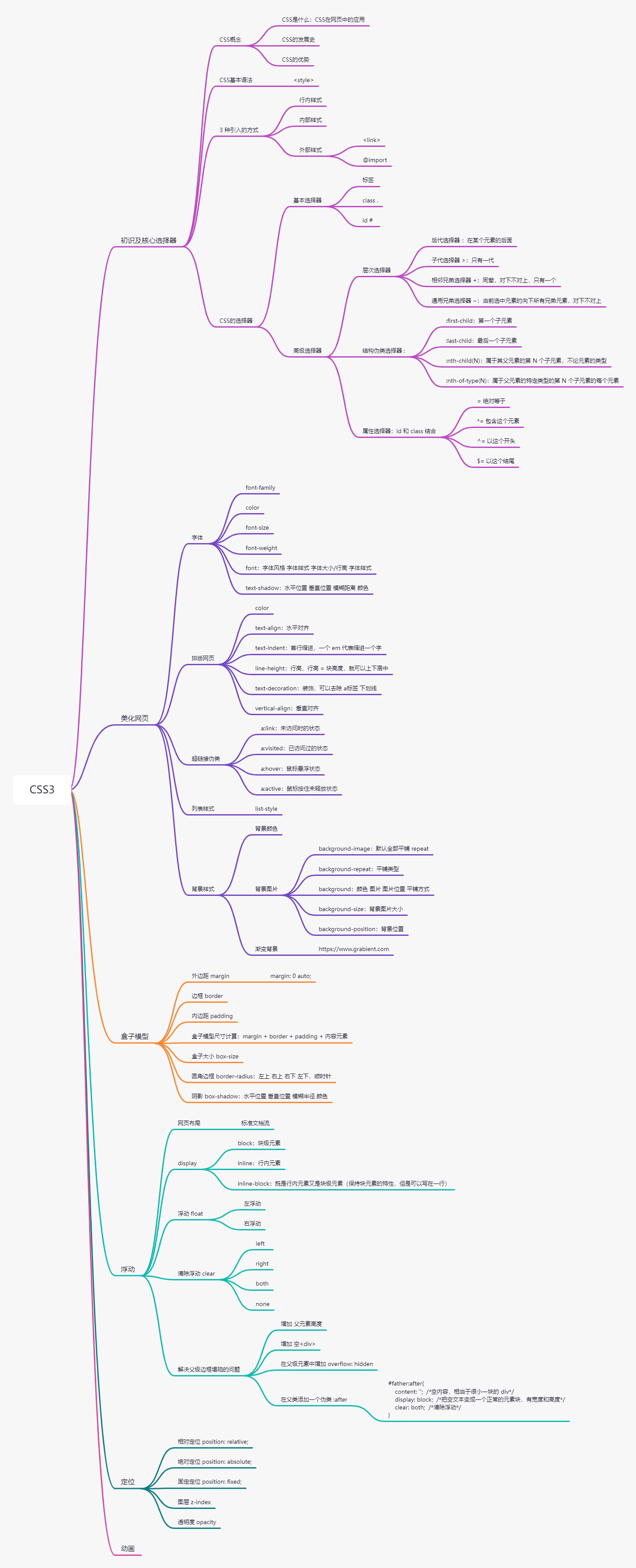
19.CSS3
前端三要素: HTML (结构)+ CSS(表现)+ JavaScript (行为)
一、什么是 CSS
1. CSS 是什么
- CSS :Cascading Style Sheets ,层叠(级联)样式表
- 核心作用:表现层(美化网页),字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动……
2. CSS 发展史
- CSS 1.0:只能美化一些基本的样式
- CSS 2.0: div (块) + CSS ,提出 HTML 与 CSS 结构分离的思想,网页变得简单,利于 SEO(搜索引擎优化)
- CSS 2.1:融入浮动和定位
- CSS 3.0:圆角边框、阴影、动画……(有个浏览器兼容性问题)
3. CSS 怎么用(快速入门)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速入门</title>
<!--style 标签里面编写 CSS 代码,这样 HTML 和 CSS 代码融为一体,没有分离,不建议
语法:
选择器{
声明;
}
每一个声明,最好使用 ; 结尾-->
<style>
h1{
color: bisque;
}
</style>
<!-- 引入外部 CSS 文件,建议使用-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>快速入门</h1>
</body>
</html>
h1{
font-family: 楷体;
}

- 优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于 HTML 的 CSS 文件
- 利于 SEO ,容易被搜索引擎收录
4. CSS 的 3 种导入方式
- 优先级:行内样式 > 内部样式 = 外部样式(就近原则)
- 扩展:外部样式的 2 种写法
- 链接式
<link>:是 HTML 标签,只能放入 HTML 源代码中使用 - 导入式
@import:是 CSS 2.1特有的,作用是引入 CSS 样式功能。@import在 HTML 使用时需要<style></style>标签,同时可以直接@import utl("CSS文件路径");放入 CSS 文件或 CSS 代码里引入其它 CSS 文件
- 链接式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的3种导入方式</title>
<!-- 内部样式-->
<style>
/*外部样式:导入式
CSS 2.0 里面出来的,不建议
弊端:让网页先展现结构,然后再渲染*/
@import url("CSS/style2.css");
h1 {
color: lightgreen;
}
</style>
<!-- 外部样式:链接式
CSS 3.0 里面出来的,建议使用
会全部渲染出来-->
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个 style 属性,编写样式即可
如果文件非常多的情况下,这样写效果不好,不符合结构与表现分离,不建议-->
<h1 style="color: bisque">CSS的3种导入方式——行内样式</h1>
</body>
</html>
h1{
color: dodgerblue;
}
h1{
font-family: 楷体;
}

5.CSS 选择器(重点 + 难点)
- 作用:选择页面上的某一个或者某一类元素
1. 3 种基本选择器
- 优先级:不遵循就近原则,id 选择器 > 类选择器 > 标签选择器
1.标签选择器
- 选择一类标签
标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
/*标签选择器:会选择到页面上所有的这个标签的元素*/
h1{
color: #002FA7;
}
p{
font-size: 50px;
}
</style>
</head>
<body>
<h1>h1标签——国际克莱因蓝</h1>
<h1>h1标签——国际克莱因蓝</h1>
<p>p标签</p>
</body>
</html>

2.类选择器
- 选中所有 class 属性一致的标签,可以跨标签
.类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
/*类选择器:选中所有 class 属性一致的标签,可以跨标签
格式:.class的名称{}
好处:可以多个标签归类,是同一个 class ,可以复用
*/
.c1{
color: red;
}
.c2{
color: green;
}
</style>
</head>
<body>
<h1 class="c1">h1标签</h1>
<h1 class="c2">h1标签</h1>
<h1 class="c1">h1标签</h1>
<p class="c2">p标签</p>
</body>
</html>

3. id 选择器
- 全局唯一,不能重复
#id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id 选择器</title>
<style>
/*id选择器: id 必须保证全局唯一,不能重复
格式:#id的名称{}
优先级:不遵循就近原则,id 选择器 > 类选择器 > 标签选择器
*/
#i1{
color: red;
}
#i2{
color: green;
}
.c1{
color: blue;
}
</style>
</head>
<body>
<h1 id="i1">h1标签</h1>
<h1 id="i2" class="c1">h1标签</h1>
<h1 class="c1">h1标签</h1>
<h1>h1标签</h1>
</body>
</html>

2.高级选择器
1.层次选择器
后代选择器(
子选择器(
>):只有一代相邻兄弟选择器(
+):同辈,对下不对上,只有一个通用兄弟选择器(
~):当前选中元素的向下所有兄弟元素,对下不对上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<style>
p{
background: black;
}
/*1.后代选择器*/
body p{
color: white;
}
/*2.子选择器*/
body > p{
font-size: xx-large;
}
/*3.相邻兄弟选择器*/
.active + p{
color: red;
}
/*4.通用兄弟选择器*/
.active ~ p{
line-height: 80px;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
<p>p8</p>
</body>
</html>

2.结构伪类选择器(:)(伪类:条件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
/*避免使用 id 和 class 选择器*/
/* 简单记忆 */
/* ul 的第一个子元素*/
ul li:first-child{
background: gray;
}
/* ul 的最后一个子元素*/
ul li:last-child{
background: green;
}
/* 复杂不用记 */
/*第一个 p 元素:定位到父元素,选择当前的第一个元素
选中当前 p 元素的父级元素,选中父级元素的第一个,并且是当前 p 元素才生效,h1 元素不生效
按 顺序 选择*/
p:nth-child(1){
background: red;
}
p:nth-child(3){
background: red;
}
/*选择父元素里面第二个类型为 p 的元素
按 类型 选择*/
p:nth-of-type(1){
background: yellow;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<h1>h1</h1>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

3.属性选择器(常用)( id 和 class 结合)
- 正则表达式通配符
= 绝对等于*= 包含这个元素^= 以这个开头$= 以这个结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
.demo a{
float: left; /*浮动*/
display: block; /*变成块级元素*/
height: 50px; /*高度*/
width: 50px; /*宽度*/
border-radius: 10px; /*圆角边框*/
background: deepskyblue; /*背景*/
text-align: center; /*对齐方式*/
color: peachpuff; /*文字颜色*/
text-decoration: none; /*去掉 a标签 下划线*/
margin: 5px; /*外边距*/
font: bold 20px/50px Arial; /*粗体 字体大小/行高 字体样式*/
/*line-height: 50px; !*行高*!*/
}
/*存在 id属性 的元素
格式:标签[属性 / 属性=属性值(正则表达式)]{
样式
}
*/
/*属性*/
a[id]{
background: yellow;
}
/* id=first 的元素*/
/*属性=属性值(正则表达式)*/
a[id=first]{
color: blue;
}
/* class 中有 links 的元素*/
/*
= 绝对等于
*= 包含这个元素
*/
a[class*=links]{
border: 5px solid red;
}
/*选中 href 中以 http 开头的元素*/
/*
^= 以这个开头
*/
a[href^=http]{
font-size: xx-large;
}
/*选中 href 中以 pdf 结尾的元素*/
/*
$= 以这个结尾
*/
a[href$=pdf]{
color: red;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com/" class="links item first" id="first">a1</a>
<a href="" class="links item active" target="_blank" title="a2">a2</a>
<a href="images/123.html" class="links item active">a3</a>
<a href="images/123.png" class="links item">a4</a>
<a href="images/123.jpg" class="links item">a5</a>
<a href="abc" class="links item">a6</a>
<a href="/a.pdf" class="links item">a7</a>
<a href="/abc.pdf" class="links item">a8</a>
<a href="abc.doc" class="links item">a9</a>
<a href="abcd.doc" class="links item last">a10</a>
</p>
</body>
</html>

