CTF入门学习3->Web通信基础
Web安全基础
01 Web通信
这个部分重点介绍浏览器与Web服务器的详细通信过程。
01-00 URL协议
只要上网访问服务器,就离不开URL。
URL是什么?
URL就是我们在浏览器里输入的站点链接。又叫做“统一资源定位符”(Uniform Resource Locator)。
URL支持很多协议,比如HTTP、FTP等等。
PS:HTTP和URL有何区别?
答:(来源(https://www.jianshu.com/p/4fb712c05b63)
HTTP:(Hypertext transfer protocol)超文本传输协议,是用于从万维网(WWW:World Wide Web)服务器传输超文本到本地浏览器的传送协议。
URL:(Uniform Resource Locator)统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。
URL有什么作用?
URL的作用就是定位服务器的资源。
那如何才能定位到网站(服务器)的资源呢?
我们来设想一下:我们在网上购买的东西是如何寄到我们手上的呢?
我们提供了我们的收货地址。
在Web的世界中,URL就充当了收货地址的角色。
浏览器通过URL,可以定位到服务器的资源,然后将服务器的资源展示给我们。
这个“收货地址”有一定的格式:
schema://host[:port#]/path/.../[?query-string] [#anchor]
schema:底层协议如http、https、ftp等;
host:服务器的域名或者IP地址;
:port# : 服务器端口,HTTP默认端口是80(可以省略),其他端口需要指明;
/path: 访问资源的路径;
?query-string: 发送给服务器的数据;
#anchor: 锚;通常表示在页面的特定位置。
所有的URL都遵循这个URL标准。
URL实例
http://dun.163.com/sj/test/test.jsp?name=sviergn&x=true#stuff
逐一解析:
schema:http协议;
host:dun.163.com;没有指明端口,默认80
/path:/sj/test/test.jsp,访问资源的路径;
?query-string:?name=sviergn&x=true;
anchor:#stuff
这一部分需要常忆常用。
01-01 HTTP协议
HTTP就是Web通信时使用的协议,也是Web建立的基础;是网络上应用最广的一种协议。
什么是HTTP?
又称超文本传输协议;Hyper Text Transfer Protocol;
为了了解这一协议的过程,我们设想一下快递小哥的工作:
快递小哥首先通过货车派送货物,当货物送到我们的收货地址的时候,快递小哥就会打电话联系我们,说是某某公司的快递员,要我们来取件。
如果要让快递小哥送进小区里面,我们就需要告诉物业准许他进入,相当于给他颁了个通行证;
当快递小哥将货物送到我们手上,我们需要签收,快递小哥拿到快递单,就完成了一次快递任务。
HTTP协议类似。
浏览器:快递小哥
快递小哥通过货车送货:浏览器通过Get方式发送请求。
HTTP中的Host就相当于“收件人地址”;
User-Agent就相当于快递小哥所处的公司;
HTTP包含的Cookie就相当于能够进入我们小区的凭证。
当服务器收到浏览器的HTTP请求后,会返回一个状态码(对应收到这个事实)和相应内容(对应已签收的字据)。状态码为200表示正常收到(状态码可以在上文中/前一篇的开发者工具的网络中查看)
可以看到HTTP协议的请求和响应包含了一些特殊的属性,包含方式、User-Agent、Host、返回的状态码等等;
这些都属于HTTP的报文。
什么是HTTP的报文?
