Webpack的基本配置和打包与介绍(二)
1. 前言
- 在上一章中我们学习到了webpack的基本安装配置和打包,我们这一章来学学如何使用loader和plugins
- 如果没看第一章的这里有传送门
2. Loader
2.1 什么是loader
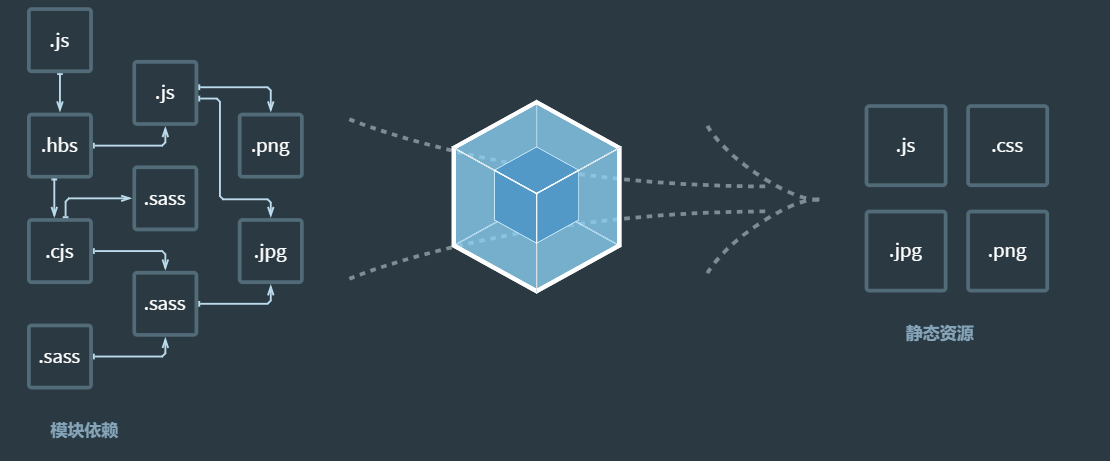
- 用官网的话说就是webpack只能理解JavaScript和JSON文件,这是webpack开箱可用的自带能力。而面对一些不是js的文件比如样式文件(css,less,scss),文件(jpg/png)等webpack要怎样去理解呢?
- loader让webpack能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。

2.2 loader简单用法
- 话不多说直接上例子
- 基于之前的例子在src文件夹中新增一个style.css文件
/* style.css */
*{
font-size: 50px;
color: yellowgreen;
}
- 修改一下foo.js文件引入css文件
//foo.js
import hello from './helloWebpack'
import './style.css'
hello()
document.write('hi loader')
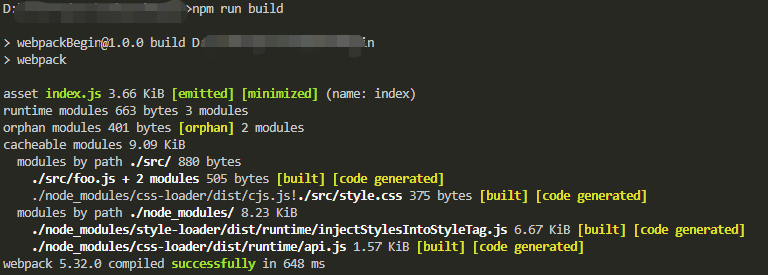
- 执行一下打包build命令

咦??为什么用不了呢?我们阅读报错可以发现You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file
翻译过来的意思大概是需要一个合适的loader来处理这个文件。上面说到webpack是认识js的但是他不认识css呀,所以现在就需要loader出马来转换它了。
- 在目录下运行,安装处理css文件需要的两个loader,在终端安装如下
npm install style-loader css-loader --save-dev
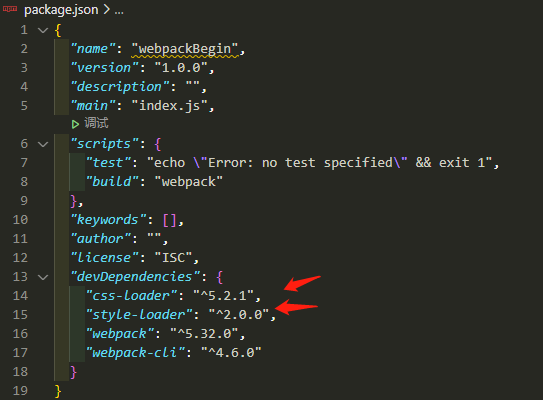
- package.json就会多出两项

