web笔记随笔
1、Web服务组件
8、第三方内容:广告统计、mockup
7、Web前端框架: HTML5、 jQuery、 Bootstrap
6、Web应用: CMS、 BBS、 Blog
5、Web开发框架: ThinkPHP、Django、 Rails
4、Web服务端语言: PHP、 JSP、 .NET
3、Web容器: Tomcat、 Jetty
Web服务器: Apache、IIS、 Nginx
2、存储:数据库存储、内存存储、文件存储
1、操作系统: windows、 linux
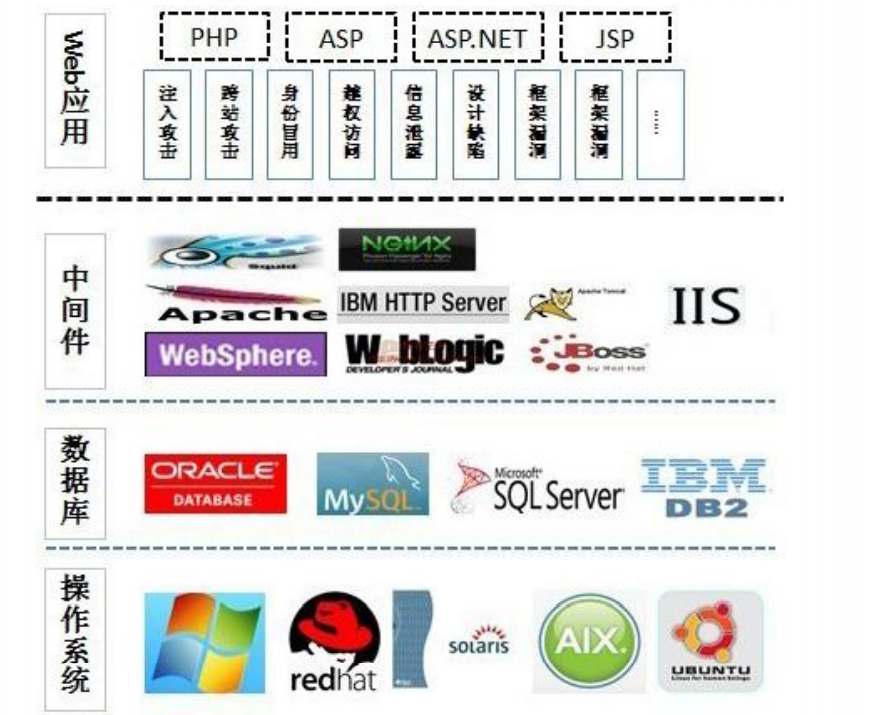
2、web的构成组件:操作系统,存储,web容器和web服务器,web服务器端语言,web开发框架,web应用,web前端框架,第三方内容
3、操作系统:操作系统(Operating System,0S)是一种软件(计算机由 硬件和软件组成),它是硬件基础上的第一层软件,是硬件和其它软件沟通的桥梁,为了方便使用,起到承上启下(类比于:接口、中间人、中介等)
3.1、操作系统主要是为了控制其他程序运行,管理系统资源,提供最基本的计算功能等,管理资源max
3.2、操作系统的一些例子:windows和linux
4、存储:现代信息技术中用于保存信息的记忆设备
4.1、存储介质:用于存储的设备
4.2、存储管理系统:用于规定、管理存储的软件
4.3、存储主要是为了按照一 定的约定,有规律的存放数字信息
4.4、存储的例子:内存、硬盘、U盘、数据库(sql、 mysql、 oracle) 等
5、web容器和web服务器:
5.1、web服务器:对外提供静态页面Web服务的软件系统,web服务器本质上是一个软件系统
5.2、web服务器主要是为了处理HTTP协议,接收、处理、发送静态面面,处理并发、负载均衡
5.3、web服务器处理http协议的例子:web服务器可以对http进行响应,请求和响应
5.3.1、hhtp请求:
POST /login.php HTTP/1.1
HOST:www.baidu.com
User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident/6.0)
Accept-Language: zh-cn,zh;q=0.5
Content-type: application/x-www-form-urlencoded;charset:UTF-8
Username=admin&password=admin
请求
第一行是请求行,它由三部分组成,该行的第一部分说明了 该请求是POST请求;该行的第二部分是一个斜杠(/login.php) ,用来说明请求是该域名根目录下的login.php.该行的最后一部分说明使用的是HTTP 1.1版本。
第二行,是请求头,他表示用户请求的web服务器的地址,也就是我们输入的ip地址(web通信过程中)
第3行是说明用户运行浏览器的详细信息,也就是浏览器的类别,发现是Internet Explorer 10浏览器
第4行表示浏览器返回信息优先使用的语言,这里是默认中文的格式
第5行是指http请求提交的内容类型(post特有),这里提交的内容有表单,charset字符集,UTF-8中文字符集
最后一行是表示用户名是admin,密码也是admin,是请求的正文
注: q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容,若没有指定 q 值,则默认为1,若被赋值为0,则用于提醒服务器哪些是浏览器不接受的内容类型。
5.3.2、http响应:
HTTP/1.1 200 OK
Server:apache tomcat
Content-Length:2988
Content-Type:text/html;charset=utf-8
Content-Encoding:gzip
Set-Cookie:H_PS_PSSID=2022_1438_1944_1788;path=/;domain=.test.com
Index.html
响应
第一行是响应行,其中包括http版本(http/1.1),状态码(200)以及消息状态(ok)
此状态码为200,在HTTP协议中表示请求成功。200是状态代码,ok是状态描述,表示客户端请求成功
第二行是响应头,表示服务器的类型是apache tomcat
第3行表示服务器发送显示的字节码长度是2988,也就是返回信息正文的长度是2988