分为三部分:起始行、头、身体

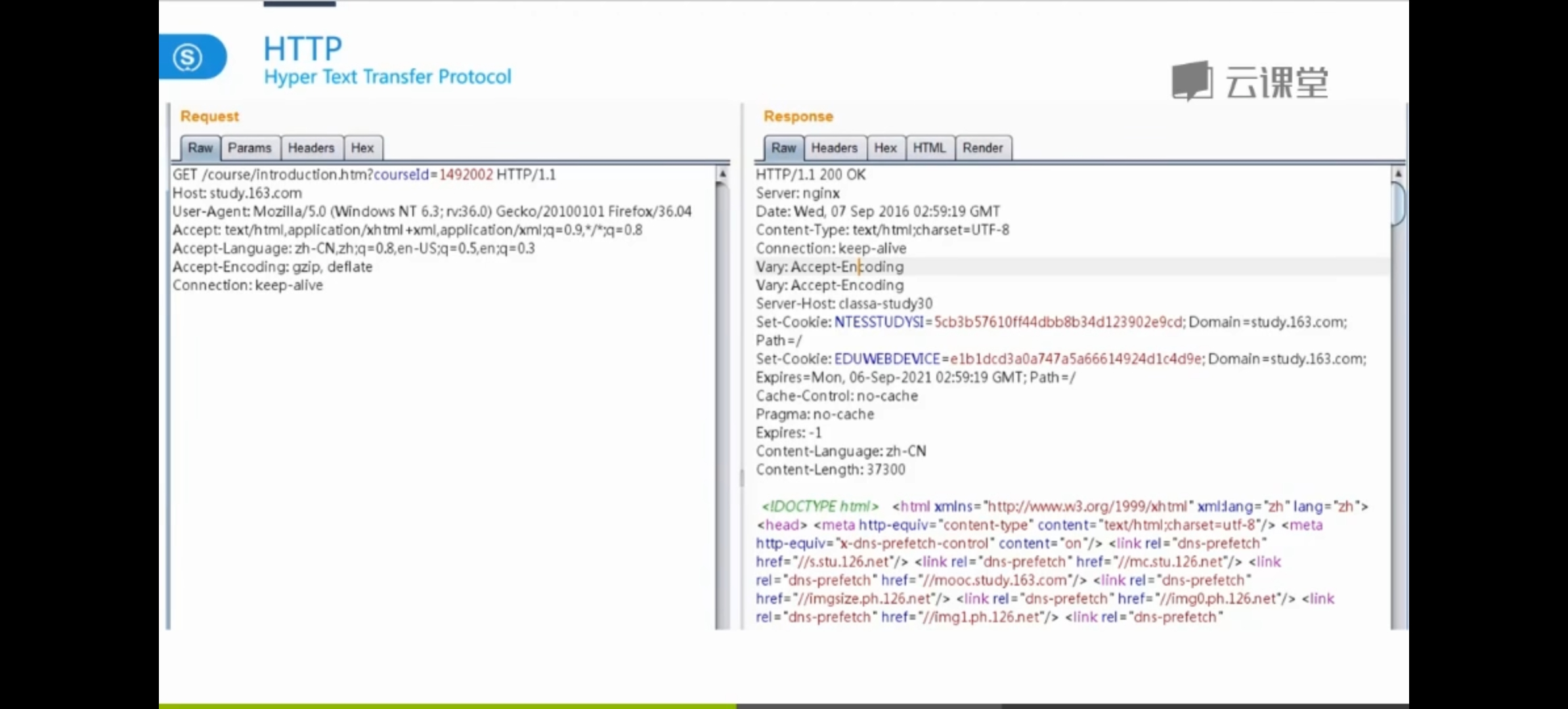
左边,是浏览器发送的HTTP请求报文,右边是服务器返回的HTTP请求报文;
左侧
第一行:请求行Request Line
之后:是我们的头部Headers;
下面:应该是我们的数据体,但由于是GET请求,没有数据体
注意头部和数据体之间是有一个空行的。
右侧
第一行:状态行;
比如:HTTP/1.1 200 OK
头部
主体:也就是响应的正文
注意响应的头部和主题之间也是有一行空行的。
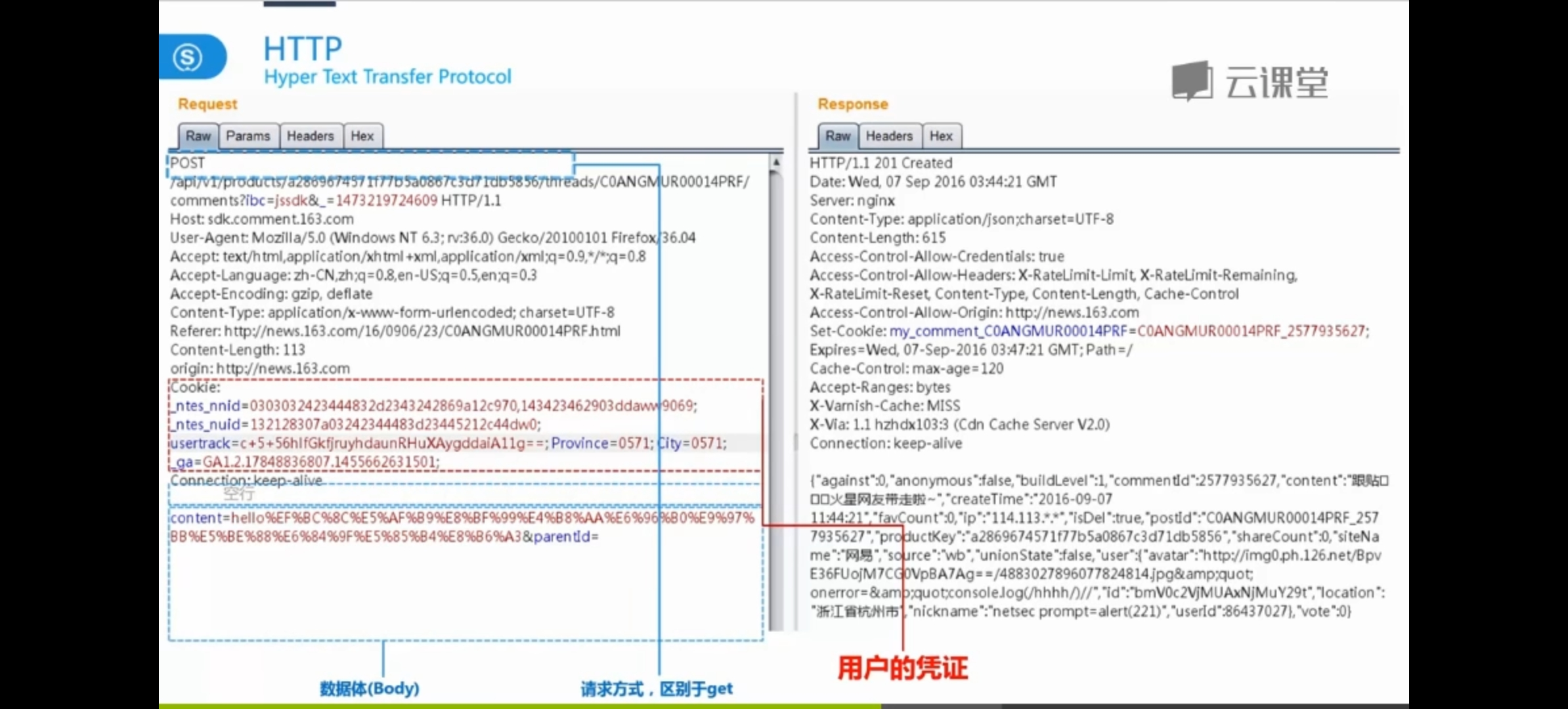
HTTP请求示例
比如一个发帖的HTTP请求
当我们进行发帖的时候,我们的请求报文和响应报文如下:

请求
第一行:请求行
这里是POST
Headers
相较于上面,多了一个Cookie字段,就是前面提到的用户凭证,相当于告诉服务器,是我发的这个帖子。
黑客就比较喜欢获取这个Cookie凭证,如果获取,就拥有了“我”的凭证,可以以“我”的身份发帖。