- 此时我们在webpack.config.js中修改配置,让webpack知道哪些文件是需要转换的,哪些文件通过loader来进行处理
const path = require('path');
module.exports = {
entry: {
index: './src/foo.js',
},
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js',
},
mode: 'production',
// 配置rules是展示 loader 的一种简明方式
module: {
rules: [
{ test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' } ]}
]
}
}
- 看到rules中 test代表传入一个正则表达式,代表你要处理文件类型,后面的use指的是前面文件类型的文件会被后面两个loader所处理,在上面表示以.css为后缀的就会被后面use中的style-loader和css-loader所处理转换。
- 改好配置文件后我们继续尝试打包一下npm run build

- 打包没有报错 我们运行一下html

Nice!!!!成功运行
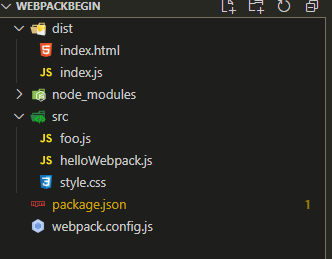
- 此时的目录结构为

这里要注意的是两个loader的顺序不能写反,按照官网的说法loader从右到左(或从下到上)地取值(evaluate)/执行(execute)。在上面面的示例中,从 css-loader 开始执行,最后以 style-loader为结束
- 这里简单的介绍了两个loader,但还有很多很多的loader 感兴趣的可以在官网看到 传送门
2.3 loader总结
- 总的来说我们想通过webpack来打包一个项目,但是webpack最后打包出来的成果是一份Javascript代码,实际上在webpack的内部他也是只认识Javascript和json文件。所以我们要告诉 webpack 加载 CSS 文件,或者将 TypeScript 转为 JavaScript,还有各种各样的文件转化为 JavaScript,这时候我们就需要用到 loader
- 因此当项目存在非Javascript类型文件时,我们需要先对其进行必要的转换,才能继续执行打包任务,这也是loader机制存在的意义
3. Plugin
3.1 什么是plugin
- 在我看来顾名思义plugin翻译过来就是插件,对于插件相信大家都有所了解,插件就是为了拓展某些功能来方便我们的操作或者说给我们的操作提供一些优化
- 而webpack里面的plugin也是这样的,如果说loader帮助webpack认识文件从而转换,那么plugin便是开放webpack运行时的各种时机,方便开发者来起到一个功能扩展的功能。loader和plugin作为webpack的两个重要组成部分,承担着两部分不同的职责。
- 用官网的话说就是plugin目的在于解决loader无法实现的其他事
这里只简述了plugin的功能 具体的源码和解析可以在这里看到 官网传送门
3.2 plugin的简单用法
- 在之前的例子中我们的index.html是我们自己手动创建的,而在我们vue脚手架打包的时候会自己生成一个index.html 所以我们是不是也可以通过配置来获得这个便利呢?
- 答案是可以的,使用HtmlWebpackPlugin插件,打包的时候就可以自动生成
- 在终端输入命令安装插件
npm install --save-dev html-webpack-plugin
- 在package.json中可以看到多了个这项

- 我们在webpack.config.js中修改配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/foo.js',
},
output: {
path: path.join(__dirname, 'dist'),
filename: 'index.js',
},
mode: 'production',
// 配置rules是展示 loader 的一种简明方式
module: {
rules: [
{ test: /\.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' } ]}
]
},
plugins: [
new HtmlWebpackPlugin()//配置自动生成html的插件
],
}
- 删除之前在dist创建的index.html
- 改好配置文件后我们继续打包一下npm run build

