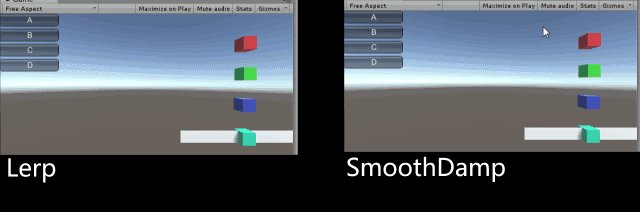
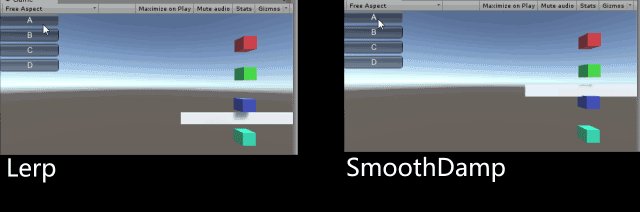
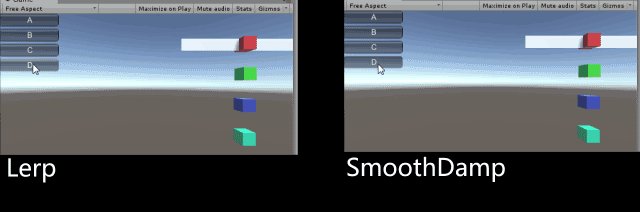
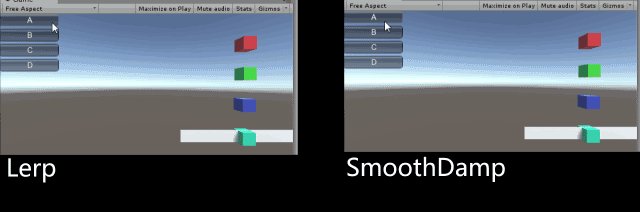
Lerp和SmoothDamp比较

Lerp更像是线性衰减,而SmoothDamp像是弧形衰减,两者都是由快而慢
其中SmoothDamp多用于相机跟随。但如果其他类型的插值,我个人觉的其实都差不多
SmoothDamp:
transform.position = Vector3.SmoothDamp(transform.position, target.position, ref velocity, smoothTime);
Lerp:
transform.position = Vector3.Lerp(transform.position, target.position, 0.1f);
Lerp和SmoothDamp比较的更多相关文章
- unity3d Vector3.Lerp解析
Vector3.Lerp:http://www.ceeger.com/Script/Vector3/Vector3.Lerp.html 手册中描述的不是很详细,什么叫“按照数字t在from到to之间插 ...
- Vector3.Lerp 插值
Vector3.Lerp 插值 static function Lerp (from : Vector3, to : Vector3, t : float) : Vector3 Description ...
- 对Vector3.Lerp 插值的理解
有时,我们在做游戏时会发现有些跟随动作不够圆滑或者需要一个缓冲的效果,这时,一般会考虑到插值.所以对插值的理解是必需的.(比如摄像机跟随主角) 插值是数学上的一个概念,在这里用公式表示就是:from ...
- 如何正确的使用Lerp In Unity
摘要 本文探讨如何用lerp实现近似的匀速旋转,当然如果运用本文给出的方法,使用slerp则可以实现匀速旋转,并指出Unity官方lerp示例代码的一些缺陷. 现有问题 比如四元数Lerp API: ...
- Unity的Lerp函数实现缓动
在Unity里面Lerp函数可以实现缓动效果 下面例子实现点光源的移动 在场景中创建好一个平面,一个点光源,我在这里随便放了一个模型. 然后新建c#脚本,代码如下: using UnityEngine ...
- [UE4]时间轴线TimeLine,Lerp插值
一.TimeLine时间轴线 勾选“User Last Keyframe”表示使用时间轴最后一个关键帧所在时间点作为结束时间,而不是使用设置的5秒作为结束时间点. 二.Lerp插值 Lerp插值一般与 ...
- UE4 材质Lerp节点解疑
转自:http://www.manew.com/thread-46268-1-1.html 1.A是一个灰色,B是一个红色,Alpha是一个颜色图 A到B是0到1,也就是黑到白,所以,alpha图,黑 ...
- Unity3d 插值Lerp与Slerp
Lerp Lerp表示线性插值. Slerp 球形插值在Vector3.Quaternion等类都有使用,一般多在Quaternion的旋转操作时使用.
- Shader中的lerp
下面解释下什么是lerp的功能: 官方解释 float lerp(float a, float b, float w) { return a + w*(b-a); } 木有看懂 我的解释:把上面的 ...
随机推荐
- js的正则匹配 和 blur
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js&qu ...
- HDU 1199 && ZOJ 2301 线段树离散化
一段长度未知的线段.一种操作:a b c ,表示区间[a,b]涂为颜色C,w代表白色,b代表黑色,问终于的最长连续白色段,输出起始位置和终止位置 离散化处理.和寻常的离散化不同,须要把点化成线段.左闭 ...
- vscode - 设置中文语言
记得上次安装的时候,自动提示安装本地语言包,现在的版本貌似不会了吧. 1.先安装扩展,按键CTRL+SHIFT+P 输入 ext install ,最后输入:language,大概就可以找到简体中文包 ...
- hadoop safemode error
http://www.cnblogs.com/hustcat/archive/2010/06/30/1768506.html 1.safemode bin/hadoop fs -put ./input ...
- cmd命令怎么玩
1.两种进入cmd窗口方式: 1)win+R,出现运行窗口,输入cmd按回车 2)点击开始旁边的搜索文件和程序框按钮(Cortana),输入cmd按回车 2.常用命令 执行运行 comp ...
- PC端模拟移动端访问 字体大小限制
审查元素(F12),调整为移动端,如下图所示: 在字体大小小于12px时,font-size就不起作用了. 在真实移动端设备上是起作用的.
- win10 切换 简体/繁体中文
- jquery api 常见 事件操作
change.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html ...
- redis安装配置文件配置
环境: 虚拟机redhat5.5安装redis4.0.2 虚拟机IP:192.168.60.130 reids端口:6379 安装步骤不详述了(可参考: 亲密接触Redis-第一天), 大致步骤如下: ...
- 使用winsound模块播放声音
import winsound import math s = """3345 1233345 234 431 434 -612 12334567 +1+1345 234 ...
