Chrome/Chromium的实验性功能+扩展推荐,让你的Chrome/Chromium起飞!
1 实验性功能
Chrome/Chromium内置了一些很酷的实验性功能,打开
chrome://flags
即可访问.打开这些实验性功能后,浏览器的使用体验会更好,这里Chrome的版本为80.0.3987.132,
Chromium的版本为82.0.4080.0,不同的版本中有不同的实验性功能,具体每一项请打开上面的访问地址进行查看.
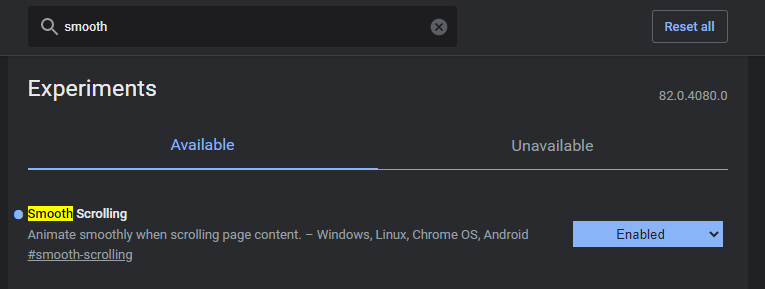
1.1 平滑滚动

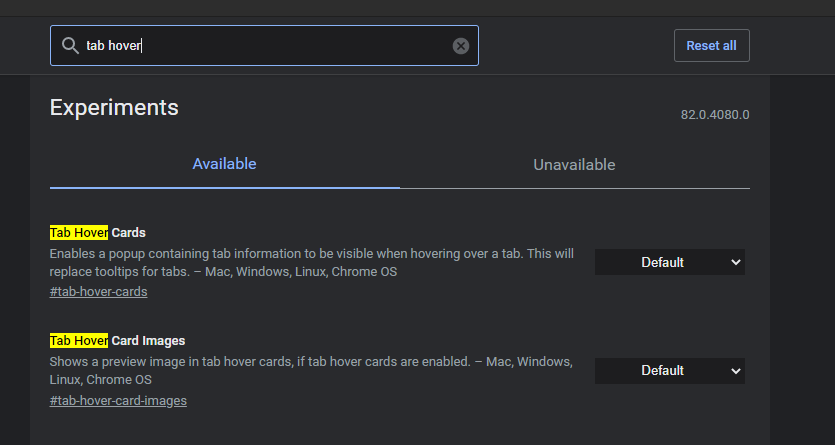
1.2 悬停标签

鼠标悬停标签显示网址与网页缩略图.
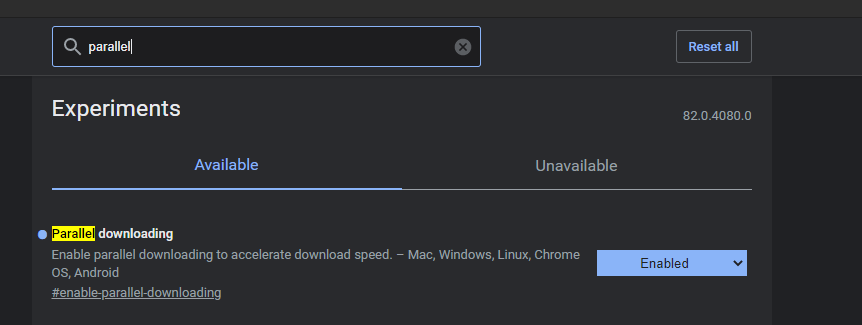
1.4 并行下载

1.5 强制黑暗模式

对所有内容使用黑暗模式.
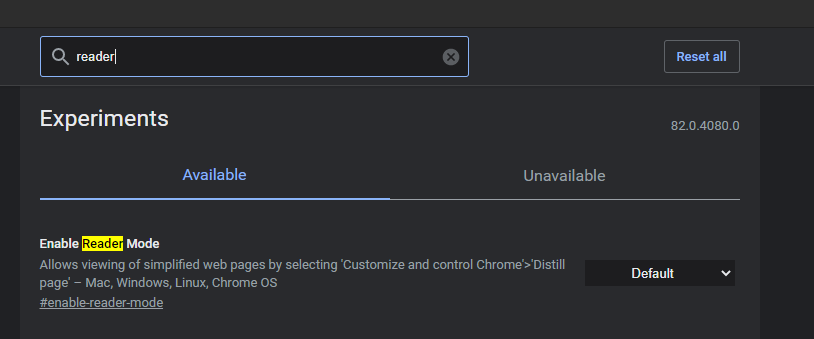
1.6 阅读模式

开启之后会在某些页面的地址栏的在最右边的收藏五角星符号旁边多一个阅读视图的符号。
1.7 扩展菜单栏

这样就不用每次都打开"更多工具"了.