后面会接触一些这方面的安全漏洞。
也有了数据体
就是要发布的帖子的相关内容
HTTP请求的其他方法
HEAD
与GET请求类似,不同是只返回HTTP的头部信息,没有数据体,也就没有页面内容。
PUT
上传指定的URL描述
DELETE
删除指定资源
OPTIONS
返回服务器支持的HTTP方法
01-02 HTTP头的Referer
这是除了HTTP请求方式和Cookie的概念外,另一个重要概念。
Referer就是告诉服务器,我们从什么地方来(即告诉物业我们是哪个快递公司的);
举例:
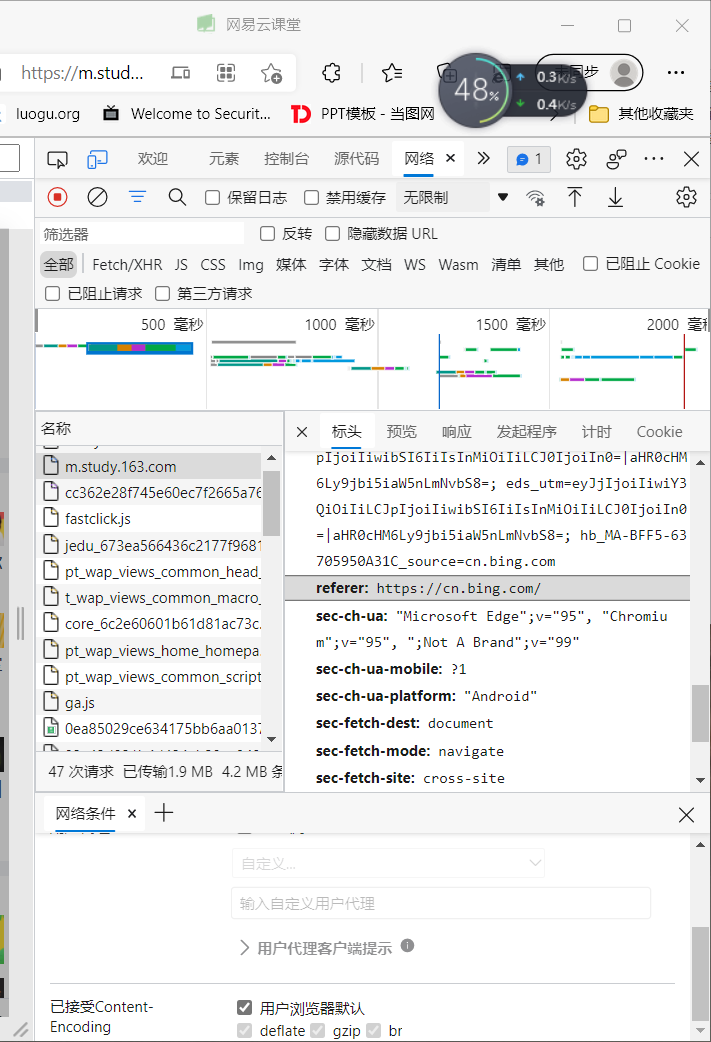
我们通过https://m.study.163.com/直接跳转到页面。和从bing主页搜索云课堂再进入,开发者工具中显示的HTTP请求是不同的,后者会多一个Referer头,表示是从bing的这个链接来的。
如图;图一是直接跳转;图二是搜索跳转;
直接跳转Rerfer

搜索跳转的Rerfer与之不同。