- 此时我们会发现在dist目录下自动生成了index.html,运行一下

3.3 plugin总结
- plugin的用法有很多,由于插件可以携带参数/选项,你必须在webpack配置中,向plugins属性传入一个new实例,取决于你的webpack用法对应有多种使用插件的方式。
- 更详细的开发文档可以查看官网的传送门。
4. 总结
- 以上就是loader和plugin的最最基本的使用,也是我在学习的时候参考各路大神总结的。
- 用转转的一句话说就是因为plugin和loader是对外开放的设计,所以保证了webpack拥有持续的灵活性。
Webpack的基本配置和打包与介绍(二)的更多相关文章
- Webpack的基本配置和打包与介绍
1. 前言 1.1 Webpack是什么 可能有很多的小伙伴对于这个Webpack既熟悉又陌生,有一些刚开始接触vue的小伙伴在对项目进行打包的时候经常会使用到npm run build来进行打包,但 ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- 使用可视化图表对 Webpack 2 的编译与打包进行统计分析
此文主要对使用可视化图表对 Webpack 2 的编译与打包进行统计分析进行了详细地讲解,供您更加直观地参考. 在之前更新的共十七章节中,我们陆续讲解了 Webpack 2 从配置到打包.压缩优化到调 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- webpack配置:打包第三方类库、第三方类库抽离、watch自动打包、集中拷贝静态资源
一.打包第三方类库 下面说2种方法: 第一种: 1.引入jQuery,首先安装: npm install --save-dev jquery 2.安装好后,在index.js中引入,用jquery语法 ...
- 3.使用webpack配置文件webpack.confg.js配置打包文件的入口和出口
在项目根目录下新建webpack.config.js文件 webpack.config.js文件配置如下: // Node的路径操作使用的是path模块 const path=require('pat ...
- webpack配置自动打包重新运行npm run dev出现报错
webpack配置自动打包重新运行npm run dev出现报错 运行npm run dev出现如下报错 Listening at http://localhost:8080(node:2328) U ...
- webpack + vuejs 基本配置(一)
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.nodejs —- 这个就不给连接了,因为上面的连接都是在你实 ...
随机推荐
- js trigger click event & dispatchEvent & svg element
js trigger click event & dispatchEvent & svg element but svg element not support trigger cli ...
- nodejs 查看进程表
psaux tasklist system-tasks const { exec } = require("child_process"); const isWindows = p ...
- 「NGK每日快讯」12.22日NGK第49期官方快讯!
- iOS 兼容性处理
1. scroll滑动层,在iOS中滑动不流畅的处理 -webkit-overflow-scrolling:touch; //在滑动层标签添加这个样式 2. iOS 系统中input标签,去掉圆角效果 ...
- Java基础语法:数组
一.简介 描述: 数组是相同类型数据的有序集合. 其中,每一个数据称作一个数组元素,每个数组元素可以通过一个下标来访问它们. 基本特点: 数组的长度是确定的.数组一旦被创建,它的大小就是不可以改变的. ...
- SpringBoot注解集合
使用注解的优势: 1.采用纯java代码,不在需要配置繁杂的xml文件 2.在配置中也可享受面向对象带来的好处 3.减少复杂配置文件的同时亦能享受到springIoC容器提供的功能 @SpringBo ...
- Vue框架:vue-cookies组件
目录 一.vue-cookies简介 二.vue-cookies安装与配置 三.vue-cookies的使用 一.vue-cookies简介 vue-cookies组件是vue框架用来操作浏览器coo ...
- Codeforces Global Round 13
比赛地址 A(水题) 题目链接 题目: 给出一个\(01\)序列,有2种操作:1.将某个位置取反:2.询问\(01\)序列中第\(k\)大的数 解析: 显然维护1的数目即可 #include<b ...
- mysql索引设计的注意事项(大量示例,收藏再看)
mysql索引设计的注意事项(大量示例,收藏再看) 目录 一.索引的重要性 二.执行计划上的重要关注点 (1).全表扫描,检索行数 (2).key,using index(覆盖索引) (3).通过ke ...
- 翻译:《实用的Python编程》03_05_Main_module
目录 | 上一节 (3.4 模块) | 下一节 (3.6 设计讨论) 3.5 主模块 本节介绍主程序(主模块)的概念 主函数 在许多编程语言中,存在一个主函数或者主方法的概念. // c / c++ ...
