vue-devtools 安装
vue火了很久了,但是一直赶不上时代步伐的我今天才开始学,首先,根据vue官网介绍,推荐安装Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
首先,将vue-devtools clone下来,在命令行中将路径切换到此文件的根目录下,依次执行如下命令:
npm install

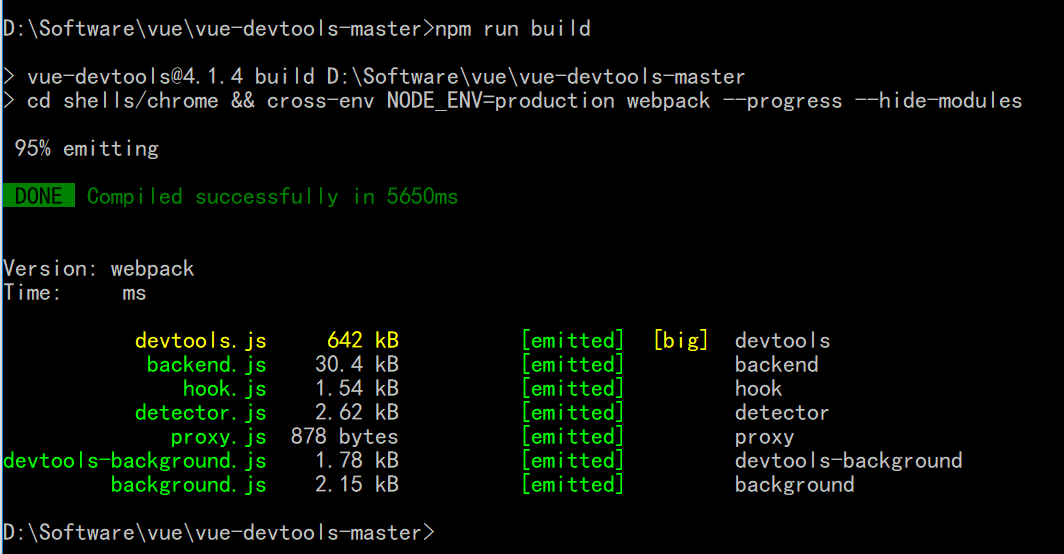
npm run build

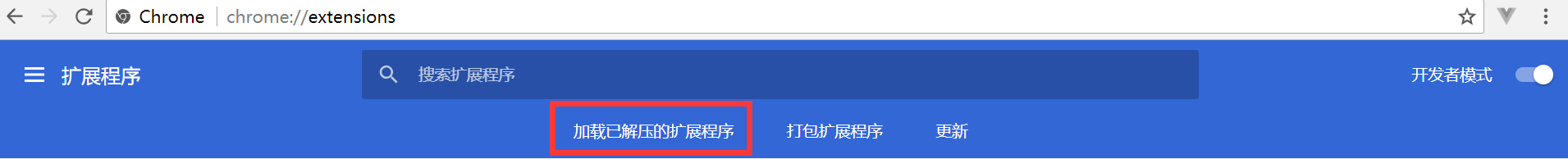
然后打开chrome浏览器的扩展程序页面,点击"加载已解压的扩展程序",

找到你之前clone下来的文件目录,选择【shells】下的【chrome】文件夹,点击下方【确定】即可。

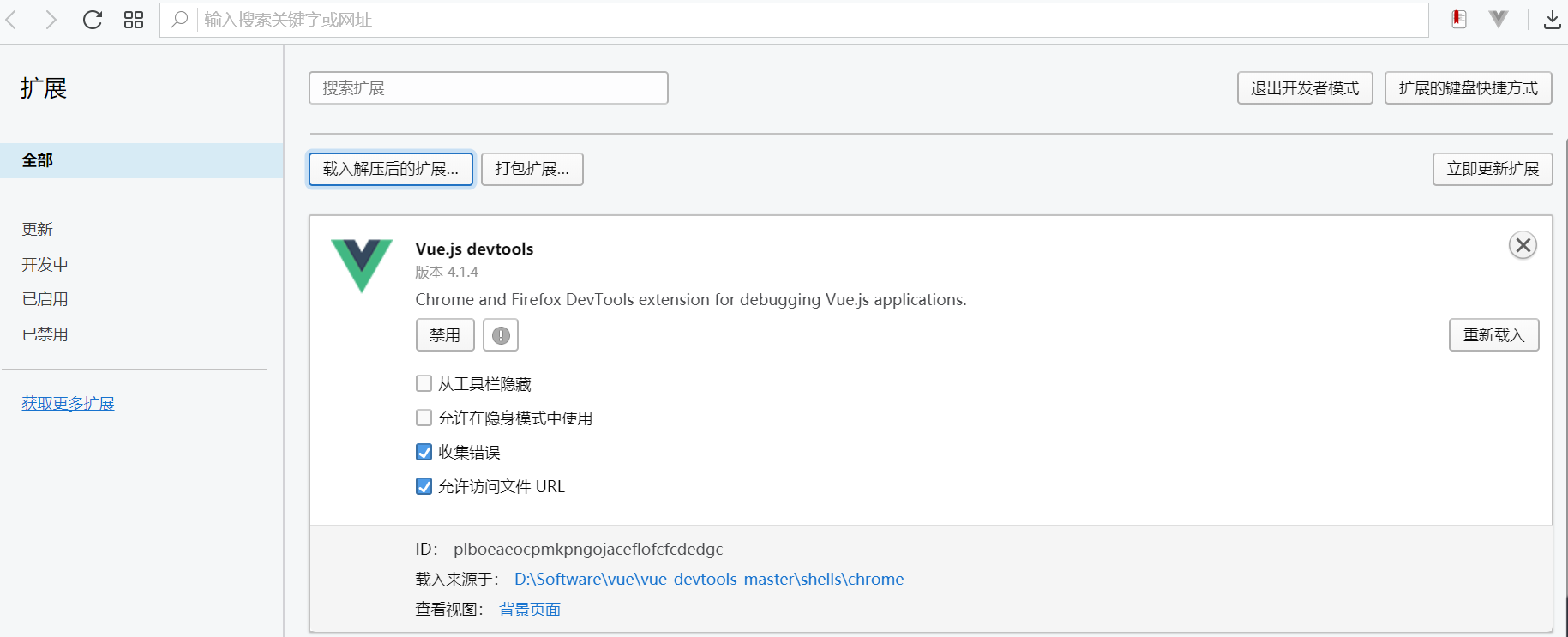
如下图,载入成功:


vue-devtools 安装的更多相关文章
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vue.js devtools安装
在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容 官方有源代码,可以下载下来自行编译安装 官方地址:h ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
随机推荐
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- Mysql 中隐式转换
案例一:条件字段函数操作 假设你现在维护了一个交易系统,其中交易记录表 tradelog 包含交易流水号(tradeid).交易员 id(operator).交易时间(t_modified)等字段.为 ...
- MongoDB学习笔记二- Mongoose
