在vue项目中安装使用Mint-UI
一、Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,具有以下特性: 使用文档: http://mint-ui.github.io/#!/zh-cn
- Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
- 真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
- 考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
- 依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
二、首先要创建一个vue项目,参考前面写的 http://www.cnblogs.com/stella1024/p/7598837.html
三、接着安装 Mint UI:
- npm i mint-ui --save
四、然后需要引入 Mint UI ,这里有两种情况:
1. 引入全部组件
如果项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:
- import Mint from 'mint-ui';
- Vue.use(Mint);
- import 'mint-ui/lib/style.css';
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
- import Button from 'mint-ui/lib/button';
- import 'mint-ui/lib/button/style.css';
- Vue.component(Button.name, Button);
上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。
五、为了避免这个问题,可以使用 babel-plugin-component 插件。
1. 首先当然是安装它:
- npm i babel-plugin-component -D
2. 然后在 .babelrc 中配置它:
- {
- "presets": [
- ["env", {
- "modules": false,
- "targets": {
- "browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
- }
- }],
- "stage-2"
- ],
- "plugins": ["transform-runtime",["component",[
- {"libraryName":"mint-ui","style":true}
- ]]],
- "env": {
- "test": {
- "presets": ["env", "stage-2"],
- "plugins": ["istanbul"]
- }
- }
- }
3. 这样上述两种引入方法就可以简化为:
- //import Mint from 'mint-ui';
- //Vue.use(Mint);
- //import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
- import Button from 'mint-ui/lib/button';
- Vue.component(Button.name, Button);
- import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
- Vue.component(Swipe.name, Swipe);
- Vue.component(SwipeItem.name, SwipeItem);
前面安装的插件会自动引入相应的 CSS 文件!
六、具体使用UI组件 -- 可以直接参考官方文档 http://mint-ui.github.io/docs/#/zh-cn2
使用的过程中发现Mint UI文档不是很详细,很多具体的用法都需要另外百度...
1.首先看下官方文档的第一种引入和用法:


这种组件引入的时候,有一行Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
那么接下来看一下在项目中的使用代码:
- //在main.js里面添加--复制官方文档该组件对应的引入即可
- import { Header } from 'mint-ui';
- Vue.component(Header.name, Header);
- <template>
- <mt-header title="修改客户资料">
- <a @click="toBack" replace slot="left">
- <a class="back-icon"></a>
- </a>
- <!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
- </mt-header>
- </template>
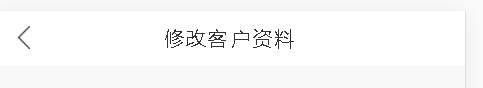
 组件效果图
组件效果图
2. 然后看官网文档的第二种引入和用法:


我们可以看到这种组件引入的时候,居然没有Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
我参照第一种方法直接引入文档的Toast组件,然后在script里面使用,这个时候会报错:
- //提示框
- import { Toast } from 'mint-ui';
- created:function(){
- Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
- }

百度了一下,好像挺多人跟我一样遇到这个问题的......
其实我们看下Toast的使用语句,就可以知道Toast是一个方法,既然是方法,直接在js里面未定义使用就会报错,所以我们在引入该组件的时候,将该方法设置为全局变量:
- //在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
- import { Toast } from 'mint-ui';
- window.Toast= Toast;
设置完之后就不再报错了, 再看一下页面该组件:
 组件效果图
组件效果图
七、总结
好啦, 讲解完啦,有疑问的话直接在下面留言哦!(#^.^#)
在vue项目中安装使用Mint-UI的更多相关文章
- vue 项目中安装npm--save-dev 和 --save 命令
在vue项目中我们常用npm install 安装模块或插件 有两种命令把他们写入到 package.json 文件里面去 例如安装axios 安装到开发环境npm axios --save-dev ...
- vue项目中安装使用vux
vux是个vue的移动端框架. 目前移动端UI框架这么多,为啥选择vux呢?vux虽然说是个个人维护项目,但是有15000+个star,应该不比其他的团队开源框架差. 最重要的是,目前要做微信公众号和 ...
- 在vue项目中快速使用element UI
推荐使用npm安装 1.安装:npm install element-ui -S 2.整体引入: 在你项目的main.js中写入: import ElementUI from 'element-ui' ...
- vue项目中安装cnpm和node_modules
1.安装cnpm的nodejs包管理工具,命令行: npm install -g cnpm --registry=https://registry.npm.taobao.org 2. 每个vue项 ...
- vue项目中安装使用echarts
安装:cnpm install echarts -S (安装依赖并引入到 package.json) 官网安装说明:http://echarts.baidu.com/tutorial.html#%E5 ...
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
- vue入坑教程(二)在vue项目中如何导入element以及sass
在项目中导入element以及sass.stylus等方便开发的工具以及UI框架 (1)如何在vue项目中导入elementUI框架 elementUI是饿了么团队开发出来基于vue的前端UI框架,其 ...
随机推荐
- centos7 jenkins安装和使用
jenkins 安装和使用 1.先安装jdK1.8 和 maven 此步骤省略 2.进入jenkisn 官网 下载https://jenkins.io/download/ Long-term Supp ...
- 551. Student Attendance Record I
static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NULL); ; }(); class Solution { publ ...
- 2018.10.22 bzoj1009: [HNOI2008]GT考试(kmp+矩阵快速幂优化dp)
传送门 f[i][j]f[i][j]f[i][j]表示从状态"匹配了前i位"转移到"匹配了前j位"的方案数. 这个东西单次是可以通过跳kmp的fail数组得到的 ...
- 2018.07.04 BZOJ 2618 Cqoi2006凸多边形(半平面交)
2618: [Cqoi2006]凸多边形 Time Limit: 5 Sec Memory Limit: 128 MB Description 逆时针给出n个凸多边形的顶点坐标,求它们交的面积.例如n ...
- matlab练习程序(生成希尔伯特曲线)
能够使用这样一条线遍历图像中所有的像素,不过这里没有这样做,而只是生成了这样一条曲线. 程序中h,w是最终图像的高和宽,n为希尔伯特曲线阶数. 这里如果n等于log2(h)或log2(w),则图像就全 ...
- (二分匹配“匈牙利算法”)无题II --HDU --2236
链接: http://acm.hdu.edu.cn/showproblem.php?pid=2236 代码: #include<cstdio> #include<cstring> ...
- ZOJ2405 Specialized Four-Digit Numbers 2017-04-18 20:43 44人阅读 评论(0) 收藏
Specialized Four-Digit Numbers Time Limit: 2 Seconds Memory Limit: 65536 KB Find and list all f ...
- linux与unix时间戳互转
linux与unix时间戳互转 今天在消费kafka数据时遇到了这样一个问题,kafka数据中所有的数据时间戳格式都是unix上时间戳的格式,例如:1505786829101,看到这个时间戳真的是头都 ...
- Transaction And Lock--使用资源锁来控制并发
写过程序的朋友都知道,在多线程处理时,对于非线程安全的对象,需用使用锁定特定对象(LOCK)的方法来保证串行操作.曾经有位开发询问我,在SQL Server内部是否有类似的实现方法来控制某一操作不能并 ...
- 解决MS SQL Server 使用HashBytes函数乱码问题
HASHBYTES 语法(参考MSDN): HASHBYTES ( '<algorithm>', { @input | 'input' } ) <algorithm>::= M ...
