Part 39 AngularJS route change events
In this video we will discuss
1. Different events that are triggered when a route change occurs in an angular application
2. Logging the events and event handler parameters to inspect their respective properties
When route navigation occurs in an Angular application, the following events are triggered
1. $locationChangeStart
2. $routeChangeStart
3. $locationChangeSuccess
4. $routeChangeSuccess
The following code proves the above point
Please note that we are injecting $log service into the controller function to log the events.
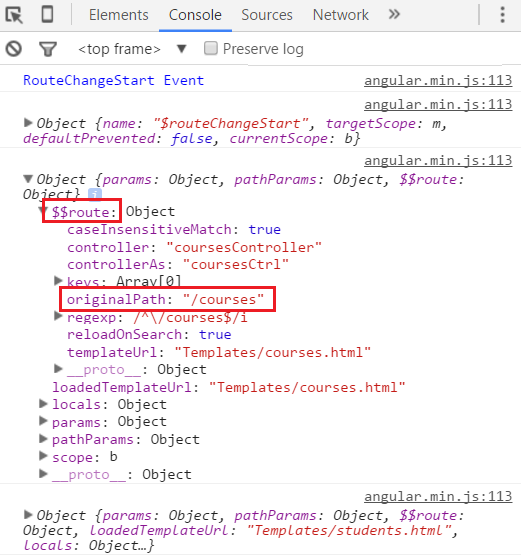
In our previous video, we used $$route.originalPath property to get the route that the user is navigating to. How do we know next parameter has $$route.originalPath property. Well the easiest way is to log and inspect their properties. The following code does exactly the same thing.
In this example we have logged just $routeChangeStart & $locationChangeStart events parameters. In a similar way, you can also log $routeChangeSuccess & $locationChangeSuccess events parameters.
Now, launch the browser developer tools and you can see the properties available
Part 39 AngularJS route change events的更多相关文章
- Part 38 AngularJS cancel route change
n this video we will discuss, how to cancel route change in Angular with an example. This is extreme ...
- [AngularJS] Accessible Button Events
Often buttons need to be handled by JavaScript, and if done improperly it can lead to accessibility ...
- [Redux] Fetching Data on Route Change
We will learn how to fire up an async request when the route changes. A mock server data: /** /api/i ...
- part 36 AngularJS route reload
In this video we will discuss angular route service reload() method. This method is useful when you ...
- Cisco IOS debug command reference Command A through D
debug aaa accounting through debug auto-config debug aaa accounting : to display information on acco ...
- AngularCSS--关于angularjs动态加载css文件的方法(仅供参考)
AngularCSS CSS on-demand for AngularJS Optimize the presentation layer of your single-page apps by d ...
- AngularJs ng-route路由详解
本篇基于ng-route来讲下路由的使用...其实主要是 $routeProvider 搭配 ng-view 实现. ng-view的实现原理,基本就是根据路由的切换,动态编译html模板. 更多内容 ...
- [AngularJS] ngModelController render function
ModelValue and ViewValue: $viewValue: Actual string value in the view. $modelValue: The value in the ...
- [RxJS + AngularJS] Sync Requests with RxJS and Angular
When you implement a search bar, the user can make several different queries in a row. With a Promis ...
随机推荐
- bash是什么?
bash shell就是一个bash程序 --解释器,启动器 --解释器: 用户交互输入 如vim 文本文件输入 脚本本质: !/bin/bash !/usr/bin/python 读取方 ...
- 题解 [HNOI2019]序列
题目传送门 题目大意 给出一个\(n\)个数的数列\(A_{1,2,...,n}\),求出一个单调不减的数列\(B_{1,2,...,n}\),使得\(\sum_{i=1}^{n}(A_i-B_i)^ ...
- 初学Python “登录”案例 更新!!
更新内容:添加了登录次数,如果超过限制的次数,则提示账户被锁定,去某邮箱申请解锁账户! 此次仅把登录系统更新之后源代码放到这里,不在共享源文件在网盘了! 1 ''' 2 登录界面 3 ''' 4 5 ...
- kettle使用
Kettle的安装及简单使用 目录 Kettle的安装及简单使用 一.kettle概述 二.kettle安装部署和使用 Windows下安装 案例1:MySQL to MySQL 案例2:使用作业执行 ...
- LeetCode:堆专题
堆专题 参考了力扣加加对与堆专题的讲解,刷了些 leetcode 题,在此做一些记录,不然没几天就忘光光了 力扣加加-堆专题(上) 力扣加加-堆专题(下) 总结 优先队列 // 1.java中有优先队 ...
- Java:并发笔记-08
Java:并发笔记-08 说明:这是看了 bilibili 上 黑马程序员 的课程 java并发编程 后做的笔记 7. 共享模型之工具-1 7.1 线程池 1. 自定义线程池 步骤1:自定义拒绝策略接 ...
- VS2015+OpenCV+Qt
VS2015+OpenCV+Qt 01.OpenCV 下载 进入官网链接: https://opencv.org,下载所需要的版本: 下载完成后直接双击,选择解压路径,解压到响应的文件夹中: 若之后需 ...
- Scrum Meeting 15
第15次例会报告 日期:2021年06月09日 会议主要内容概述: 开发工作接近尾声,接下来两天重点放在单元测试.调CSS和增加数据集数量上. 一.进度情况 我们采用日报的形式记录每个人的具体进度,链 ...
- Vue接收后端传过来excel表格的文件流并下载
题外话:当接收文件流时要确定文件流的类型,但也有例外就是application/octet-stream类型,主要是只用来下载的类型,这个类型简单理解意思就是通用类型类似 var .object.ar ...
- logstash处理多行日志-处理java堆栈日志
logstash处理多行日志-处理java堆栈日志 一.背景 二.需求 三.实现思路 1.分析日志 2.实现,编写pipeline文件 四.注意事项 五.参考文档 一.背景 在我们的java程序中,经 ...