MongoDB学习笔记二 Mongoose Mongoose 简介 之前我们都是通过shell来完成对数据库的各种操作, 在开发中大部分时候我们都需要通过程序来完成对数据库的操作 而Mongoose就 ...
- rabbitMq可靠消息投递之交换机备份
//备份队列 @Bean("alternate_queue") public Queue alternate_queue() { return new Queue("al ...
- “类型思维”之Typescript,你掌握了吗?
(一)背景 JavaScript是一门动态弱类型语言 对变量的类型非常宽容 而且不会在这些变量和它们的调用者之间建立结构化的契约. 试想有这么几个场景: 1: 你调用一个别人写的函数,但是这个人没有写 ...
- 主要DL Optimizer原理与Tensorflow相关API
V(t) = y*V(t-1) + learning_rate*G(x) x(t) = x(t-1) - V(t) 参考:https://arxiv.org/pdf/1609.04747.pdf DL ...
- js在不同页面的导航背景不同 (设置网站公共头的导航)
<script type="text/javascript" src="js/jquery.min.js"></script> < ...
- Metasploit用法详解
Metasploit简介 1. Auxiliaries(辅助模块) 该模块不会直接在测试者和目标主机之间建立访问,它们只负责执行扫描.嗅探.指纹识别等相关功能以辅助渗透测试. 2. Exploit(漏 ...
- PyCharm——滚动鼠标调整字体大小
- WEB安全性测试之文件上传漏洞
1.漏洞描述:文件上传漏洞,是指可以利用WEB上传一些特定的文件包含特定代码如(<?php phpnfo;?> 可以用于读取服务器配置信息.上传成功后可以点击) 上传漏洞是指用户上传了一个 ...
