ajax方法总结
ajax方法总结
1.原生ajax
get请求和post请求区别:黄色小三角

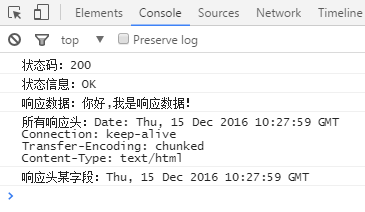
以get请求为例,输出结果如下:

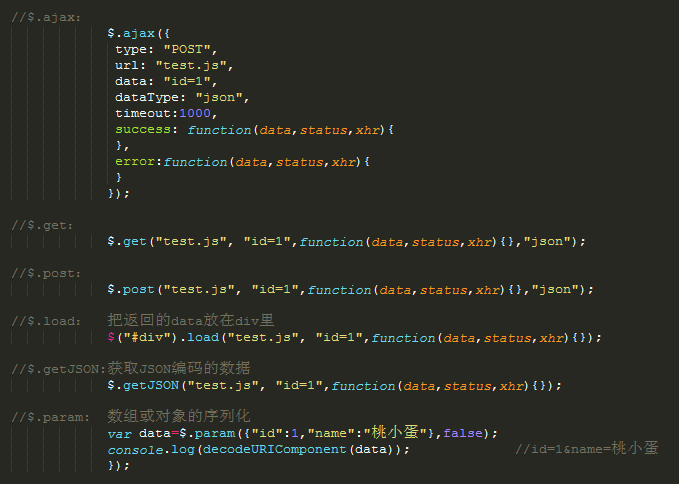
2.jquery中的ajax
列了常用的6个方法:

3.状态说明
readystate:
0:请求未初始化,open未调用
1:服务器连接已建立,open已经调用了
2:请求已接受,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
http状态码:
200:OK 一切正常,对GET和POST请求的应答文档跟在后面
301:Moved Permanently 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302:Found 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
304:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
307:Temporary Redirect 和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是 POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码: 当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。
400:Bad Request 请求出现语法错误。
401: Unauthorized 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403: Forbidden 资源不可用。
404: Not Found 无法找到指定位置的资源
410: Gone 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。
500: Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求
501: Not Implemented 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求
ajax方法总结的更多相关文章
- $.ajax()方法详解
jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(p ...
- 重写jquery的ajax方法
//首先备份下jquery的ajax方法 var _ajax=$.ajax; //重写jquery的ajax方法 $.ajax=function(opt){ //备份opt中error和success ...
- 重写ajax方法实现异步请求session过期时跳转登录页面
jQuery(function($){ // 备份jquery的ajax方法 var _ajax=$.ajax; // 重写ajax方法, $.ajax=function(opt){ var _suc ...
- jquery中$.ajax方法提交表单
function postdata(){ //提交数据函数 $.ajax({ //调用jqu ...
- Ajax方法封装
打算自己封装一个ajax方法,再不用jq库的情况下,直接引用: ajax作用:数据交互,在不刷新页面的情况下,发送请求,获取数据: 首页第一步常见一个ajax对象:XMLHttpRequest,之后会 ...
- 各种AJAX方法的使用比较
转:http://www.cnblogs.com/fish-li/archive/2013/01/13/2858599.html#_label6 AJAX技术经过这么多年的发展,出现了一些框架或类库用 ...
- MVC中使用Ajax提交数据 Jquery Ajax方法传值到action
Jquery Ajax方法传值到action <script type="text/javascript"> $(document).ready(function(){ ...
- 再谈Jquery Ajax方法传递到action 【转载】
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://cnn237111.blog.51cto.com/2359144/984466 之 ...
- 【转】Jquery ajax方法解析返回的json数据
转自http://blog.csdn.net/haiqiao_2010/article/details/12653555 最近在用jQuery的ajax方法传递接收json数据时发现一个问题,那就是返 ...
随机推荐
- 轻松掌握:JavaScript策略模式
策略模式 定义:定义一系列的算法,把它们一个个封装成函数,也可把它们作为属性统一封装进一个对象,然后再定义一个方法,该方法可根据参数自动选择执行对应的算法. 一般用于在实现一个功能时,有很多个方案可选 ...
- Dynamics XRM Tools 2015 2016
Download Link: Dynamics XRM Tools 2015/2016 Overview Dynamics XRM Tools brings you a quality range o ...
- iOS开发--引用计数与ARC
以下是关于内存管理的学习笔记:引用计数与ARC. iOS5以前自动引用计数(ARC)是在MacOS X 10.7与iOS 5中引入一项新技术,用于代替之前的手工引用计数MRC(Manual Refer ...
- java数组的常用函数
import java.util.*; class 数组索引{ public static void main(String args[]){ //数组中的使用工具:Arrays int[] arr ...
- ThinkPHP3快速入门教程-:基础
一.ThinkPHP的认识: ThinkPHP是一个快速.简单的基于MVC和面向对象的轻量级PHP开发框架. 二.下载后的目录结构: ├─ThinkPHP.php 框架入口文件 ├─Commo ...
- [Erlang 0108] Elixir 入门
Erlang Resources里面关于Elixir的资料越来越多,加上Joe Armstrong的这篇文章,对Elixir的兴趣也越来越浓厚,投入零散时间学习了一下.零零散散,测试代码写了一些,Ev ...
- 使用Attribute校验对象属性数据是否合法
一.前言 说来惭愧,做了几年ASP.NET最近才有机会使用MVC开发生产项目.项目中新增.编辑表单提交存在大量服务端数据格式校验,各种if else显得代码过于繁琐,特别是表单数据比较多的时候尤为恶心 ...
- 测试几个xml的问题
使用sql server的时候,免不了与xml的参数打交道,xml大多数时候都给我们的程序带来方便,但是也有些时候会有变量赋值不通过的时候.(当然罗,如果你本身xml都通不过 xml spy 之类软件 ...
- 多重共线性的解决方法之——岭回归与LASSO
多元线性回归模型 的最小二乘估计结果为 如果存在较强的共线性,即 中各列向量之间存在较强的相关性,会导致的从而引起对角线上的 值很大 并且不一样的样本也会导致参数估计值变化非常大.即参数估 ...
- linux c++编译问题和虚拟机网络通信
1.gcc main.cpp -lstdc++ -o test5 2. service network stop service NetworkManager restart
