vue操作dom元素
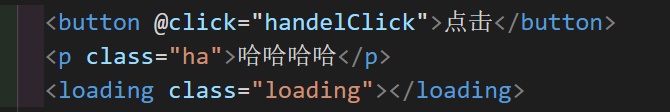
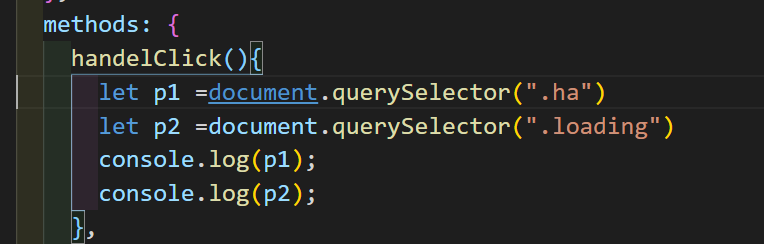
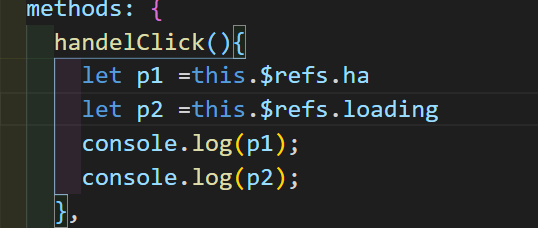
传统的方法获取dom元素操作dom,通常是获取类名,id,属性等来获取到dom,但在vue中获取组件dom的话会有问题,请看下面代码:


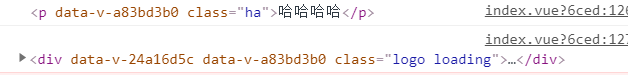
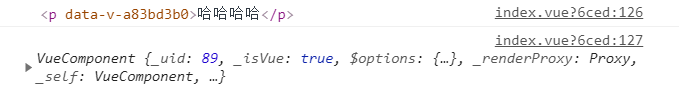
控制台打印出来的结果如下,你会发现正常标签可以正常显示,但是组件就不行,它将你的组件转化成一个标签形式的了,显然这不是我们想要的效果

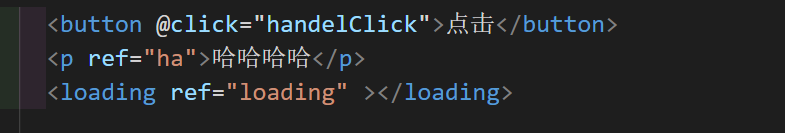
所以vue中给了我们更好的选择,通过ref 来获取dom元素:


这时我们控制台才可以打印出我们真正想要的数据,会发现组件里面的方法和属性都可以获取得到

vue操作dom元素的更多相关文章
- 【面试必备】javascript操作DOM元素
前言 时间过的真快,不知不觉就到年底了.问问自己,这一年你对自己的工作满意吗? 评价标准是什么呢?当然是马云的那两条准则了:钱给到了吗?干的爽吗?如果答案都是no,那么,你准备好跳槽了吗? 为了应对年 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- 跨frame操作dom元素
今天,一群友问到跨frame操作dom元素的问题.于是写了个demo,在此发表在博客里面,供其他同道中人参考! 创建child.html内容如下: <!DOCTYPE HTML PUBLIC & ...
- JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分)
JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分) 1.匹配属性的开头 $("[attributeName^='value']"); 2.匹配属性的结尾 ...
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- vue如何获取并操作DOM元素
原文地址 方法一: 直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式 方法二: 使用ref,给相应的元素加re ...
- Vue获取dom元素
<li @click='获取li标签' :ref="center-li" id="center-li" > =====我是li标 ...
- jQuery操作DOM元素
作为一个后端程序员,也是要和前端页面打交道的.最常见的场景莫过DOM元素操作和前端页面使用AJAX向服务器发送请求.实现上述两个功能当然可以使用原生js来完成,但在实际开发过程中很少这样做,通常会使用 ...
随机推荐
- mkdir创建目录时,如果上级目录没有是创建不成功的
mkdir创建目录时,如果上级目录没有是创建不成功的 ,此时必须用 mkdirs()方法方可.
- js 将二维数组转为一维数组
方法一 使用ES的最新语法:Array.prototype.flat(). flat([dept]),参数 dept 为数组的深度,默认为1,根据传入的深度将数组展开. 对于不确定深度的数组,可以传入 ...
- JAVA中数组(Array)、字符串(String)、集合(List、Set)相互转换
1.数组转List String[] arr = new String[]{"A", "B", "C"}; List list = Arra ...
- JAVA使用反射获取对象的所有属性名
public static void main(String[] args) { Field[] fields=BaseSalary.class.getDeclaredFields(); for (i ...
- 【九度OJ】题目1023:EXCEL排序 解题报告
[九度OJ]题目1023:EXCEL排序 解题报告 标签(空格分隔): 九度OJ [LeetCode] http://ac.jobdu.com/problem.php?pid=1023 题目描述: E ...
- 【机器学*】k-*邻算法(kNN) 学*笔记
[机器学*]k-*邻算法(kNN) 学*笔记 标签(空格分隔): 机器学* kNN简介 kNN算法是做分类问题的.思想如下: KNN算法的思想总结一下:就是在训练集中数据和标签已知的情况下,输入测试数 ...
- 【LeetCode】155. Min Stack 最小栈 (Python&C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 栈同时保存当前值和最小值 辅助栈 同步栈 不同步栈 日期 题目地 ...
- LeetCode1237找出给定方程的正整数解
题目 给定方程f和值z,找出给定方程f(x,y)=z的正整数解x,y.f(x,y)关于x.y都是严格单调的. 题目保证 f(x, y) == z 的解处于 1 <= x, y <= 100 ...
- PAT甲组 1010 Radix (二分)
1010 Radix (25分) Given a pair of positive integers, for example, \(6\) and \(110\), can this equatio ...
- 使用zTree插件实现可拖拽的树
在目前接触到的树插件中,我觉得zTree比较简单,也容易上手.有一次业务需求是将某对象分组树上的对象可以随意拖拽,相当于改变了对象的分组,因此我用到了zTree,对其进行了一些列学习. ...