1.8 渲染级别数据优化

2 扩展推荐
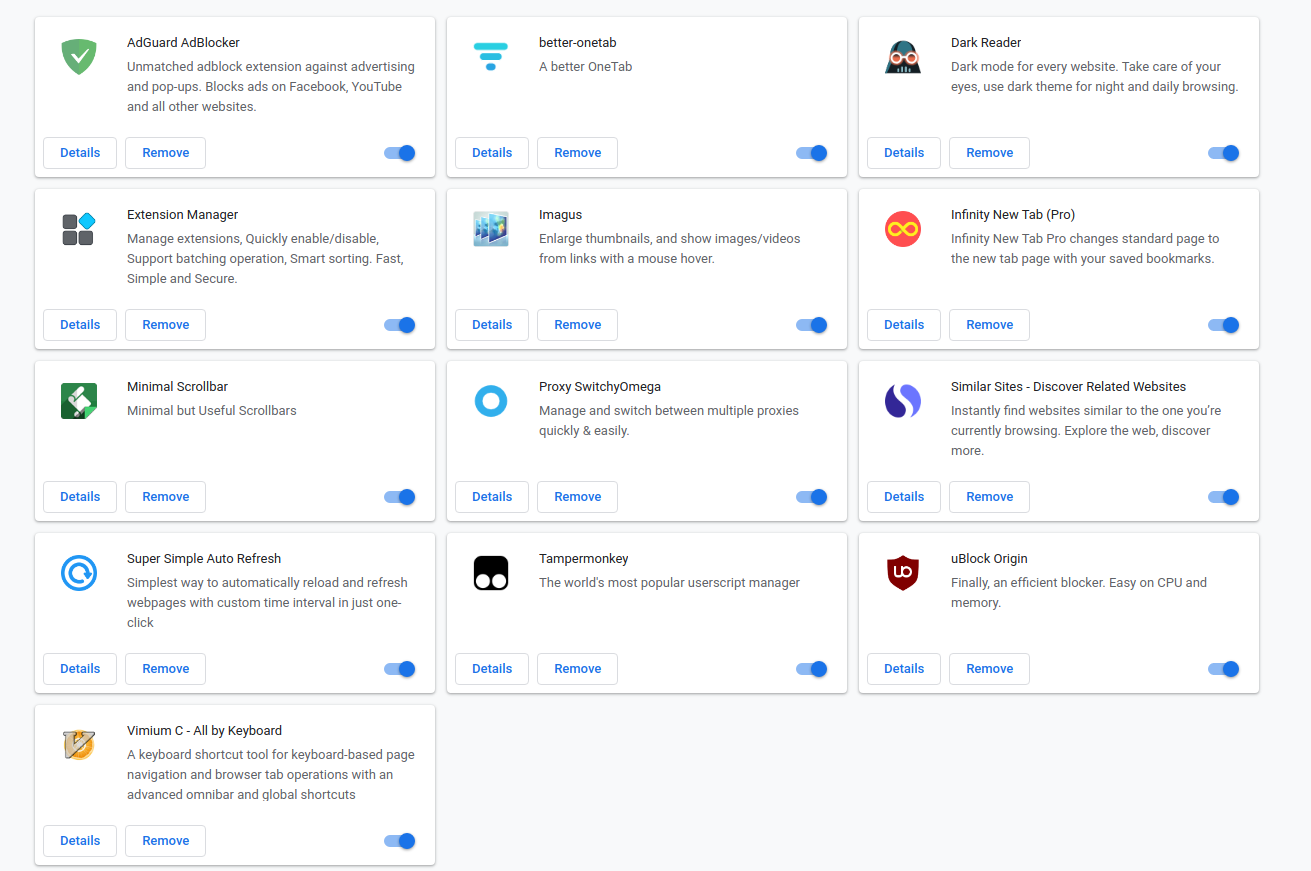
先来一张图,这是笔者自用的扩展:

