Vue(13)子组件与父组件超详细解析
父组件和子组件
我们经常分不清什么是父组件,什么是子组件。现在来简单总结下:我们将某段代码封装成一个组件,而这个组件又在另一个组件中引入,而引入该封装的组件的文件叫做父组件,被引入的组件叫做子组件。具体代码如下
<div id="app">
<component2></component2>
</div>
<script>
// 全局注册
Vue.component("component1", {
template: `
<div>
<h2>hello</h2>
</div>
`
})
const app = new Vue({
el: "#app",
data: {
message: "hello"
},
components: {
// 局部注册
"component2": {
template: `
<div>
<component1></component1>
<h2>world</h2>
</div>
`,
}
}
})
</script>
1.全局注册组件component1
2.局部注册组件component2,component2中又引用了组件component1
最后我们在html中使用组件component-2,模板代码就是
<div>
<component-1></component-1>
<h2>world</h2>
</div>
又因为组件component1中也有模板,所以程序会自动进行解析,最后component-2的html代码为
<div>
<div>
<h2>hello</h2>
</div>
<h2>world</h2>
</div>
所以我们在浏览器上看到的效果应该是:
hello
world
结果
component1是子组件,component2是父组件
模板分离写法
上面我们创建组件的时候,都在组件中写了模板template,但是在编译器里这样写,不仅没有代码提示,而且换行也不对齐,写起来很麻烦,所以这里介绍模板分离写法
template标签
我们将原来在组件里写的template模板抽离出来,放在html中,使用template标签,并且给他附上id属性如下:
<template id="component2">
<div>
<component1></component1>
<h2>world</h2>
</div>
</template>
然后在组件中,将原来template标签的内容换成id,这样程序就会自动去寻找对应的id模板:
components: {
// 局部注册
"component2": {
template: `#component2`,
}
}
推荐这种写法
text/x-template
我们还有另一中写法,跟上面差不多,上面我们用的template标签,此写法只需将template中的内容放到script标签中,并给与类型type=text/x-template,再给上一个id属性即可,如下:
<script type="text/x-template" id="component2">
<div>
<component1></component1>
<h2>world</h2>
</div>
</script>
父子组件通信-父传子
当我们创建了父组件和子组件,如果子组件也想获取父组件上相同的数据,一种方法是像后台发送接口获取数据,但是这样会给服务器造成压力,所以我们有了第二种方法,通过props属性来获取父组件的数据
<div id="app">
<test1 :cmovies="movies"></test1>
</div>
<template id="test1">
<div>
<ul>
<li v-for="item in cmovies">{{item}}</li>
</ul>
</div>
</template>
<script>
const app = new Vue({
el: "#app",
data: {
movies: ["海贼王", "海尔兄弟", "海王"]
},
components: {
"test1": {
template: `#test1`,
props: ['cmovies'],
data(){
