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout class LabelBoxLayout(BoxLayout):
def __init__(self,**kwargs):
super(LabelBoxLayout, self).__init__(**kwargs) #设置引用时,markup属性必须设置为真(True、1)
#将Label文本标记,单击Lable文本时会触发绑定的事件,单击hello文本则不会
label_ref=Label(text='你好[ref=label]Label[/ref]',markup=True,color=(.9,.2,.1,1)) #绑定触发事件,回调方法
label_ref.bind(on_ref_press=self.print_it)
self.add_widget(label_ref) #未使用到self,建议设置为静态方法
@staticmethod
def print_it(*args):
print('print_it已经运行') class LabelApp(App):
def build(self):
return LabelBoxLayout() if __name__ =='__main__':
LabelApp().run()
再建一个label.kv文件,内容代码如下:
<LabelBoxLayout>:
canvas:
Color:
rgba:1,1,1,1
Rectangle:
pos:self.pos
size:self.size
orientation:'vertical' #指定布局方向 Label: #添加一个标签,[ref]标记的内容是可以做为触发事件的标记
text:'[ref="click"]只能[/ref][sub]显示[/sub][color=#"FFFF00"]字体中[/color]可用的符号'
font_size:30 #字体大小
bold:True #字体加粗
color:.9,.2,.1,1 #字体颜色
outline_color:0,0,1 #添加文本轮廓颜色
outline_width:1 #添加文本轮廓宽度
text_size:cm(8),mm(20) #标签文本框大小
halign:'right' #水平对齐方式
valign:'middle' #垂直对齐方式
strikethrough:True #是否添加删除线
shorten:True #文本长度比文本框大是缩短文本
shorten_from:'right' #当shorten:True时,从right右方向缩短文本
markup:True
#触发事件
on_ref_press:
print('ref命名的单击事件已经运行')
root.print_it() Label:
#设置背景
canvas:
Color:
rgba:(.1,.1,.1,.1)
Rectangle:
pos:self.pos
size:self.size
text:'只能[sup]显示[/sup]字体中可用的符号'
font_size:20
color:.2,.2,.9,1
bold:True
text_size:cm(10),cm(2)
halign:'left'
valign:'top'
underline:True #是否添加下划线
line_height:2.0 #行高
markup:True
本文项目源码文件包可点此下载,下载可自行调试学习。
kivy之Label属性及文本标记实操练习的更多相关文章
- kivy之Button常用属性实操练习
kivy提供了Button按钮一系列属性来改变样式,下面列了常用的一些Button属性并用实操案例进行演练学习. 新建一个main.py,内容代码如下: from kivy.app import Ap ...
- kivy之CheckBox属性实操学习
checkbox部件属性不多,本练习举例了单选,复选二种方式,并将各checkbox进行id命名,每个都绑定了相同的动作,具体大家可以看源码进行学习. 先在开发工具pycharm里新建一个项目,然后新 ...
- kivy之TextInput属性实操练习
TextInput属性比较多,常用在页面设计上的属性做了实操练习,便于很直观的了解学习本部件.并将其中一个输入提示的属性在实操源码里单独建立了一个功能进行演示. 主程序文件main.py我就不贴出来了 ...
- D3力布图绘制--在曲线路径上添加文本标记
今天遇到一个在曲线路径上标识文本标记的问题,找到一个比较好的解决思路,在这里分享下: 使用d3建立的Force Layout,加上自定义的箭头形状,将多条连接线线改成弧线(https://www.cn ...
- Browser Security-超文本标记语言(HTML)
Browser Security-超文本标记语言(HTML) 瞌睡龙 · 2013/06/19 18:55 重要的4个规则: 1 &符号不应该出现在HTML的大部分节点中. 2 尖括号< ...
- svn 修改文件的二进制或文本标记
在添加一个文件的时候,svn自动标记成了二进制文件.当时也没在意就提交了.结果修改了之后不能进行svn diff操作,说是二进制文件不能进行diff操作.在网上找了个方法,修改这个文件的标记属性,把这 ...
- html5--3.14 lable元素和label属性
html5--3.14 lable元素和label属性 学习要点 掌握label元素的使用 掌握label属性的使用 lable元素 用来为 input 元素定义标注(标记),建立一个与之相关联的标签 ...
- css 01-CSS属性:字体属性和文本属性
01-CSS属性:字体属性和文本属性 #本文重要内容 CSS的单位 字体属性 文本属性 定位属性:position.float.overflow等 #CSS的单位 html中的单位只有一种,那就是像素 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
随机推荐
- 第一个用户进程 - Android 的 Init 进程
本文尝试对着 <深入理解 Android 5.0 系统>来对 android 9.0 的启动代码进行分析,但是分析过程中发现自己缺乏操作系统方面的知识,以致于只能做一些简单分析.最近也买了 ...
- Apache Flink目录遍历(CVE-2020-17519)
1.漏洞描述 2021年1月5日,Apache Flink官方发布安全更新,修复了由蚂蚁安全非攻实验室发现提交的2个高危漏洞,漏洞之一就是Apache Flink目录遍历漏洞(CVE-2020-175 ...
- CURL 实战下载
#include <string> #include <stdio.h> #include <iostream> #include<fstream> # ...
- .h .cpp区别
首先,我们可以将所有东西都放在一个.cpp文件内. 然后编译器就将这个.cpp编译成.obj,obj是什么东西? 就是编译单元了.一个程序,可以由一个编译单元组成, 也可以有多个编译单元组成. 如果你 ...
- C语言:printf*("%x")
#include <stdio.h> int main(){ int a = 100; char str[20] = "hello world!"; char *zza ...
- 给potplayer配置iptv源,看所有你想看的电视
目录 一.展示: 二.下载 三.播放 一.展示: 二.下载 Github 上的开源项目:iptv-org/iptv 传送门: https://github.com/iptv-org/iptv 该项目包 ...
- SVN教程(包括小乌龟) 全图解
转载自http://www.cnblogs.com/armyfai/p/3985660.html SVN使用教程总结 SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很 ...
- [刘阳Java]_Spring AOP入门_第7讲
AOP技术个人认为是能够完善(改善)面向对象编程OOP.为什么这么说,我们得先从AOP的概念说起,然后通过一段简单的例子加以佐证.这样子大家就可以慢慢地了解AOP 1. AOP概念 AOP为Aspec ...
- 手把手教你用java实现二分查找树及其相关操作
二分查找树(Binary Search Tree)的基本操作有搜索.求最大值.求最小值.求前继.求后继.插入及删除. 对二分查找树的进行基本操作所花费的时间与树的高度成比例.例如有n个节点的完全二叉树 ...
- java反序列化提取payload之xray 高级版的shiro回显poc的提取过程
本文中xray高级版shiro payload来源于雷石安全实验室公众号发布的shiroExploit.jar 感谢雷石安全实验室,雷石安全实验室牛逼 本文主要描述如何从shiro的payload中提 ...