6. 美化网页元素(文字、阴影、超链接、列表、渐变……)
1.为什么要美化网页
- 有效的传递页面信息
- 美化网页,吸引用户
- 突显页面主题
- 提高用户体验
2. span 标签
重点要突出的字,使用
<span></span>标签套起来约定俗成用 span 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
<style>
#keyword{
font-size: xx-large;
}
</style>
</head>
<body>
<span id="keyword">span</span>标签
</body>
</html>

3.字体样式
font-family:字体:英文字体,中文字体可以设置两种字体color:字体颜色font-size:字体大小font-weight:字体粗细,与strong标签效果一样font:字体风格 字体样式 字体大小/行高 字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<style>
body{
font-family: Papyrus, 楷体; /*字体:英文字体,中文字体可以设置两种字体*/
color: blue; /*字体颜色*/
}
h1{
font-size: 50px; /*字体大小*/
}
.p1{
font-weight: bolder; /*字体粗细,与strong标签效果一样*/
}
.p3{
font: oblique bolder 30px "Lucida Handwriting",宋体; /*字体风格 字体样式 字体大小 字体样式*/
}
</style>
</head>
<body>
<h1>CSS 字体</h1>
<p class="p1">
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
</p>
<p>
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。请以您需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
</p>
<p class="p3">
如果字体名称不止一个单词,则必须用引号引起来,例如:"Times New Roman"。
</p>
</body>
</html>

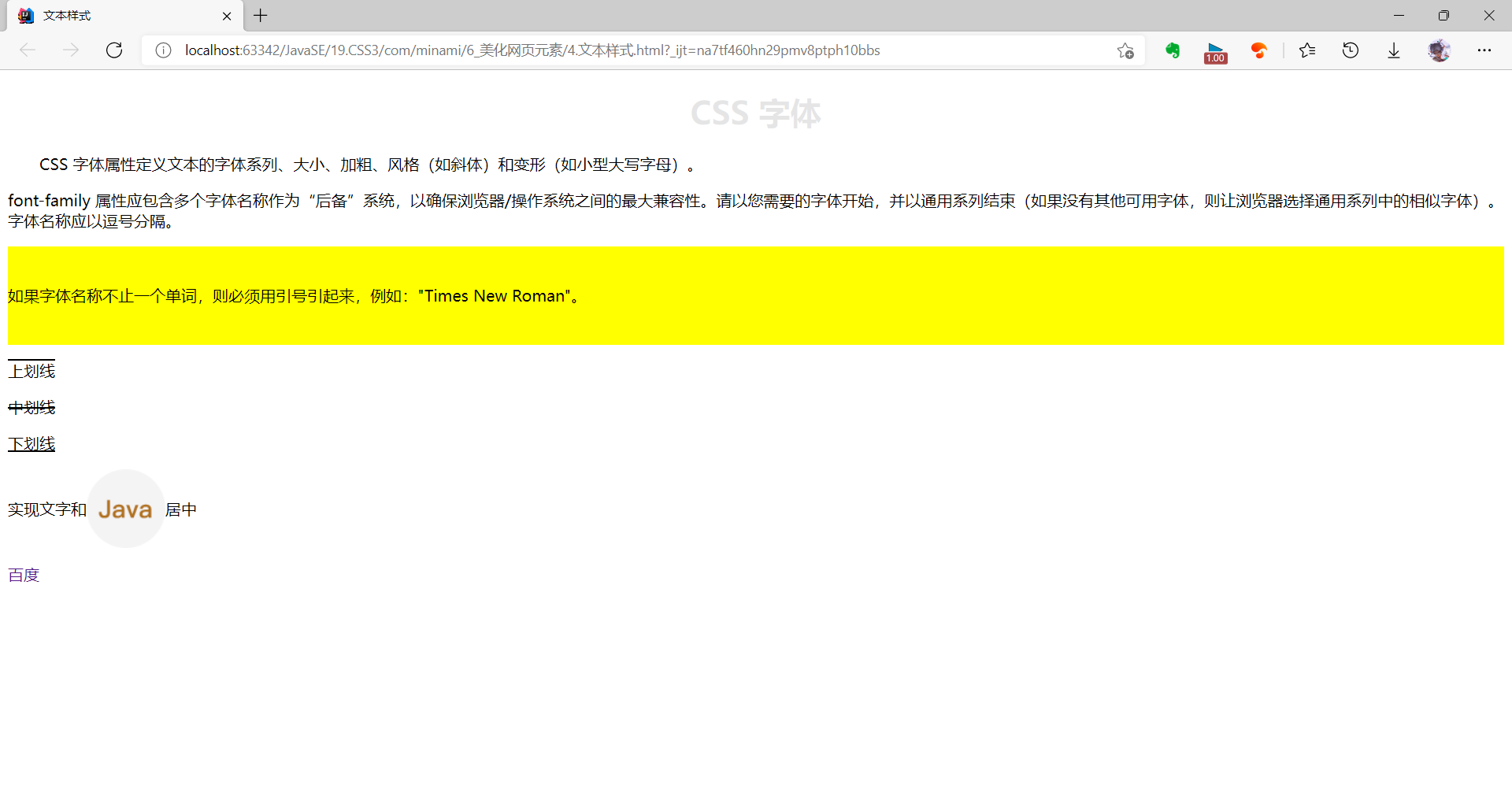
4.文本样式
color:文本颜色:单词、RGB(红绿蓝,0 ~ F)、RGBA(透明度0 ~ 1)text-align:水平对齐,centertext-indent:首行缩进,一个 em 代表缩进一个字line-height:行高,行高 = 块高度,就可以上下居中text-decoration:装饰,可以去除 a标签 下划线overline:上划线line-through:中划线underline:下划线
vertical-align:垂直对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<style>
h1{
color: rgba(0,2,7,0.1); /*文本颜色:单词、RGB(红绿蓝,0~F)、RGBA(透明度0~1)*/
text-align: center; /*水平对齐*/
}
.p1{
text-indent: 2em; /*首行缩进,一个 em 代表缩进一个字*/
}
.p3{
background: yellow;
height: 100px;
line-height: 100px; /*行高,行高 = 块高度,就可以上下居中*/
}
.on{
text-decoration: overline; /*上划线*/
}
.in{
text-decoration: line-through; /*中划线*/
}
.down{
text-decoration: underline; /*下划线*/
}
img{
vertical-align: middle; /*垂直对齐*/
}
a{
text-decoration: none; /* a标签 去下划线*/
}
</style>
</head>
<body>
<h1>CSS 字体</h1>
<p class="p1">
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
</p>
<p>
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。请以您需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
</p>
<p class="p3">
如果字体名称不止一个单词,则必须用引号引起来,例如:"Times New Roman"。
</p>
<p class="on">上划线</p>
<p class="in">中划线</p>
<p class="down">下划线</p>
<p class="p4">
<span>实现文字和</span><img src="../resources/images/java.png" alt="图片" title="图片">居中
</p>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>

