Color Models (RGB, CMY, HSI)
Gonzalez R. C. and Woods R. E. Digital Image Processing (Forth Edition)
概
除了我们熟悉的RGB模式来表示图片, 还有其他很多种图片表示方式. 其实我现在很想要知道的一点是, 神经网络会对不同的表示会有不同的反应吗?
定义
RGB

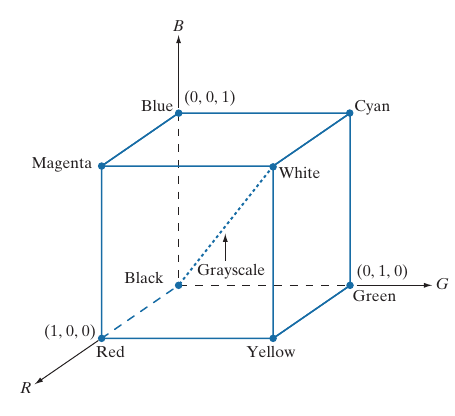
普通的彩色图片, 每个像素点是一个三维的值\((x, y, z) \in [0, 1]^3\),
CMY
RGB是以Red, Green, Blue为坐标轴的坐标系, 而CMY是以Cyan, Magenta, Yellow为坐标轴(这些颜色成为second colors), 以White为原点的坐标系.
CMYK
CMY因为不是以black为原点, 所以在实际中难以表示true black? 所以特意引入第四个颜色K表示黑色.
HSI

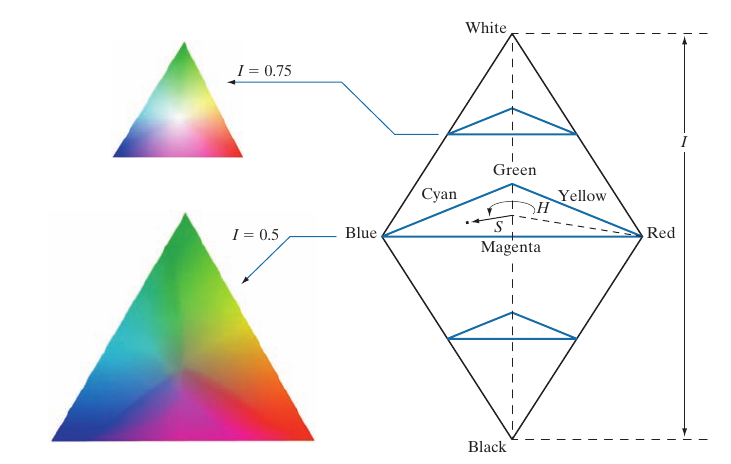
HSI, 即hue, saturation, identisity.
Hue: 即表示某种颜色, 正如上图所示, 以H, 点与红色(标准)之间的角度(相当于指定某种颜色).
Saturation: 饱和度, 顾名思义, 表示该颜色是有多少的纯色和白色混合在一起的.
Identisity: 灰度值, 将一个图像变成一个灰度图就是根据这个指标, 其相当于\((x, y, z)\)在black-white这个轴上的投影.
注: HSI的值也是归一化为\([0, 1]\)之间.
相互的转换
RGB <=> CMY
\begin{array}{l}
C \\
M \\
Y \\
\end{array}
\right ] =
\left [
\begin{array}{l}
1 \\
1 \\
1 \\
\end{array}
\right ] -
\left [
\begin{array}{l}
R \\
G \\
B
\end{array}
\right ] .
\]
CMY <=> CMYK
CMY > CMYK
C = (C - K) / (1 - K), \\
M = (M - K) / (1 - K), \\
Y = (Y - K) / (1 - K). \\
\]
CMYK > CMY
M = M * (1 - K) + K, \\
Y = Y * (1 - K) + K. \\
\]
RGB <=> HSI
RGB > HSI
注意RGB > HSI并非直接的坐标变换, 具体的推导可以看上面的参考文献.
\{
\frac{\frac{1}{2}[(R-G) + (R-B)]}{[(R-G)^2 + (R-B)(G-B)]^{1/2}}
\}, \\
H =
\left \{
\begin{array}{ll}
\theta / 2\pi & \text{if} \: B \le G, \\
1 - \theta/2\pi & \text{if} \: B > G.
