uniapp+nvue开发之仿微信语音+视频通话功能 :实现一对一语音视频在线通话
本篇文章是利用uni-app和nvue实现微信效果功能的第三篇了,今天我们基于uniapp + nvue实现的uniapp仿微信音视频通话插件实例项目,实现了以下功能:
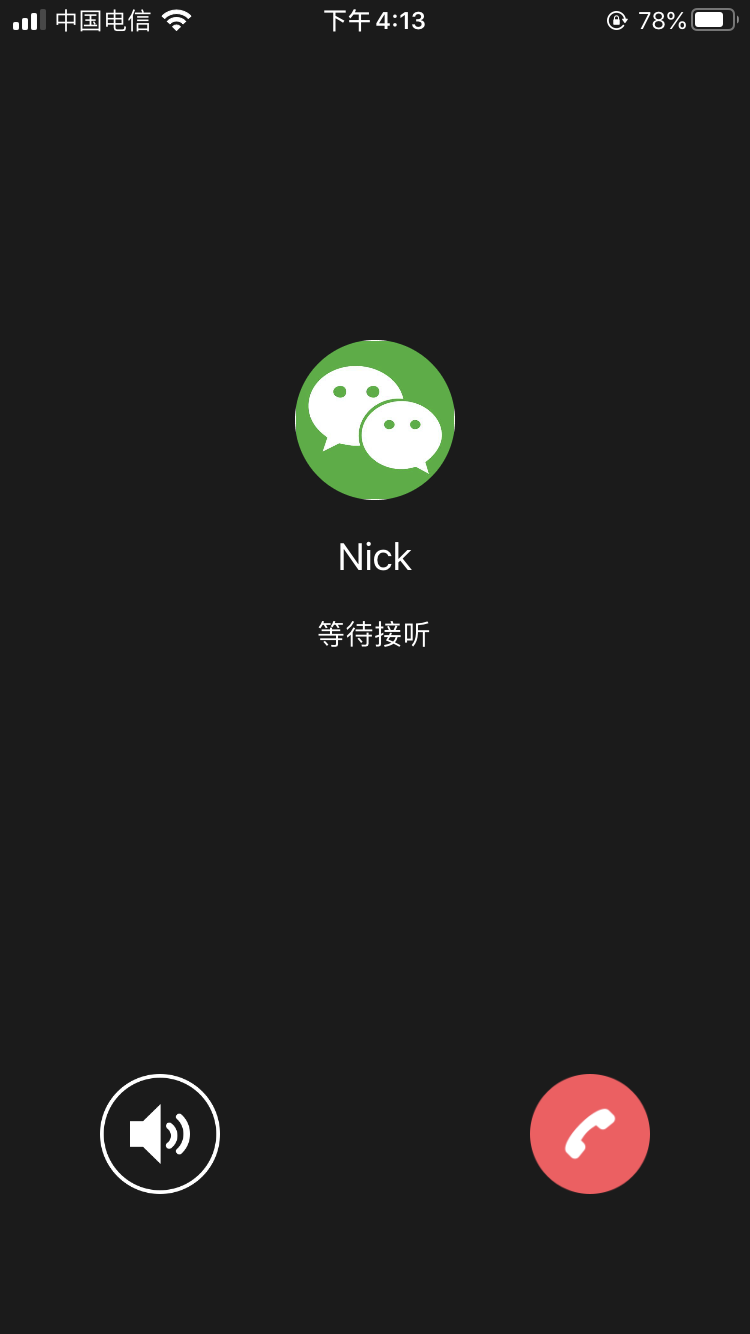
1: 语音通话
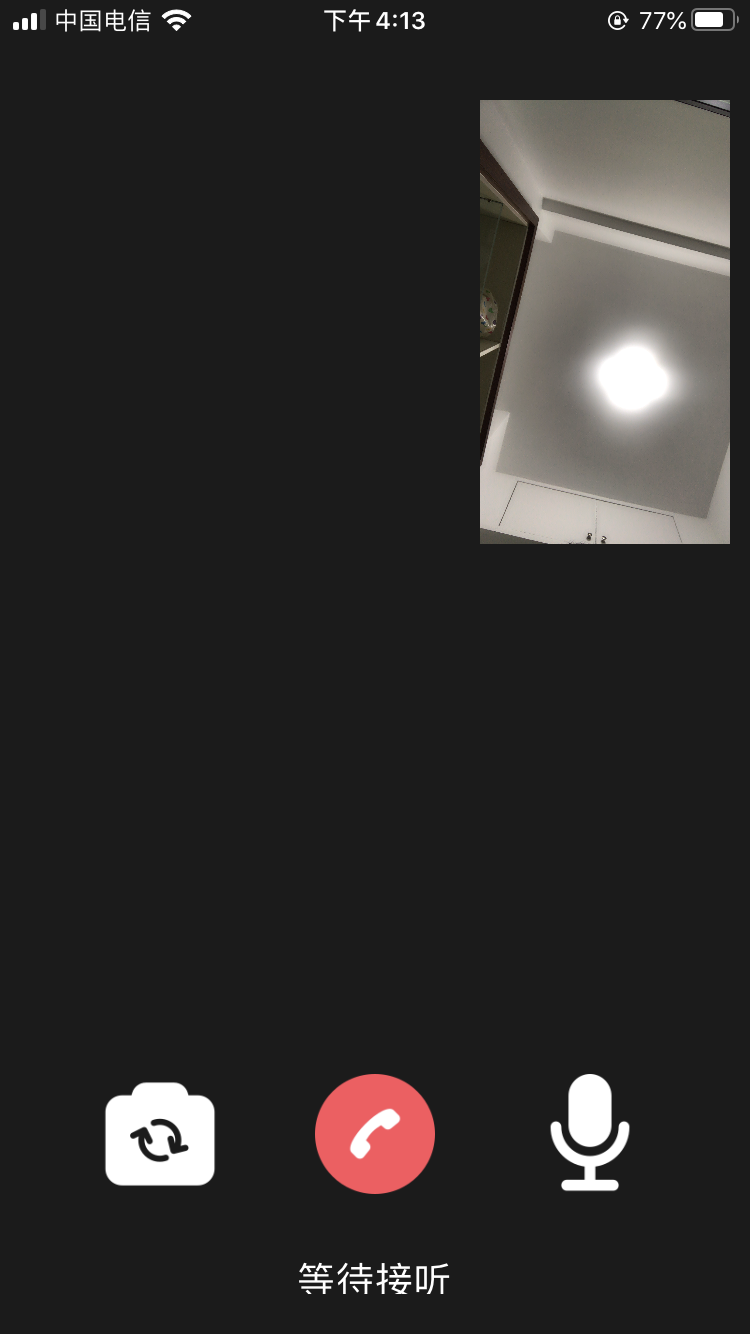
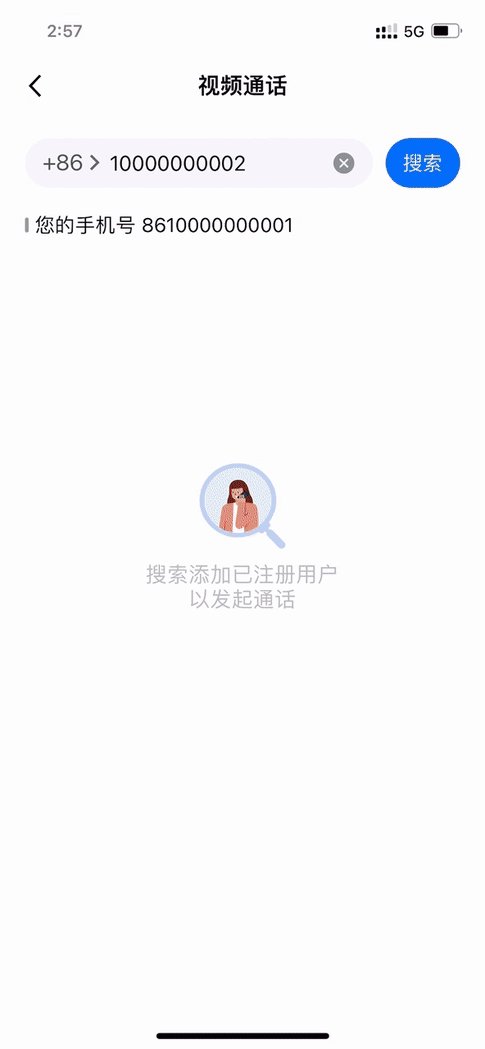
2: 视频通话
3: 寻呼状态回馈
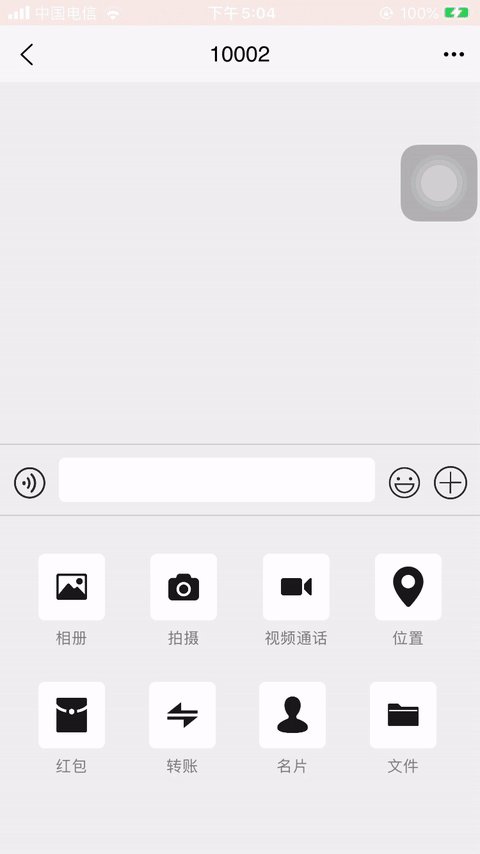
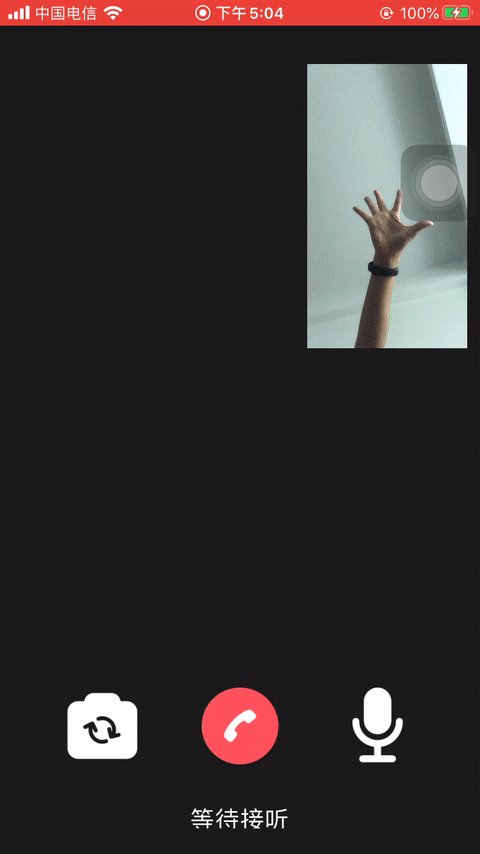
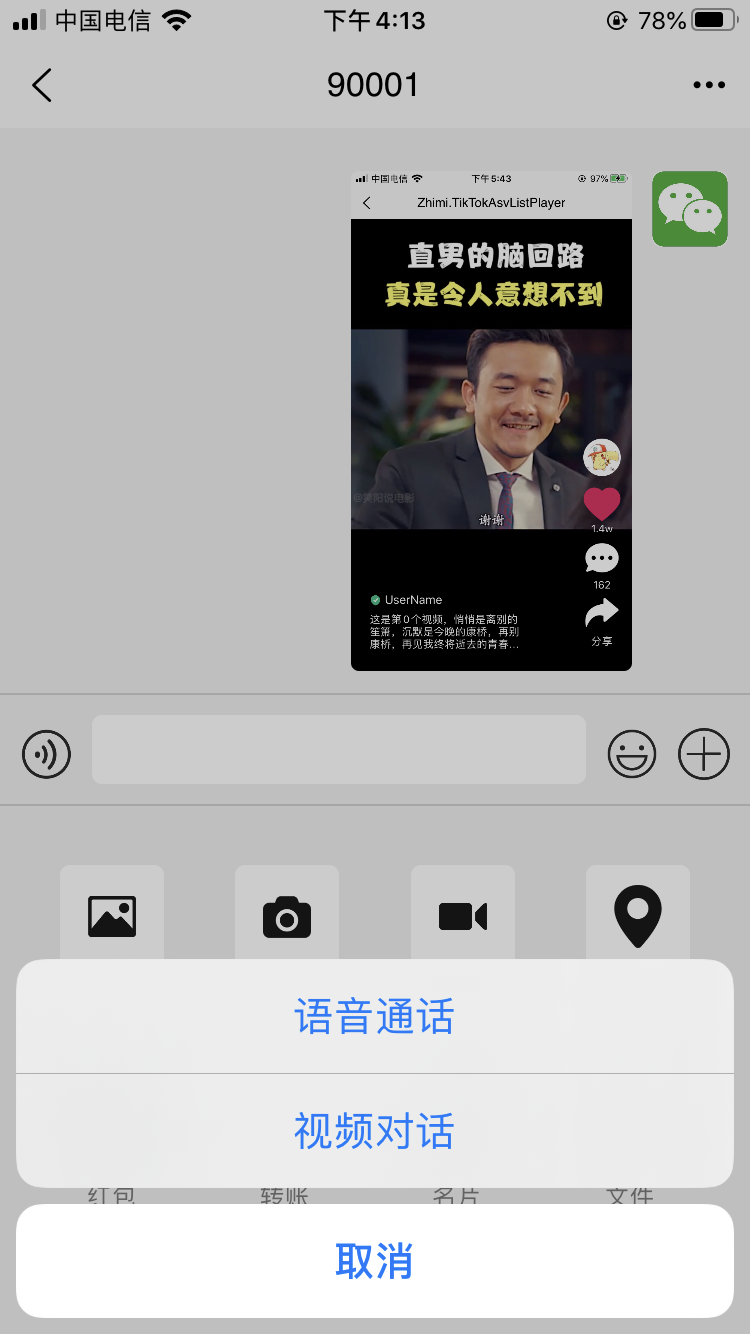
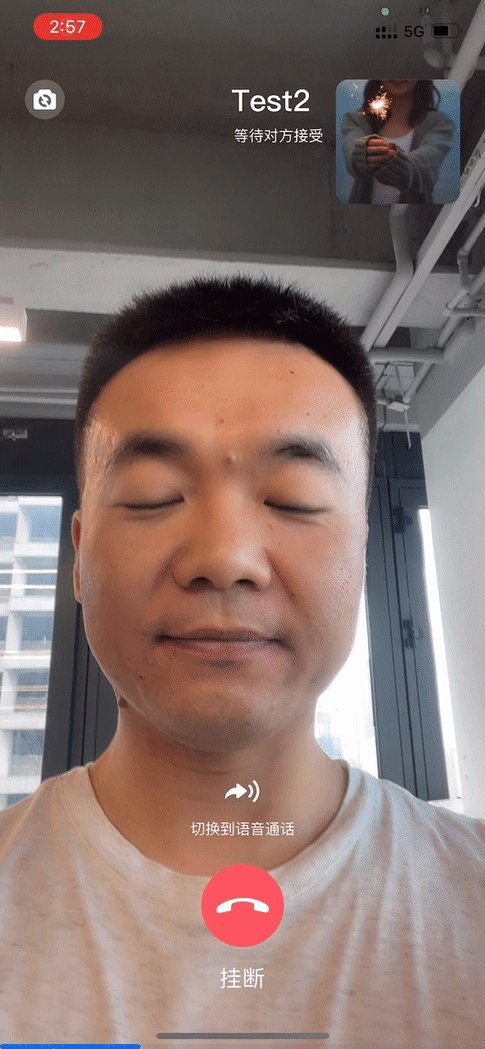
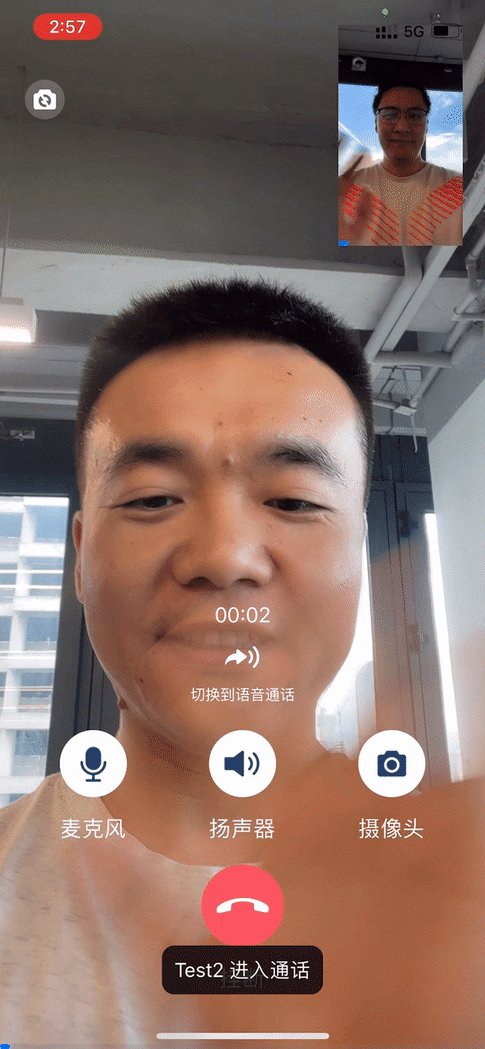
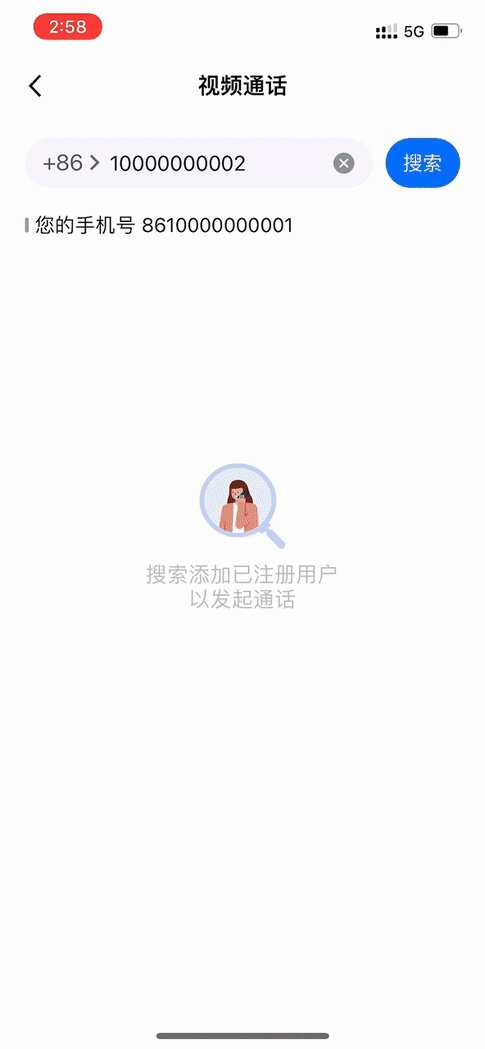
软件效果:




技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x + node-sass
- 测试环境:App端(Android + IOS)
- 插件:Zhimi-TRTCCalling
- 代码:开源
效果概览
通过接入到IM中,结合IM的信令功能,可以轻松便捷的实现仿微信音视频通话,我们只需要专注接入之后的界面逻辑即可。





自由布局的控件
相较于使用固定布局,固定样式,json配置布局的设计,插件采用了更加符合前端开发的自由布局模式,即提供单纯的原生组件 + 模块的方式,使得开发者具备自由灵活布局的空间。
<trtc_video_view class="call_video_self" ref="localVideoView"></trtc_video_view>
import trtcCalling from '../../tx-jssdk/trtc-calling-jssdk'
txcalling.$on('onUserVideoAvailable', this.onUserVideoAvailable)
txcalling.$on('onUserAudioAvailable', this.onUserVideoAvailable)
// 用户离开voip
txcalling.$on('onUserLeave', this.onUserLeave)
// 拒绝通话
txcalling.$on('onReject', this.onReject)
txcalling.$on('onCallingCancel', this.onReject)
// 通话结束
txcalling.$on('onCallEnd', this.onCallEnd)
txcalling.openCamera(true, this.$refs.localVideoView)

语音/视频通话
对于语音通话而言,无需引入原生组件即可实现,视频通话需要引入原生组件
// 视频通话需要引入原生组件
<trtc_video_view class="call_video_self" ref="localVideoView"></trtc_video_view>
// 语音拨话 0 = 语音通话
txcalling.call('callid', 0) // 视频通话 1 = 视频通话
txcalling.call('callid', 1) // 群拨
