使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象
当我们使用 Elemet UI 的选择组件进行多选时,Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错,如:
<template>
<el-select v-model="permissionList" multiple placeholder="请选择">
<el-option v-for="item in groups" :key="item.groupID" :label="item.name" :value="item" />
</el-select>
</template>
<script>
export default{
data() {
return {
permissionList: [],
groups: [{
id: 1,
name: 'A组',
permission: 'Write'
},{
id: 2,
name: 'B组',
permission: 'Write'
},{
id: 3,
name: 'C组',
permission: 'Write'
}]
}
}
}
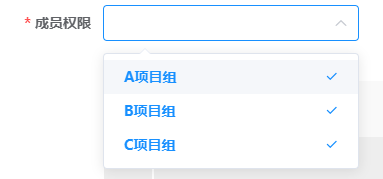
</script>但是这样组件在选择的时候就会出错:

同时,控制台报错:
vue.runtime.esm.js:619 [Vue warn]: <transition-group> children must be keyed: <ElTag>
- 1
我们可以发现其为缺少一个索引,翻查 elemnet-ui 的文档,可以查阅到 Select 组件有一个属性:

那么,我们可以为其添加一个索引的属性,这个 value-key 即为我们绑定对象的唯一标识符,如在上述的例子中,这个标识符为 groupID
所以可以将上面的代码改动为:
<template>
<el-select
v-model="permissionList"
multiple
placeholder="请选择"
+ value-key="groupID"
>
<el-option v-for="item in groups" :key="item.groupID" :label="item.name" :value="item" />
</el-select>
</template>使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象的更多相关文章
- element ui select组件和table做分页完整功能和二级联动效果
<template> <div class="index_box"> <div class="search_box"> &l ...
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
随机推荐
- 使用PyTorch构建神经网络模型进行手写识别
使用PyTorch构建神经网络模型进行手写识别 PyTorch是一种基于Torch库的开源机器学习库,应用于计算机视觉和自然语言处理等应用,本章内容将从安装以及通过Torch构建基础的神经网络,计算梯 ...
- JavaScript交互式网页设计作业目录(作业笔记)
JavaScript交互式网页设计笔记 • [目录] 我的大学笔记>>> 第1章 JavaScript基本语法>>> 1.1.4 使用 JavaScript 的 H ...
- Drools集成SpringBoot
1.说明 为了更好的在项目中使用Drools, 需要把Drools集成到Spring Boot, 下面介绍集成的方法, 并且开发简单的Demo和测试用例. 2.创建Maven工程 pom.xml工程信 ...
- nano 编辑器快速入门
# 打开或新建一个文件 $ nano tmp.txt # 常用组合按键 ^G:获取帮助 ^X:退出,如果文件有改定会提示是否保存 ^O:保存文件内容 ^R:读取其他文件的内容,放入到当前文件中 ^W: ...
- 利用js 引用的方式 鼠标经过弹出效果
js引用的是此网站代码: https://www.cnblogs.com/jq-growup/p/15609469.html <!DOCTYPE html> <html lang=& ...
- vs2017 winform 组件 -- 总结
1.ComboBox [下拉框] (1) 添加选项 this.[控件名].Items.Add("内容") (2)设置下拉框 自动完成 模式 和 数据源 this.[控件名].Au ...
- 阿里云服务器 配置 tomcat 发布spring boot项目 的具体操作 【使用公网ip】
1.前言 spring boot 转成war包 后用tomcat发布的具体操作在我另一篇随笔有详细记载,不论是window系统还是Linux系统,tomcat的发布配置都是一样的,所以这里不具体讲这个 ...
- Centos6.9虚拟机环境搭建
原文链接:https://www.toutiao.com/i6481534700216123918/ 一.准备工具 VMware Workstation CentOS-6.9-x86_64-minim ...
- Python路径表示方法
一 更换为绝对路径的写法func1("C:\\Users\\renyc") 二 显式声明字符串不用转义(加r)func1(r"C:\Users\renyc") ...
- SYCOJ2100摆动序列
题目-摆动序列 (shiyancang.cn) 直接分成两部分,插入即可.只有一个地方不对,那就是符号.两个大的放一个小的,两个小的放一个大的.那么每次的大的放最大的,每次的小的放其次小的,用完就不用 ...


 12264
12264  收藏 6
收藏 6