使用DevExpress的GridControl实现多层级或无穷级的嵌套列表展示
在我早期的随笔《在GridControl表格控件中实现多层级主从表数据的展示》中介绍过GridControl实现二级、三级的层级列表展示,主要的逻辑就是构建GridLevelNode并添加到LevelTree集合里面,手动创建多个承载显示的gridview,然后添加到视图集合里面去吧,不过这个是已知层级的情况下,如果是无穷级,这种手工创建视图的方式,肯定不太适合,而且很繁琐,我们本篇随笔来改进一下,介绍如何实现多层级或无穷级的嵌套列表展示。
1、回顾二级、三级层级的处理
根据数据展示的定义,我们构建一些测试的数据,如下所示。
//创建测试数据
var result = new Detail2Result()
{
Name = "测试",
Description = "描述内容",
Detail2List = new List<DetailInfo>()
{
new DetailInfo()
{
Name = "111测试",
Description = "111描述内容"
},
new DetailInfo()
{
Name = "222测试",
Description = "222描述内容"
},
new DetailInfo()
{
Name = "333测试",
Description = "333描述内容"
}
}
}; //构造一个记录的集合
var list = new List<Detail2Result>() { result };
接着通过代码创建我们需要的视图信息,如创建主表的GridView显示如下所示。
GridView grv2 = null;
/// <summary>
/// 创建第二个视图
/// </summary>
private void CreateLevelView()
{
var grv = this.gridView1;
var gridControl = this.gridControl1; //创建一个从表的GridView对象
grv2 = new GridView();
grv2.ViewCaption = "记录明细";
grv2.Name = "grv2";
grv2.GridControl = gridControl; //构建GridLevelNode并添加到LevelTree集合里面
var node = new GridLevelNode();
node.LevelTemplate = grv2;
node.RelationName = "Detail2List";//这里对应集合的属性名称
gridControl.LevelTree.Nodes.AddRange(new GridLevelNode[]
{
node
}); //添加对应的视图集合显示
gridControl.ViewCollection.Clear();
gridControl.ViewCollection.AddRange(new BaseView[] { grv, grv2 }); //创建从表显示的列
grv2.Columns.Clear();
grv2.CreateColumn("ID", "ID");
grv2.CreateColumn("Name", "名称");
grv2.CreateColumn("Description", "描述内容"); //设置非只读、可编辑
grv2.OptionsBehavior.ReadOnly = false;
grv2.OptionsBehavior.Editable = true;
}