第4行表示服务器发送内容的类型是text.html和编码类型是utf-8中文字符集
第5行表示服务器发送的压缩编码方式是gzip
第6行表示服务器发送Cookie相关的信息, 设置和页面关联的cookie ,cookie的变量名是H_PS_PSSID,cookie变量的值(该值保存于客户端)是2022_1438_1944_1788,path是 cookie的有效路径 ,也就是目录,因为它设置了“/”,所以它在整个domain(域)中都有效,domain是cookie的有效的域名,因为它的域是.test.com,所以可以在"text.com"下的所有机器都可以读取该cookie
最后一行是响应正文,是服务器向客户端发送的HTML数据。
5.4、web服务器如何接受、处理、发送静态画面:准确的说web服务器可以处理静态文件,不仅仅是静态画面,直接将图片进行上传就可以了, 客户端对静态文件html和图片的访问其实都是用缺省servlet来完成相应的!
就是那些不能解析的访问路径都由这个servlet解析!
5.4.1、缺省的servlet的作用为:凡是在web.xml文件总找不到匹配的元素的URL,他们的方位请求都将交给缺省的servlet处理。也就是说,缺省的servlet用于处理所有其他servlet不处理的访问请求。
当访问tomcat服务中的某个静态html文件和图片时,实际上是在访问这个缺省的servlet。
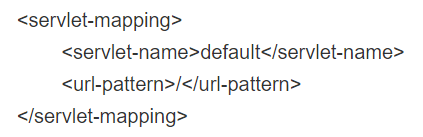
5.4.1.1、什么是缺省servlet
servlet的映射路径为一个(/),称之为缺省的servlet。则这个servlet就成为了当前web应用程序的缺省servlet。

5.5、web服务器如何处理并发、负载均衡
处理并发:web服务器生成多个进程或线程并行处理多个用户请求,进程或线程可以按需或事先生成。有的web服务器应用程序为每个用户请求生成一个单独的进程或线程来进行响应,不过,一旦并发请求数量达到成千上万时,多个同时运行的进程或线程将会消耗大量的系统资源。(即每个进程只能响应一个请求,并且一个进程对应一个线程)
5.6、负载均衡概念: 负载(工作任务)进行平衡、分摊到多个操作单元上进行运行
5.7、web服务器如何处理负载均衡,大致有一下5种:
1:HTTP重定向负载均衡: 这种负载均衡方式仅适合WEB 服务器。用户发出请求时,负载均衡服务器会根据HTTP请求,重新计算出实际的WEB服务器地址,通过302重定向相应发送给用户浏览器。用户浏览器再根据302响应信息,对实际的WEB服务器发出请求。
优点:TTP重定向方案有点是比较简单
缺点:1、性能比较差,需要2次请求才能返回实际结果
2、仅适合HTTP服务器使用。
2: DNS域名解析负载均衡: 在DNS中存储了一个域名的多个主机地址,每次域名解析请求,都可以根据负载均衡算法返回一个不同的IP地址。这样多个WEB服务器就构成了一个集群,并由DNS服务器提供了负载均衡服务。
优点:由DNS来完成负载均衡工作,服务本身不用维护负载均衡服务器的工作。
缺点:由于负载均衡服务器不是自己维护,没法做精细控制,而且DNS在客户端往往带有缓存,服务器的变更很难及时反映到客户端上。
3:反向代理负载均衡: 根据负载均衡算法转发到不同的后台服务器上。用户和后台服务器之间不再有直接的链接。请求,响应都由反向代理服务器进行转发。
优点:和负载均衡服务集成在一起,部署简单。
缺点:所有的请求回应都需要经过反向代理服务器。其本身可能会成为性能的瓶颈。
4: IP负载均衡: 采用IP层负载均衡算法,全部处理过程都在内核层(Ring 0)进行。
优点:和七层负载均衡相比,具有更好的性能。
缺点:由于所有的响应包都要经过负载均衡服务器,负载均衡服务器的网卡带宽,很容易成为系统的瓶颈
改进:如果能够让响应包不经过负载均衡服务器,就可以极大的提升整个负载均衡服务器的服务能力
5:数据链路层负载均衡:我们常用的以太网中,在这一层主要采用数据帧进行通信,每个网卡都具有唯一的MAC地址,数据帧用MAC地址来标识数据的来源与目的地。数据链路层负载均衡通过修改数据包的MAC地址,实现负载均衡。这种数据传输方式又称为三角传输,负载均衡数据分发过程中不修改IP地址,只修改目的MAC地址
5.8、web服务器的例子:Apache、IIS、 Nginx等
5.8.1、Apache准确的来说是Apache HTTP服务器,通俗地说是Apache,是免费的开源跨平台网络服务器软件
作用:1、作为浏览器软件使用,用于浏览网页、上网;