\end{array}
\right . \\
S = 1 - \frac{3}{R + G + B}[\min (R, G, B)]. \\
I = \frac{1}{3}(R + G + B).
\]
注: 原文使用的是角度制, 这里我改成弧度制, 另外我这里直接将\(H\)归一化了.
HSI > RGB
HSI > RGB 需要根据\(H\)的不同改变策略:
首先令\(H = H \cdot 2\pi \in [0, 2\pi)\).
- \(H \in [0, \frac{2}{3}\pi]\):
R = I[1 + \frac{S\cos H}{\cos (\frac{1}{3}\pi - H)}], \\
G = 3I - (R + B).
\]
- \(H \in [\frac{2}{3}\pi, \frac{4}{3}\pi)\):
R = I(1-S), \\
G = I[1 + \frac{S\cos H}{\cos (\frac{1}{3}\pi - H)}], \\
B = 3I - (R + G).
\]
- \(H \in [\frac{4}{3}\pi, 2\pi)\):
G = I(1-S), \\
B = I[1 + \frac{S\cos H}{\cos (\frac{1}{3}\pi - H)}], \\
R = 3I - (G + B).
\]
代码示例
import cv2
import matplotlib.pyplot as plt
import numpy as np
from PIL import Image
img = np.random.randint(0, 256, (10, 10, 3), dtype=np.uint8)
# rgb -> hsi
def calcH(v):
r, g, b = v
val = (2 * r - g - b) / np.sqrt((r - g) ** 2 + (r - b) * (g - b))
val /= 2
theta = np.arccos(val)
h = theta / (2 * np.pi) if b <= g else (1 - theta / (2 * np.pi))
return h
def calcS(v):
return 1 - 3 * v.min() / v.sum()
def calcI(v):
return v.mean()
def rgb2hsi(img: np.ndarray) -> np.ndarray:
img = img.astype(np.float) / 255.
def unit(v):
h = calcH(v)
s = calcS(v)
i = calcI(v)
return np.array([h, s, i])
img = np.apply_along_axis(unit, 2, img)
return img
# hsi -> rgb
def unit(v):
h, s, i = v
idx = np.arange(3)
h = h * np.pi * 2
if h >= 2 * np.pi / 3:
if h >= 4 * np.pi / 3:
h = h - 4 * np.pi / 3
idx = (idx - 2) % 3
else:
h = h - 2 * np.pi / 3
idx = (idx - 1) % 3
b = i * (1 - s)
r = i * (1 + s * np.cos(h) / np.cos(np.pi / 3 - h))
g = 3 * i - b - r
v = np.array([r, g, b])
return v[idx]
def hsi2rgb(img: np.ndarray):
img = img.astype(np.float) / 255.
img = np.apply_along_axis(unit, 2, img) * 255
return img.astype(np.uint8)
在opencv库中, 可以通过如下手段变化:
rgb2hsi_cv = cv2.cvtColor(img[..., [2, 1, 0]], cv2.COLOR_BGR2HLS)
hsi2rgb_cv = cv2.cvtColor(rgb2hsi_cv, cv2.COLOR_HLS2BGR)[..., [2, 1, 0]]
opencv采用BGR格式是由于历史原因.
另外, 其出来的结果和我所实现的结果并不一致, 其I值也并非\(\frac{1}{3}(R + G + B)\), 所以我怀疑可能用的是另外一套变换公式(虽然网上说, HLS就是HSI).
在PIL库中, 我没找到RGB2HSI的函数, 不过PIL一般采用如下方式进行变换:
rgb2what = Image.fromarray(img).convert('RGB').convert('...')
注: '...'部分表示mode, 具体参考: Concepts — Pillow (PIL Fork) 8.3.1 documentation
Color Models (RGB, CMY, HSI)的更多相关文章
- RGB to HSI, HSI to RGB Conversion Calculator
The RGB color model is an additive system in which each color is defined by the amount of red, green ...
- 常用icon以及color颜色RGB值和对应颜色效果图
Android谷歌官方扁平化设计常用icon集合 Android谷歌官方扁平化设计color颜色RGB值和对应颜色效果图.
