outerHTML和outerText的赋值是异步的
用JavaScript操作DOM时,经常有生成复杂HTML结构的需求。此时,通常不是用标准DOM接口(如createElement()、setAttribute()、append()等)来语句式地生成,而是直接给innerHTML或outerHTML属性赋值HTML代码字符串,让DOM自动解析。显然,这样既方便,又容易阅读和理解。不过,这里面有一个不容易察觉的坑,那就是异步性问题。
经过实验验证,得到如下结论:
innerHTML和innerText的赋值是同步的;outerHTML和outerText的赋值是异步的!
所以,在使用outerHTML时要注意到这一点,避免想当然地认为做完了赋值就等于DOM已经变化好了。
如果outerHTML赋值之后的代码依赖于该DOM变化的结果,则不应该使用outerHTML,而应该改用innerHTML。对于innerHTML所属的元素,则可以用DOM接口方法来改变其状态。这些都是同步的,可以确信DOM已经发生了变化。
实验验证
实验代码如下:
<div id="inner-test">
<p>inner</p>
</div>
<div id="outer-test">
<p>outer</p>
</div>
<script>
let innerTest = document.querySelector("#inner-test");
console.group("inner测试:");
console.log("赋值前读:", innerTest.innerHTML);
innerTest.innerHTML = "<h2>NEW INNER</h2>"; // 赋值
console.log("赋值后读:", innerTest.innerHTML);
console.log("获取后代:", innerTest.querySelector("h2"));
console.groupEnd();
let outerTest = document.querySelector("#outer-test");
console.group("outer测试:");
console.log("赋值前读:", outerTest.outerHTML);
outerTest.outerHTML = "<h2>NEW OUTER</h2>"; // 赋值
console.log("赋值后读:", outerTest.outerHTML);
console.log("获取后代:", outerTest.querySelector("h2"));
console.groupEnd();
</script>
在浏览器中运行之,页面显示结果为:

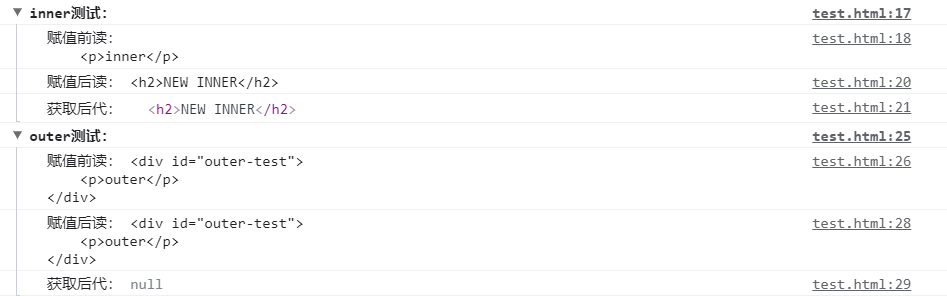
控制台输出结果为:

可以看到,innerHTML赋值后再读,得到的是新值,获取新后代也成功,这意味着在第二次读之前,DOM已经完成了变化。此即说明innerHTML的赋值是同步的。
但是,outerHTML赋值后再读,得到的仍然是旧值,获取新后代也失败,这意味着在第二次读时,DOM还没有发生变化。此即说明outerHTML的赋值是异步的:做outerHTML = "……"时,实际上就跟setTimeout(……, 0)一样是开启了另一个线程,DOM的变化由这个新线程来做,原线程中立刻继续往后执行,此时DOM还未来得及变成新的,所以结果仍然是旧值。
innerText和outerText属性结果与此相同。
outerHTML和outerText的赋值是异步的的更多相关文章
- vue-learning:12 - 2 - 区分:outerHTML - innerTHML - outerText - innerText - textContent
区分:outerHTML - innerTHML - outerText - innerText - textContent 获取值 <div id="outer"> ...
- (转)innerHTML、innerText和outerHTML、outerText的区别
原文:http://walsh.iteye.com/blog/261966 innerHTML.innerText和outerHTML.outerText的区别 博客分类: CSS/ ...
- 测试开发技术:DOM中 innerHTML、innerText、outerHTML、outerText的区别
测试开发技术:DOM中 innerHTML.innerText.outerHTML.outerText的区别 我们在做web自动化的过程中通过dom处理web页面元素,那么你就要了解innerHT ...