2、可快速建立网站,公司企业服务器;
3、可将计算机程序语言编译到服务器中,同时也可对网站进行各方面的管理。
特点: Apache是世界使用排名第一的Web服务器软件,它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
5.8.2、IIS是基于运行Microsoft Windows的互联网基本服务。IIS是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事,但它的安全性较低
5.8.3、Nginx是一个高性能的HTTP和反向代理服务器,
四大用途: 1、反向代理, 真实的服务器不能直接被外部网络访问,所以需要一台代理服务器,而代理服务器能被外部网络访问的同时又跟真实服务器在同一个网络环境,当然也可能是同一台服务器,端口不同而已。
2、负载均衡, 是当有2台或以上服务器时,根据规则随机的将请求分发到指定的服务器上处理,负载均衡配置一般都需要同时配置反向代理,通过反向代理跳转到负载均衡。而Nginx目前支持自带3种负载均衡策略,还有2种常用的第三方策略。 (RR,权重,ip_hash,fair,url_hash)
RR:每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除
权重:指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况
ip_hash: nginx中的ip_hash技术能够将某个ip的请求定向到同一台后端,这样一来这个ip下的某个客户端和某个后端就能建立起稳固的session
fair:按后端服务器的响应时间来分配请求,响应时间短的优先分配
url_hash:按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效。 在upstream中加入hash语句,server语句中不能写入weight等其他的参数,hash_method是使用的hash算法
3、http服务器: Nginx本身也是一个静态资源的服务器,当只有静态资源的时候,就可以使用Nginx来做服务器,同时现在也很流行动静分离,就可以通过Nginx来实现
动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路。
4、正向代理: 意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。当你需要把你的服务器作为代理服务器的时候,可以用Nginx来实现正向代理,但是目前Nginx有一个问题,那么就是不支持HTTPS
6、web容器:为了满足交互操作,获取动态结果,而提供的一些扩展机制能够让HTTP服务器调用服务端程序。
6.1、主要是为了处理动态页面的请求(解释器)包括:asp、jsp、php、cgi
6.2、web容器的例子: Tomcat、 Jetty
6.2.1、Tomcat是Web容器,是开发和调试JSP程序的首选,可以提供Web服务器的一些特有功能。
Tomcat即是容器也是服务器
作用: 忽略各个文件之间的跳转,web应用本质只是一个装有很多资源(java/html/jsp/js/css等各种格式文件)的文件夹, Tomcat的一个重要的功能就在于“映射”(通过配置文件实现)
6.2.2、Jetty是 一个开源的servlet容器
作用:提供JSP和servlet提供运行环境
7、Web服务器和Web容器的关系(以Apache和tomcat为例)
区别
1.1、Apache是Web服务器,处理浏览器的HTTP请求
1.2、Tomcat是一个Servlet容器(可以认为Apache的扩展),可独立运行,运行在Apache之上
2.1、Apache只支持HTML等静态普通网页,可以单向连通Tomcat (Apache可以访问Tomcat的资源,反之不然)
2.2、Tomcat是Servlet容器,可以支持JSP、PHP和CGI等
3.1、Apache侧重于HTTP Server
3.2、Tomcat侧重于Servlet引擎
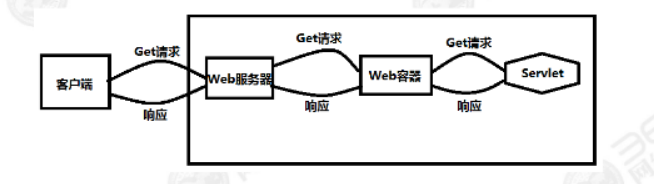
8、web服务器与web容器的请求与响应过程:
1.client点击一个URL,其URL指向一个servlet
2.容器识别出这个请求索要的是一个servlet,所以创建两个对象: httpservletrequest、httpservletresponse
