JS操作JSON常用方法
一、JSON字符串的替换
工作经常遇到这样的字符串,如下:

var jsonStr=jsonStr.replace(new RegExp('\\"',"gm"), '"' );
替换后效果:

二、遍历JSON对象和JSON数组
1、遍历JSON对象
var packJson = {"name":"Liza", "password":""} ;
for(var k in packJson ){//遍历packJson 对象的每个key/value对,k为key
alert(k + " " + packJson[k]);
}
2、遍历JSON数组
var packJson = [{"name":"Liza", "password":""}, {"name":"Mike", "password":""}];
for(var i in packJson){//遍历packJson 数组时,i为索引
alert(packJson[i].name + " " + packJson[i].password);
}
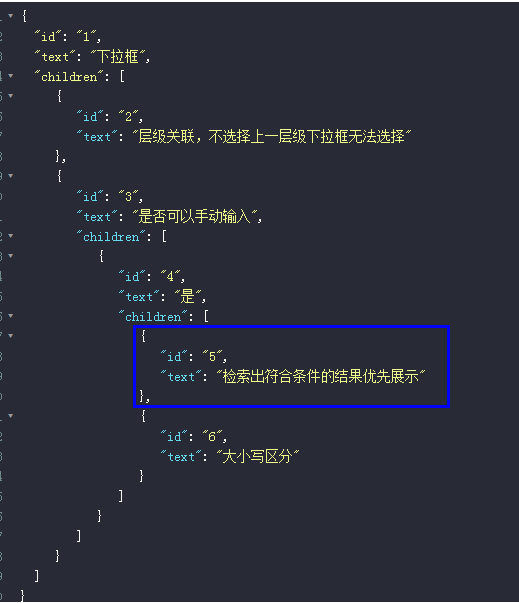
三、递归遍历
 期望处理后的JSON如下:
期望处理后的JSON如下:
递归代码如下:
/**
*返回处理后的 json字符串
*/
function jsonParse(jsonObj) {
distinctJson(jsonObj);
var last=JSON.stringify(jsonObj, undefined, );
return last;
}
/**
* 去掉 json中数组多余的项
*/
function distinctJson(obj) {
if(obj instanceof Array) {
if(obj.length > ) { //数组中有超过一个对象,删除第一个对象之后的所有对象
obj.splice(, (obj.length - ));
}
distinctJson(obj[]);
} else if(obj instanceof Object) {
for( var index in obj){
var jsonValue = obj[index];
distinctJson(jsonValue);
}
}
}



递归代码如下:
/**
* 递归查找目标节点
*/
function findTarget(obj,targetId,targetChildren){
if(obj.id==targetId){
obj.children=targetChildren;
return true;
}else{
if(obj.children!=null){
for(var i=; i<obj.children.length; i++){
var flag=findTarget(obj.children[i],targetId,targetChildren);
if(flag==true){
return true;
}
}
}
}
return false;
}
JS操作JSON常用方法的更多相关文章
- JS操作JSON总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- (转)JSON数据格式和js操作json总结
原:http://niutuku.com/tech/javaScript/273643.shtml JSON数据格式和js操作json总结 来源:niutuku.com | vince ...
- JS操作JSON总结(转)
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- JS操作JSON的方法总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- JavaScript中使用JSON,即JS操作JSON总结
JSON(JavaScript Object Notation 对象标记) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生 ...
- JSON基础 JS操作JSON总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- JavaScript(js)对象常用操作,JS操作JSON总结
数据类型判断可以通过一元操作符typeof,此操作符可以判断大部分JS数据类型. 也可以通过instanceof来判断.如: var a = []; alert(typeof a); // objec ...
- JS 操作JSON字符串
用Js的eval解析JSON中的注意点 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数. 2. 使用Function对象来进行返回解析. 使用eva ...
- javascript、js操作json方法总结(json字符创转换json对象)
相信前端的同学们对json并不陌生,接触过很多.但是很少人知道json的全称是什么,哈哈,我也是查资 料知道的.(JSON JavaScript Object Notation是一种轻量级的数据交换格 ...
随机推荐
- gpfs 内核错误
centos7.3安装旧的GPFS引发内核错误 没有关闭之前是可以查看到smap cat /proc/cpuinfo | grep smap 系统层关闭,也可以正常使用gpfs grubby --up ...
- Linux驱动之内存访问
<背景> 内存会以分页方式组织内存,而且每页大小和计算机体系结构有关系,Linux中每个页都有对应的struct page{} 与之对应. ...
- 常用SQL脚本记录一
20.SUM()和 列+ 统计结果时:如果列里有一行为null,SUM函数会忽略它:如果+,则结果集也为NULL了 19 SUBSTRING (expression,startIndex, endIn ...
- poj 1509
求一个字符串在旋转置换群下最小字典表示. 用的是后缀数组(后缀自动机还是再听听jason_yu讲讲吧,关于right集合的部分还有问题) 最小表示法的思想很有好(判断两个对象在某一置换群划分下,是否等 ...
- 安卓中WebKit的使用
1.在安卓开发中,使用webkit显示网页 步骤: ①初始化一个webkit控件: ②获取webkit的WebSettings对象: ③设置javascript为enable ④为webkit设置&q ...
- BZOJ 4408: [Fjoi 2016]神秘数 可持久化线段树
4408: [Fjoi 2016]神秘数 题目连接: http://www.lydsy.com/JudgeOnline/problem.php?id=4408 Description 一个可重复数字集 ...
- 读书笔记_Effective_C++_条款三十九:明智而审慎地使用private继承
private继承的意义在于“be implemented in turns of”,这个与上一条款中说的复合模型的第二层含义是相同的,这也意味着通常我们可以在这两种设计方法之间转换,但书上还是更提倡 ...
- Toast信息框
Toast组件的功能和对话框有些相似,可是使用上更简单,使用Toast组件的目的仅仅有一个,就是在屏幕上弹出一个消息窗体告知用户某个信息,并且这个窗体没有不论什么button,经过几秒钟后就会消失.假 ...
- MySQL性能诊断与调优 转
http://www.cnblogs.com/preftest/ http://www.highperfmysql.com/ BOOK LAMP 系统性能调优,第 3 部分: MySQL 服务 ...
- 详解Google Chrome浏览器(操作篇)(上)
开篇概述 在上篇博客中详解Google Chrome浏览器(理论篇)一文中,主要讲解了Chrome 搜索引擎使用.Chrome安装和基本操作.Chrome 基本架构.多线程等原理性问题,这篇将重点讲解 ...