return{}
},
}
}
})
</script>
这里我们将app实例定义为父组件,又定义了子组件test1,此时子组件test1想获取父组件data中的数据来展示在页面上,就需要写入props属性,这里绑定了变量cmovies,最后我们在html中使用子组件test1时,想传入父组件data中的数据,就需要绑定属性,:cmovies="movies",cmovies是props中定义的变量,绑定的值是movies列表,所以上面的代码<li v-for="item in cmovies">{{item}}</li>中的cmoviess的值其实是列表movies的数据,因为父组件已经向子组件传递了值
最后网页上就能显示movies中的电影了

以上页面上显示的无序列表,我们是使用了子组件,数据是从父组件data中传入到了子组件,子组件通过props与父组件绑定
Prop 类型
上面的例子我们把props定义成为了一个数组,用于接收来自父组件的数据。我们也可以使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。
type:可以是下列原生构造函数中的一种:String、Number、Boolean、Array、Object、Date、Function、Symbol、任何自定义构造函数、或上述内容组成的数组。会检查一个prop是否是给定的类型,否则抛出警告。Prop类型的更多信息在此。default:any
为该prop指定一个默认值。如果该prop没有被传入,则换做用这个值。对象或数组的默认值必须从一个工厂函数返回。required:Boolean
定义该prop是否是必填项。在非生产环境中,如果这个值为truthy且该prop没有被传入的,则一个控制台警告将会被抛出。validator:Function
自定义验证函数会将该prop的值作为唯一的参数代入。在非生产环境下,如果该函数返回一个falsy的值 (也就是验证失败),一个控制台警告将会被抛出。你可以在这里查阅更多prop验证的相关信息。
示例
// 简单语法
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
// 对象语法,提供验证
Vue.component('props-demo-advanced', {
props: {
// 检测类型
height: Number,
// 检测类型 + 其他验证
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
注意:当我们在使用props时,如果我们使用驼峰命名法,比如cMovies,然后我们在HTML中绑定时如果也这么写,程序是不识别的,我们需要转成c-movies这种短横线形式
父子组件通信子传父
子传父的场景,通常是子组件传递事件给父组件监听,告诉父组件用户点击了哪个按钮,使用的函数是$emit
vm.$emit( eventName, […args] )
参数:
- eventName:事件名字
- args:不定长的数组
触发当前实例上的事件。附加参数都会传给监听器回调。
示例:
<div id="app">
<test1 @item-click="cpnClick"></test1>
</div>
<template id="test1">
<div>
<button v-for="item in categories" @click="btnClick(item)">{{item.name}}</button>
</div>
</template>
<script>
const app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
cpnClick(item){
console.log("success", item)
}
},
components: {
// 局部注册组件test1
"test1": {
data(){
return{
categories: [
{id: "aaa", name: "热门推荐"},
{id: "bbb", name: "手机数码"},
{id: "ccc", name: "家用电器"},