3.容器根据请求中的URL找到对应的servlet,为这个请求创建或分配-个线程,并把两个对象request和response传递到servlet线程中
4.容器调用servlet的service ()方法。根据请求的不同类型,service ()方法会调用doGet ()或者doPost ()方法
5.doGet ()方法生成动态页面,然后把这个页面填入到response对象中
6.线程结束,容器把response对象转换成http响应,传回client, 并销毁response和request对象
图示:

9.web服务器端语言:为了对客户端请求的动态响应,在服务端通过编程实现,编程的语言称作Web服务端语言。
9.1、web服务器端语言作用:
1、实现用户注册、信息查询、数据库访问
2、为不同用户定制页面
3、对不同的网页提供安全的访问控制
9.2web服务器端语言的例子:ASP、ASP.NET. JSP、PHP等(动态页面语言,后面有一个笔记专门写他们的区别)
10、web开发框架:为了解决基础Web开发的基础功能,节省开发时间、成本,开发者更多的精力放在Web网站所需功能上,而形成的开发框架系统。.
10.1、web开发框架的作用
1、接收请求
2、内容请求的路由处理
3、动态生成HTML (模版)
10.2、web开发框架的例子:Django、Flask、 ThinkPHP、 Rails
10.2.1、Django是 一个开放源代码的web应用框架
10.2.2、Flask是一个使用Python编写的轻量级Web应用框架
10.2.3、ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的
10.2.4、Rails是一个更符合实际需要而且更高效的Web开发框架。Rails结合了PHP体系的优点(快速开发)和Java体系的优点(程序规整)
11、web应用:一 种采用B/S架构,通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
web应用的作用:实现某种信息、内容的高效管理、沟通、信息发布的需求
web应用的例子:内容管理系统 (CMS)、blog、 BBS等
CMS:内容管理系统,内容管理系统(CMS)是允许用户将内容直接发布到Web的接口。将内容页面直接添加到Web的过程比从本地计算机创建和上载页面提前一步,因为它允许大量人员远程添加和共享数据。
blog: blog(中文名:网络日志)是以网络作为载体,简易迅速便捷地发布自己的心得,及时有效轻松地与他人进行交流,集丰富多彩的个性化展示于一体的综合性平台。它是继Email、BBS、IM之后出现的第四种网络交流方式
BBS: BBS是论坛的意思。BBS是一种电子信息服务系统。它向用户提供了一块公共电子白板,每个用户都可以在上面发布信息或提出看法。
12、B/S架构和C/S架构:
C/S架构的优缺点:
优点:
1.客户端因为是独立设计,所以可以实现个性化
2.因为客户端是需要进行安装的,可以不需要重复安装和加载
3.因为客户端是独立开发的,所以有能力对客户端进行安全设计
4.如果遇到不同的操作系统,需要为不同的操作系统各开发一套客户端
缺点:
1.因为客户端是不需要重复安装,所以用户可以不更新与升级,增加了维护成本。
2.因为需要开发客户端和服务器两套程序,所以开发成本会增加
B/S架构的优缺点:
优点:
1.因为B/S架构具备通用性,所以开发成本较低。
2.因为不需要安装客户端,所以客户端不需要进行升级,只需要更新后台代码即可实现所有客户端的更新。
3.因为B/S架构多用WEB网页进行开发,所以增、删功能也非常容易,只需要修改网页即可完成
缺点:
1.耗流量,每次都要加载全部的内容(不过有缓存可以降低流量损耗)
2.因为没有独立的客户端,所以无法实现个性化(通过账号体系可以实现)
3.因为没有独立设计客户端,所以客户端难以实现安全控制(HTTPS、控件)。
4.难以实现特殊的操作(删本地文件),所以所有的杀毒软件都是C/S架构的。
B/S架构更多的时候是使用了HTTP协议、而C/S架构更多的时候使用的WinSocket协议(TCP、UDP)
13、B/S架构和C/S架构区别:
1、硬件环境不同:cs一般建立在专用的网络上,小范围里的网络环境,局域网之间再通过专门服务器提供连接和数据交换服务,bs建立在广域网之上,不必是专门的网络硬件环境,例如电话上网、租用设备,有比cs更强的适应范围,一般只要有操作系统和浏览器即可。