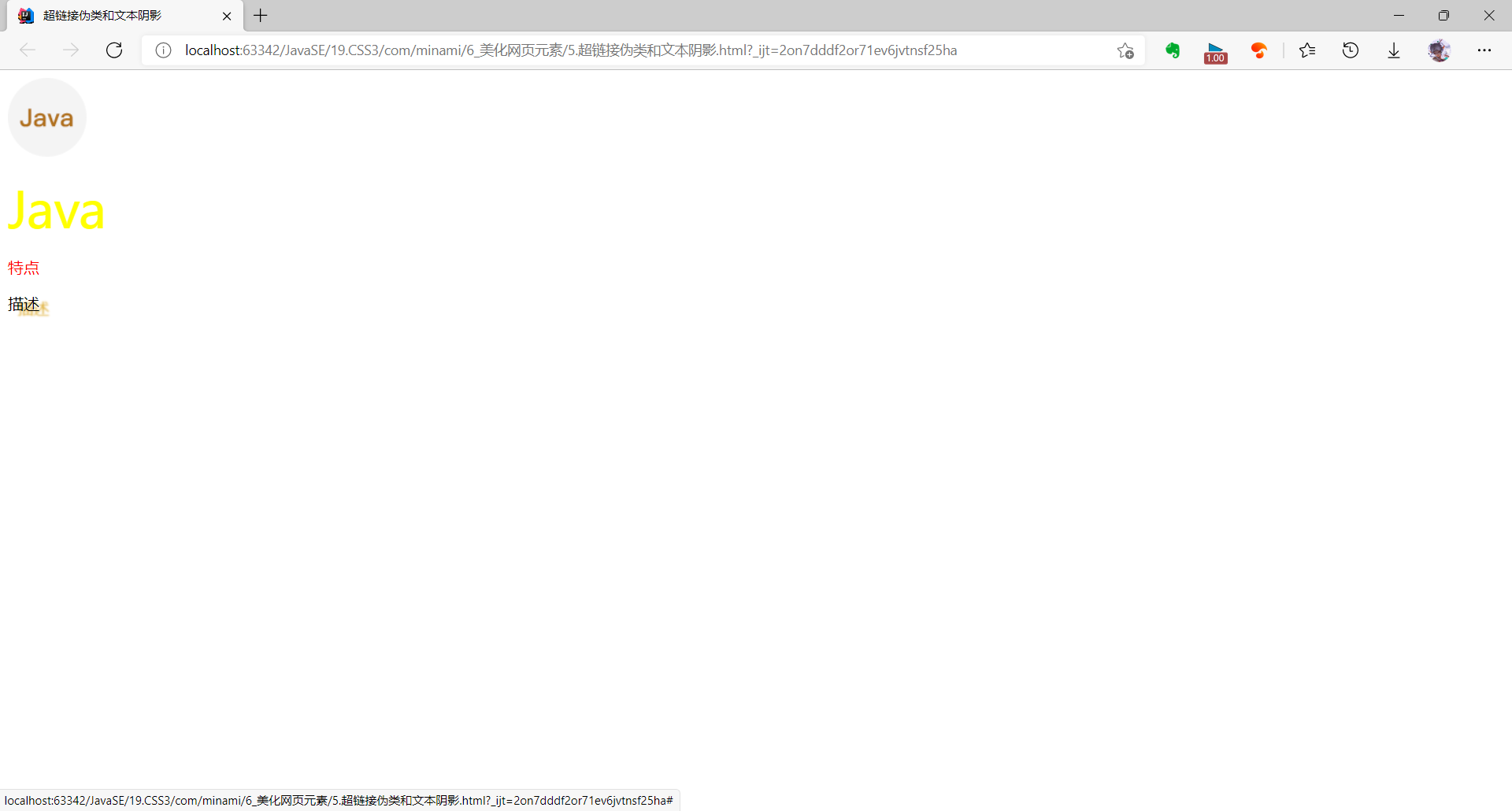
5.超链接伪类和文本阴影 text-shadow
- 超链接伪类:正常情况下,
a,a:hover - 文本阴影:
text-shadow:水平位置 垂直位置 模糊距离 颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接伪类和文本阴影</title>
<style>
a{
text-decoration: none;
color: #000; /*默认颜色*/
}
/*要按顺序写 link > visited > hover > active */
a:link{
color: red; /*未访问时的状态*/
}
a:visited{
color: blue; /*已访问过的状态*/
}
a:hover{
color: yellow; /*鼠标悬浮状态*/
font-size: 50px;
}
a:active{
color: green; /*鼠标按住未释放状态*/
}
#description{
text-shadow: 10px 5px 2px goldenrod; /*文本阴影:水平位置 垂直位置 模糊距离 颜色*/
}
</style>
</head>
<body>
<a href="#">
<img src="../resources/images/java.png" alt="图片" title="图片">
</a>
<p>
<a href="#">Java</a>
</p>
<p>
<a href="#">特点</a>
</p>
<p id="description">
描述
</p>
</body>
</html>

6.列表样式 list-style
list-style:去除列表前面的 圆点 , circle 为空心圆, decimal 为有序列表, square 为正方形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<style>
#nav{
width: 255px;
background: gainsboro;
}
.title{
font-size: 16px;
color: orange;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
ul li{
height: 20px;
list-style: none; /*去除列表前面的 圆点 , circle 为空心圆, decimal 为有序列表, square 为正方形*/
text-indent: 2em;
}
a{
text-decoration: none;
color: gray;
}
a:hover{
color: orange;
text-decoration: underline;
}
span{
padding: 0 8px;
}
</style>
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">零食</a><span>/</span><a href="#">生鲜</a><span>/</span><a href="#">茶酒</a></li>
<li><a href="#">女鞋</a><span>/</span><a href="#">电器</a><span>/</span><a href="#">家居</a></li>
<li><a href="#">母婴</a><span>/</span><a href="#">男鞋</a><span>/</span><a href="#">箱包</a></li>
<li><a href="#">男装</a><span>/</span><a href="#">童装</a><span>/</span><a href="#">玩具</a></li>
<li><a href="#">美妆</a><span>/</span><a href="#">运动</a><span>/</span><a href="#">户外</a></li>
<li><a href="#">手机</a><span>/</span><a href="#">彩妆</a><span>/</span><a href="#">个护</a></li>
<li><a href="#">厨具</a><span>/</span><a href="#">数码</a><span>/</span><a href="#">企业</a></li>
<li><a href="#">家纺</a><span>/</span><a href="#">收纳</a><span>/</span><a href="#">清洁</a></li>
<li><a href="#">图书</a><span>/</span><a href="#">家饰</a><span>/</span><a href="#">鲜花</a></li>
<li><a href="#">医药</a><span>/</span><a href="#">音像</a><span>/</span><a href="#">文具</a></li>
<li><a href="#">汽车</a><span>/</span><a href="#">保健</a><span>/</span><a href="#">进口</a></li>
<li><a href="#">房产</a><span>/</span><a href="#">进口</a><span>/</span><a href="#">用品</a></li>
<li><a href="#">手表</a><span>/</span><a href="#">装修</a><span>/</span><a href="#">家具</a></li>
<li><a href="#">女装</a><span>/</span><a href="#">眼镜</a><span>/</span><a href="#">建材</a></li>
<li><a href="#">珠宝</a><span>/</span><a href="#">饰品</a><span>/</span><a href="#">家电</a></li>
</ul>
</div>
</body>
</html>

7.背景图像应用
- 背景颜色
- 背景图片
background-image:默认全部平铺 repeatbackground-repeat:平铺类型repeat-x:背景图片水平平铺repeat-y:背景图片垂直平铺no-repeat:背景图片不平铺
background:颜色 图片 图片位置 平铺方式background-size:背景图片大小background-position:背景位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图像</title>
<style>
div{
width: 1500px;
height: 225px;
border: 10px solid black; /*边框:粗细 样式 颜色*/
background-image: url("../resources/images/java.png"); /*背景图片:默认全部平铺 repeat */
}
.div1{
background-repeat: repeat-x; /*背景图片水平平铺*/
}
.div2{
background-repeat: repeat-y; /*背景图片垂直平铺*/
}
.div3{
background-repeat: no-repeat; /*背景图片不平铺*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>

- 练习:模仿淘宝侧边菜单栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图像应用</title>
<style>
#nav{
width: 255px;
background: gainsboro;
}
.title{
font-size: 16px;
color: orange;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url("../resources/images/down.jpg") 222px 5px no-repeat; /*颜色 图片 图片位置 平铺方式*/
background-size: 25px; /*背景图片大小*/
}
/*ul{
background: gainsboro;
}*/
ul li{
height: 20px;
list-style: none; /*去除列表前面的 圆点 , circle 为空心圆, decimal 为有序列表, square 为正方形*/
text-indent: 2em;
background-image: url("../resources/images/right.jpg");
background-repeat: no-repeat;
background-position: 183px -1px; /*背景位置*/
background-size: 25px; /*背景图片大小*/
}
a{
text-decoration: none;
color: gray;
}
a:hover{
color: orange;
text-decoration: underline;
}
span{
padding: 0 8px;
}
</style>
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">零食</a><span>/</span><a href="#">生鲜</a><span>/</span><a href="#">茶酒</a></li>
<li><a href="#">女鞋</a><span>/</span><a href="#">电器</a><span>/</span><a href="#">家居</a></li>
<li><a href="#">母婴</a><span>/</span><a href="#">男鞋</a><span>/</span><a href="#">箱包</a></li>
<li><a href="#">男装</a><span>/</span><a href="#">童装</a><span>/</span><a href="#">玩具</a></li>
<li><a href="#">美妆</a><span>/</span><a href="#">运动</a><span>/</span><a href="#">户外</a></li>
<li><a href="#">手机</a><span>/</span><a href="#">彩妆</a><span>/</span><a href="#">个护</a></li>
<li><a href="#">厨具</a><span>/</span><a href="#">数码</a><span>/</span><a href="#">企业</a></li>
<li><a href="#">家纺</a><span>/</span><a href="#">收纳</a><span>/</span><a href="#">清洁</a></li>
<li><a href="#">图书</a><span>/</span><a href="#">家饰</a><span>/</span><a href="#">鲜花</a></li>
<li><a href="#">医药</a><span>/</span><a href="#">音像</a><span>/</span><a href="#">文具</a></li>
<li><a href="#">汽车</a><span>/</span><a href="#">保健</a><span>/</span><a href="#">进口</a></li>
<li><a href="#">房产</a><span>/</span><a href="#">进口</a><span>/</span><a href="#">用品</a></li>
<li><a href="#">手表</a><span>/</span><a href="#">装修</a><span>/</span><a href="#">家具</a></li>
<li><a href="#">女装</a><span>/</span><a href="#">眼镜</a><span>/</span><a href="#">建材</a></li>
<li><a href="#">珠宝</a><span>/</span><a href="#">饰品</a><span>/</span><a href="#">家电</a></li>
</ul>
</div>
</body>
</html>

8.渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变</title>
<style>
/*梯度渐变(直线),径向渐变(由中心定义)*/
body{
background-color: #21D4FD;
background-image: linear-gradient(19deg, #21D4FD 0%, #B721FF 100%); /*角度 开始颜色 结束颜色*/
}
</style>
</head>
<body>
</body>
</html>