{id: "ddd", name: "食品饮料"},
]
}
},
methods: {
btnClick(item){
this.$emit("item-click", item)
}
},
template: `#test1`
}
}
})
</script>
以上代码定义了test1子组件,并在methods中通过$emit传递了事件和额外的参数item,然后父组件通过@item-click="cpnClick"事件绑定,这样父组件就能收到子组件的点击事件,并且触发自己的点击事件,效果如下

我们可以看到控制台打印的日志中含有子组件的categories的分类
父子组件通信-结合双向绑定案例
下面这个案例结合了父传子和子传父,还有v-model,是个非常全面的案例
基本模板代码
<div id="app">
<cpn :number1="num1" :number2="num2"></cpn>
</div>
<template id="cpn">
<div>
<h2>{{number1}}</h2>
<h2>{{number2}}</h2>
</div>
</template>
<script>
const app = new Vue({
el: "#app",
data: {
num1: 0,
num2: 1,
},
components: {
// 定义子组件cpn
"cpn": {
template: `#cpn`,
props: {
number1: Number,
number2: Number,
}
}
},
})
</script>
代码做了如下的事情
1.定义了子组件cpn,又定义了2个属性number1和number2用来接收父组件传递的数据
2.在html代码中引用了子组件cpn,并将app实力中的num1和num2传递给子组件props中的属性
3.最后我们在页面上显示的数据number1和number2其实就是data中的num1和num2
最后页面展示的效果就是
0
1
增加双向绑定
在上面的模板基础上,我们新增双向绑定,新增2个input标签,并使用v-model与props中的属性进行绑定
<template id="cpn">
<div>
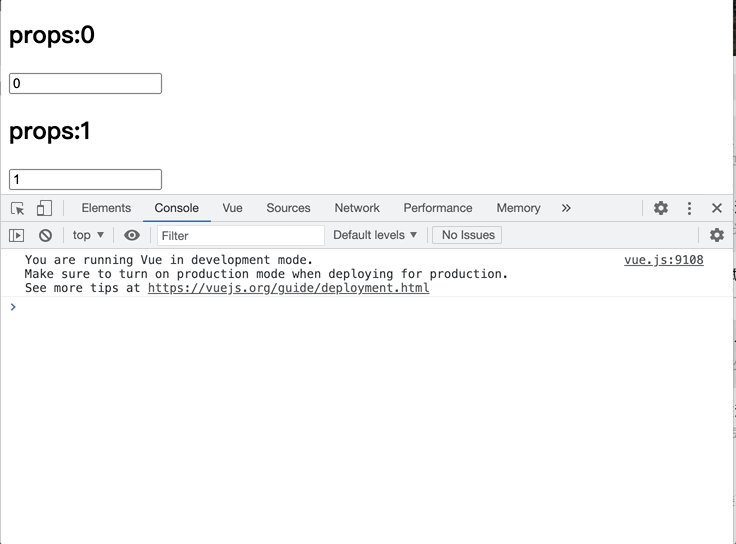
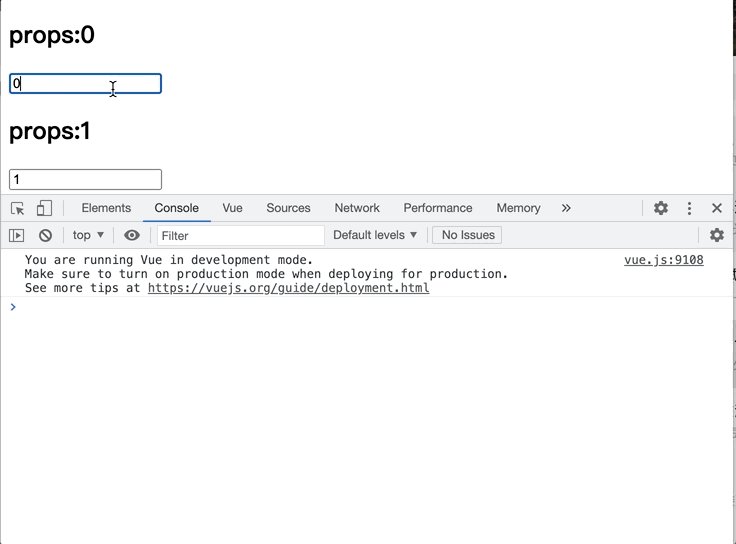
<h2>props:{{number1}}</h2>
<input type="text" v-model="number1">
<h2>props:{{number2}}</h2>
<input type="text" v-model="number2">
</div>
</template>
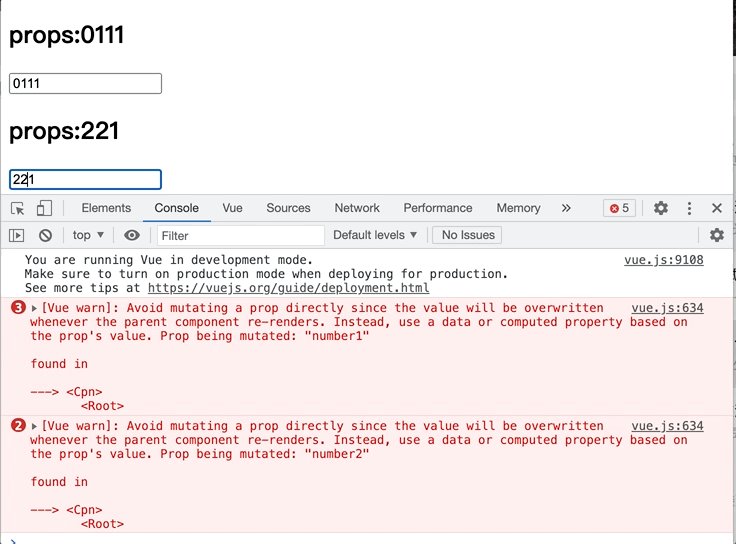
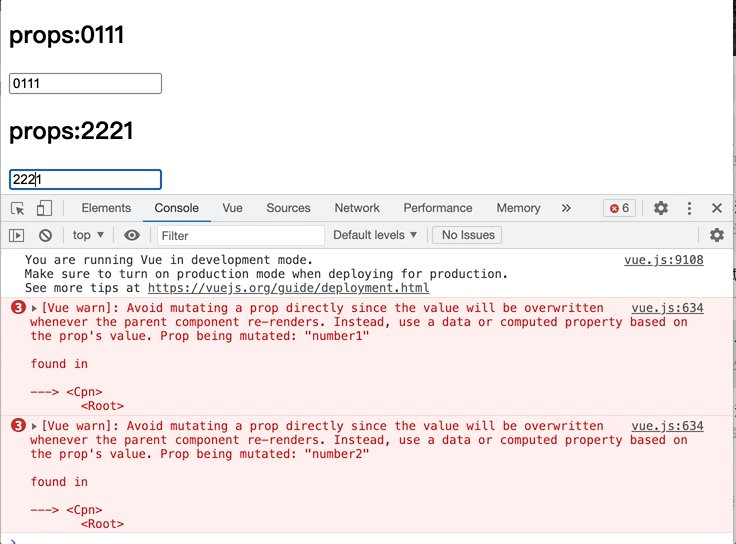
以上代码就完成了双向绑定,但是会有报错警告

当我们在子组件中与props双向绑定的时候,会出现警告,意思是不要使用props双向绑定,建议使用data或者compused来双向绑定,这里修改成与data绑定
<template id="cpn">
<div>
<h2>data:{{dnumber1}}</h2>
<input type="text" v-model="dnumber1">
<h2>data:{{dnumber2}}</h2>
<input type="text" v-model="dnumber2">
</div>
</template>
data(){
return{
dnumber1: this.number1,
dnumber2: this.number2,
}
},
当我们与data进行绑定以后,就不会出现报错了
反向绑定
接着上面的思路,我们希望input输入值的时候,改变data中的同时,也同时改变父组件中num1和num2的值,这时就需要反向绑定通过子传父,下面是完整的代码
<div id="app">