2、安全要求不同:cs一般面向相对固定的用户群,对信息安全的控制能力很强,一般高度机密的信息系统采用cs结构适宜,可以通过bs发布部分可公开信息,bs建立在广域网之上,对安全的控制能力相对弱,面向不可知的用户群。
3、程序架构不同:cs程序可以更加注重流程,可以对权限多层次校验,对系统运行速度可以较少考虑,bs对安全以及访问速度的多重的考虑,建立在需要更加优化的基础之上,比cs有更高的要求,bs结构的程序架构是发展的趋势。
13、web前端框架: HTML5、 jQuery、 Bootstrap
HTML5:主要是用于静态网页,html5和css样式
jQuery是一个快速、简洁的JavaScript框架
Bootstrap是Twitter推出的一个用于前端开发的开源工具包
14、第三方内容:广告统计、mockup
mockup是一个设计或是设备的模型,用来教学、展示、设计评估、推广或是其他用途,可以是比例模型或和实物一样大的模型。
15、WEB通信流程
通过用户输入一个网址(如:www.baidu.com),通过dns进行域名解析,然后建立TCP连接(3次握手),发送客户端的请求,服务器回应该请求【响应】(web服务器和应用服务器),关闭TCP连接,最后通过用户浏览器渲染页面
16、web安全问题:
1、早期静态页面:
1、无认证
2、页面实际存在
3、浏览器直接解析,无需服务器解释或者编译
4、不支持动态交互
5、修改复杂
2、早期Web站点入侵
1、歪曲网站内容
2、传播非常内容
3、暗链
4、反动黑页
3、动态页面
1、网页数据具备动态交互功能
2、后台具备数据处理能力
3、强大数据库作支撑
4、动态页面的优势
1、减少网页的数量
2、增加前后台交互能力
3、拓展网站能力
5、Web前端的典型安全问题 XSS
Web开发框架的典型安全问题 远程命令执行
Web服务器和容器的典型安全问题 远程溢出、DDOS攻击
存储的典型安全问题 sql注入
操作系统层的典型安全问题 系统漏洞、系统命令非法执行
17、常见的Web安全漏洞
OWASP TOP10
A1-注入
A2-失效的身份认证和会话管理
A3-敏感信息泄露
A4- XML外部实体
A5-失效的访问控制
A6-安全配置错误
A7-跨站脚本
A8-不安全的反序列化
A9-使用含有已知漏洞的组件
A10-不足的日志记录和监控
18、为什么引入cookie和session: HTTP是一种无状态的协议,为了分辨链接是谁发起的,需要浏览器自己去解决这个问题。不然有些情况下即使是打开同一个网站的不同页面也都要重新登录。而Cookie、Session和Token就是为了解决这个问题而提出来的两个机制
19、cookie和session(身份凭证)
Cookie是客户端保存用户信息的一种机制,用来记录用户的一些信息,存储在客户端的文件中。
1.设置Cookie
语法: setcookie(name, value, expire, path, domain);
Cookie存储的信息包含:名称、值、过期时间、路径、域。
路径和域构成了Cookie的作用范围。
Cookie设置了过期时间,只要是在时间范围内,浏览器关闭后,打开浏览器Cookie还是有效的,但是
不能有清除浏览器Cookie的操作,否则Cookie会删除。
Cookie没有设置过期时间,那么关闭浏览器Cookie就会删除,这样的Cookie一般称之为会话Cookie。
例子:
1、setcookie(" user", "test", time()+ 3600); 名称含义:cookie的名字是user,cookie的值是test(赋值为test),过期时间为3600s,也就是1h
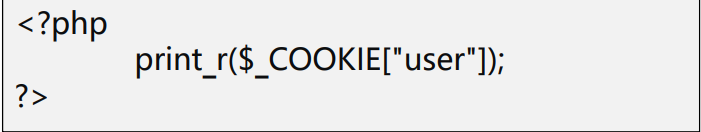
2、输出user Cookie的值test,代码如下所示:

利用此代码就可以获取到name为user的Cookie信息。
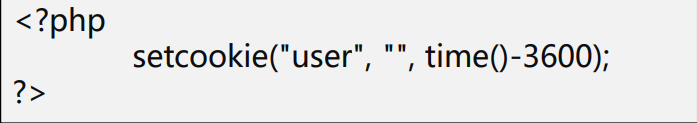
3、删除cookie:
可以利用setcookie函数将cookie删除,代码如下所示:

通过此代码可以删除name为user的Cookie。
简述:
Cookie:cookie是服务器发送给客户端的用于验证某一会话信息的数据,cookie中有很多字段。不同网站Cookie中字段是不一样的,是由服务器端设置的。Cookie中常放入session_id 或者 token 用来验证会话的登录状态。
Cookie为什么能验证登录状态?
