vue组件介绍
https://www.cnblogs.com/Leo_wl/p/5863185.html
vue.js说说组件
什么是组件:组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展。
如何注册组件?
需要使用Vue.extend方法创建一个组件,然后使用Vue.component方法注册组件。Vue.extend方法格式如下:
var MyComponent = Vue.extend({
// 选项...后面再介绍
})
如果想要其他地方使用这个创建的组件,还得个组件命个名:
Vue.component('my-component', MyComponent)
命名之后即可在HTML标签中使用这个组件名称,像使用DOM元素一样。下面来看看一个完整的组件注册和使用例子。
html代码:
<div id="example">
<my-component></my-component>
</div>
js代码:


// 定义
var MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
}) // 注册
Vue.component('my-component', MyComponent) // 创建根实例
new Vue({
el: '#example'
})


输出结果:
<div id="example">
<div>A custom component!</div>
</div
嵌套组件
组件本身也可以包含组件,下面的parent组件就包含了一个命名为child-component组件,但这个组件只能被parent组件使用:


var child = Vue.extend({
template: '<div>A custom component!</div>'
});
var parent = Vue.extend({
template: '<div>Parent Component: <child-component></child-component></div>',
components: {
'child-component': child
}
});
Vue.component("parent-component", parent);


上面的定义过程比较繁琐,也可以不用每次都调用Vue.component和Vue.extend方法:


// 在一个步骤中扩展与注册
Vue.component('my-component', {
template: '<div>A custom component!</div>'
}) // 局部注册也可以这么做
var Parent = Vue.extend({
components: {
'my-component': {
template: '<div>A custom component!</div>'
}
}
})


动态组件
多个组件可以使用同一个挂载点,然后动态的在他们之间切换。使用保留的<component>元素,动态地绑定到它的is特性。下面的列子在同一个vue实例下挂了home、posts、archive三个组件,通过特性currentView动态切换组件显示。
html代码:


<div id="dynamic">
<button id="home">Home</button>
<button id="posts">Posts</button>
<button id="archive">Archive</button>
<br>
<component :is="currentView"></component>
</div>


js代码:


var vue = new Vue({
el:"#dynamic",
data: {
currentView: "home"
},
components: {
home:{
template: "Home"
},
posts: {
template: "Posts"
},
archive: {
template: "Archive"
}
}
});
document.getElementById("home").onclick = function(){
vue.currentView = "home";
};
document.getElementById("posts").onclick = function(){
vue.currentView = "posts";
};
document.getElementById("archive").onclick = function(){
vue.currentView = "archive";
};


组件和v-for
<my-component v-for="item in items"></my-component>
不能传递数据给组件,因为组件的作用域是独立的。为了传递数据给组件,应当使用props:

<my-component
v-for="item in items"
:item="item"
:index="$index">
</my-component>

不自动把 item 注入组件的原因是这会导致组件跟当前 v-for 紧密耦合。显式声明数据来自哪里可以让组件复用在其它地方。
深入响应式原理
在组件绑定数据时,如何绑定才能够有效,并且可动态修改、添加属性?看看下面的原理介绍。
如何追踪变化:把一个不同对象传给vue实例作为data的选项,vue.js将遍历它的属性,用Object.defineProperty将它转换为getter/setter。这是ES5特性,所有vue.js不支持IE8或更低版本。
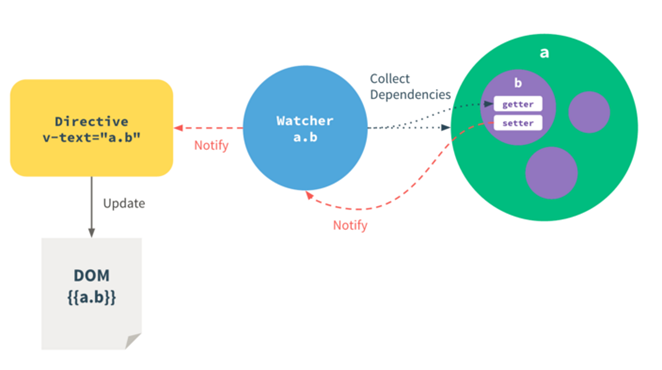
模板中每个指令/数据绑定都有一个对应的watcher对象,在计算过程中它把属性记录为依赖。之后当依赖的setter被调用时 ,会触发watcher重新计算。流程如下所示:

变化检测问题:vue.js不能检测到对象属性的添加或删除,属性必须在data上才能让vue.js转换它为getter/setter模式,才能有响应。例如:


var data = { a: 1 };
var vm = new Vue({
data: data
});
// `vm.a` 和 `data.a` 现在是响应的
vm.b = 2
// `vm.b` 不是响应的
data.b = 2
// `data.b` 不是响应的


不过,也有办法在实例创建后添加属性并且让它是相应的。可以使用set(key,value)实例方法:
vm. set('b', 2)
// `vm.b` 和 `data.b` 现在是响应的
对于普通对象可以使用全局方法:Vue.set(object, key, value):
Vue.set(data, 'c', 3)
// `vm.c` 和 `data.c` 现在是响应的
初始化数据:尽管Vue.js提供动态的添加相应属性,还是推荐在data对象上声明所有的相应属性。
不这么做:

var vm = new Vue({
template: '<div>{{msg}}</div>'
})
// 然后添加 `msg`
vm.$set('msg', 'Hello!')

应该这么做:


var vm = new Vue({
data: {
// 以一个空值声明 `msg`
msg: ''
},
template: '<div>{{msg}}</div>'
})
// 然后设置 `msg`
vm.msg = 'Hello!'