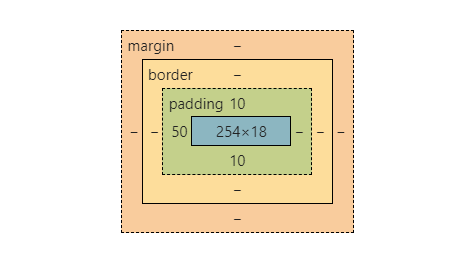
7. 盒子模型
1.什么是盒子模型

margin:外边距border:边框padding:内边距
- 盒子的计算方式:外边距+边框+内边距+内容
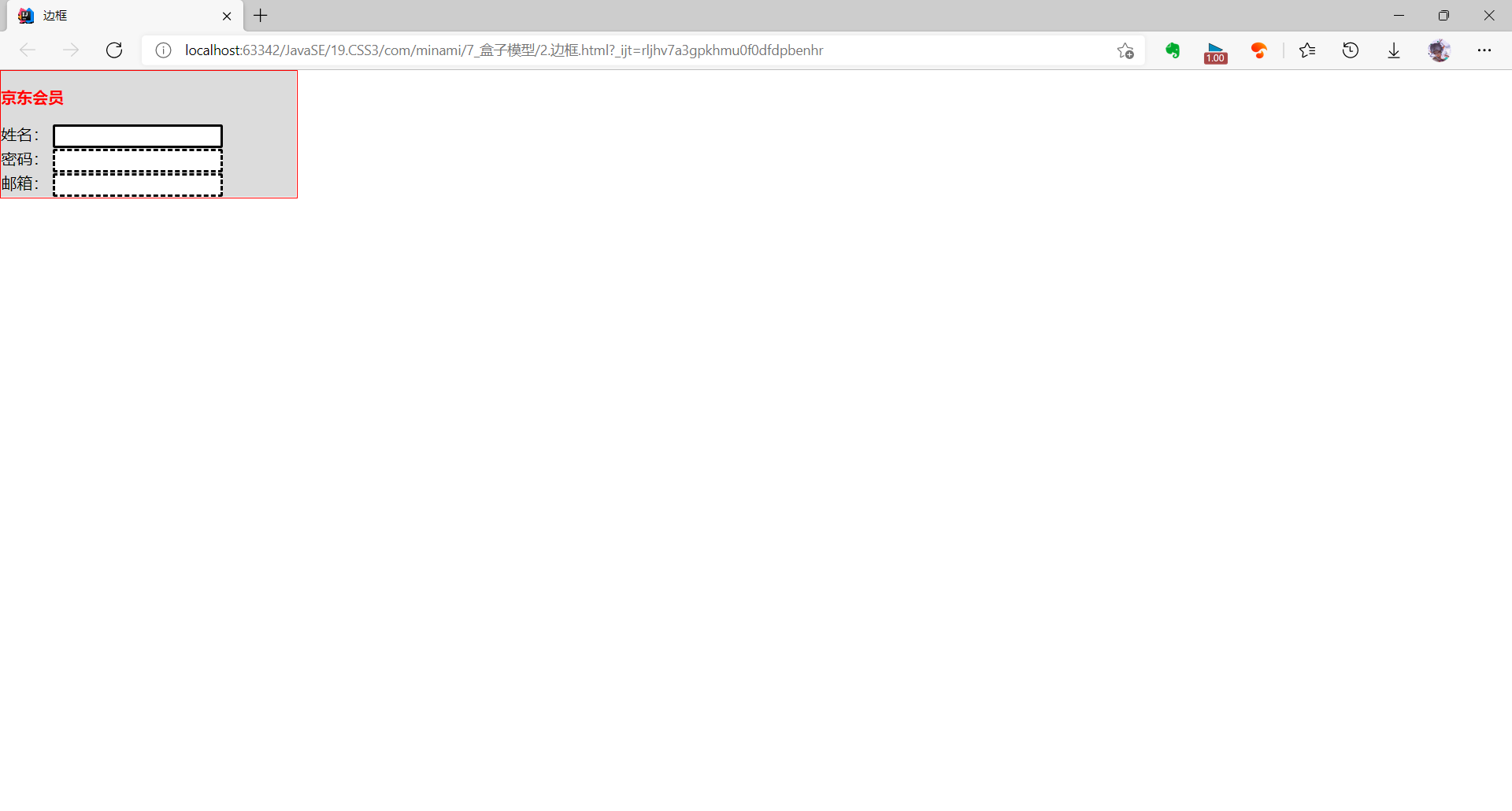
2.边框 border
- 边框的粗细
- 边框的样式
- 边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
/*保证所有东西都是原始的,不然会有一些默认效果,常见操作,使用 * 代表所有元素*/
*{
margin: 0; /* body 默认存在 8px 外边距,很多标签都会有默认的外边距*/
padding: 0;
text-decoration: none;
}
#box{
width: 300px;
border: 1px solid red; /*边框:粗细 样式 颜色*/
}
h2{
font-size: 16px;
background-color: gainsboro;
line-height: 54px;
color: red;
}
form{
background: gainsboro;
}
div:nth-of-type(1) input{
border: 3px solid black; /* solid 实线*/
}
div:nth-of-type(2) input{
border: 3px dashed black; /* dashed 虚线*/
}
div:nth-of-type(3) input{
border: 3px dashed black; /* dashed 虚线*/
}
</style>
</head>
<body>
<div id="box">
<h2>京东会员</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="password">
</div>
<div>
<span>邮箱:</span>
<input type="email">
</div>
</form>
</div>
</body>
</html>

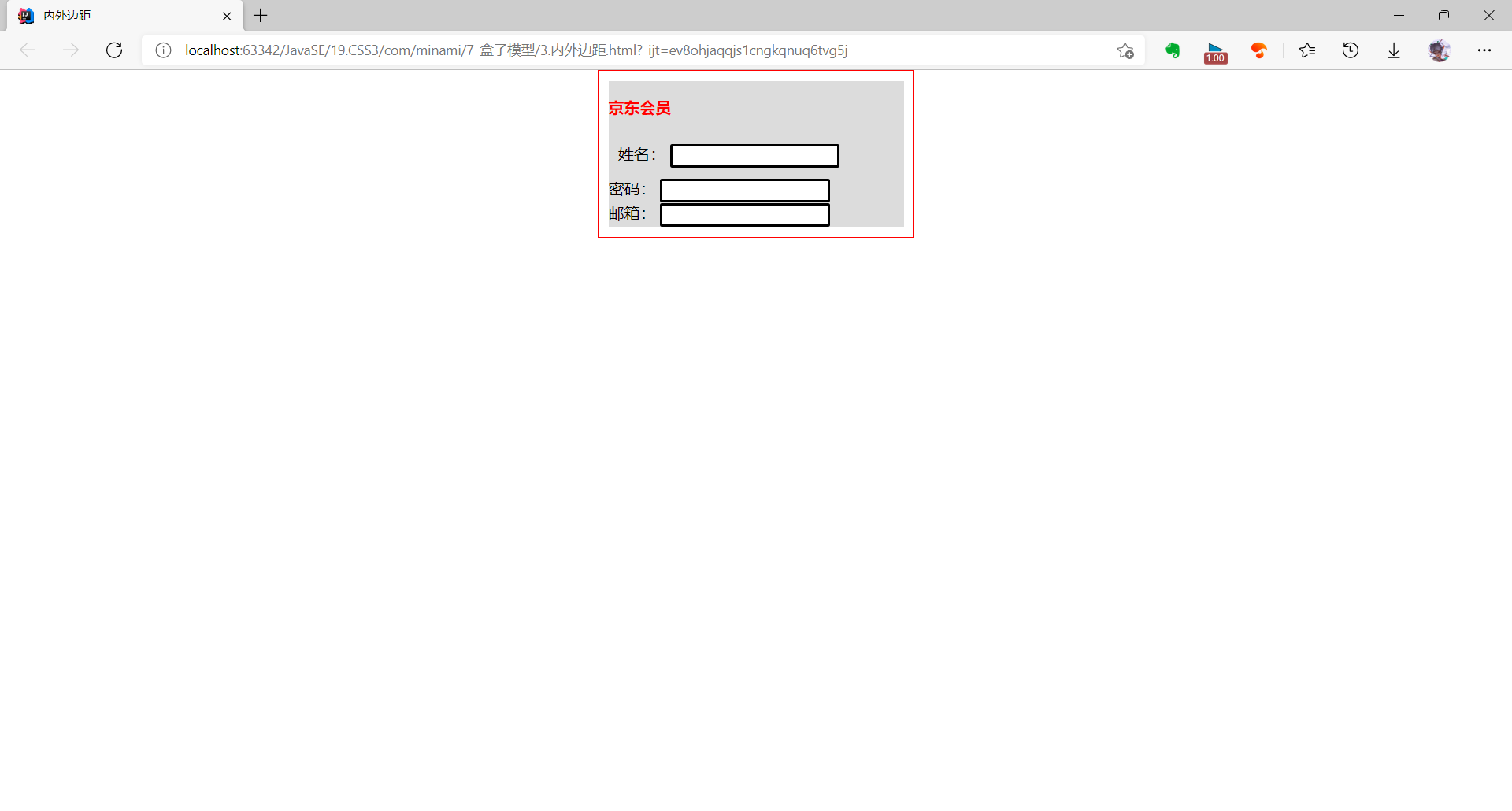
3.内外边距 padding margin
- 外边距的妙用:居中元素,
margin: 0 auto; //要求:外面必须是一个块元素,块元素有固定宽度(如果想让一个图片居中,必须把图片放在div中,并且div有宽度) margin: 0 auto;生效条件:- 块级元素:给定要居中的块级元素的宽度
- 行内元素:(行内元素设置成块级元素后可以对其宽高进行设置)
- 设置
display: block; - 给定要居中的块级元素的宽度
- 设置
- 行内块元素:设置
display: block;(input、button、img等元素自带宽度可以不用设置宽度)
- 有关图片居中
- 只需要
div下套一个img div设置text-align: center- 实际上
margin: 0 auto设置的是模块在页面中的显示位置,而div没有设置模块宽度所以是和浏览器一样宽 - 而
text-algin: center设置的是div模块中img元素的位置
- 只需要
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内外边距</title>
<style>
/*保证所有东西都是原始的,不然会有一些默认效果,常见操作*/
body,h2{
margin: 0; /* body 默认存在 8px 外边距,很多标签都会有默认的外边距*/
padding: 0;
text-decoration: none;
}
#box{
width: 300px;
border: 1px solid red; /*边框:粗细 样式 颜色*/
margin: 0 auto; /*外边距的妙用:居中元素,两个参数(上下 左右),四个参数(上 右 下 左顺时针),一个参数(上下左右)*/
}
h2{
font-size: 16px;
background-color: gainsboro;
line-height: 54px;
color: red;
}
form{
background: gainsboro;
}
input{
border: 3px solid black;
}
div:nth-of-type(1){
padding: 10px; /*内边距*/
}
</style>
</head>
<body>
<div id="box">
<h2>京东会员</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="password">
</div>
<div>
<span>邮箱:</span>
<input type="email">
</div>
</form>
</div>
</body>
</html>