<cpn :number1="num1" :number2="num2" @num1change="num1change" @num2change="num2change"></cpn>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<label>
<input type="text" :value="dnumber1" @input="num1Input">
</label>
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<label>
<input type="text" :value="dnumber2" @input="num2Input">
</label>
</div>
</template>
<script>
const app = new Vue({
el: "#app",
data: {
num1: 0,
num2: 1,
},
methods: {
num1change(value){
this.num1 = parseInt(value)
},
num2change(value){
this.num2 = parseInt(value)
},
},
components: {
// 定义子组件cpn
"cpn": {
template: `#cpn`,
props: {
number1: Number,
number2: Number,
},
data(){
return{
dnumber1: this.number1,
dnumber2: this.number2,
}
},
methods: {
num1Input(event){
// 1.将input中的value赋值到dnumber中
this.dnumber1 = event.target.value
// 2.为了让父组件可以修改值,需要发出一个事件
this.$emit("num1change", this.dnumber1)
},
num2Input(event){
// 1.将input中的value赋值到dnumber中
this.dnumber2 = event.target.value
// 2.为了让父组件可以修改值,需要发出一个事件
this.$emit("num2change", this.dnumber2)
}
}
}
},
})
</script>
效果如下

组件访问父访问子
当我们父组件中需要使用子组件中的函数或者属性值,我们可以使用$refs,它返回的类型是Object,先看如下代码
<div id="app">
<cpn ref="aaa"></cpn>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn">
<div>
我是子组件
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
btnClick(){
console.log(this.$refs.aaa.name)
this.$refs.aaa.showMessage()
}
},
components: {
"cpn": {
template: `#cpn`,
data(){
return{
name: "我是子组件的name"
}
},
methods: {
showMessage(){
console.log("showMessage")
}
}
}
}
})
</script>
上述代码干了如下几件事情
1.创建了组件cpn,组件中定义了一个方法showMessage和属性name
2.父组件中使用子组件cpn,并绑定了一个属性ref值为aaa,相当于是唯一标识
3.父组件的方法btnClick需要使用子组件中的方法和属性,只需要this.$refs.aaa,这里的aaa就是上面绑定的子组件的属性
4.最后使用this.$refs.aaa.name就代表使用了子组件中的name属性
Vue(13)子组件与父组件超详细解析的更多相关文章
- Vue子组件与父组件之间的通信
1.环境搭建 下载 vue-cli:npm install -g vue-cli 初始化项目:vue init webpack vue-demo 进入vue-demo文件夹:cd vue-demo 下 ...