所以由于Referer可以告诉服务器该次请求的来源,所以很多Web服务器会通过Referer来进行统计(比如CNZZ、百度统计)
从安全的角度来讲,Referer还可以用来判断来源是否合法。
(比如:
防止盗链
比如一些网站不想被盗用内容或恶意引用,就会通过Referer限制来者
防止CSRF漏洞
(暂不了解
01-03 HTTP状态码
302 --跳转
比如:在响应报文的状态行(第一行)
HTTP/1.1 302 Moved Temporarily
在跳转同时,还会在响应报文的Headers部分有一个Location字段,是跳转到的URL地址,也就是这个响应报文告诉我们,我们需要跳转到Location中的URL地址。
除了这两处,还会有Set-Cookie字段,作用是Web服务器向我们的浏览器颁发凭证,比如我们通过用户名密码登录成功后,Web服务器通常就会给我们颁发一个凭证。
类似的是301。
除此之外,还包括10x,20x,30x,40x,50x;每个状态码都代表不同的意思。
| 分类 | 分类描述 |
|---|---|
| 10x | 信息,服务器收到请求,需要请求者继续执行操作 |
| 20x | 成功,操作被成功接收并处理 |
| 30x | 重定向,需要进一步的操作以完成请求 |
| 40x | 客户端错误,请求包含语法错误或无法完成请求 |
| 50x | 服务器错误,服务器在处理请求的过程中发生了错误 |
具体的状态码可以到后面再学习,或用到查看。
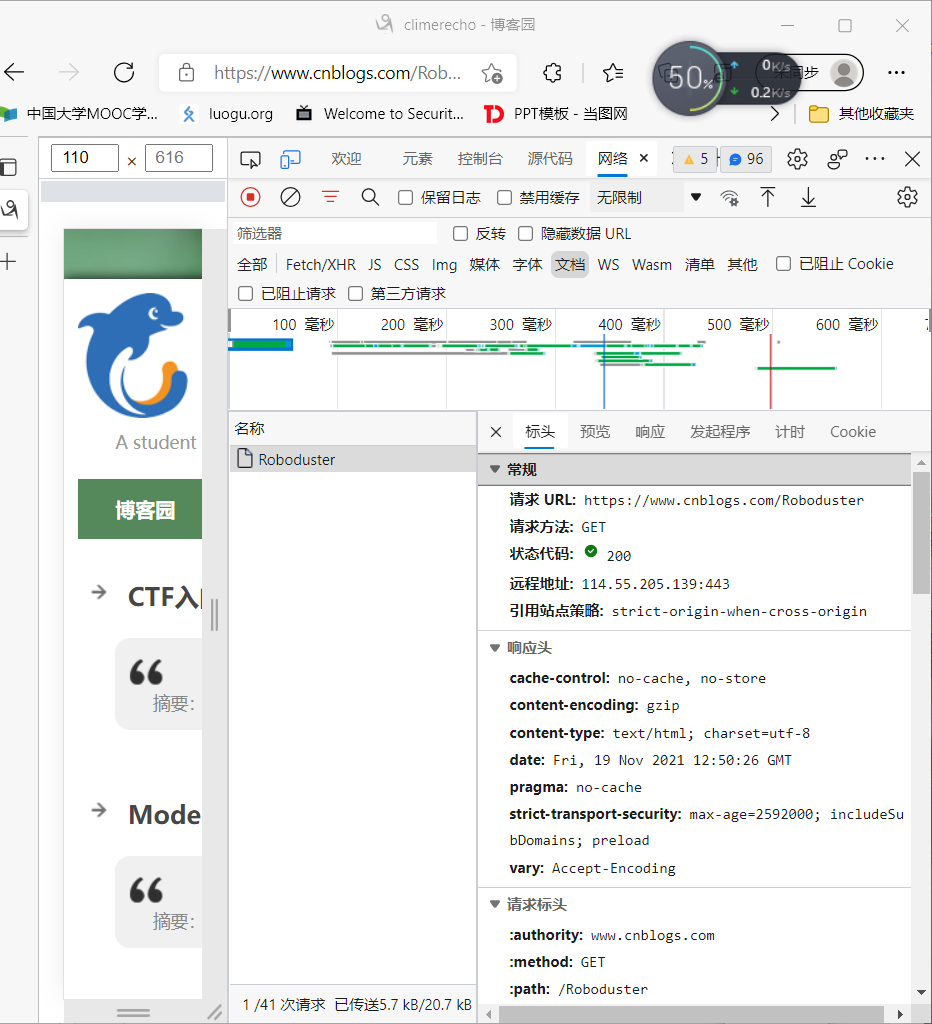
01-04 实例演示
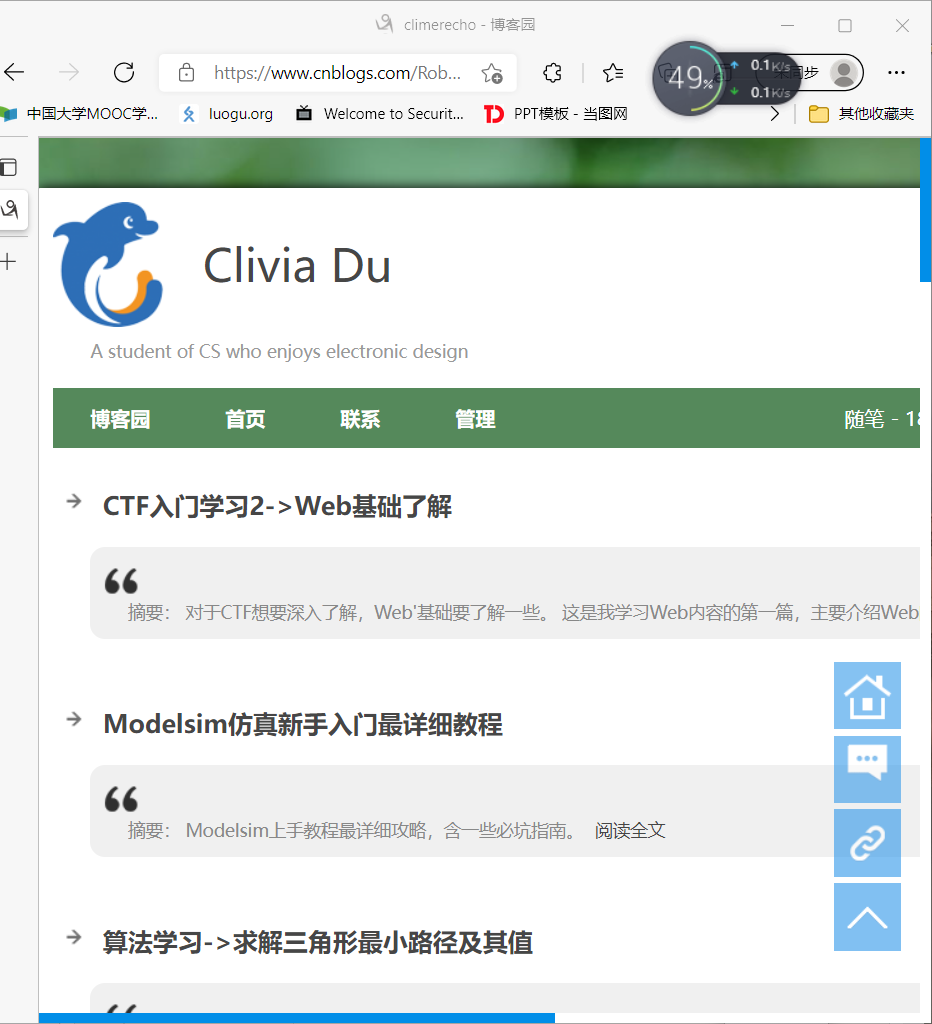
我们打开Edge浏览器,输入https://www.cnblogs.com/Roboduster

我们用F12打开开发者工具,进入“网络”,刷新一下,查看“文档”,选中head头,可以看到有请求头、响应头,点击就可以看源码,有一些是上面讲过的,还有些字段是不熟悉的。这些字段可以自行查阅。

除了HEADER外,我们可以看一看响应的具体内容,在左侧的“响应”中;Cookie中有请求的Cookie等等。
CTF入门学习3->Web通信基础的更多相关文章
- CTF入门学习5-> 前端JavaScript基础
Web安全基础 JavaScript的实现包括以下3个部分: 1)核心语法:描述了JS的语法和基本对象. 2)文档对象模型 (DOM):处理网页内容的方法和接口 3)浏览器对象模型(BOM):与浏览器 ...
- servlet入门学习之Web容器
一.web服务器 web服务器(程序/软件) 即:www服务器或http服务器.提供Web信息浏览服务.它只需支持HTTP协议.HTML文档格式及URL.向浏览器提供服务的程序. 1.Web服务器是指 ...
- CTF入门学习2->Web基础了解
Web安全基础 00 Web介绍 00-00 Web本意是网,这里多指万维网(World Wide Web),是由许多互相连接的超文本系统组成的,通过互联网访问. Web是非常广泛的互联网应用,每天都 ...