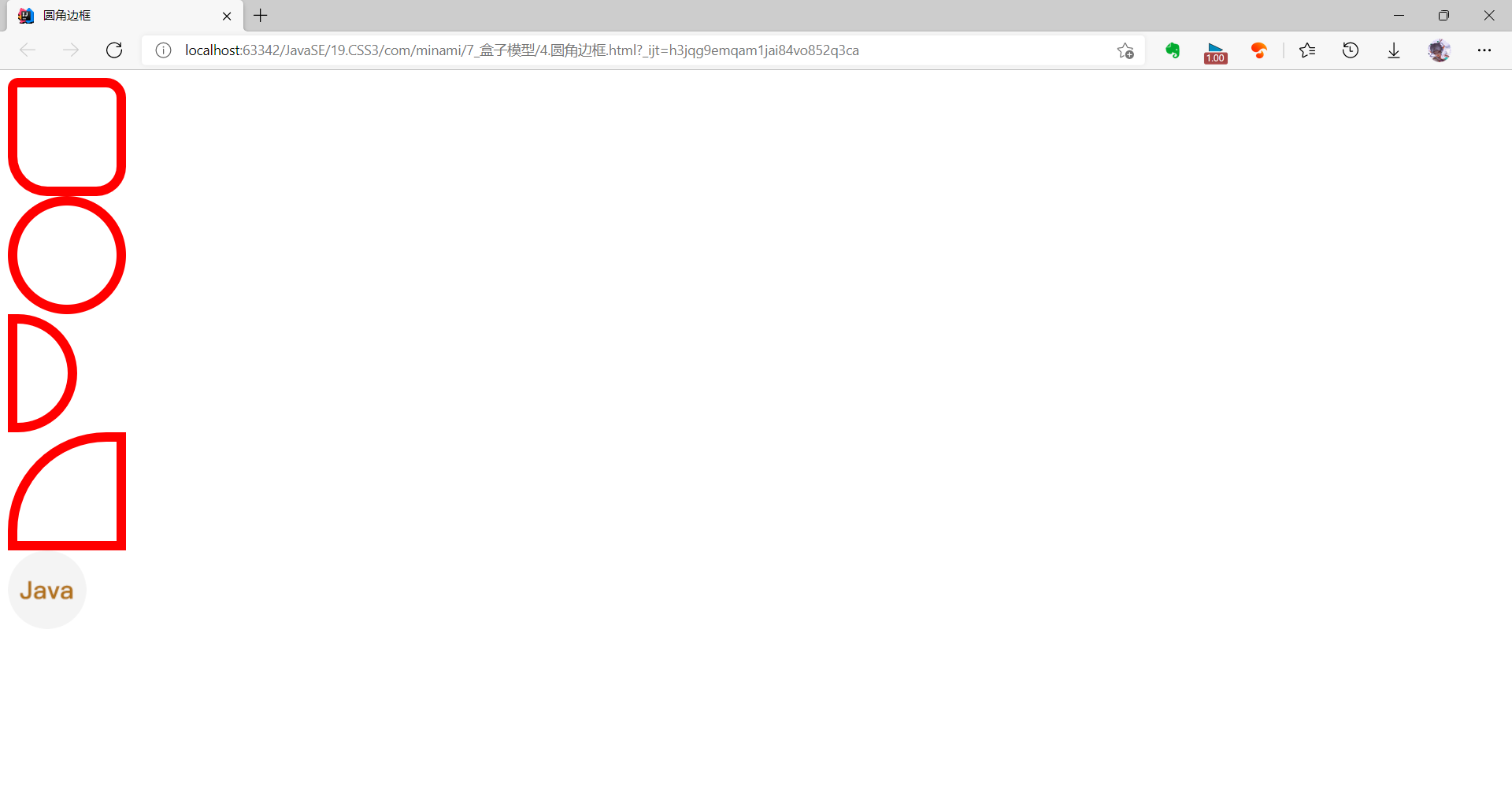
4.圆角边框 border-radius
- 边框有 4 个角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角边框</title>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 10px 20px 30px 40px; /*圆角边框:左上 右上 右下 左下,顺时针*/
}
#round{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px; /*圆:圆角 = 宽度*/
}
#semicircle{
width: 50px;
height: 100px;
border: 10px solid red;
border-radius: 0 100px 100px 0; /*半圆*/
}
#sector{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px 0 0 0; /*扇形*/
}
img{
border-radius: 80px;
}
</style>
</head>
<body>
<div></div>
<div id="round"></div>
<div id="semicircle"></div>
<div id="sector"></div>
<img src="../resources/images/java.png" alt="">
</body>
</html>

5.阴影 box-shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 5px 2px goldenrod; /*盒子阴影:水平位置 垂直位置 模糊半径 颜色*/
margin: 0 auto;
text-align: center;
}
img{
border-radius: 80px;
box-shadow: 10px 10px 10px gray;
}
</style>
</head>
<body>
<div></div>
<div>
<img src="../resources/images/java.png" alt="">
</div>
</body>
</html>

8. 浮动
1.标准文档流:不会被布局影响,自上而下的默认效果
块级元素:独占一行(h1~h6、p、div、列表……)
行内元素(内联元素):不独占一行 (span、a、img、strong……)
行内元素可以包在块级元素里面,块级元素不能包在行内元素里面
2.display
- 一种实现行内元素排列的方式,但是很多情况使用
float - 方向不可以控制,不用管理父级边框塌陷的问题
block:块级元素inline-block:既是行内元素又是块级元素(保持块元素的特性,但是可以写在一行)inline:行内元素none:消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block; /*none:消失;block:块级元素;inline-block:既是行内元素又是块级元素,保持块元素的特性,但是可以写在一行;inline:行内元素*/
}
</style>
</head>
<body>
<div>div块级元素</div>
<span>span行内元素</span>
</body>
</html>

3.浮动 float
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止
浮动会脱离标准文档流,所以要解决父级边框塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px solid black;
}
.layer01{
border: 1px dashed red;
display: inline-block;
float: left;
}
.layer02{
border: 1px dashed red;
display: inline-block;
float: right;
}
.layer03{
border: 1px dashed red;
display: inline-block;
}
.layer04{
border: 1px dashed red;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../resources/images/down.jpg" alt="">1</div>
<div class="layer02"><img src="../resources/images/java.png" alt="">2</div>
<div class="layer03"><img src="../resources/images/java.png" alt="">3</div>
<div class="layer04">
float 属性定义元素在哪个方向浮动。
</div>
</div>
</body>
</html>

