在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html
1.找到脚手架项目所在地址,执行cnpm install echarts,安装echarts组件(脚手架的地址就是你vue项目的地址)

(E:\demo\vuepro)这是我的项目地址,vuepro为项目名
2.按需导入,以加快打开速度
1 //引入echarts组件
2 import echarts from "echarts"
3 // 引入基本模板
4 let echart = require('echarts/lib/echarts')
5 // 引入柱状图组件
6 require('echarts/lib/chart/bar')
7 // 引入提示框和title组件
8 require('echarts/lib/component/tooltip')
9 require('echarts/lib/component/title')
3.准备div标签 容纳报表图形
div的 id用于绑定echarts插件
1 <div id="chart" style="width: 50%; height: 400px;">
2 </div>
4.script标签的内容
1 //引入echarts组件
2 import echarts from "echarts"
3 // 引入基本模板
4 let echart = require('echarts/lib/echarts')
5 // 引入柱状图组件
6 require('echarts/lib/chart/bar')
7 // 引入提示框和title组件
8 require('echarts/lib/component/tooltip')
9 require('echarts/lib/component/title')
10 export default{
11 name: 'App',
12 data(){
13 return{
14 chartColumn:null
15 }
16 },
17 methods:{
18 initData(){
19 let dt=document.querySelector("#boss")
20
21 this.chartColumn=echart.init(dt)
22 this.chartColumn.setOption(
23 //Examples中的模板
24 )
25
26 }
27 },
28 mounted(){
29 this.initData()
30 }
31 }
为了方便大家的使用,我在这里放一个在Vue中引入echarts可视化组件的完整模板,大家直接复制使用即可
<template>
<div id="boss" style="width: 500px;height: 500px;"> </div>
</template> <script>
//引入echarts组件
import echarts from "echarts"
// 引入基本模板
let echart = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default{
name: 'App',
data(){
return{
chartColumn:null
}
},
methods:{
initData(){
let dt=document.querySelector("#boss") this.chartColumn=echart.init(dt)
this.chartColumn.setOption(
//Examples中模板
) }
},
mounted(){
this.initData()
}
}
</script> <style>
</style>
案例:
1 <template>
2 <div id="boss" style="width: 500px;height: 500px;">
3
4 </div>
5 </template>
6
7 <script>
8 import echarts from "echarts"
9 // 引入基本模板
10 let echart = require('echarts/lib/echarts')
11 // 引入柱状图组件
12 require('echarts/lib/chart/bar')
13 // 引入提示框和title组件
14 require('echarts/lib/component/tooltip')
15 require('echarts/lib/component/title')
16 export default{
17 name: 'App',
18 data(){
19 return{
20 chartColumn:null
21 }
22 },
23 methods:{
24 initData(){
25 let dt=document.querySelector("#boss")
26
27 this.chartColumn=echart.init(dt)
28 this.chartColumn.setOption(
29 //以下为echarts可视化组件
30 {
31 tooltip: {
32 trigger: 'axis',
33 axisPointer: { // Use axis to trigger tooltip
34 type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
35 }
36 },
37 legend: {
38 data: ['Direct', 'Mail Ad', 'Affiliate Ad', 'Video Ad', 'Search Engine']
39 },
40 grid: {
41 left: '3%',
42 right: '4%',
43 bottom: '3%',
44 containLabel: true
45 },
46 xAxis: {
47 type: 'value'
48 },
49 yAxis: {
50 type: 'category',
51 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
52 },
53 series: [
54 {
55 name: 'Direct',
56 type: 'bar',
57 stack: 'total',
58 label: {
59 show: true
60 },
61 emphasis: {
62 focus: 'series'