- 基于RGB与HSI颜色模型的图像提取法
现实中我们要处理的往往是RGB彩色图像.对其主要通过HSI转换.分量色差等技术来提出目标. RGB分量灰度化: RGB可以分为R.G.B三分量.当R=G=B即为灰度图像,很多时候为了方便,会直接利用某 ...
- 【转载】颜色空间-RGB、HSI、HSV、YUV、YCbCr的简介
转载自缘佳荟的博客. 颜色通常用三个相对独立的属性来描述,三个独立变量综合作用,自然就构成一个空间坐标,这就是颜色空间.而颜色可以由不同的角度,用三个一组的不同属性加以描述,就产生了不同的颜色空间.但 ...
- QT 实现彩色图亮度均衡,RGB和HSI空间互相转换
从昨天折腾到今天.再折腾下去我都要上主楼了 大致和灰度图均衡是一样的,主要是不能像平滑什么的直接对R,G,B三个分量进行.这样出来的图像时没法看的.因此我们要对亮度进行均衡.而HSI彩色空间中的分量 ...
- COLORREF和COLOR和RGB的总结
一.COLORREF与RGB的相互转化 RGB(r,g,b)是一个宏 实际上它做得事是((COLORREF)(((BYTE)(r)|((WORD)((BYTE)(g))<<8))|(((D ...
- 实现RGB,CMY(K),YUV,YIQ,YCbCr颜色的转换算法
源:http://blog.sina.com.cn/s/blog_4d80055a01000atu.html import java.lang.Math; import java.awt.*; pub ...
- 颜色color转为rgb格式
function convertHexToRGB(color) { if (color.length === 4) { let extendedColor = &q ...
- RGB,CMYK,HSB各种颜色表示的转换 C#语言
Introduction Why an article on "colors"? It's the same question I asked myself before writ ...
随机推荐
- A Child's History of England.33
To strengthen his power, the King with great ceremony betrothed his eldest daughter Matilda, then a ...
- 数组实现堆栈——Java实现
1 package struct; 2 3 4 //接口 5 interface IArrayStack{ 6 //栈的容量 7 int length(); 8 //栈中元素个数(栈大小) 9 int ...
- vue SCSS
C:\eclipse\wks\vue\esql-ui>node -v v12.18.1 C:\eclipse\wks\vue\esql-ui>npm -v 6.14.5 直接修改p ...
- 通信协议 HTTP TCP UDP
TCP HTTP UDP: 都是通信协议,也就是通信时所遵守的规则,只有双方按照这个规则"说话",对方才能理解或为之服务. TCP HTTP UDP三者的关系: T ...
- Spring(4):Mybatis和Spring整合
第一步:创建数据库 MySQL代码 1 CREATE DATABASE `mybatis` ; 2 3 USE `mybatis`; 4 5 CREATE TABLE `user` ( 6 `id` ...
- 【Linux】【Services】【SaaS】Docker+kubernetes(12. 部署prometheus/grafana/Influxdb实现监控)
1.简介 1.1. 官方网站: promethos:https://prometheus.io/ grafana:https://grafana.com/ 1.2. 架构图 2. 环境 2.1. 机器 ...
- Java Bean 与Spring Bean 的区别
什么是JavaBean: JavaBean是一种JAVA语言写的可重用组件.JavaBean符合一定规范写的Java类,是一种规范.它的方法命名,构造以及行为必须符合特定的要求: 1.所有属性 ...
- java列表组件鼠标双击事件的实现
Swing中提供两种列表组件,分别是列表框(JList)和组合框(JComboBox). 一.JList组件 构造方法: public JList():构造一个空的.具有只读模型的JList.publ ...
- UE4网络模块解析(一)
一. UE4网络架构 Server-Client构架 1.一个服务器,一个或多个客户端. 客户端所有的操作如击杀等都需要传到中央服务器来运算,得到的运算结果下发到各个客户端.服务器是UE4多人游戏的重 ...
- Mysql资料 数据类型
目录 一.类型 整型 浮点型 定点数 字符串 二进制数据 时间日期类型 二.长度和范围 三.使用建议 原则 存储引擎 text和blob 浮点数和定点数 四.属性 一.类型 整型 取值范围如果加了un ...
