Centos7 Nginx 443端口反向代理springboot项目
开发微信小程序需要部署项目到服务器。要求必须是443端口。但是一个443端口只能监听一个服务器。所以就出现了一个问题就是每次开发一个小程序就需要买一个服务器。觉得特别多余。后来查到了有一种方式就是通过nginx配置反向代理,服务器ip绑定不同域名,然后nginx根据不同的域名去配置转发到其他端口。这样就可以实现一个服务器共存多个小程序后端项目了。
具体操作如下↓
Nginx环境安装
我的服务器镜像为Centos7.。
Nginx的安装参考 https://ken.io/note/centos-quickstart-nginx-setup
- 添加RPM包进行安装
#添加Nginx包
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
#安装
sudo yum -y install nginx
- 启动Nginx并设置为开机启动
#启动服务
sudo systemctl start nginx
#(如果启动失败,可能是Apache等服务占用了80端口,关掉相应服务/修改端口即可)
#设置nginx开机启动
sudo systemctl enable nginx
- 开放端口
#开放80端口(nginx默认监听80端口)
firewall-cmd --add-port=80/tcp --permanent
#重载防火墙规则
firewall-cmd --reload
关于端口开放,也可以直接去控制台添加规则。
以上操作完成之后就安装好了nginx
Nginx配置修改
接下来需要对nginx的配置文件进行修改。我们为了方便管理,直接创建一个通用配置文件。
#1、新增配置文件夹
sudo mkdir /etc/nginx/server
#2、修改默认配置(加载该文件夹下的配置)
sudo vi /etc/nginx/nginx.conf
#3、在http属性下增加:
include /etc/nginx/server/*.conf;
配置文件内容:
server {
listen 443 ssl;
server_name wx.gzdecision.cn;
ssl on;
ssl_certificate /etc/ssl/private/1_wx.gzdec*****.crt;
ssl_certificate_key /etc/ssl/private/2_wx.gzdec*****.key;
location / { #转发或处理
proxy_pass http://wx.gzdecision.cn:82;
}
}
server {
listen 443 ssl;
server_name www.eangaie.cn;
ssl on;
ssl_certificate /etc/ssl/private/******_www.eangaie.cn.crt;
ssl_certificate_key /etc/ssl/private/******_www.eangaie.cn.key;
location / { #转发或处理
proxy_pass http://www.eangaie.cn:81;
}
}
这里我让他监听两个443端口,然后分别转发到81、82端口。并在81、82端口运行两个javaweb项目。
项目运行
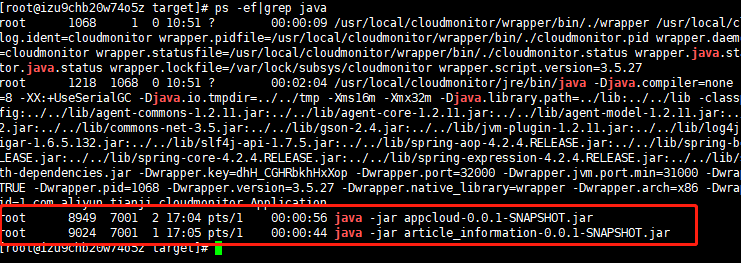
用ps -ef|grep java命令可以查到我运行的两个javaweb项目。里面其中一个是在81端口、一个是在82端口

Ssl证书获取
Ssl证书我是在控制台下载的用于nginx的证书。然后创建一个用户储存证书的文件夹。并在nginx的配置文件把路径填上去。
运行结果


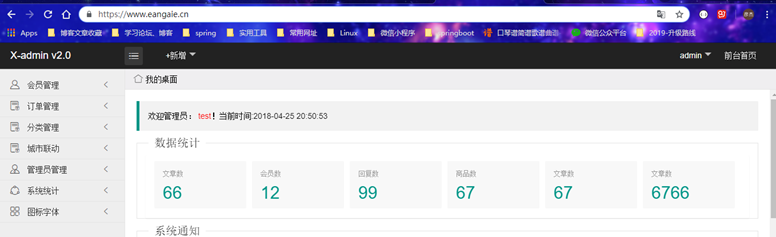
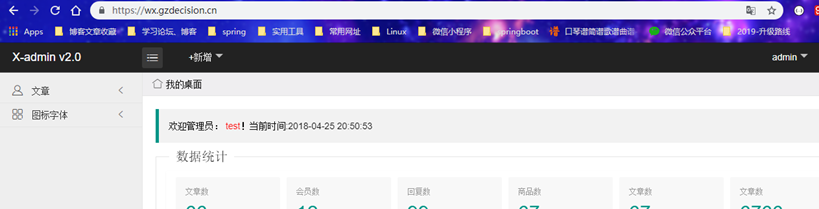
两个https的地址访问到不同的项目主页~
Centos7 Nginx 443端口反向代理springboot项目的更多相关文章
- centos7 nginx搭建及其反向代理
摘要:nginx反向代理的原理:外部通过ip加端口访问nginx,nginx接收到外部请求,通过ip解析访问内部服务器,内部服务器再将数据传回Nginx服务器,而Nginx再把数据传回给外部客户机. ...
