nginx反向代理初体验
需求:部署两台tomcat,默认监听端口分别是8080和8081。访问nginx服务时,自动跳转到相应tomcat服务。
先部署一台机器:就宿主机上tomcat服务:
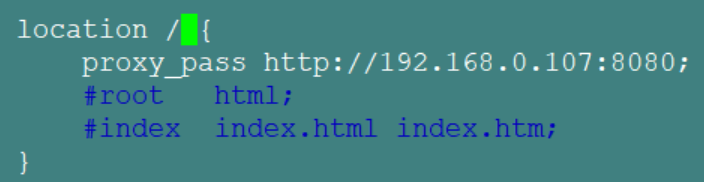
修改nginx配置:vim nginx.conf

重启nginx服务:nginx -s reload
验证:

再部署一台tomcat在虚拟机上(参考https://www.cnblogs.com/ilovebath/p/14770863.html)
修改nginx配置:vim nginx.conf

重启nginx服务:nginx -s reload
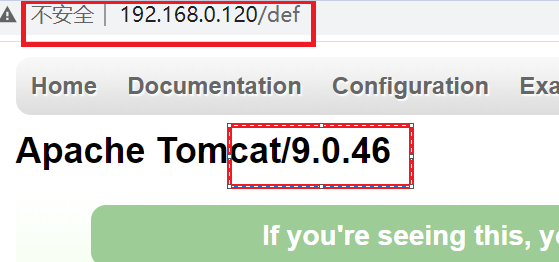
验证:


nginx反向代理初体验的更多相关文章
- Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
转载:http://freeloda.blog.51cto.com/2033581/1288553 大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负 ...
- Nginx反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- Nginx 反向代理、负载均衡、页面缓存、URL重写、读写分离及简单双机热备详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx (windows下nginx安装.配置与使用) 四.Nginx之反向代理 五.Nginx之负载均衡 (负载均衡算法:nginx负载算法 up ...
- Nginx反向代理 负载均衡 页面缓存 URL重写及读写分离
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- [转载]Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- 十.nginx反向代理负载均衡服务实践部署
期中集群架构-第十章-nginx反向代理负载均衡章节章节====================================================================== 0 ...
- Linux系统——Nginx反向代理与负载均衡
集群集群是指一组(若干个)相互独立的计算机,利用高速通信网路组成的一个较大的计算机服务系统,每个集群节点(即集群中的每台计算机)都是运用各自服务的独立服务器.这些服务器之间可以彼此通信,协同向用户提供 ...
- nginx 反向代理与负载均衡应用实践
集群介绍 集群就是指一组(若干个)相互独立的计算机,利用高速通信网络组成的一个较大的计算机服务系统,每个集群节点(即集群中的每台计算机)都是运行各自服务的独立服务器.这些服务器之间可以彼此通信,协同向 ...
- Linux实战教学笔记30:Nginx反向代理与负载均衡应用实践
1.1 集群简介 简单地说,集群就是指一组(若干个)相互独立的计算机,利用高速通信网络组成的一个较大的计算机服务系统,每个集群节点(即集群中的每台计算机)都是运行各自服务的独立服务器.这些服务器之间可 ...
随机推荐
- 获取iframe外的document
在iframe中点击弹出层外部分弹出层消失,但是点击iframe外部分就操作不了弹出层了,被这个问题困扰了不少时间,今天得以解决,代码如下: 说明:$(top.document,document).c ...
- httprunner3.x全网最详细教程
一.所需环境 wiindows10以上 python3.6以上 httprunner3.1.6(最新版本) pycharm社区版 二.安装httprunner 1.卸载旧版本 卸载之前版本的命令为:p ...
- 如何将Excl内数据导入数据库?
最近有个Excl表格内的数据需要导入SQL Server数据库内,使用SQL Server Management Studio客户端图形界面操作了一番,步骤还挺多,感觉有必要分享给大家一下,顺便自己也 ...
- java运行时创建对象
有很多场景需要运行时创建对象,比如Copy对象到指定类型的对象中,比如根据指定的字段和值创建指定类型的对像.使用JDK自带的反射(java.lang.reflect)或者自省(java.beans.I ...
- Go语言测试:testing
学习参考来源:https://www.liwenzhou.com/posts/Go/16_test/ go test工具 必须导入包: import "testing" go te ...
- 利用SelectPdf插件将网页生成PDF
简介 适用于.NET Framework和.NET Core的HTML至PDF转换器 SelectPdf提供的在线html到pdf转换器使用.NET的Select.Pdf库中的html到pdf转换器. ...
- Azure Terraform(十)利用 Azure DevOps 的条件语句选择发布环境
一,引言 之前我讲过的所有的案例中,都是将整个Azure Resource 部署到同一个订阅下,没有做到灵活的在 Azure Pipeline 在运行前选择需要部署的环境.在实际的项目开发中,我们也会 ...
- 第06讲:Flink 集群安装部署和 HA 配置
Flink系列文章 第01讲:Flink 的应用场景和架构模型 第02讲:Flink 入门程序 WordCount 和 SQL 实现 第03讲:Flink 的编程模型与其他框架比较 第04讲:Flin ...
- python pyautogui
使用pyautogui随机调用图库里的一张照片设置为壁纸,每天定时执行 代码 import time import pyautogui import random pyautogui.keyDown( ...
- ApacheCN JavaScript 译文集 20211122 更新
JavaScript 编程精解 中文第三版 零.前言 一.值,类型和运算符 二.程序结构 三.函数 四.数据结构:对象和数组 五.高阶函数 六.对象的秘密 七.项目:机器人 八.Bug 和错误 九.正 ...
