FastAPI 学习之路(四十六)WebSockets(二)
上一篇文章,我们分享了WebSockets一些入门的,我们这节课,在原来的基础上,对于讲解的进行一个演示。我们最后分享了依赖token等。首先我们对上次的代码进行调整。
我们之前分享FastAPI 学习之路(三十八)Static Files,我们分享了动态文件的使用,我们按照之前分享的。将之前代码的静态文件抽离出来。

放在了templates下面的webchat.html。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Chat</title>
- </head>
- <body>
- <h1>WebSocket 聊天</h1>
- <form action="" onsubmit="sendMessage(event)">
- <input type="text" id="messageText" autocomplete="off"/>
- <button>Send</button>
- </form>
- <ul id='messages'>
- </ul>
- <script>
- var ws = new WebSocket("ws://localhost:8000/items/ws");
- ws.onmessage = function (event) {
- var messages = document.getElementById('messages')
- var message = document.createElement('li')
- var content = document.createTextNode(event.data)
- message.appendChild(content)
- messages.appendChild(message)
- };
- function sendMessage(event) {
- var input = document.getElementById("messageText")
- ws.send(input.value)
- input.value = ''
- event.preventDefault()
- }
- </script>
- </body>
- </html>
我们对于main里面的代码调整为
- from typing import Optional
- from fastapi import Cookie, Depends, FastAPI,Request, Query, WebSocket, status
- from fastapi.templating import Jinja2Templates
- app = FastAPI()
- templates = Jinja2Templates(directory="./templates")
- @app.get("/")
- async def get(request: Request):
- return templates.TemplateResponse(
- "webchat.html",
- {
- "request": request
- }
- )
- async def get_cookie_or_token(
- websocket: WebSocket,
- session: Optional[str] = Cookie(None),
- token: Optional[str] = Query(None),
- ):
- if session is None and token is None:
- await websocket.close(code=status.WS_1008_POLICY_VIOLATION)
- return session or token
- @app.websocket("/items/ws")
- async def websocket_endpoint(
- websocket: WebSocket,
- cookie_or_token: str = Depends(get_cookie_or_token),
- ):
- await websocket.accept()
- while True:
- data = await websocket.receive_text()
- await websocket.send_text(f"消息是: {data}")
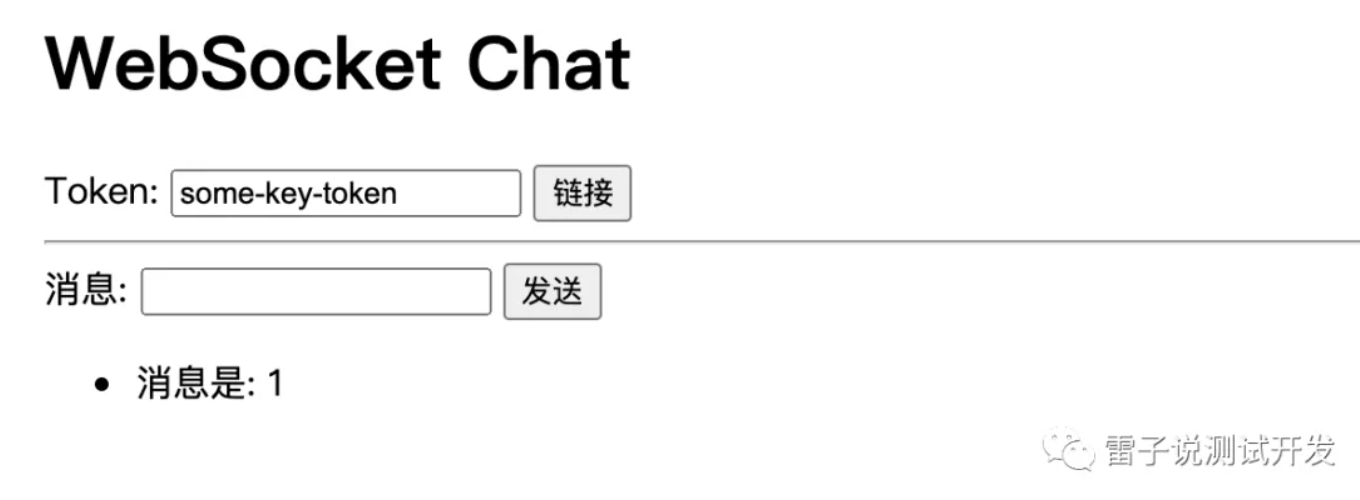
但是我们之前的html代码去调试的时候,发现报错,因为我们需要依靠session或者token。那么我们需要对html进行调整。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Chat</title>
- </head>
- <body>
- <h1>WebSocket Chat</h1>
- <form action="" onsubmit="sendMessage(event)">
- <label>Token: <input type="text" id="token" autocomplete="off" value="some-key-token"/></label>
- <button onclick="connect(event)">链接</button>
- <hr>
- <label>消息: <input type="text" id="messageText" autocomplete="off"/></label>
- <button>发送</button>
- </form>
- <ul id='messages'>
- </ul>
- <script>
- var ws = null;
- function connect(event) {
- var token = document.getElementById("token")
- ws = new WebSocket("ws://localhost:8000/items/ws?token=" + token.value);
- ws.onmessage = function(event) {
- var messages = document.getElementById('messages')
- var message = document.createElement('li')
- var content = document.createTextNode(event.data)
- message.appendChild(content)
- messages.appendChild(message)
- };
- event.preventDefault()
- }
- function sendMessage(event) {
- var input = document.getElementById("messageText")
- ws.send(input.value)
- input.value = ''
- event.preventDefault()
- }
- </script>
- </body>
- </html>
其实我们就是增加了带了token。