剩下的就是数据的绑定处理了,这里构建列表,绑定数据源展示即可
//构造一个记录的集合
var list = new List<Detail2Result>() { result };
//绑定数据源
this.gridControl1.DataSource = list;
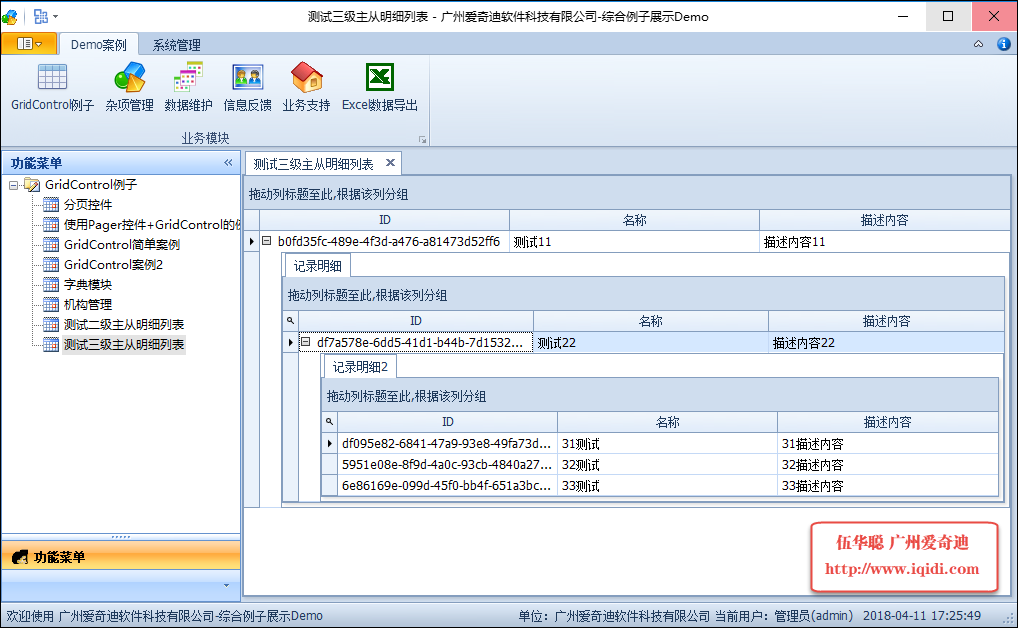
可以看到例子的效果界面如下所示。

二级和三级处理的方式类似,就不再赘述了。

2、多层级或无穷级的嵌套列表展示
如果是不确定的多层级列表展示,那么我们应该如何处理呢,手工逐一创建视图的方式,肯定不合适,毕竟有时候数据层次是不确定的,如下数据结构所示,它是一个嵌套的数据结构。
/// <summary>
/// 本类用于演示多层级的数据列表的展示
/// </summary>
public class DetailNodeInfo
{
public DetailNodeInfo()
{
this.ID = Guid.NewGuid().ToString();
} /// <summary>
/// ID标识
/// </summary>
public string ID { get; set; } /// <summary>
/// 名称
/// </summary>
public string Name { get; set; } /// <summary>
/// 描述信息
/// </summary>
public string Description { get; set; } public List<DetailNodeInfo> Children { get; set; } = new List<DetailNodeInfo>();//初始化 }
这里面我们的嵌套列表使用了Children属性。
这样我们创建视图的时候,只需要创建主视图gridview即可,如下所示
/// <summary>
/// 创建第一个视图
/// </summary>
private void CreateGridView()
{
var grv = this.gridView1;
var gridControl = this.gridControl1; //创建从表显示的列
grv.Columns.Clear();
grv.CreateColumn("ID", "ID");//.Visible = false;
grv.CreateColumn("Name", "名称");
grv.CreateColumn("Description", "描述内容"); //列表是否只读
grv.OptionsBehavior.ReadOnly = false;
//列表是否可以编辑
grv.OptionsBehavior.Editable = true; //gridview列表注册的时候,触发处理
gridControl.ViewRegistered += GridControl_ViewRegistered;
}
其中红色的ViewRegistered是用来触发从表视图的时候,我们处理列头的中文信息的
private void GridControl_ViewRegistered(object sender, ViewOperationEventArgs e)
{
var detailView = e.View as GridView;
if (detailView != null)
{
SetGridViewCaption(detailView);
}
}
private void SetGridViewCaption(GridView view)
