DrawPrimitivesTest
#ifndef _DRAW_PRIMITIVES_TEST_H_
#define _DRAW_PRIMITIVES_TEST_H_ ////----#include "cocos2d.h"
#include "../testBasic.h" class DrawPrimitivesTest : public CCLayer
{
public:
DrawPrimitivesTest();
virtual void draw();//必须重写这个函数,画图要在这函数中画
}; class DrawPrimitivesTestScene : public TestScene
{
public:
virtual void runThisTest();
}; #endif
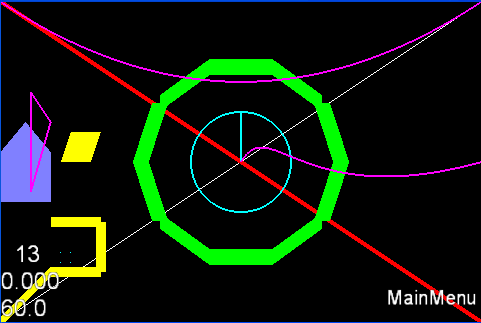
void DrawPrimitivesTest::draw()
{
CHECK_GL_ERROR_DEBUG(); // draw a simple line
// The default state is:
// Line Width: 1
// color: 255,255,255,255 (white, non-transparent)
// Anti-Aliased
// glEnable(GL_LINE_SMOOTH);
ccDrawLine( VisibleRect::leftBottom(), VisibleRect::rightTop() );//画线 CHECK_GL_ERROR_DEBUG(); // line: color, width, aliased
// glLineWidth > 1 and GL_LINE_SMOOTH are not compatible
// GL_SMOOTH_LINE_WIDTH_RANGE = (1,1) on iPhone
// glDisable(GL_LINE_SMOOTH);
glLineWidth( 5.0f );//设置线宽
ccDrawColor4B(,,,);//设置线的颜色
ccDrawLine( VisibleRect::leftTop(), VisibleRect::rightBottom() ); CHECK_GL_ERROR_DEBUG(); // TIP:
// If you are going to use always the same color or width, you don't
// need to call it before every draw
//
// Remember: OpenGL is a state-machine. // draw big point in the center
ccPointSize();//设置点的大小
ccDrawColor4B(,,,);
ccDrawPoint( VisibleRect::center() );//画点 CHECK_GL_ERROR_DEBUG(); // draw 4 small points
CCPoint points[] = { ccp(,), ccp(,), ccp(,), ccp(,) };
ccPointSize();
ccDrawColor4B(,,,);
ccDrawPoints( points, );//画4个点 CHECK_GL_ERROR_DEBUG(); // draw a green circle with 10 segments
glLineWidth();
ccDrawColor4B(, , , );
ccDrawCircle( VisibleRect::center(), , , , false);//画圆 CHECK_GL_ERROR_DEBUG(); // draw a green circle with 50 segments with line to center
glLineWidth();
ccDrawColor4B(, , , );
ccDrawCircle( VisibleRect::center(), , CC_DEGREES_TO_RADIANS(), , true);//第一个参数:圆点,第二个参数:半径,第三个参数:角度,第四个参数:,第五个参数:是否填充 CHECK_GL_ERROR_DEBUG(); // open yellow poly
ccDrawColor4B(, , , );
glLineWidth();
CCPoint vertices[] = { ccp(,), ccp(,), ccp(,), ccp(,), ccp(,) };
ccDrawPoly( vertices, , false);//画线段,false表示不封闭 CHECK_GL_ERROR_DEBUG(); // filled poly
glLineWidth();
CCPoint filledVertices[] = { ccp(,), ccp(,), ccp(,), ccp(,), ccp(,) };
ccDrawSolidPoly(filledVertices, , ccc4f(0.5f, 0.5f, , ) );//对点集所围成的范围填充相应颜色 // closed purble poly
ccDrawColor4B(, , , );
glLineWidth();
CCPoint vertices2[] = { ccp(,), ccp(,), ccp(,) };
ccDrawPoly( vertices2, , true);//画线段,并且收尾两点要封闭 CHECK_GL_ERROR_DEBUG(); // draw quad bezier path
ccDrawQuadBezier(VisibleRect::leftTop(), VisibleRect::center(), VisibleRect::rightTop(), );//画贝塞尔曲线 CHECK_GL_ERROR_DEBUG(); // draw cubic bezier path
ccDrawCubicBezier(VisibleRect::center(), ccp(VisibleRect::center().x+,VisibleRect::center().y+), ccp(VisibleRect::center().x+,VisibleRect::center().y-),VisibleRect::right(),); CHECK_GL_ERROR_DEBUG(); //draw a solid polygon
CCPoint vertices3[] = {ccp(,), ccp(,), ccp(,), ccp(,)};
ccDrawSolidPoly( vertices3, , ccc4f(,,,) );//4条线段,并填充相应颜色 // restore original values
glLineWidth();
ccDrawColor4B(,,,);
ccPointSize(); CHECK_GL_ERROR_DEBUG();
}
DrawPrimitivesTest的更多相关文章
- Cocos2d-x3.3它DrawPrimitivesTest分析
1.代码列表 2.VisibleRect类 该类是test-cpp自带工具类 3.HelloWorldScene类 同前面代码 4.DrawPrimitivesDemo类 1).h文件 #includ ...