那是因为cookie中放入了session_id 值或者 token 值!
cookie的分类:
- Session Cookie:key, value形式,过期时间可设置,如不设,则浏览器关掉就消失了,存储在内存当中,否则就按设置的时间来存储在硬盘上的,过期后自动清除
- Permenent Cookie:Cookie的主要内容包括:名字,值,过期时间,路径和域等等
Session Cookie: 我们打开一个浏览器访问某个网站,该网站服务器就会返回一个Session Cookie,当我们访问该网站下其他页面时,用该Cookie验证我们的身份。所以,我们不需要每个页面都登录。但是,当我们关闭浏览器重新访问该网站时,需要重新登录获取浏览器返回的Cookie。Session Cookie在访问一个网站的过程中,一般是不变化的,有时也会变化,比如,切换不同的权限时,Cookie值会变化
在整个会话过程中,cookie主要的值是不变化的,某些值会变化。
Permenent Cookie 是保存在浏览器客户端上存储用户登录信息的数据,Permenent Cookie是由服务器端生成,然后发送给User-Agent(一般是浏览器),浏览器会将Cookie保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie,大部分浏览器默认都是开启了cookie)。
session:
Session是在无状态的HTTP下,服务端跟踪用户状态时用于标识具体用户的机制,存储在服务器端的数据库或者文件中。
Session的工作机制是:为每个访问者创建一个唯一 -的id, 并基于这个id来存储变量。
session的组成:id,存储文件,保存序列化后的用户数据。
1)Session id:用户Session的唯一标识, 随机生成。
2)Session file:Session的存储文件,文件名称为"sess_ Session id"。
3)Session data:保存序列化后的用户数据。
Session的存储位置在PHP配置文件php.ini中定义,也可以通过应用程序设置。
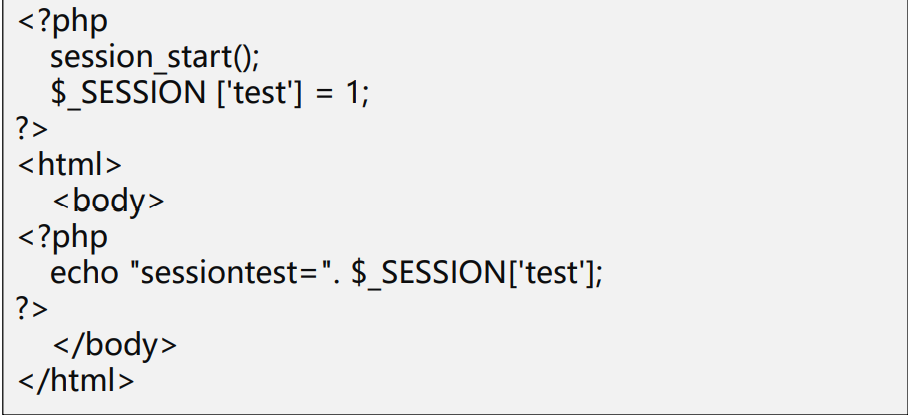
在存储Session内容中之前,必须要开启Session会话,开启Session会话的函数是session_ start() 函数,session_ start() 函数必须位于标签之前。

此代码会开启一个Session会话,并且为用户创建一个唯一的 id,并基于这个id来存储变量。
Session通过PHP $_ SESSION变量进行Session的存储与读取。

以上代码通过session_ start()函数开启 了Session会话,然后通过$_ SESSION变量存储test的值为1,代码运行后输出sessiontest=1。
session传输:
Session一般是在Cookie中传输,但是有时候Cookie会被禁用,也可能通过URL重写的方式进行传输。
1.通过Cookie实现
HTTP中Cookie字段,Session可以通过Cookie进行传输。
2.通过URL重写来实现
Cookie会被禁用,也可能通过URL重写的方式进行传输。
3.表单隐藏字段
会自动修改表单,添加一个隐藏字段,以便在表单提交时能够把Session id传递回服务器。
简述:
Session:session是保存在服务器端的经过加密的存储特定用户会话所需的属性及配置信息的数据。当我们打开浏览器访问某网站时,session建立,只要浏览器不关闭(也有时间限制,可以自己设置超时时间),这个网站就可以记录用户的状态,当浏览器关闭时,session结束。
浏览器第一次发送请求时,服务器自动生成了Session(用户会话所需的属性及配置信息),并且生成了Session ID来唯一标识这个Session,并将其通过响应发送到浏览器。浏览器第二次发送请求会将前一次服务器响应中 的Session ID放在请求的Cookie中一并发送到服务器上,服务器从请求中提取出Session ID,并和保存的所有 Session ID进行对比,找到这个用户所对应的Session,从而知道了用户的登录信息。一般Session ID会有时 间限制,超时后毁掉这个值,默认30分钟。
当用户在应用程序的 Web页间跳转时,也就是一次会话期间,浏览器不关闭时,Session ID是一直不变的。
SessionID除了可以保存在Cookie中外,还可以保存在URL中,作为请求的一个参数(sid)。