63 },
64 data: [320, 302, 301, 334, 390, 330, 320]
65 },
66 {
67 name: 'Mail Ad',
68 type: 'bar',
69 stack: 'total',
70 label: {
71 show: true
72 },
73 emphasis: {
74 focus: 'series'
75 },
76 data: [120, 132, 101, 134, 90, 230, 210]
77 },
78 {
79 name: 'Affiliate Ad',
80 type: 'bar',
81 stack: 'total',
82 label: {
83 show: true
84 },
85 emphasis: {
86 focus: 'series'
87 },
88 data: [220, 182, 191, 234, 290, 330, 310]
89 },
90 {
91 name: 'Video Ad',
92 type: 'bar',
93 stack: 'total',
94 label: {
95 show: true
96 },
97 emphasis: {
98 focus: 'series'
99 },
100 data: [150, 212, 201, 154, 190, 330, 410]
101 },
102 {
103 name: 'Search Engine',
104 type: 'bar',
105 stack: 'total',
106 label: {
107 show: true
108 },
109 emphasis: {
110 focus: 'series'
111 },
112 data: [820, 832, 901, 934, 1290, 1330, 1320]
113 }
114 ]
115 }
116 //组件到此结束
117 )
118
119 }
120 },
121 mounted(){
122 this.initData()
123 }
124 }
125 </script>
126
127 <style>
128 </style>
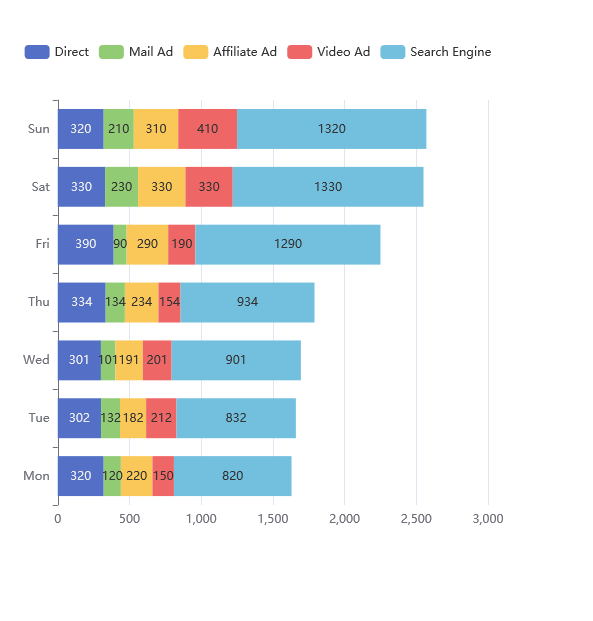
显示效果:

在Vue中echarts可视化组件的使用的更多相关文章
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- 转载:QTableView中嵌入可视化组件
出处:http://qimo601.iteye.com/blog/1538364 QTableView中嵌入可视化组件方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- vue使用echarts可视化图形插件
1.安装echarts: cnpm/npm i echarts -S 2.main.js中 import echarts from 'echart' Vue.prototype.$echa ...
- Vue中echarts的基本用法
前言:同大多数的前端框架一样,先读官网的使用方法.学会基本使用后,在实例中找到自己想要demo.拿过来改一改,一个echarts图表就形成,毕竟人家做就是为了方便使用. 我是在vue中下面直接使用的e ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
随机推荐
- python应用_读取Excel数据列表输出【一】
python能使用xlrd模块实现对Excel数据的读取,且按照想要的输出形式. 1.准备Excel数据如下: 2.下面主要是对Excel数据读取后以双列表(每一行是一个用例为一个列表,再一个个案例组 ...
- macOS 下使用命令行进行用户(组)管理,就是这么简单! dscl 你很有必要了解一下!!
大家好,我是@小猿来也... Command-line interface to Directory Services. 在 linux 系统中我们习惯了使用 useradd,userdel,user ...
- 【贪心】8.29题解-cut
cut 题目描述 出于某些方面的需求,我们要把一块N×M的木板切成一个个1×1的小方块. 对于一块木板,我们只能从某条横线或者某条竖线(要在方格线上),而且这木板是不均匀的,从不同的线切割下去要花不同 ...
- HTTP Cookies知识-查看、发送、获取、返回
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 简介 HTTP Cookies是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求 ...
- Jenkins用户权限管理-Role-based Authorization Strategy插件
02-Jenkins用户权限管理-Role-based Authorization Strategy插件 在jenkins的使用过程中,需要给用户分配只管理特定项目的权限来保证项目相关人员只能管理对应 ...
- Terraform入门教程,示例展示管理Docker和Kubernetes资源
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 简介 最近工作中用到了Terraform,权当学习记录一下,希望能帮助到其它人. Terraform系列文章如下: T ...
- ceph-csi源码分析(8)-cephfs driver分析
更多 ceph-csi 其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi源码分析(8)-cephfs driver分析 当ceph-csi组件启动 ...
- base64的实现原理
base64是处理二进制数据的一种编码方式,可用于把二进制数据编码成64个可打印的字符. 学习base64之前,先了解一下什么是字节与编码 什么是字节 互联网中的数据都是用字节来表示的,一个字节有8位 ...
- 如何优雅地实现浏览器兼容与CSS规则回退
读完了<Visual Studio Code权威指南>,前端方面书籍不能停,于是捡起「CSS一姐」 Lea Verou 的<CSS魔法>. 我们没法控制用户使用新版本还是老版本 ...
- hive学习笔记之八:Sqoop
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