- innerHTML、innerText和outerHTML、outerText的区别
区别描述如下: innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 innerText 设置或获取位于对象起始和结束标签内 ...
- DOM中的outerHTML,innerHTML,outerText,innerText的区别
--转自http://blog.163.com/yw_0721/blog/static/7164579720102932157759/ 简单的说innerHTML和outerHTML.innerTex ...
- JS中innerHTML和innerText,outerHTML和outerText
innerHTML 声明了元素含有的HTML文本,不包括元素本身的开始标记和结束标记 innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器(现在也适应chrome浏览器 ...
- innerHTML,outerHTML,innerText,outerText区别以及insertAdjacentHTML()方法
在需要给文档插入大量的新的HTML标记的情况下,通过多次DOM操作先创建节点再指定它们之间的关系会非常麻烦而且效率不高,相对而言插入标记的方法会更加简单,速度也更快. 插入标记中有这四个属性inner ...
- innerHTML、innerText、outerHTML、outerText的区别
我们在用JS/JQ 获取或设置元素内容的时候,通常是获取或设置指定元素之间的内容 <script> //JS document.getElementById('test').innerHT ...
- innerHTML/outerHTML; innerText/outerText; textContent
innerHTML v.s. outerHTML Element.innerHTML Reference: https://developer.mozilla.org/en-US/docs/Web/A ...
随机推荐
- C++ //多态 //静态多态:函数重载 和 运算符重载 属于静态多态 ,复用函数名 //动态多态:派生类和虚函数实现运行时多态
1 //多态 2 //静态多态:函数重载 和 运算符重载 属于静态多态 ,复用函数名 3 //动态多态:派生类和虚函数实现运行时多态 4 5 //静态多态和动态多态的区别 6 //静态多态的函数地址早 ...
- 运行第一个程序!hello world!
第一个程序:1 //打印 hello world 2 3 #include <stdio.h> 4 int main() 5 { 6 printf("hello world!\n ...
- 面试了一位33岁Android程序员,只会面向百度编程,居然要25k,脸呢?
最近逛论坛看到这样一个帖子: 面试了一位工作12年的程序员, 这位老哥有3年java开发经验,2年H5,7年Android开发经验,简历上写着精通Java,Android,熟悉H5开发.没有具体的技术 ...
- 说实话,Android开发月薪3W,谁不酸呢?
近期有个网友在某匿名区晒字节跳动Offfer,毕业一年月薪3W,引发众多读者羡慕,纷纷留言酸了.酸了.但进大厂的要求还是蛮高的,需要在技术实力上有一定的积累,今天给大家分享一份高质量笔记, 助力大家技 ...
- SaToken学习笔记-03
SaToken学习笔记-03 如果排版有问题,请点击:传送门 核心思想 所谓权限验证,验证的核心就是一个账号是否拥有一个权限码 有,就让你通过.没有?那么禁止访问! 再往底了说,就是每个账号都会拥有一 ...
- Git的使用以及整理
Usage of Git 1 Git区域划分 1)工作区(working directory):默认为项目根目录root 2)缓存区(stage):在版本库中设立一个缓存/暂存区,直接和工作区的文件进 ...
- linux 磁盘IO速度测试
写入速度测试命令:time dd oflag=direct if=/dev/zero of=/data2/test bs=2k count=1000000 //if表示从哪里读取 of表示写入到哪里 ...
- 【Java笔记】以并发修改异常为例总结的出错解决办法
先来看出错代码: /*需求: 遍历已有集合 如果在集合中发现存在字符串元素"world" 则在"world"后添加元素"javaee" */ ...
- NLP与深度学习(一)NLP任务流程
1. 自然语言处理简介 根据工业界的估计,仅有21% 的数据是以结构化的形式展现的[1].在日常生活中,大量的数据是以文本.语音的方式产生(例如短信.微博.录音.聊天记录等等),这种方式是高度无结构化 ...
- ReentrantLock可重入锁lock,tryLock的区别
void lock(); Acquires the lock. Acquires the lock if it is not held by another thread and returns im ...
