CSS盒子坍塌问题的4种解决方案
一.问题重述
 嗯,这个就是坍塌的盒子了。外部盒子本应该包裹住内部的两个浮动盒子,结果却没有。
嗯,这个就是坍塌的盒子了。外部盒子本应该包裹住内部的两个浮动盒子,结果却没有。
二.问题出现的原因
3个盒子都只设置了width,而没有规定height,内部两个盒子分别设置了左右浮动。布局就这么简单,但结果和我们想象的却大不一样。
问题出现的原因是内部两个盒子都有float属性,而float属性会把元素从标准文档流中抽离,直接结果就是外部盒子丢了两个孩子,因为内部没有其它盒子了,所以外部盒子只包裹了文本节点内容,却把两个内部盒子扔在外面了。
三.解决方案
上面分析了问题出现的原因,不难找到第一种解决方案(既然孩子丢了,那就去找呗)
——给外部盒子也添加浮动
把外部盒子也从标准文档流中抽离,让它和孩子们见面。
缺点:可读性差,不易于维护(别人很难理解为什么要给父元素也添上float),而且可能需要调整整个页面布局
——在外部盒子内最下方添上带clear属性的空盒子
可以是div也可以是其它块级元素,甚至最简单的:把<br style=”clear:both;” />放在盒内底部
用最下面的空盒子清除浮动,把盒子重新撑起来。
缺点:引入了冗余元素
——用overflow:auto清除浮动
给外部盒子添上这个属性就好了
非常简单
缺点:应用边框边距可能会出现滚动条,影响外观
——用after伪元素清除浮动
给外部盒子的after伪元素设置clear属性,再隐藏它
这其实是对空盒子方案的改进,一种纯CSS的解决方案,不用引入冗余元素。这是书中推荐的也是网络上给出的最佳解决方案,但问题是[IE7-]并不支持after伪元素,书上说[IE6-]要配合hack:.wrapper{height:1%;}共同使用,暂且不论谁对谁错,因为[IE7-]好像根本不会出现问题,我们看图说话。
四.测试结果

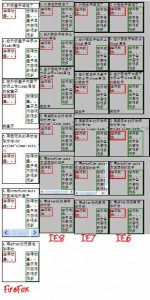
(IE6/7的测试结果来自IETester,IE8与FF来自本机,Chrome结果与FF基本一致,但Chrmoe缩放不太科学,就没有截图。有趣的是仔细看截图可以发现:IE6/7/8展现效果都不一样。。。)
可以点击实验源码直接测试,至于哪种方法更好,不太好说,但从IETester测试结果来看,同样的代码并不会在IE中引发盒子坍塌问题,如果IETester没错的话,IE应该根本就不存在盒子塌陷的问题。
但有几个可选方案总是好的,可以根据具体情景做出选择。
题外话
其实还有一种最直接的办法:给每个盒子规定width和height,要多大给多大即可。但这并不算什么解决方案,因为这样的布局不是内容自适应的,但如果页面内容极少发生变动,这也是一个不错的方案,因为它的兼容性是毋庸置疑的。
CSS盒子坍塌问题的4种解决方案的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS图片下面产生间隙的6种解决方案
CSS图片下面产生间隙的6种解决方案 在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对於 该问题的解决方法也是 ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- CSS 盒子的边距塌陷
tip:为能更直观地学习,本文章已省略部分 css 样式代码. 我相信下面的情形大家在日常工作中常常碰到:在制作静态页面中,为了页面整体的协调与美观,我们想让子盒子 image-div 的上边沿距离父 ...
- CSS 盒子模型(一)
CSS 盒子模型(一) 本人在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流. 什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HT ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
随机推荐
- MySQL优化update操作
http://www.cnblogs.com/jevo/p/3314928.html 用replace代替delete和insert. insert用批量. 用延迟(类似于缓冲,会否饿死) 大量插入, ...
- VS 窗体大小
锁定窗体大小,就是鼠标停在窗口边框的时候,不能拖动来改变它的大小…… 有两种方法: 1.可以把Form的属性 FormborderStyle 后面选择 FixedDialog 2.或者把Form窗体的 ...
- Volley的使用
Volley加载图片到控件上 VolleyUtils.getLoader(getContext()).get(zixun.getPicurl(), ImageLoader.getImageListen ...
- windows常用的cmd网络命令
一.ping 它是用来检查网络是否通畅或者网络连接速度的命令.作为一个生活在网络上的管理员或者黑客来说,ping命令是第一个必须掌握的DOS命令,它所利用的原理是这样的:网络上的机器都有唯一确定的IP ...
- PythonQt在windows下的编译
笔者最近在做Qt方面的开发工作,然后需要用到脚本程序对程序内部进行扩展,就很自然的想到了Python,度娘一下发现了一款神器,也就是今天给大家介绍的主角:PythonQt 今天首先给大家介绍下Pyth ...
- linux下xampp(apache)中配置域名访问,以及遇到的问题
xampp中apache使用域名访问 一.首先找到/opt/lampp/etc/httpd.conf: # Virtual hosts Include etc/extra/httpd-vhosts.c ...
- 利用ks构建ISO中的一些坑
构建ISO的基本流程 1.获取rpm包源码 2.将源码增量编译成二进制包 3.编写ks的包列表决定ISO制作时需要从什么地方(二进制仓库repo)取哪些二进制包 4.通过createiso命令并指定k ...
- toArray()
- window.location.origin
当前页面的域名+端口号 var HTTP_REMOTE = (function () { var origin = window.location.origin; if (origin.match(/ ...
- C# 编写最小化时隐藏为任务栏图标的Window appllication
1.设置窗体属性showinTask=false 2.加notifyicon控件notifyIcon1,为控件notifyIcon1的属性Icon添加一个icon图标. 3.添加窗体最小化事件(首先需 ...