- CTF入门学习4->前端HTML基础
Web安全基础 02 前端开发-HTML基础 浏览器对于上网者来说是一种直观.可视化的呈现.服务器发送数据到客户端,客户端需要处理这些数据,互联网就造就了这种数据语言--HTML. 02-00 概述 ...
- CTF入门指南
转自http://www.cnblogs.com/christychang/p/6032532.html ctf入门指南 如何入门?如何组队? capture the flag 夺旗比赛 类型: We ...
- CTF入门指南(0基础)
ctf入门指南 如何入门?如何组队? capture the flag 夺旗比赛 类型: Web 密码学 pwn 程序的逻辑分析,漏洞利用windows.linux.小型机等 misc 杂项,隐写,数 ...
- CTF入门(一)
ctf入门指南 如何入门?如何组队? capture the flag 夺旗比赛 类型: Web密码学pwn 程序的逻辑分析,漏洞利用windows.linux.小型机等misc 杂项,隐写,数据还原 ...
- [CTF] CTF入门指南
CTF入门指南 何为CTF ? CTF(Capture The Flag)夺旗比赛,在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式.CTF起源于1996年DEFCON全球黑客大会 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
随机推荐
- 【图像处理】基于OpenCV实现图像直方图的原理
背景 图像的直方图是衡量图像像素分布的一种方式,可以通过分析像素分布,使用直方图均衡化对图像进行优化,让图像变的清晰. opencv官方对图像直方图的定义如下: 直方图是图像中像素强度分布的图形表达方 ...
- FastAPI(62)- FastAPI 部署在 Docker
Docker 学习 https://www.cnblogs.com/poloyy/p/15257059.html 项目结构 . ├── app │ ├── __init__.py │ └── ma ...
- NOIP模拟74
前言 我就想说一句,T3 给了一个什么牛马大样例!!!!!!!!,气\(^{TM}\)死我!!!!!!! 我的 \(\mathcal{O}(n)\) 算法始终过不掉大样例我 TM ,要不然我就直接上矩 ...
- 配置Internal Load balancer中VM的外网访问
当在Azure中部署SQL VM时,处于安全考虑,不会配置VM的Public IP,会禁止外网的进出站访问,只允许从内部VNET,或者特定的内部IP访问.特别是当使用Azure Internal Lo ...
- 简单的 Go 入门教程
Go(又称 Golang )是 Google 开发的一种静态强类型.编译型.并发型,并具有垃圾回收功能的编程语言 Docker 和 Kubernetes 都是使用 Go 进行开发的,这几年 Go 越来 ...
- 未来云原生 | CIF 论坛精彩看点
当下云原生技术正在飞速发展,那么如何准确理解「云原生」?在发展不够成熟,行业认知差异大的情况下,不论是云原生计算基金会(CNCF),还是行业的任何大咖,都不能给出精确的.便于理解的定义.我们要理解的逻 ...
- 脚本注入2(post)
终于写到非get类型的注入了. 不过,我懒得在这里搞代码审计了:留到存储型XSS原型的时候再来分析源码吧. 这次以Less-15为例. 框里随便输点东西,submit,抓包,发现包出现了一些改变: 同 ...
- win10安装git fatal: open /dev/null or dup failed: No such file or directory错误解决方法
原因看大家意思应该是 非即插即用驱动文件null.sys问题. 网上有很多方案.最后试了一个可行的. 替换 windows/system32/drivers/null.sys为网盘中的文件即可. 链 ...
- 权限管理RBAC模型概述
一.什么是RBAC模型 RBAC模型(Role-Based Access Control:基于角色的访问控制)模型是比较早期提出的权限实现模型,在多用户计算机时期该思想即被提出,其中以美国George ...
- Pogo-Cow S
这题出在单调队列优化dp里,就离谱好吧...... 对不住了上来先喷一波,不过离谱是确实的 dp的含义也很简单,就是说从j到i的分数最大值 直接上代马,里面说的很详细了 1 #include<b ...