{
foreach (GridColumn column in view.Columns)
{
SetColumnCaption(column, "id", "编号");
SetColumnCaption(column, "name", "名称");
SetColumnCaption(column, "name", "描述内容");
}
} private void SetColumnCaption(GridColumn column, string fieldName, string caption)
{
if(column != null && column.FieldName.Equals(fieldName, StringComparison.OrdinalIgnoreCase))
{
column.Caption = caption;
}
}
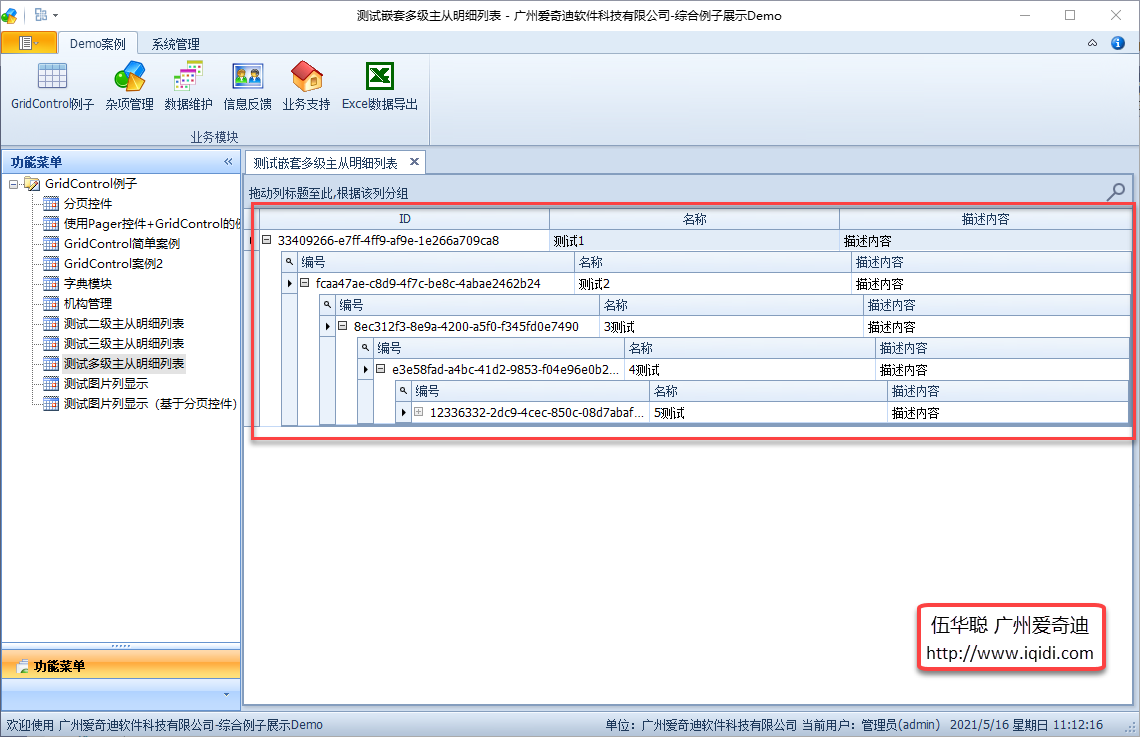
为了测试无穷级嵌套列表的展示,我们创建了一个多级的嵌套列表数据,如下所示。
/// <summary>
/// 绑定数据源
/// </summary>
private void BindData()
{
//创建测试数据
var result = new DetailNodeInfo()
{
Name = "测试1",
Description = "描述内容",
//二级列表
Children = new List<DetailNodeInfo>()
{
new DetailNodeInfo()
{
Name = "测试2",
Description = "描述内容", //三级列表
Children = new List<DetailNodeInfo>()
{
new DetailNodeInfo()
{
Name = "3测试",
Description = "描述内容", //四级列表
Children = new List<DetailNodeInfo>()
{
new DetailNodeInfo()
{
Name = "4测试",
Description = "描述内容",
Children = new List<DetailNodeInfo>()
{
new DetailNodeInfo()
{
Name = "5测试",
Description = "描述内容",
Children = null
}
}
}
}
}
}
}
}
};
绑定操作代码和之前处理没有什么异样。
//构造一个记录的集合
var list = new List<DetailNodeInfo>() { result };
//绑定数据源
this.gridControl1.DataSource = list;

注意,以上列表只是展示,并没有保存处理。
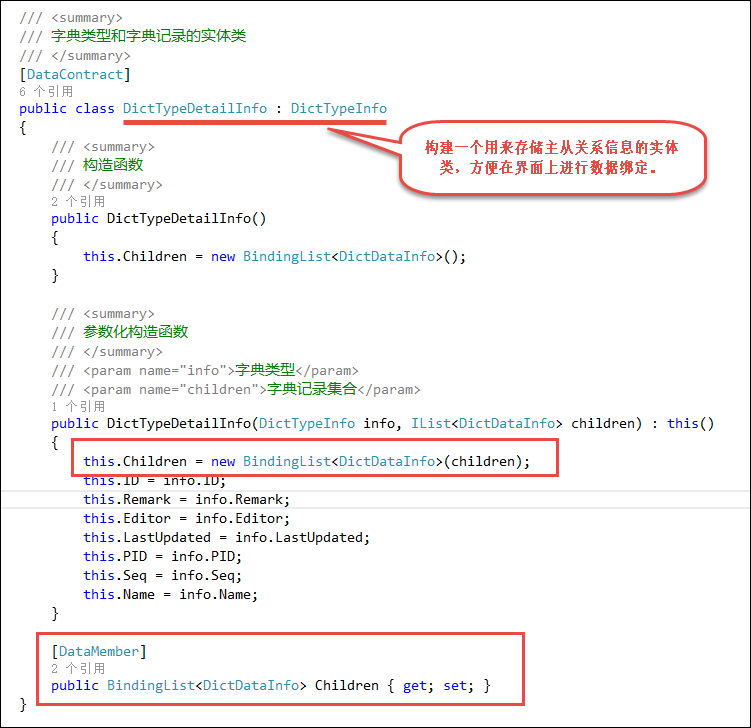
如果需要绑定可以直接录入并保存的操作,列表必须为BindingList<T>类型,这个才能记录状态的,如下数据结构定义所示。

详细可以参考我随笔《基于主从表数据录入的处理》 中的介绍。
使用DevExpress的GridControl实现多层级或无穷级的嵌套列表展示的更多相关文章
- DevExpress的GridControl的实时加载数据解决方案(取代分页)
http://blog.csdn.net/educast/article/details/4769457 evExpress是一套第三方控件 其中有类似DataGridView的控件 今天把针对Dev ...