- [Vue]子组件与父组件之间传值
1.父组件与子组件传值props 1.1定义父组件,父组件传递 inputText这个数值给子组件: //父组件 //引入的add-widget组件 //使用 v-bind 的缩写语法通常更简单: & ...
- React子组件与父组件传值
一 子组件向父组件传值 //子组件var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:< ...
- angular 子组件与父组件通讯
1. 子组件app-sidebar.compnent.html (click)="goProject()"设置点击事件 <mat-list-item [routerLink] ...
- react 实现组件嵌套以及子组件与父组件之间的通信
当子组件触发onChange事件时,实际调用的是父组件中的handelSelect函数,通俗来说就是父组件通过属性handleSelect实现与子组件之间的通信. 父组件:SignupForm 子组件 ...
- 【Android 应用开发】Android UI 设计之 TextView EditText 组件属性方法最详细解析
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835 . TextView 相关类的继承结构 ...
- Android UI 设计之 TextView EditText 组件属性方法最详细解析
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835 . TextView 相关类的继承结构 ...
- 8.JVM内存分配机制超详细解析
一.对象的加载过程 之前研究过类的加载过程.具体详情可查看文章:https://www.cnblogs.com/ITPower/p/15356099.html 那么,当一个对象被new的时候,是如何加 ...
- RCNN系列超详细解析
一.基于Region Proposal(候选区域)的深度学习目标检测算法 Region Proposal(候选区域),就是预先找出图中目标可能出现的位置,通过利用图像中的纹理.边缘.颜色等信息,保证在 ...
随机推荐
- [笔记] 《我的第一本c++书》
函数 优秀函数的五个要点 函数的返回值:直接返回和间接返回(指针) 在函数的入口处对参数有效性进行检验:if语句,断言(assert) 如果函数有返回值,不可返回一个指向函数体内局部对象的指针或引用 ...
- Debian 9.4 多网卡链路聚合bond配置
Debian 9.4 多网卡链路聚合bond配置 安装ifenslave ifenslave 的作用是网卡的负载均衡 root@debian:~# apt-get install ifenslave ...
- mysql 配置文件概述
mysql 配置文件概述 mysql 配置文件 mysql 的配置文件为 /etc/my.cnf 配置文件查找次序:若在多个配置文件中均有设定,则最后找到的最终生效 /etc/my.cnf --> ...
- Keepalived+nginx高可用
这种方法会把Keepalived进程结束掉,在教育机构学习到的方法,我个人对这种方法不认可. 参考: https://www.cnblogs.com/gshelldon/p/14504236.html ...
- Navigation DialogFragment展示dialog
如果按照一般fragment的写法: 在nav_config中 <fragment android:id="@+id/fragment_crime_detail" andro ...
- 如何设计 API 接口,实现统一格式返回?
文章目录: 目录 前后端接口交互 接口返回值约定 返回值规范 正确返回 错误返回 统一定义错误码 错误码规范 Controller 层如何用? 正确返回 错误返回 详细代码实现 错误码 Control ...
- 使用 “恢复模式” 或 “DFU 模式” 来更新和恢复 iOS 固件
请访问原文链接:https://sysin.org/article/apple-ios-dfu/,查看最新版.原创作品,转载请保留出处. 作者:gc(at)sysin.org,主页:www.sysin ...
- 搞定Redis(一)Redis的安装和五大基本数据类型
一.Redis概述及安装 1.概述: 1.1.Redis是一个开源的key - value存储系统. 1.2.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串). ...
- Step By Step(Lua-C API简介)
Step By Step(Lua-C API简介) Lua是一种嵌入式脚本语言,即Lua不是可以单独运行的程序,在实际应用中,主要存在两种应用形式.第一种形式是,C/C++作为主程序,调用Lua代码, ...
- GPU特征处理技术
GPU特征处理技术 GPU和CPU有何不同? 现代片上系统(SoC)通常集成中央处理器(CPU)和图形处理器(GPU).设计不同,这可能更取决于处理的数据集的类型. CPU经过优化,可以一次对几块数据 ...