但是我们直接点击发送。无法发送消息,但是我们增加了带token之后就可以发送成功了。

这样我们的WebSockets就可以带token来做登录了,但是我们的token呢,只是做了简单的校验。那么我们是不是可以和登录退出放在一起呢。肯定是可以的,我们在下次分享的时候将登录退出分享出来。
文章首发在公众号,欢迎关注。

FastAPI 学习之路(四十六)WebSockets(二)的更多相关文章
- FastAPI 学习之路(十六)Form表单
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十八)表单与文件
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十九)处理错误
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十四)响应模型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十五)响应状态码
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十)请求体的字段
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Dynamic CRM 2013学习笔记(四十六)简单审批流的实现
前面介绍过自定义审批流: Dynamic CRM 2013学习笔记(十九)自定义审批流1 - 效果演示 Dynamic CRM 2013学习笔记(二十一)自定义审批流2 - 配置按钮 Dynamic ...
- Hive学习之路 (十六)Hive分析窗口函数(四) LAG、LEAD、FIRST_VALUE和LAST_VALUE
数据准备 数据格式 cookie4.txt cookie1, ::,url2 cookie1, ::,url1 cookie1, ::,1url3 cookie1, ::,url6 cookie1, ...
- Kubernetes学习之路(十六)之存储卷
目录 一.存储卷的概念和类型 二.emptyDir存储卷演示 三.hostPath存储卷演示 四.nfs共享存储卷演示 五.PVC和PV的概念 六.NFS使用PV和PVC 1.配置nfs存储 2.定义 ...
随机推荐
- 对 RESTful 的理解
REST 全称 Representation State Transfor (资源表现层状态改变) 实际上是指客户端通过http/https协议手段来改变URI的状态转化,达到请求不同的资源的目的. ...
- Mysql常用基础命令操作
常见操作命令:1.连接Mysql (客户端工具NaviCat.phpMyAdmin.MySQL-Front)格式: mysql -h 主机地址 -u用户名 -p用户密码(1)连接到本机上的MYSQL. ...
- 微信支付 V3 开发教程(一):初识 Senparc.Weixin.TenPayV3
前言 我在 9 年前发布了 Senparc.Weixin SDK 第一个开源版本,一直维护至今,如今 Stras 已经破 7K,这一路上得到了 .NET 社区的积极响应和支持,也受到了非常多的宝贵建议 ...
- vue的常见理论问题
1.什么是 mvvm? mvvm 和 mvc 区别? MVVM 是 Model-View-ViewModel 的缩写.mvvm 是一种设计思想.Model 层代表数据模型,View 代表 UI 组件. ...
- Python习题集(八)
每天一习题,提升Python不是问题!!有更简洁的写法请评论告知我! https://www.cnblogs.com/poloyy/category/1676599.html 题目 要求:判断数组元素 ...
- Mysql常用sql语句(10)- is null 空值查询
测试必备的Mysql常用sql语句系列 https://www.cnblogs.com/poloyy/category/1683347.html 前言 is null是一个关键字来的,用于判断字段的值 ...
- private关键字理解
private 意思: 私有的 私人的 不公开的 private 是一个修饰符可以用来修饰成员变量和方法 被private修饰的成员变量或成员方法,只能在本类中访问,针对private修饰的成员变量, ...
- ZBLOG PHP调用相关文章列表以及上一篇下一篇文章代码
如果是比较小的个人博客.专题类网站项目,老蒋还是比较喜欢使用ZBLOG PHP程序的,无论是轻便度还是易用性上比WordPress简单很多,虽然WP的功能很强大,比如强大的插件和主题丰富功能是当前最为 ...
- mysql5.5根据条件进行排序查询 TP5
用到了 order by if 和 count 使用的是TP5.0 $sql = Db::name('teacher') ->alias('t') ->join('user u', 'u. ...
- Git 访问慢 解决办法
1. 查询Git最快的IP 通过 https://www.ipaddress.com/ 这个网站来获取当前github最新的ip分别获取以下两个域名的IP地址: 可以在访问git网站使用F12查询哪个 ...