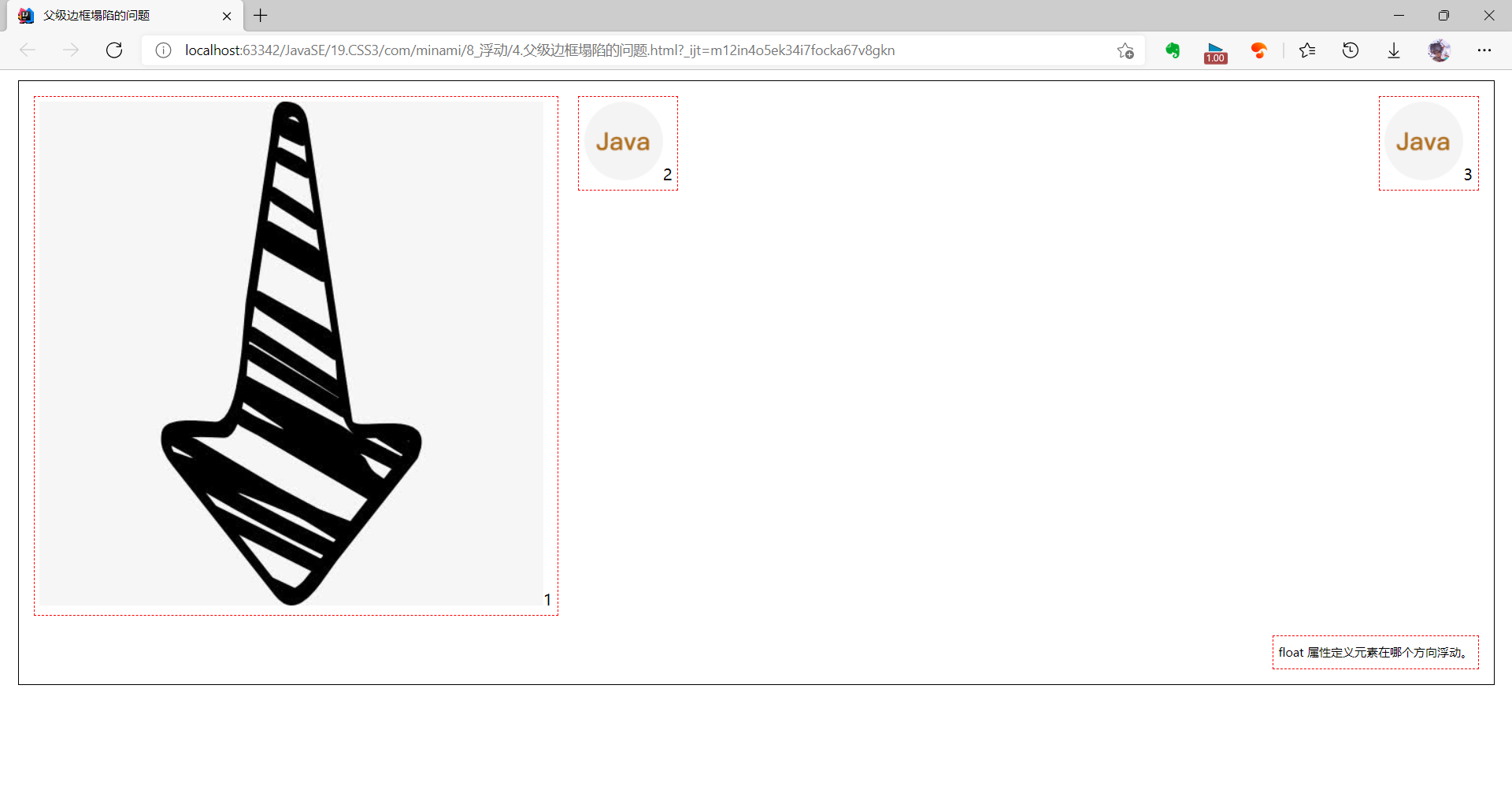
4.父级边框塌陷的问题
1.清除浮动 clear
2.解决方案:
增加父级元素的高度,不建议使用(简单,会限制元素的高度)
浮动元素后面增加一个空的
div,清除浮动(简单,代码中尽量避免空的div)在父级元素中增加一个
overflow: hidden(简单,超出的内容会被隐藏,下拉的一些场景避免使用)(高度被内容元素撑起来,最后的高度根据内容元素来的,并不会被切掉)#father{
border: 1px solid black;
overflow: hidden;
}
在父类添加一个伪类
:after,最好的方式,推荐使用(没有副作用,既没有在原来代码上增加东西,只是写了简单的 CSS 样式,没有改动父元素)(在不改动原有代码基础上新增一些代码)#father:after{
content: ''; /*空内容,相当于很小一块的 div*/
display: block; /*把空文本变成一个正常的元素块,有宽度和高度*/
clear: both; /*清除浮动*/
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级边框塌陷的问题</title>
<style>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px solid black;
overflow: hidden;
}
#father:after{
content: ''; /*空内容,相当于很小一块的 div*/
display: block; /*把空文本变成一个正常的元素块,有宽度和高度*/
clear: both; /*清除浮动*/
}
.layer01{
border: 1px dashed red;
display: inline-block;
float: left;
}
.layer02{
border: 1px dashed red;
display: inline-block;
float: left;
}
.layer03{
border: 1px dashed red;
display: inline-block;
float: right;
}
.layer04{
border: 1px dashed red;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
clear: both; /*left:左侧不允许有浮动元素;right:右侧不允许有浮动元素,有就排到下一行;both:两侧不允许有浮动元素;none:清除浮动*/
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../resources/images/down.jpg" alt="">1</div>
<div class="layer02"><img src="../resources/images/java.png" alt="">2</div>
<div class="layer03"><img src="../resources/images/java.png" alt="">3</div>
<div class="layer04">
float 属性定义元素在哪个方向浮动。
</div>
</div>
</body>
</html>

9. 定位 position
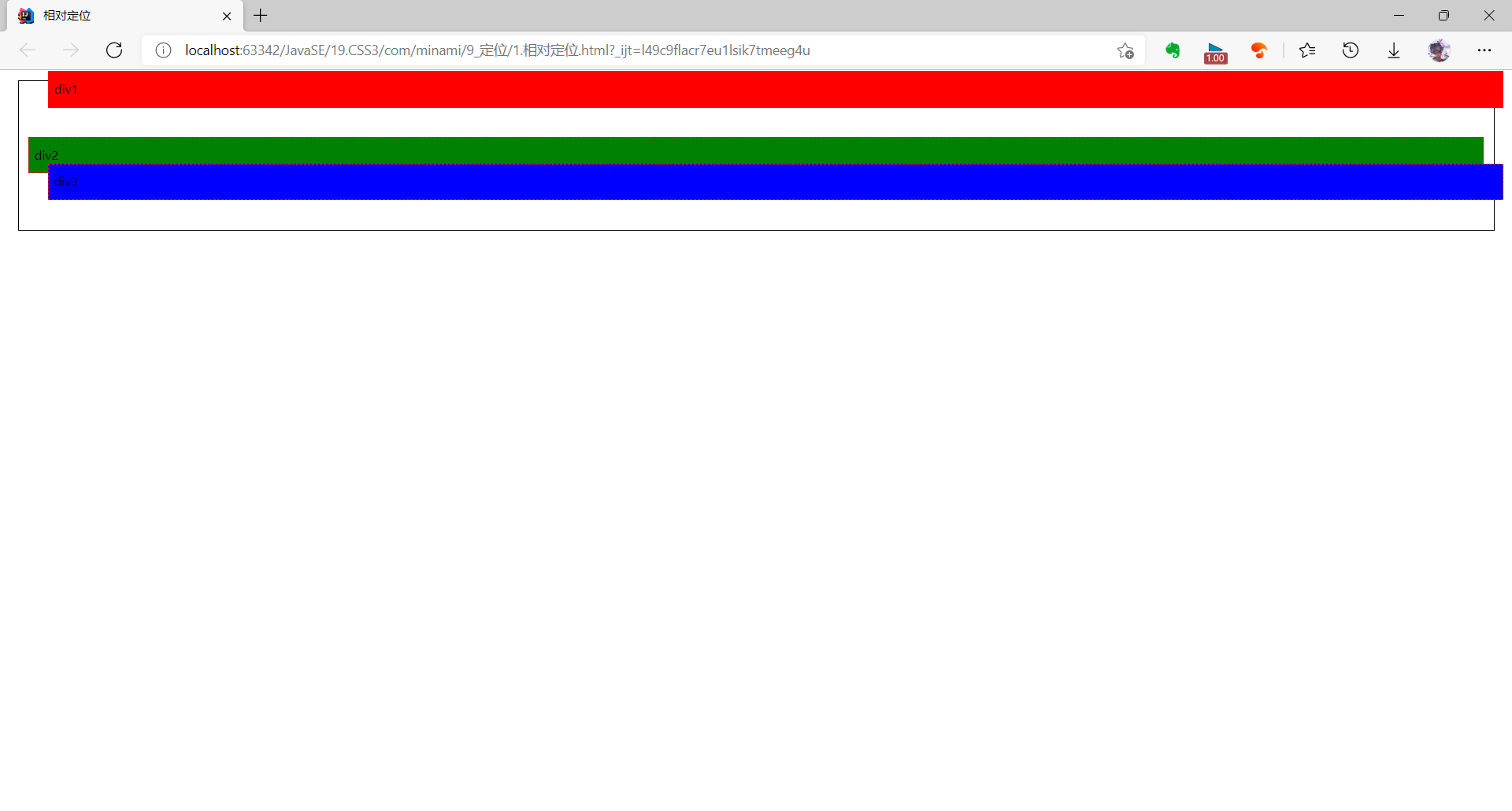
1.相对定位 relative
相对于自己原来的位置,进行指定的偏移,相对定位的话,仍然在标准文档流中,原来的位置会被保留
position: relative; /*相对定位*/top: -20px; /*距离上边 -20px 上移*/
left: 20px; /*距离左边 20px 右移*/
bottom: 20px; /*距离下边 20px 上移*/
right: -20px; /*距离右边 -20px 右移*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid black;
padding: 0;
}
#first{
background-color: red;
border: 1px dashed red;
position: relative; /*相对定位*/
top: -20px; /*距离上边 -20px 上移*/
left: 20px; /*距离左边 20px 右移*/
}
#second{
background-color: green;
border: 1px dashed red;
}
#third{
background-color: blue;
border: 1px dashed red;
position: relative; /*相对定位*/
bottom: 20px; /*距离下边 20px 上移*/
right: -20px; /*距离右边 -20px 右移*/
}
</style>
</head>
<body>
<div id="father">
<div id="first">div1</div>
<div id="second">div2</div>
<div id="third">div3</div>
</div>
</body>
</html>