session的一些安全配置:
session应该设置时效性,比如半个小时,当用户在半小时内未操作,即清除session
关闭浏览器,即清除session
如果应用为了用户体验,只要session一直在使用,则session不失效。这样,当用户cookie被盗后,可能导 致session保持攻击。这样的做法是:
(1) 给session设置一个时间,无论该session活动与否,都强制清除session。
(2) 用户的IP、UserAgent等信息变化后,强制清除session。
cookie和session的区别(谁更安全):
1、session存储在服务器端,而cookie存储在客户端,更加的安全
2、cookie的生存周期是服务器开到关,也可以自己设定,而session的生存周期是20min,比较安全
3、 cookie存储在客户端中,用户可以查看、复制甚至修改cookie中的内容。session存储在服务器上,对客户端是透明的,不存在敏感信息泄露风险 ,而cookie需加密保存在服务器中,所以session更安全
4、cookie是存储在本地的,它的安全性较低,可以通过分析存放在本地的cookie,进行cookie欺骗,而session更安全,它存储在服务器端,具有更高的安全性,但如果session信息过多,则会导致性能降低
5、如果cookie被拦截了,那么也就获得了cookie的全部信息(包括session的全部信息),而session被拦截后,id信息,不容易反推cookie全部的信息(cookie包含session)
20、Token认证机制:
Token:Token是服务器端生成的用于验证用户登录状态的加密数据,和用session验证差不多。只不过Token验证服务器端不需要存储用户会话所需的配置等数据。只需要后端将Token进行验证签名,然后再发给浏览器。所以,使用Token进行验证,在一次会话中,Token值是不变化的,这和session一样。
21、Token预防CSRF
上面利用Token验证是将Token值放在Cookie中用来验证用户登录状态,而我们现在要利用Token来预防CSRF的话,就不能将Token值放在CSRF中了。我们可以如下做:
当我们访问的网页中含有需要修改数据的地方,后端服务器就会随机发送一个Token值给前端,然后我们修改完数据提交的请求包中,就会有该token字段,后端提取该token验证登录状态。当我们每次访问该网页或者其他修改数据的网页时,服务器端返回的Token值都是不同的,都是随机的。这样,可以有效预防CSRF。
22、session和Token认证的区别:
现在大多数网站用户认证都是基于 session 的,即在服务端生成用户相关的 session 数据,而发给客户端 sesssion_id 存放到 cookie 中,这样用客户端请求时带上 session_id 就可以验证服务器端是否存在 session 数据,以此完成用户认证。这种认证方式,可以更好的在服务端对会话进行控制,安全性比较高(session_id 随机),但是服务端需要存储 session 数据(如内存或数据库),这样无疑增加维护成本和减弱可扩展性(多台服务器)。CSRF 攻击一般基于 cookie 。
基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放 token 数据。用户验证后,服务端生成一个 token(hash 或 encrypt)发给客户端,客户端可以放到 cookie 或 localStorage 中,每次请求时在 Header 中带上 token ,服务端收到 token 通过验证后即可确认用户身份。这种方式相对 cookie 的认证方式就简单一些,服务端不用存储认证数据,易维护扩展性强, token 存在 localStorage 可避免 CSRF 。不过这种方式在加密或解密的时候会有一些性能开销(好像也不是很大),有些对称加密存在安全隐患(aes cbc 字节翻转攻击)。
23、web架构

web笔记随笔的更多相关文章
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP
参考博文: [Phonegap+Sencha Touch] 移动开发1.准备工作 [Phonegap+Sencha Touch] 移动开发2.PhoneGap/Cordova初步使用 经过差不多1 ...