txcalling.groupCall(callids, callType)

而对于接收方的应答则使用极其简单的2个api即可实现
// 接受通话
txcalling.accept() // 结束通话
txcalling.reject()

进入通话播放画面




进入通话之后,开发者会接收到来自腾讯的回调事件,具体如下
txcalling.$on('onUserVideoAvailable', this.onUserVideoAvailable)
txcalling.$on('onUserAudioAvailable', this.onUserVideoAvailable)
// 这里获取到userId之后,通过startRemoteView方式播放对方的画面
function onUserVideoAvailable() {
this.isWaiting = false
this.startCountDate()
let EnterUserId = res.data.userId
if (this.voipType === 'audio') {
txcalling.setHandsFree(this.handsFree)
return
}
if (res.type === 'onUserVideoAvailable' && !res.data.available) {
trtcCalling.stopRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
return
}
if (this.remotes.indexOf(EnterUserId) < 0) {
this.remotes.push(EnterUserId)
this.$nextTick(e => {
trtcCalling.startRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
})
} else {
trtcCalling.startRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
}
}

至此uniapp开发仿微信音视频通话分享到此为止咯
对于这部分的代码使用到的原生插件,可以参考uniapp插件市场中的插件,在插件市场也有开源的代码工程哦。
TRTC-Calling:腾讯云音视频通话-一对一多对多在线音视频通话-QQ群755910061-智密科技 - DCloud 插件市场

通过插件市场对应的按钮可以直接导入开源代码,但是记得先安装HbuilderX哦
智密科技,专业开发各类Uniapp原生插件、目前交付给客户的插件已经超过100个各类插件,正在陆续整理上架并分享一切关于Uni-app的教程、资讯。
插件使用交流QQ群:755910061
uniapp+nvue开发之仿微信语音+视频通话功能 :实现一对一语音视频在线通话的更多相关文章
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- uniapp+nvue实现仿微信App界面+功能 —— uni-app实现聊天+语音+视频+图片消息
基于uniapp + nvue实现的uniapp仿微信界面功能聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- uniapp框架如何实现仿微信相册:图视频过滤、相册选择功能
今天我们分享基于uniapp + vue实现仿微信相册插件实例,该插件完全还原了微信相册的功能 1: 相册选择 2: 图片,视频类型过滤 3: 自定义相册界面UI 技术实现 开发环境:Hbuilder ...