扩展不在多而在精,原本是有20多个的,然后不断精简,优化,替换,就剩下了13个扩展。
2.1 AdGuard/uBlock
去广告的扩展,原本用的是什么广告终结者,AdBlock,后来就改成了这两个。
2.2 better-onetab
原本用的是onetab,onetab其实做的不错了,只是UI确实比better-onetab差。。。
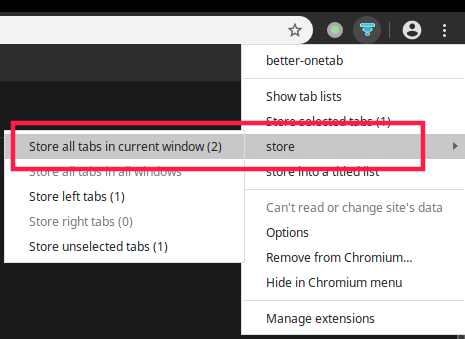
这个扩展是用于标签管理的,最常见的功能是,需要关闭浏览器,但是目前开了很多个标签,想在下一次打开浏览器时恢复这些标签,但是又不想一个一个加进收藏夹,因为完全没必要而且大部分都是一次性使用,此时better-onetab便派上了用场,单击扩展存储全部标签即可。

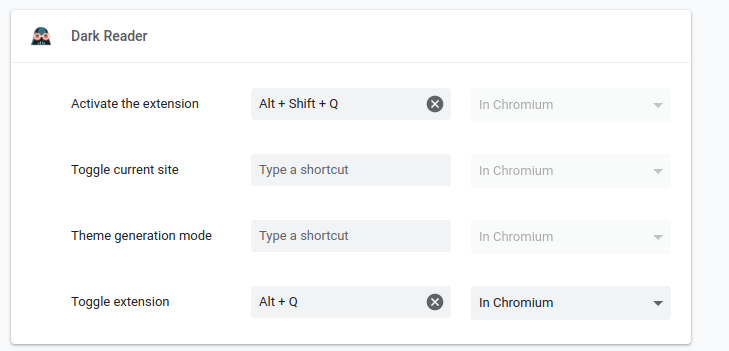
由于这个可能经常使用,建议打开
chrome://extensions/shortcuts
增加快捷键。

笔者这里加了两个,一个是显示扩展页面的,一个是存储所有标签的。
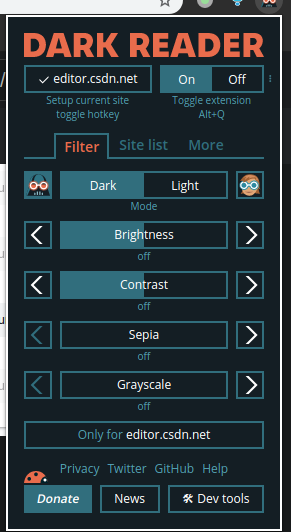
2.3 Dark Reader
这个嘛,看名字就知道了,黑暗模式,支持一键切换,支持不同站点,也支持亮度,对比度等的调节,非常实用,也建议加上快捷键。


比如这里加的快捷键为alt+q,然后按一下就可以切换黑暗/正常模式了。
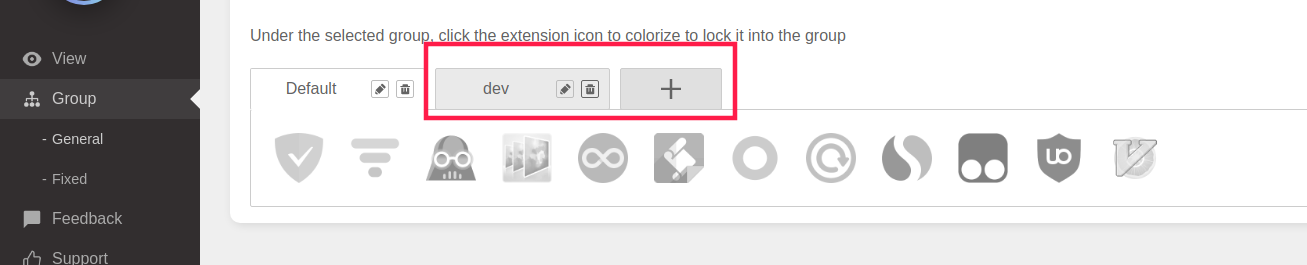
2.4 Extensions Manager
扩展管理器,可以管理所有的扩展,一键开启/关闭,同时也支持不同环境下的快速切换扩展,常见的场景是一般浏览使用默认配置,然后开发环境使用另一套扩展,切换非常的简单,首先在设置里添加。