- quick-cocos2d-x之testlua之mainMenu.lua
require "helper" require "testResource" require "ActionsTest.ActionsTest&qu ...
- cocos2d-x 绘制基本图元
转自:http://4137613.blog.51cto.com/4127613/754729 第一部分:基本图形绘制 cocos2dx封装了大量opengl函数,用于快速绘制基本图形,这些代码的 ...
- 【转】cocos2d-x学习笔记03:绘制基本图元
第一部分:基本图形绘制 cocos2dx封装了大量opengl函数,用于快速绘制基本图形,这些代码的例子在,tests\DrawPrimitivesTest目录下 注意,该方法是重载node的draw ...
- 解说cocos2d-x几种画图方法的用法与思考
CCRenderTexture 自己的理解 CCRenderTexture类似一张空白的“画布“,用户通过自定义笔刷(CCSprite*),在touch事件中把笔刷的移动痕迹“记录”起来,从而“画”出 ...
- 按 Eclipse 开发喜好重新布置 cocos2dx 目录层次
[tonyfield 2013.08.29 ] 1. Cocos2dx 库的改动 处于个人的固执,花一天时间重新布置了cocos2dx 2.1.4的目录层次,将android平台无关的代码全数裁剪, ...
- Cocos2d-x 3.1.1 lua-tests 开篇
Cocos2d-x 3.1.1 lua-tests开篇 本篇博客打算从研究Cocos2d-x引擎提供的測试样例来写起,笔者针对Cocos2d-x 3.1.1这个版本号来介绍怎样来学习它给我们提供的 ...
- Cocos2d-x绘制圆角矩形
/* * @brief 画圆角矩形 * @param origin 矩形开始点 * @param destination 矩形结束点 * @param radius 圆角半径 * @param seg ...
- 用vs2012编译cocos2dx-3.9
这几天想玩一下cocos2dx3.9新版本的东西,但是公司电脑配置不够,开个vs2012都卡的不行,更别提高版本的了.因为cocos2dx-3.9中使用了好多c++11的规范,而vs2012有好多C+ ...
随机推荐
- C++ vector类型要点总结
概述 C++内置的数组支持容器的机制,但是它不支持容器抽象的语义.要解决此问题我们自己实现这样的类.在标准C++中,用容器向量(vector)实现. 容器向量也是一个类模板.vector是C++标准模 ...
- 微信小程序 - 自定义swiper(dot)指示点
点击下载示例:自定义swiper(dot)指示点
- interllij idea13 clone及push工程到github上
转自:http://my.oschina.net/okchen/blog/337556 为什么用Intelli J idea 而不是Eclipse?因为我早已无法忍受Eclipse的慢了,搞不好还会奔 ...
- MVC MVP MVVM 图解
1.MVC (1)图解 解释: 视图(View):用户界面. 控制器(Controller):业务逻辑 模型(Model):数据保存 各部分之间的通信方式如下: View 传送指令到 Controll ...
- 在js里双引号里又加单引号的解决方案常用WdatePicker
EndTime: '<input name="EndTime" type="text" class="editable center decim ...
- Unix 网络编程 读书笔记2
第三章 套接字编程简介 每一个 Socket 都用一个半相关描述:{协议,本地地址,本地端口}一个完整的 Socket 则用一个相关描述{协议,本地地址,本地端口,远程地址,远程端口}每一个 Sock ...
- Yum源的优先级
yum源自定义优先级,提高下载速速! 01.Install Yum Priorities Run the Yum Priorities install commandyum install yum-p ...
- eclipse中英文版转换(前提:有中文包)
均为命令行启动(一次就可以) 中文版启动:eclipse.exe -nl zh 英文版启动:eclipse.exe -nl en
- 开发完 iOS 应用,接下去你该做的事
iOS专项总结 一个应用经过多次迭代后告一段落,接下去我们在技术上还可以做些什么呢?答案是提高代码的整体质量.关于这方面,除了我们常喊的 重构,测试也非常重要. 博主近期给我们的 iOS客户端代码来了 ...
- Clipboard.GetImage() Clipboard获取粘贴板内容为null的解决办法
将线程启动模式设置为 sta 单线程 简介 STA: Single-Thread Apartment, 中文叫单线程套间.就是在COM库初始化的时候创建一个内存结构,然后让它和调用CoIn ...