- 把www.domain.com均衡到本机不同的端口 反向代理 隐藏端口 Nginx做非80端口转发 搭建nginx反向代理用做内网域名转发 location 规则
负载均衡-Nginx中文文档 http://www.nginx.cn/doc/example/loadbanlance.html 负载均衡 一个简单的负载均衡的示例,把www.domain.com均衡 ...
- nginx 为什么要反向代理 影藏后端 高效连接(给nginx,他自己返回) 端口冲突解决 多个服务
nginx 为什么要反向代理 影藏后端 高效连接(给nginx,他自己返回) 端口冲突解决 多个服务 单机使用反向代理可以根据不同url匹配到不同站点 rsync 的工作原理和应用实例 ...
- Nginx配置实例-反向代理实例:根据访问的路径跳转到不同端口的服务中
场景 Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/detai ...
- 端口被占用通过域名的处理 把www.domain.com均衡到本机不同的端口 反向代理 隐藏端口 Nginx做非80端口转发 搭建nginx反向代理用做内网域名转发 location 规则
负载均衡-Nginx中文文档 http://www.nginx.cn/doc/example/loadbanlance.html 负载均衡 一个简单的负载均衡的示例,把www.domain.com均衡 ...
- Nginx设置Https反向代理,指向Docker Gitlab11.3.9 Https服务
目录 目录 1.GitLab11.3.9的安装 2.域名在阿里云托管,申请免费的1年证书 3.Gitlab 的 https 配置 4.Nginx 配置 https,反向代理指向 Gitlab 配置 目 ...
- Nginx 部署、反向代理配置、负载均衡
Nginx 部署.反向代理配置.负载均衡 最近我们的angular项目部署,我们采用的的是Nginx,下面对Nginx做一个简单的介绍. 为什么选择Nginx 轻:相比于Apache,同样的web服务 ...
- Nginx介绍与反向代理
Nginx的产生 没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一资源描述符(Unifor ...
- Nginx+Tomcat实现反向代理及动静分离
Nginx+Tomcat实现反向代理及动静分离 时间 2014-07-07 15:18:35 51CTO推荐博文 原文 http://yijiu.blog.51cto.com/433846/143 ...
随机推荐
- bet阶段验收互评
小组名字和链接 优点 缺点,bug报告 最终名次 Gakki赛高[二十四点小游戏] 1.界面与上阶段相比更好了2.新增闯关设计,提升游戏性3.功能完善 1.下载方式不方便2.排行榜设计较为简陋 1 编 ...
- 初试spring boot
最近发现大家都开始使用spring boot了,据说能极大简化spring相关配置,提升开发速度,于是也就决定小小研究一下,在后面的开发中使用一下看看.在这里记录一下学习过程,由于其使用已经相当成熟, ...
- [转] 疯狂的JSONP
何为跨域?何为JSONP?JSONP技术能实现什么?是否有必要使用JSONP技术? 跨域 就是由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域 ...
- Java基础教程(14)--嵌套类
Java允许在一个类中定义另外一个类,这样的类被称为嵌套类,就像下面这样: class OuterClass { ... class NestedClass { ... } } 嵌套类分为两种 ...
- Spring系列之——springboot解析resources.application.properties文件
摘要:本文通过讲解如何解析application.properties属性,介绍了几个注解的运用@Value @ConfigurationProperties @EnableConfiguration ...
- STL:vector<bool> 和bitset
今天某个地方要用到很多位标记于是想着可以用下bitset,不过发现居然是编译时确定空间的,不能动态分配.那就只能用vector来代替一下了,不过发现居然有vector<bool>这个特化模 ...
- fontforge制作自定义字体及在手机上应用举例——张鑫旭
一.看似无关紧要的事件背景 之所以花时间折腾fontforge这个软件,去制作什么自定义的字体是有原因滴. 之前提过,最近我抽空将公司的手机软件HTML5网页化.期间碰到这么一个问题,页面低栏上的电话 ...
- RequestAnimationFrame更好的实现Javascript动画
一直以来,JavaScript的动画都是通过定时器和间隔来实现的.虽然使用CSS transitions 和 animations使Web开发实现动画更加方便,但多年来以JavaScript为基础来实 ...
- PHP报错Deprecated: Function ereg_replace() is deprecated in
可能用了PHP5.3乃至更高的PHP版本,目前DEDE中有很多地方的正则函数都用的ereg_replace,而这个函数现在在PHP5.3中已经被废止了. 解决办法: 如果一定要用php5.3,请修改p ...
- 清除浮动以及:after元素
http://www.iyunlu.com/demo/enclosing-float-and-clearing-float/index.html 以上这篇示意图把清除浮动的几种方法讲的非常清楚了,其中 ...