组件完整案例
下面介绍的例子实现了模态窗口功能,代码也比较简单。
html代码:


<!-- 实现script定义一个模板 -->
<script type="x/template" id="modal-template">
<!--模板是否显示通过v-show="show"来设置, transition设置动画效果-->
<div class="modal-mask" v-show="show" transition="modal">
<div class="modal-wrapper">
<div class="modal-container">
<div class="modal-header">
<!--slot 相当于header占位符-->
<slot name="header">
default header
</slot>
</div>
<div class="modal-body">
<!--slot 相当于body占位符-->
<slot name="body">
default body
</slot>
</div>
<div class="modal-footer">
<!--slot 相当于footer占位符-->
<slot name="footer">
default footer
</slot>
<button class="modal-default-button" @click="show = false">OK</button>
</div>
</div>
</div>
</div>
</script>
<div id="app">
<!--点击按钮时设置vue实例特性showModal的值为true-->
<button id="show-modal" @click="showModal = true">show modal</button>
<!--modal是自定义的一个插件,插件的特性show绑定vue实例的showModal特性-->
<modal :show.sync="showModal">
<!--替换modal插件中slot那么为header的内容-->
<h3 slot="header">Custom Header</h3>
</modal>
</div>


js代码:


//定义一个插件,名称为modal
Vue.component("modal", {
//插件的模板绑定id为modal-template的DOM元素内容
template: "#modal-template",
props: {
//特性,类型为布尔
show:{
type: Boolean,
required: true,
twoWay: true
}
}
});
//实例化vue,作用域在id为app元素下,
new Vue({
el: "#app",
data: {
//特性,默认值为false
showModal: false
}
});


css代码:


.modal-mask {
position: fixed;
z-index: 9998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .5);
display: table;
transition: opacity .3s ease;
}
.modal-wrapper {
display: table-cell;
vertical-align: middle;
}
.modal-container {
width: 300px;
margin: 0px auto;
padding: 20px 30px;
background-color: #fff;
border-radius: 2px;
box-shadow: 0 2px 8px rgba(0, 0, 0, .33);
transition: all .3s ease;
font-family: Helvetica, Arial, sans-serif;
}
.modal-header h3 {
margin-top: 0;
color: #42b983;
}
.modal-body {
margin: 20px 0;
}
.modal-default-button {
float: right;
}
/*
* the following styles are auto-applied to elements with
* v-transition="modal" when their visiblity is toggled
* by Vue.js.
*
* You can easily play with the modal transition by editing
* these styles.
*/
.modal-enter, .modal-leave {
opacity: 0;
}
.modal-enter .modal-container,
.modal-leave .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}


vue组件介绍的更多相关文章
- Vue组件介绍及开发
一. 通过axios实现数据请求 1.json json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于 ...
- Vue组件开发分享
在开始本文之前,你可能需要先了解以下相关内容: Vue.js 一款高性能轻量化的MVVM框架 Webpack 前端模块化代码构建工具 Vue组件介绍 基于vue.js高效的双向数据绑定特性,让我们 ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- Vue:Vue的介绍以及组件剖析
介绍 现在,随着基于JavaScript的单页应用程序(SPA)和服务器端渲染(SSR)的兴起,可以用JavaScript编写整个前端应用程序,并整洁地管理和维护该应用程序的前端代码.诸如Angula ...
- Vue组件的介绍与使用
组件系统是将一个大型的界面切分成一个一个更小的可控单元. 组件是可复用的,可维护的. 组件具有强大的封装性,易于使用. 大型应用中,组件与组件之间交互是可以解耦操作的. 全局组件的使用 <!DO ...
- vue项目环境搭建与组件介绍
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- 04 . Vue组件注册,组件间数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
随机推荐
- spring Ioc和DI
spring的“控制反转”和“依赖注入”,个人看来是一个意思. 传统java程序中,使用一个对象的时候,都需要先new Object()创建一个新对象,才能使用.对象的控制权,在程序手里. 使用spr ...
- 任务调度的方式:Timer、ScheduledExecutorService、spring task、quartz、XXL-JOB、Elastic-Job
任务调度 定时任务调度:基于给定的时间点.给定的时间间隔.给定的执行次数自动执行的任务. Timer 介绍 Timer,简单无门槛,一般也没人用. Timer位于java.util包下,其内部包含且仅 ...
- UI5-学习篇-2-Hello World
创建Application Project 1.打开Eclipse,创建Project sap.ui.commons 和 sap.m 是两个不同的 UI 库,但现在因为跨平台的原因,sap.ui.co ...
- Redis用在哪里
1. 高并发缓存/共享session: UserInfo getUserInfo (long id) {} 取: userRedisKey = "user:info: ...
- spring cloud DashBoard
1 依赖 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring ...
- 四大域对象,和jsp的九大隐式对象,已经el表达式的11个隐式对象
四大域对象 1.PageContext :页面范围的数据 2.ServletRequest:请求范围的数据 3.HttpSession:回话范围的数据 4.ServletContext:应用范围的数据 ...
- sqlserver列重命名
EXEC sp_rename 'tablename.[OldFieldName ]', 'NewFieldName', 'COLUMN'
- triton,docker,mesos
triton user: jill /root/.sdc/docker/jill 下 root@1f6af9d8-8ed9-e940-9c6c-d9505ca25896:~/.sdc/docker/j ...
- mysql 用户及赋予权限
查询用户: use mysql; select host,user from mysql.user; 创建用户: create user 'mhc'@'%' identified by 'mhc.12 ...
- toString方法的用法
public class JLDtoS { public static void main(String[]args) { long a=123; Long aa=new Long ...