- Android开发之仿微信显示更多文字的View
最近开发需求中要模仿微信朋友圈文章的展开收起功能,网上找了找,发现都有问题,于是乎自己在前辈的基础上进行了一定量的修改,下边将源码贴出来供大家参考:1.主Activity布局文件就不粘贴了,很简单,就 ...
- 基于Websocket开发的仿微信聊天室
一.运行环境及涉及技术:----------------------------------* Visual Studio 2019* SQL SERVER 2008 R2* .Net FrameWo ...
- 利用百度地图Android sdk高仿微信发送位置功能
接触了百度地图开发平台半个月了,这2天试着模仿了微信给好友发送位置功能,对百度地图的操作能力又上了一个台阶 (假设须要完整demo.请评论留下邮箱) (眼下源代码已经不发送,假设须要源代码.加qq31 ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
- uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
一.介绍 运用UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消息.表情(gif图), ...
随机推荐
- Django(76)isort工具对import导入进行排序
前言 我们在开发项目时经常会进行导包有import *格式的,还有from * import *格式的,最后就会显示的很乱,那么有没有什么工具能对导包进行一键排序呢?答案是有的,使用isort工具 i ...
- c语言printf输出最前端字符不显示
原因:语法错误,和其它语言语法混用. printf("链表长度 : %d \n",length); printf("length is : %d \n",len ...
- [APIO2020]有趣的旅途
注意到第一个点是可以钦定的. 那么我们考虑在重心的子树里反复横跳. 每次选择不同子树里的深度最大的点. 在同一颗子树里可能会在lca处出现问题. 那么我们选择重心,要考虑到会不会出现一颗子树不够选的操 ...
- Codeforces 700D - Huffman Coding on Segment(莫队+根分)
Codeforces 题目传送门 & 洛谷题目传送门 好家伙,刚拿到此题时我连啥是 huffman 编码都不知道 一种对 \(k\) 个字符进行的 huffman 编码的方案可以看作一个由 \ ...
- Atcoder Grand Contest 033 D - Complexity(dp)
Atcoder 题面传送门 & 洛谷题面传送门 首先 \(n^5\) 的暴力非常容易想,设 \(dp_{a,b,c,d}\) 表示以 \((a,b)\) 为左上角,\((c,d)\) 为右下角 ...
- MariaDB——在Linux中查找数据库路径,并进入数据库
1.直接在命令行运营mysql,如果出现下图,说明数据库路径没有设置到环境变量里. 2.找出数据库路径,可以用ps -ef | grep my 命令,查找后台正在执行的命令任务中,包含my字母开头的所 ...
- Ubuntu16.04安装 2.8.5版本Ansible
wget https://bootstrap.pypa.io/pip/2.7/get-pip.py && python get-pip.py pip install --upgrade ...
- 学习java的第六天
一.今日收获 1.开始了学习手册第二章的学习 2.了解了java里的常量与变量以及数据类型,与c语言的内容类似 二.今日难题 1.都是基础知识,没有什么难题 三.明日目标 1.继续学习java学习手册 ...
- Hadoop org.apache.hadoop.util.DiskChecker$DiskErrorException问题等价解决linux磁盘不足解决问题排查
org.apache.hadoop.util.DiskChecker$DiskErrorException问题等价解决linux磁盘不足解决问题排查 解决"/dev/mapper/cento ...
- listView 多布局
最近在开发项目中遇到了实现类似淘宝首页的需求,使用listView可以解决,在此记录一下. 实现步骤: 重写 getViewTypeCount() – 返回你有多少个不同的布局 重写 getItemV ...