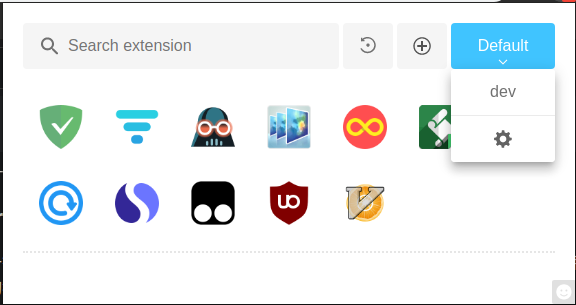
然后单击该扩展就可以进行切换了:

2.5 Imagus
这个扩展主要用于预览图片,鼠标悬停可以放大预览图片,还可以对临时的预览图片进行缩放,旋转等功能。


可以打开设置修改默认的快捷键,默认q垂直翻转,w水平翻转,e逆时针旋转,r顺时针旋转,剩下的就不说了,按需要自定义。
2.6 Infinity Pro
一个非常漂亮的新标签页扩展,建议注册一个账号去开启Pro功能,开启Pro后可以支持文件夹的创建,还可以把数据备份到云端,然后切换浏览器可以一键恢复数据。

可以自定义的设置非常丰富,包括布局行列数,行宽,列宽,图标大小,阴影,圆角,透明度,字体大小,阴影,颜色,自定义/随机壁纸,搜索栏显隐等,自行体会。
2.7 Minimal Scrollbar
最小化滚动条,这个没啥好说的,自己对比一下安装扩展后的变化就好了。
2.8 Similar Sites
可以发现类似的网站,比如,打开csdn时,显示了github,stackoverflow,博客园等网站。

2.9 Tampermonkey
这个很出名啊,油猴,有一个类似的,叫暴力猴。油猴这个扩展主要是用来管理脚本的,也就是说,单单安装这个扩展啥用也没有,需要安装脚本,这里推荐这个网站:Greasy Fork.
具体就不多说了,有些奥秘需要自己去探个究竟。
2.10 Vimuim
这个压轴登场的扩展,是vim与chromium的结合体,换句话说,在浏览器中集成vim的操作。
比如hjkl是最常见的vim操作,对应页面的滚动,分别是左/下/上/右滚,f是页面跳转功能,比如一个页面按f前:

按了f后:

可以看到多了很多字母对吧,如果此时再输入对应的字母,便会在当前页面跳转到目标页面,比如此时再输入le,便会跳转到“这份Android Studio快捷键大全....”这个页面,大写F实现的功能类似,不过是在新标签页打开。
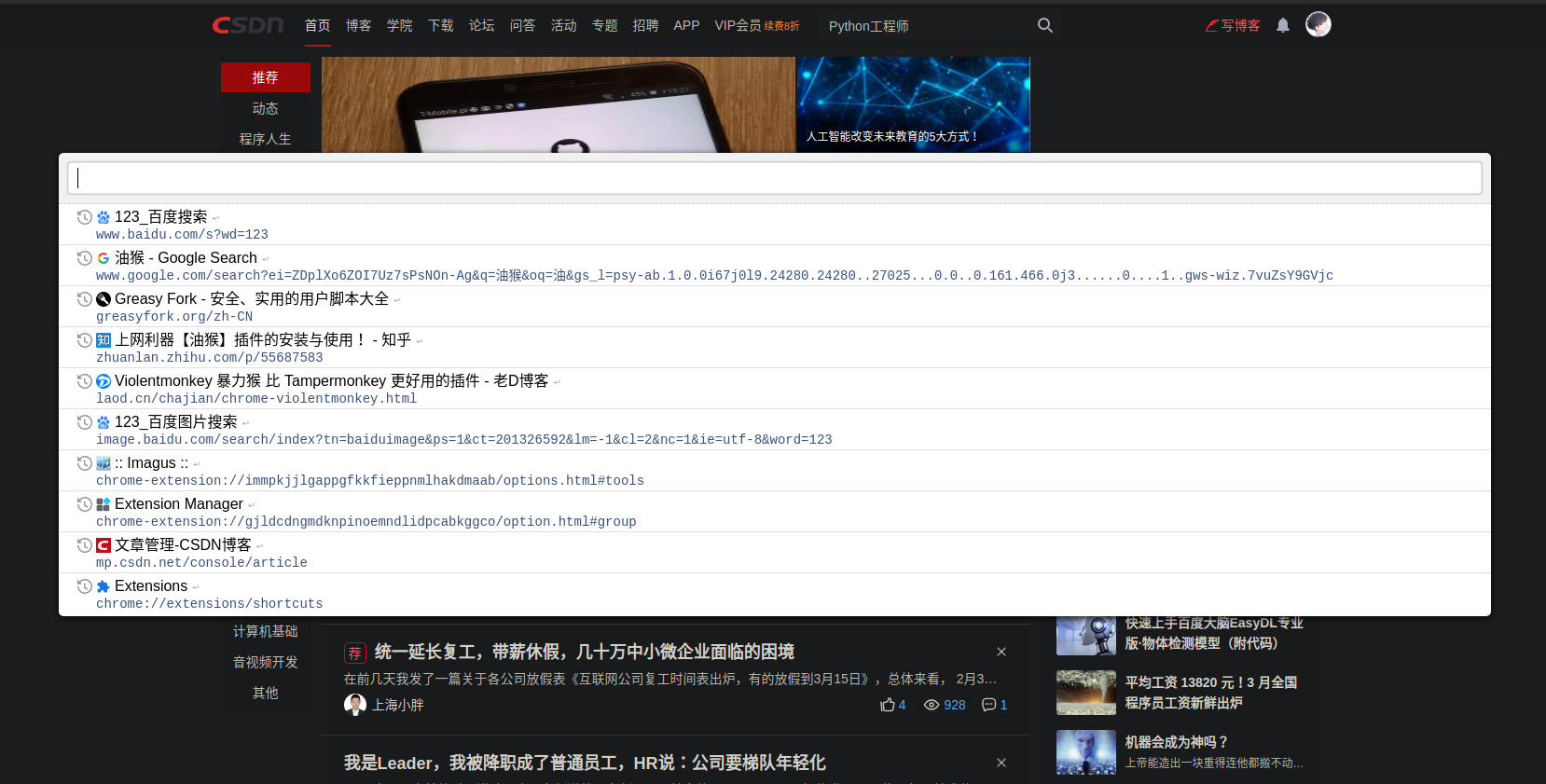
另一个非常实用的功能是搜索框,按下o/O即可出现:

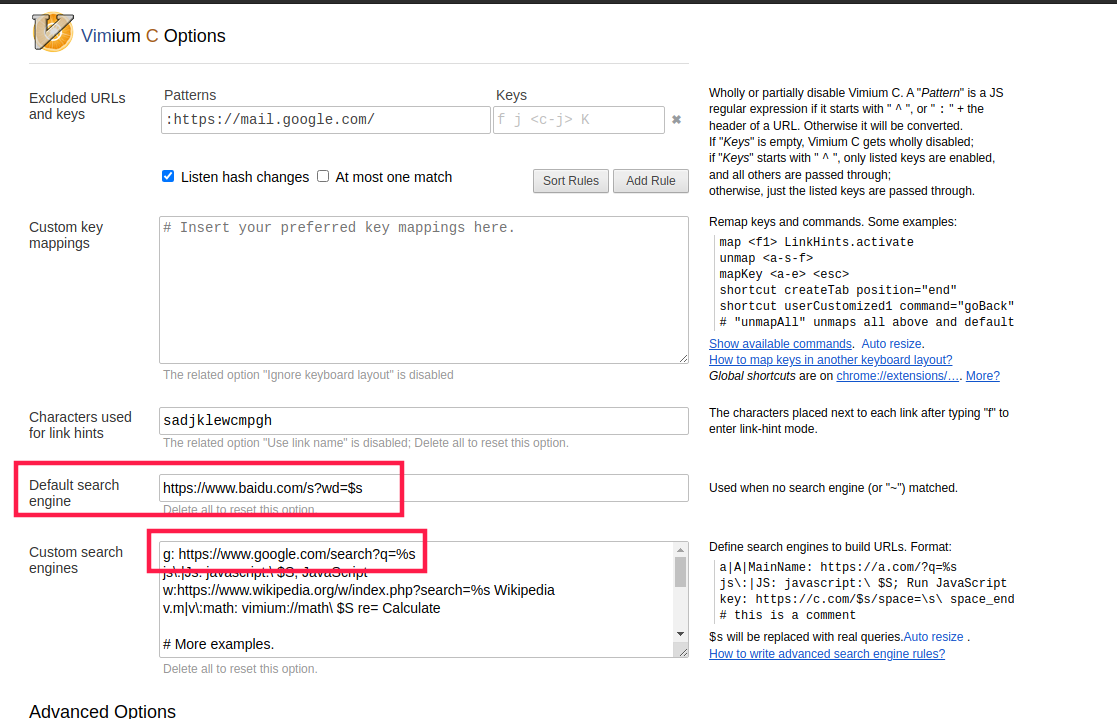
这个框可以直接输入链接跳转,或者输入字符进去搜索,可以在vimuim的设置里设置默认的搜索引擎:

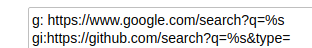
这里默认的搜索引擎是百度,下面的设置可以自定义搜索引擎,比如第一行为
g : https://www......
冒号前面的g表示关键字,后面的搜索关键字用
%s
代替,然后在搜索框中输入关键字+空格+字符就可以用该关键字对应的搜索引擎进去搜索了。
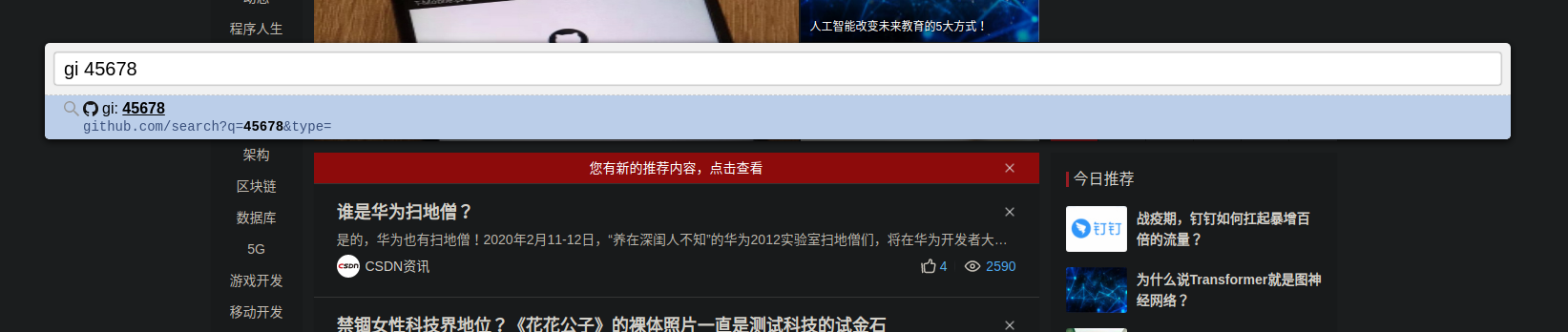
这里演示一下添加搜索引擎的方法,以github为例,打开github随便搜索123:

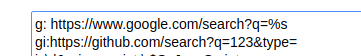
复制这个地址,加上关键字与替换123:


别忘了底部的保存按钮。

然后输入关键字+空格+搜索字符进行搜索即可。

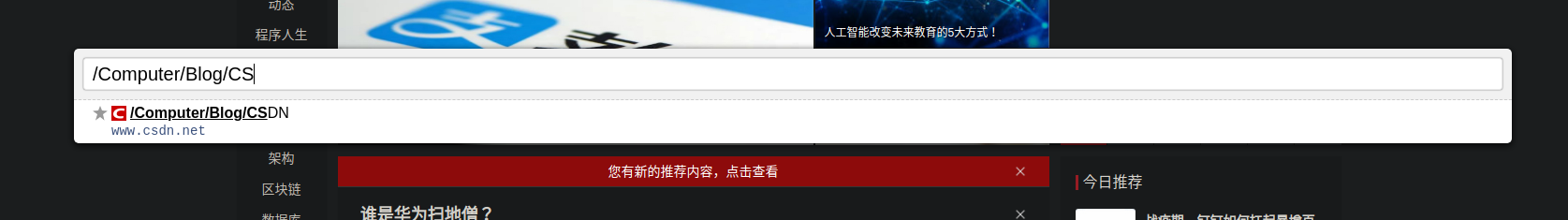
再说一下书签功能,输入b/B可以直接访问书签(强大吧),比如笔者这里的书签有四个文件夹:

输入的标签以斜杠符号开始,后面加对应的文件夹以及对应的网站,这里不用担心输错,因为有自动显示的功能,输错的话下面没有书签显示:

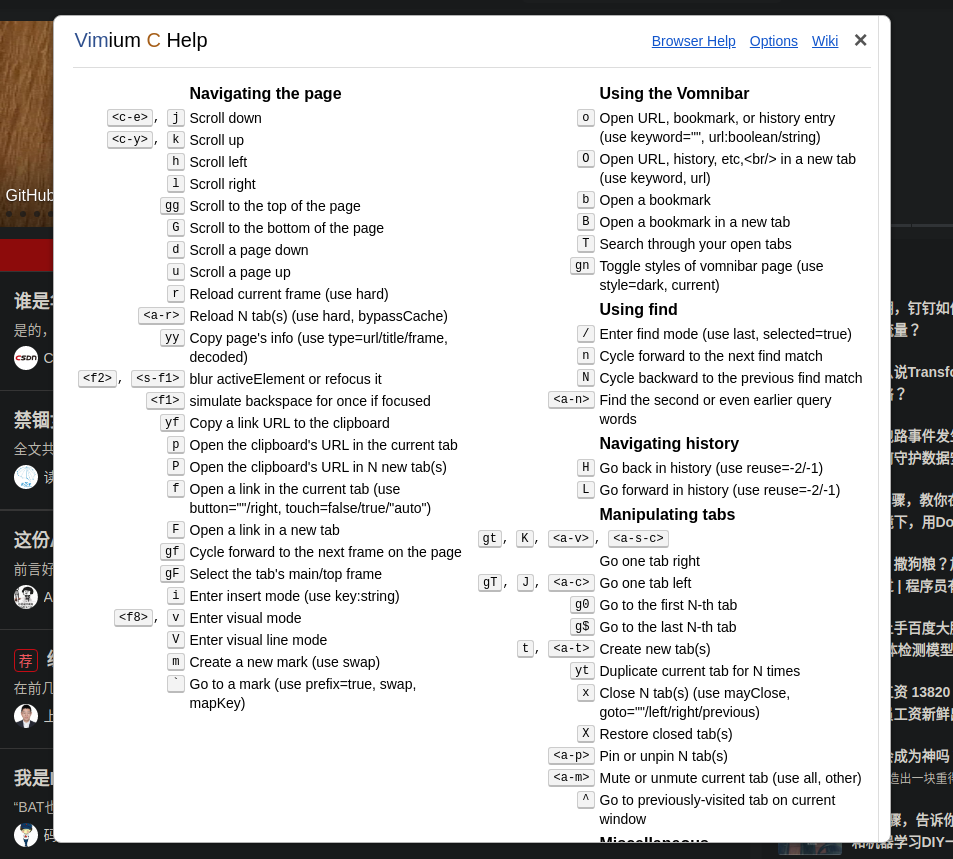
还有很多功能就不逐一介绍了,可以输入?查看帮助:

3 最后
现在主流的Chrome已经很强大了,加上这些实验性功能与推荐的扩展,希望你们能有一个更舒服的上网冲浪的环境。
Chrome/Chromium的实验性功能+扩展推荐,让你的Chrome/Chromium起飞!的更多相关文章
- 推荐15款Google Chrome 插件
Google Chrome是由Google开发的免费网页浏览器.Chrome是化学元素“铬”的英文名称,过去也用Chrome称呼浏览器的外框.Chrome相应的开放源代码计划名为Chromium,而G ...
- Visual Studio 实用扩展推荐
Visual Studio 拥有非常不错的可扩展性,在之前的文章中,我也给大家示范了如何进行编辑器的扩展(详见文末参考资源).在本篇文章中,我将介绍几款非常实用的扩展,从而帮助我们提高开发效率. C# ...
- 缺少google api密钥,因此chromium的部分功能将无法使用”的解决办法
使用Chromium时会遇到 "缺少google api密钥,因此chromium的部分功能将无法使用"提示,google了一下 setx Google_API_K ...
- [转]Visual Studio 实用扩展推荐
本文转自 http://www.cnblogs.com/stg609/p/3726898.html Visual Studio 拥有非常不错的可扩展性,在之前的文章中,我也给大家示范了如何进行编辑器的 ...
- 重学 Java 设计模式:实战装饰器模式(SSO单点登录功能扩展,增加拦截用户访问方法范围场景)
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 对于代码你有编程感觉吗 很多人写代码往往是没有编程感觉的,也就是除了可以把功能按照固 ...
- Web操作摄像头、高拍仪、指纹仪等设备的功能扩展方案
摘要:信息系统开发中难免会有要操作摄像头.高拍仪.指纹仪等硬件外设,异或诸如获取机器签名.硬件授权保护(加密锁)检测等情况.受限于Web本身运行机制,就不得不使用Active.浏览器插件进行能力扩展了 ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- C++类功能扩展预留五招
第一招虚函数 通过派生类来进行功能扩展是基本的面向对象的方式,这种方式大如下: class base { public: virtual ~base(){} virtual void fun() { ...
- spring源码深度解析-2功能扩展
容器功能的扩展ApplicationContext用于扩展BeanFactory中现有的功能.究竟多出了哪些功能,进一步探索.写法上:BeanFactory bf = new XmlBeanFacto ...
随机推荐
- ROS 安装完成后运行小乌龟示例程序
安装ROS成功后,在Beginner Tutorials中有一个简单的示例程序. 在Terminal中运行以下命令: $ roscore 新开一个terminal,运行以下命令,打开小乌龟窗口: $ ...
- javascript中的内置对象和数据结构
目录 简介 基础类型 undefined Boolean和Boolean对象 Number和BigInt String Symbol null Object Function Date Array K ...
- PHP中间件
定义 首先什么是php的中间件? 根据zend-framework中的定义: 所谓中间件是指提供在请求和响应之间的,能够截获请求,并在其基础上进行逻辑处理,与此同时能够完成请求的响应或传递到下一个中间 ...
- CTS camera的基础操作和debug
手机端 设置永久不锁屏 1 CTS 进入cts目录tools 运行以下命令 ./cts-tradefed adb devices找设备数串 整跑 run cts -m CtsCameraTestCas ...
- wxWidgets源码分析(8) - MVC架构
目录 MVC架构 wxDocManager文档管理器 模板类创建文档对象 视图对象的创建 创建顺序 框架菜单命令的执行过程 wxDocParentFrame菜单入口 wxDocManager类的处理 ...
- join为啥会阻塞主线程?
join使用 上篇我们介绍了CountDownLatch,顺便说到了Thread中的join方法! import java.util.concurrent.TimeUnit; /** * @autho ...
- Git:本地仓库管理
git log:查看 commit 提交历史 git log --pretty=oneline:简化log输出内容 git reflog:查看每一次命令的历史记录 版本回退 git reset HEA ...
- Mac忘记密码
1.启动电脑的时候,按住 Command+R,直到苹果的图标出现,松开,等待进入... 2.直接点击菜单栏上有个功能里面有 "终端" 功能,点击打开. 3.在终端页面里输入---& ...
- 《C++ Primer》笔记 第8章 IO库
iostream定义了用于读写流的基本类型,fstream定义了读写命名文件的类型,sstream定义了读写内存string对象的类型. 标准库使我们能忽略这些不同类型的流之间的差异,这是通过继承机制 ...
- 182. 查找重复的电子邮箱 + group by + having
182. 查找重复的电子邮箱 LeetCode_MySql_182 题目描述 方法一:使用笛卡尔积 # Write your MySQL query statement below select di ...