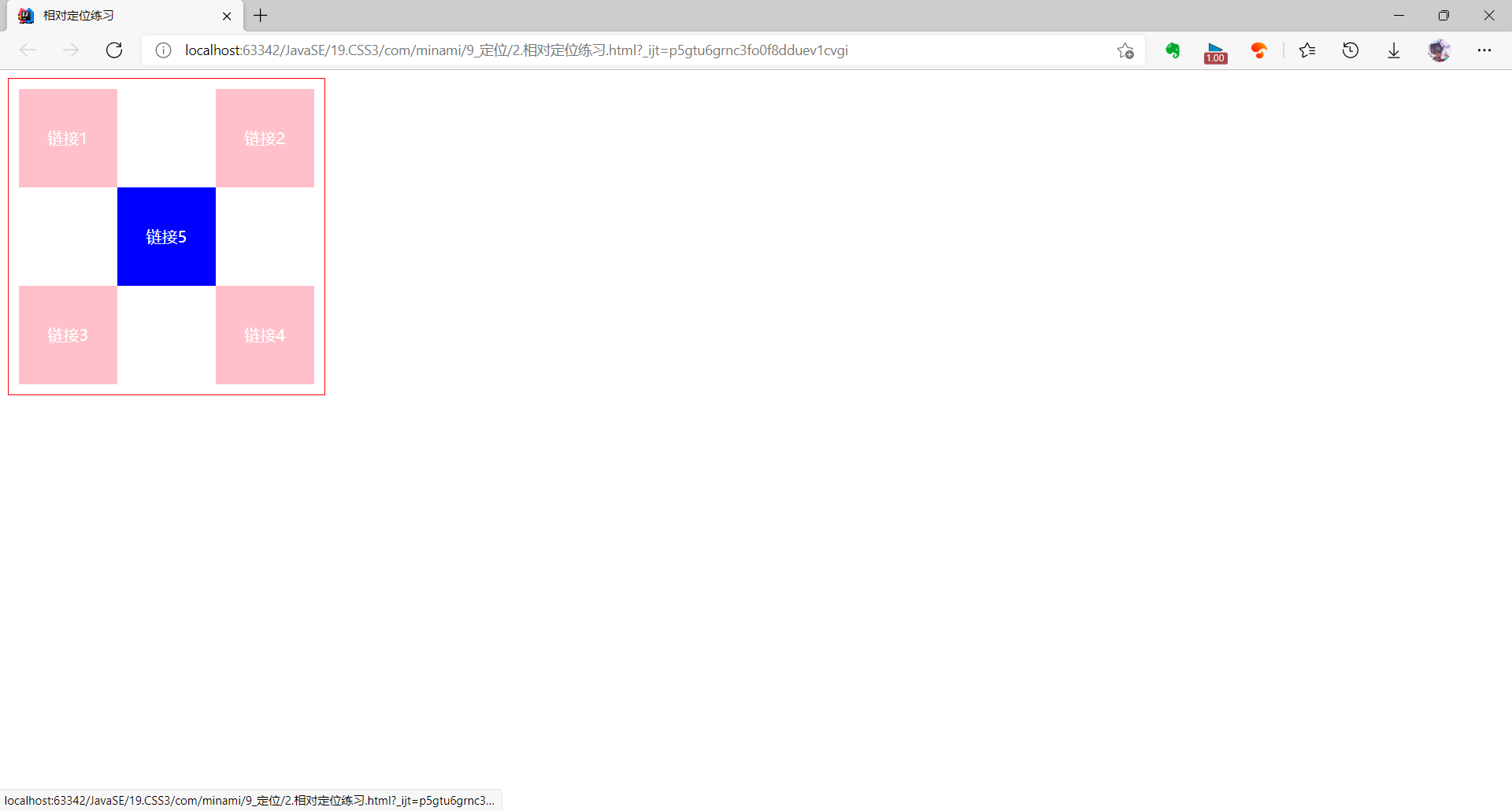
2.相对定位练习:
- 使用
<div>和超链接<a>布局页面 - 每个超链接宽度和高度都是100px,背景色是粉色,鼠标指针移上去时变为蓝色
- 使用相对定位改变每个超链接的位置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位练习</title>
<style>
#father{
width: 300px;
height: 300px;
border: 1px solid red;
padding: 10px;
}
a{
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
background-color: pink;
text-decoration: none;
display: block;
}
a:hover{
background-color: blue;
}
#child2,#child4{
position: relative;
top: -100px;
left: 200px;
}
#child5{
position: relative;
bottom: 300px;
right: -100px;
}
</style>
</head>
<body>
<div id="father">
<a href="" id="child1">链接1</a>
<a href="" id="child2">链接2</a>
<a href="" id="child3">链接3</a>
<a href="" id="child4">链接4</a>
<a href="" id="child5">链接5</a>
</div>
</body>
</html>
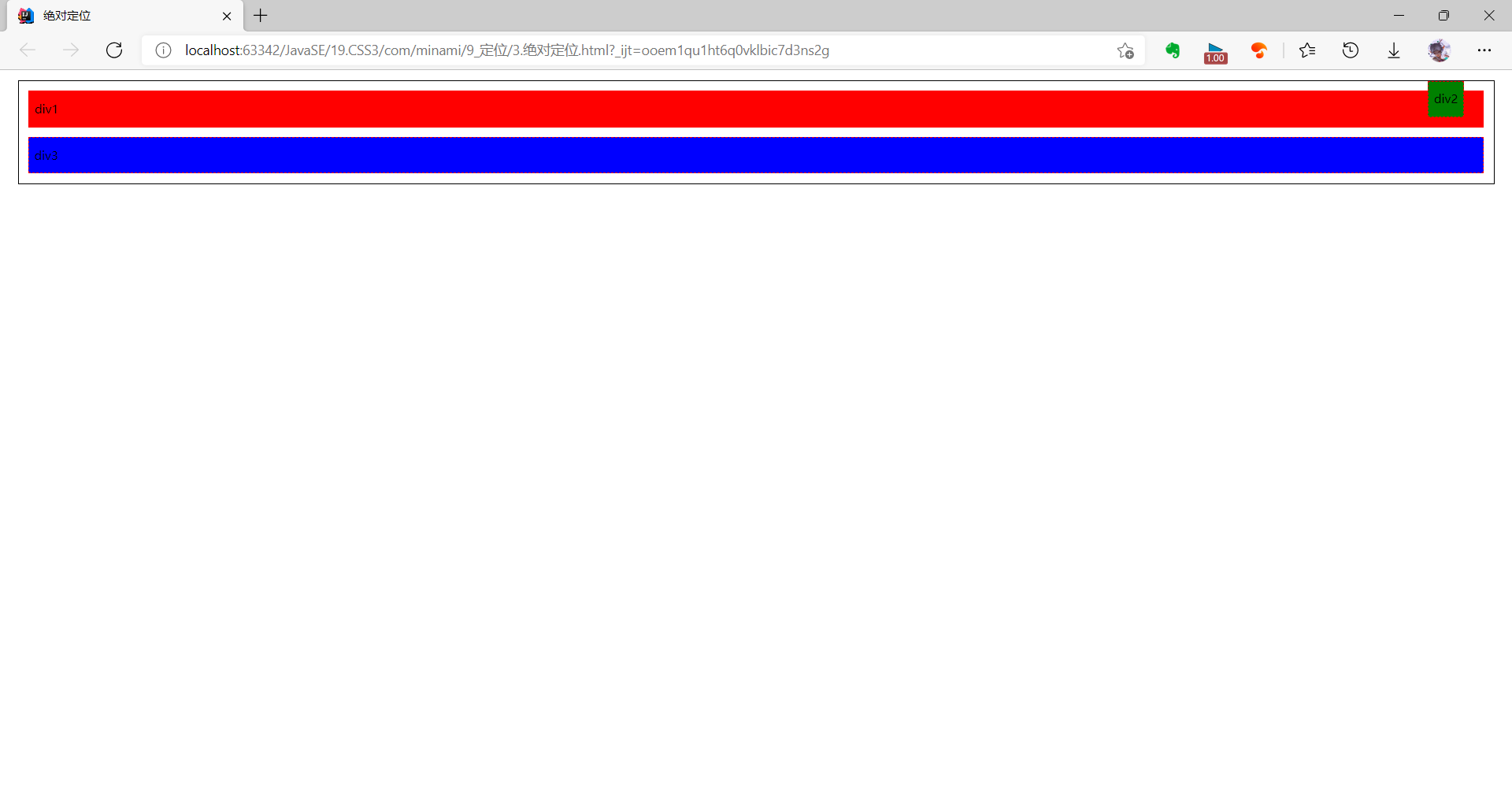
3.绝对定位 absolute
- 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,不在标准文档流中,原来的位置不会被保留
position: absolute; /*绝对定位*/- 没有父级元素定位的前提下,相对于浏览器定位
- 父级元素存在定位,通常会相对于父级元素定位(父相子绝)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid black;
padding: 0;
position: relative; /*保留原来的位置,并且什么都没干,但是有了一个定位属性*/
}
#first{
background-color: red;
border: 1px dashed red;
}
#second{
background-color: green;
border: 1px dashed red;
position: absolute; /*绝对定位*/
right: 20px; /*距离右边 20px 左移*/
top: -10px; /*距离上边 -10px 上移*/
}
#third{
background-color: blue;
border: 1px dashed red;
}
</style>
</head>
<body>
<div id="father">
<div id="first">div1</div>
<div id="second">div2</div>
<div id="third">div3</div>
</div>
</body>
</html>

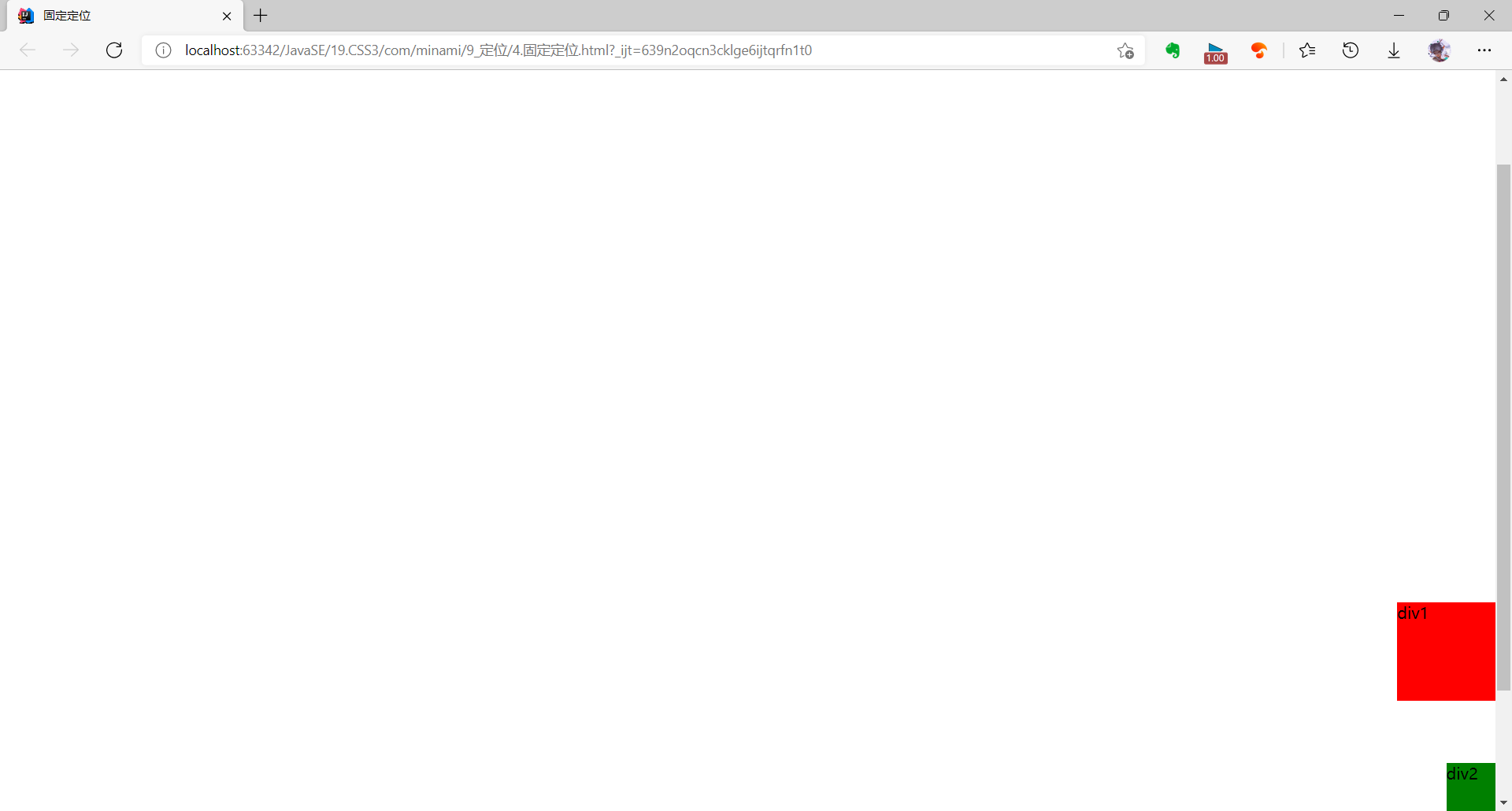
4.固定定位 fixed
position: fixed; /*固定定位*/- 生成绝对定位的元素,相对于浏览器窗口进行定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){
width: 100px;
height: 100px;
background: red;
position: absolute; /*绝对定位,相对于浏览器初始位置*/
right: 0;
bottom: 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
background: green;
position: fixed; /*固定定位*/
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="first">div1</div>
<div id="second">div2</div>
</body>
</html>