- web笔记全
1.项目流程与数据库 1.课程体系 阶段1(服务器开发): 项目导入/数据库/JS基础/NodeJS 阶段2(前端核心技术): HTML/AJAX/CSS/bootstrap 阶段3(前端进阶技术): ...
- Java Web笔记(2)
学习笔记,狂神说java,链接:https://www.bilibili.com/video/av68833391 5.Maven 我为什么要学习这个技术? 在Javaweb开发中,需要使用大量的ja ...
- Java Web 笔记(1)
JavaWeb 学习笔记,狂神说java,链接:https://www.bilibili.com/video/av68833391 Java Web 1.基本概念 1.1.前言 web开发: web, ...
- Web Service随笔
什么是Web Service? WebService是一个SOA(面向服务的编程)的架构,它是不依赖于语言,不依赖于平台,可以实现不同的语言间的相互调用,通过Internet进行基于Http协议的网络 ...
- Web APP 随笔
自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于WEB形式的应用程序,运行在高端的移动终端设备). 开发者们都知道在高端智能手机 ...
- web笔记
application: 在tomcat启动过程,会将所有的应用加载进来,会为每一个应用创建一个application对象.这个对象是唯一.但是所有的web应用是互不影响的. like模糊查询 重定向 ...
- 1.JAVA WEB 笔记中文乱码
JAVA WEB 乱码问题解析 乱码原因 在Java Web开发过程中,经常遇到乱码的问题,造成乱码的原因,概括起来就是对字符编码和解码的方式不匹配. 既然乱码的原因是字符编码与解码的方式不匹配,那么 ...
- Web笔记(二)Tomcat 使用总结
Tomcat 介绍 Tomcat是由Apache软件基金会下属的Jakarta项目开发的一个Servlet容器,按照Sun Microsystems提供的技术规范,实现了对Servlet和JavaSe ...
随机推荐
- 理解css行高(line-height)
首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离. 行内框盒子模型 所有内联元素的样式表现都与行内框盒子模型有关.所以这个概念是非常重要的. < ...
- MetingJS 是如何配合 Aplayer 加载歌单的?
Meting.js 介绍 Meting.js 依赖 APlayer.js,扩展了 APlayer.js 的功能,能够使 APlayer.js 加载网易云音乐.QQ 音乐.虾米音乐中的歌单. 安装 &l ...
- Unity异步加载进度条
先上代码: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngi ...
- kubernetes之副本控制器(RC/RS)
1.了解ReplicationController ReplicationController是一种kubernetes资源,可确保它的pod始终保持运行状态. 如果pod因任何原因消失(例如节点从集 ...
- intelliJ idea 自动修复eslint语法问题
在要修复代码的文件上或全选需要修复的代码,快捷键:ctrl+shift+a,调出Find Action面板.搜索fix eslint problems,点击此操作,自动修复完成.
- 创建Maven项目骨架并使用
1.archetype是什么? archetype 字面意思是 原型.可以理解为archetype相当于一个脚手架/模板,通过这个脚手架/模板我们可以快速的创建出一个项目. 比如下图中的这些就是mav ...
- xcopy应用于版本合并
脚本 set src=C:\Users\cl\projectset dist=C:\Users\cl\projectxcopy %src% %dist% /y /e /exclude:exclude. ...
- Java学习笔记之—Java基础
将学习到的JAVA基础用xmind记录了下来,需要原件的可以私信
- python 常见面试问题
https://blog.csdn.net/weixin_43789195/article/details/87469096 https://blog.csdn.net/qq_42642945/art ...
- create-react-app 入门学习
全局安装 create-react-app npm install create-react-app -g 创建项目 在全局安装了create-react-app 后 创建项目,如果按照下面的第一种办 ...