- DevExpress.XtraGrid.GridControl 实现自定义tooltip
DevExpress.XtraGrid.GridControl 控件默认的tooltip显示的每一个单元格的文本值,但是实际工作中会出现各种需求.我这里就有一个列是折扣率显示的值是0-1之间的两位小数 ...
- C# DevExpress 的gridControl或gridView数据导出失败解决方法
来自:http://blog.csdn.net/lybwwp/article/details/8049464 谢谢 在使用DevExpress 的GridPanel控件的时候出现了一个莫名其妙的现象, ...
- DevExpress的GridControl控件更新數據問題解決辦法
開發WPF程序時,使用Devexpress的GridControl控件用ItemSource綁定數據,在頁面進行編輯時,當屬性繼承INotifyPropertyChanged接口時會同步更新後臺數據. ...
- DevExpress内 GridControl中复选框值问题
在DevExpress的 GridControl内的复选柜勾选后,界面看到是勾选状态,但对应的DataView的值仍未变,在以下事件内处理 在对应的DataView内的 CellValueChangi ...
- DevExpress.XtraGrid.GridControl中数据源的绑定问题
在利用DevExpress.XtraGrid.GridControl作为一个可编辑的表格控件时,在利用控件之前,先将一个初始化的DataTable对象作为GridControl的数据源进行绑定.可是在 ...
- DevExpress中GridControl列转义的实现方法
/// <summary> /// CustomColumnDisplayText Helper /// </summary> /// <param name=" ...
- DevExpress 使用 GridControl 时,数据源无法立即更新的问题
背景 在使用 DevExpress 的 GridControl 为其实现 Checkbox 列,发现如果勾选了三行的数据,在遍历 GridControl 绑定的数据源时 Checkbox 列的数据仅有 ...
- DevExpress之GridControl控件小知识
DevExpress之GridControl控件小知识 一.当代码中的DataTable中有建数据关系时,DevExpress 的 GridControl 会自动增加一个子视图 .列名也就是子表的字段 ...
随机推荐
- P1177【模板】快速排序(JAVA语言)
import java.util.Scanner; import java.util.ArrayList; import java.util.Collections; import java.util ...
- django常用模板语言
一.变量 django模板接收到从后端传来的参数,放入模板中对应的变量中#django代码 def info(request): .... return render(request,'info.ht ...
- Maven项目中resources配置总结
目录 背景 第一部分 基本配置介绍 第二部分 具体配置和注意事项 第三部分 读取resources资源 参考文献及资料 背景 通常Maven项目的文件目录结构如下: # Maven项目的标准目录结构 ...
- 第21 章 : Kubernetes 存储架构及插件使用
Kubernetes 存储架构及插件使用 本文将主要分享以下三方面的内容: Kubernetes 存储体系架构: Flexvolume 介绍及使用: CSI 介绍及使用. Kubernetes 存储体 ...
- 201871030131-谢林江 实验二 个人项目—《D{0-1} KP》项目报告
项目 内容 课程班级博客链接 班级博客 这个作业要求链接 作业要求 我的课程学习目标 1.学习编写PSP2.完成个人项目实验要求3.在Github建仓 这个作业在哪些方面帮助我实现学习目标 1.首次编 ...
- OO第三单元作业——魔教规格
OO第三单元作业--魔教规格 JML的理论基础和相关工具 JML(Java Modeling Language,Java建模语言),在Java代码种增加了一些符号,这些符号用来标志一个方法是干什么 ...
- Hibernate(十四篇)
(一)Hibernate简介 (二)hibernate配置管理 (三)Hibernate对象-关系映射文件 (四)Hibernate API详解 (五)Hibernate一级缓存 (六)Hiberna ...
- springcloud面试题【第一期】
全文目录 1:谈一谈你对微服务的理解? 2:微服务之间是如何独立进行通讯的? 3:springcloud和dubbo有哪些区别? 4:springboot和spring cloud得区别? 5:Eur ...
- Ubuntu16.04下安装virtualbox,配置及卸载
我是通过添加源的方式安装 将下边的命令添加到/etc/apt/source.list中 deb https://download.virtualbox.org/virtualbox/debian xe ...
- Java(299-314)【线程、同步】
1.多线程的原理 2.多线程内存图解 开辟新的栈空间,多个线程之间互不影响 3.Thread类的常用方法 getName()返回该线程的名称 Thread类的子类 获取线程的名称: 1.使用T ...