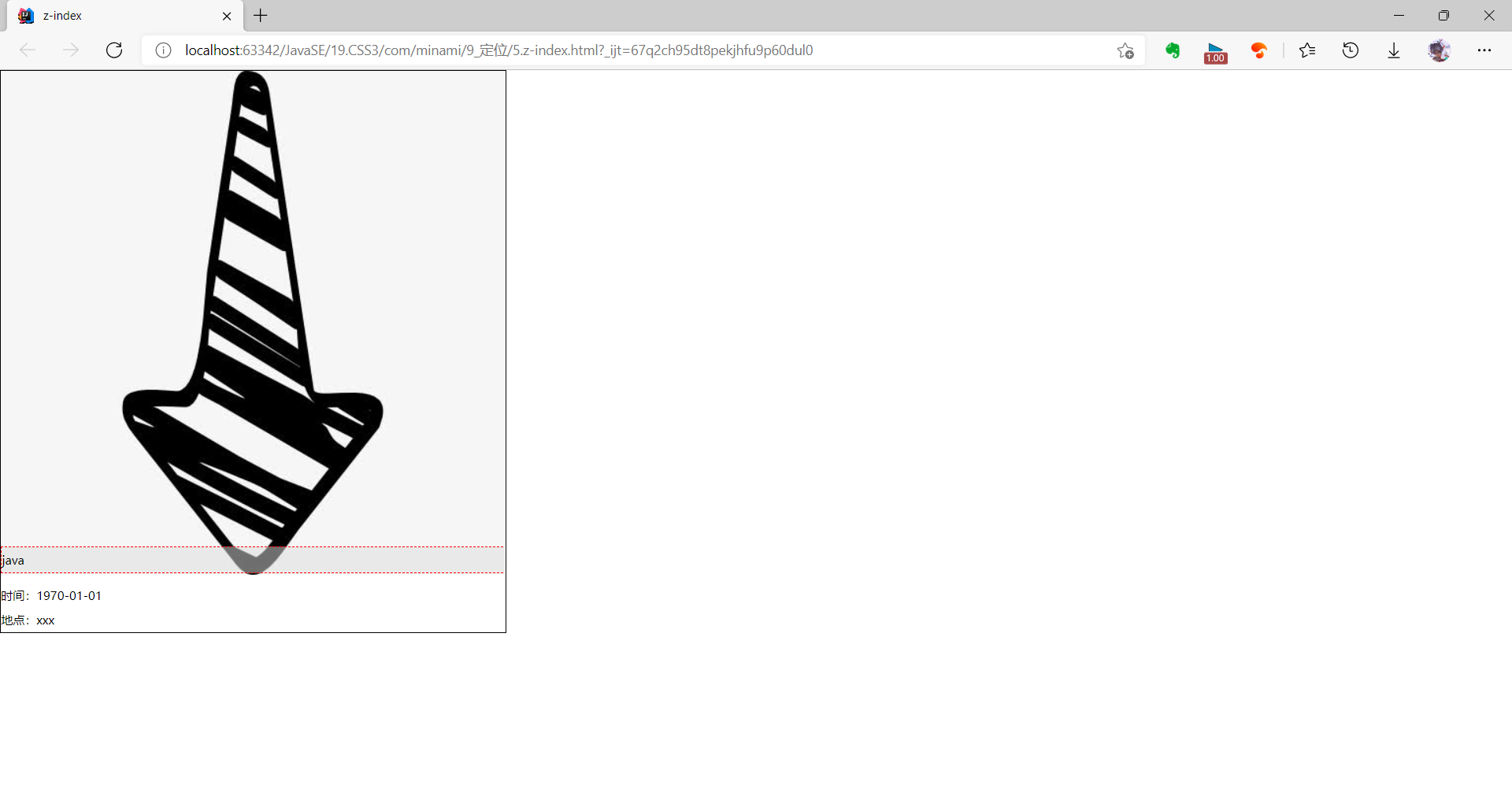
5.图层 z-index 和 透明度 opacity
- 所有浏览器都支持 opacity 属性
- 注释:IE8 以及更早的版本支持替代的 filter 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
*{
margin: 0;
padding: 0;
}
#content{
width: 512px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid black;
}
#content ul{
position: relative; /*父级元素相对定位,子级元素才可以绝对定位(子绝父相)*/
}
.tipText,.tipBg{
position: absolute;
width: 512px;
border: 1px dashed red;
bottom: 60px;
}
.tipText{
z-index: 999; /*图层:默认为 0 在最底层,最高无限,只有用了定位才会堆叠起来,否则就是平铺的*/
}
.tipBg{
background: gainsboro;
opacity: 0.5; /*背景透明度*/
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="../resources/images/down.jpg" alt=""></li>
<li class="tipText">java</li>
<li class="tipBg"></li>
<li>时间:1970-01-01</li>
<li>地点:xxx</li>
</ul>
</div>
</body>
</html>

10. 网页动画(特效)
HTML5 Canvas | HTML5资源教程 (html5tricks.com)
11.总结

19.CSS3的更多相关文章
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- 深入了解——CSS3新增属性
CSS3 选择器(Selector) 写过 CSS 的人应该对 CSS 选择器不陌生,我们所定义的 CSS 属性之所以能应用到相应的节点上,就是因为 CSS 选择器模式.参考下述代码: 清单 1. C ...
- 36个让人惊讶的 CSS3 动画效果演示【转】
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力.CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支 ...
- <转载>css3 概述
参照 https://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/ http://www.cnblogs.com/ghost-xyx/p ...
- 转:35个让人惊讶的 CSS3 动画效果演示
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力.CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支 ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- css3系列--概述
CSS3分成了不同类别,称为“modules”.而每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容.CSS3早于1999年已经开始制订.[18]直到2011年6月7日,CSS 3 ...
随机推荐
- *(volatile unsigned int *)的理解
1. 解释 前面是无符号整型unsigned int的指针, 后面加一个地址,就是无符号整型的地址,前面又一个星号就是这个地址的值. 2.volatile 同步 因为同一个东西可能在不同的存储介质中有 ...
- tomcat进行远程debug
Windows下 进入目录下的bin目录,编辑打开startup.bat 在前面添加: SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Djava.com ...
- webpack--css、html 和 js 代码的常用处理
前言 本文来总结下webpack中 css.js.html 代码常见的处理方式,学习笔记仅供参考. 正文 1.css样式文件处理 (1)提取css为一个单独的文件 在我们前面学习了webpack的基础 ...
- DirectX12 3D 游戏开发与实战第十二章内容
12.几何着色器 如果不启用曲面细分,那么几何着色器这个可选阶段将会在位于顶点着色器和像素着色器之间.顶点着色器以顶点作为输入数据,而几何着色器以完整的图元为输入数据.与顶点着色器不同的是,顶点着色器 ...
- MYSQL5.8----M2
mysql> SHOW DATABASES; +--------------------+ | Database | +--------------------+ | information_s ...
- perl 多fasta文件匹配,并提取匹配文件第一条序列
目标如题,有多个fasta文件和一个文件名列表,将文件名列表中包含的文件匹配出来并提取第一条序列合并成一个fa文件. 这个采用perl实现,用法和代码如下: 1 #!/usr/bin/perl -w ...
- vector去重--unique
具体实现见中间源码 function template <algorithm> std::unique equality (1) template <class ForwardIte ...
- day03 Django目录结构与reques对象方法
day03 Django目录结构与reques对象方法 今日内容概要 django主要目录结构 创建app注意事项(重点) djago小白必会三板斧 静态文件配置(登录功能) requeste对象方法 ...
- GO 时间处理
比较大小 比较大小 先把当前时间格式化成相同格式的字符串,然后使用time的Before, After, Equal 方法即可. time1 := "2015-03-20 08:50:29& ...
- Oracle中IS TABLE OF的使用
IS TABLE OF :指定是一个集合的表的数组类型,简单的来说就是一个可以存储一列多行的数据类型. INDEX BY BINARY_INTEGER:指索引组织类型 BULK COLLECT :指是 ...
