g2蚂蚁数据可视化折线图,点位坐标label 图形文本设置
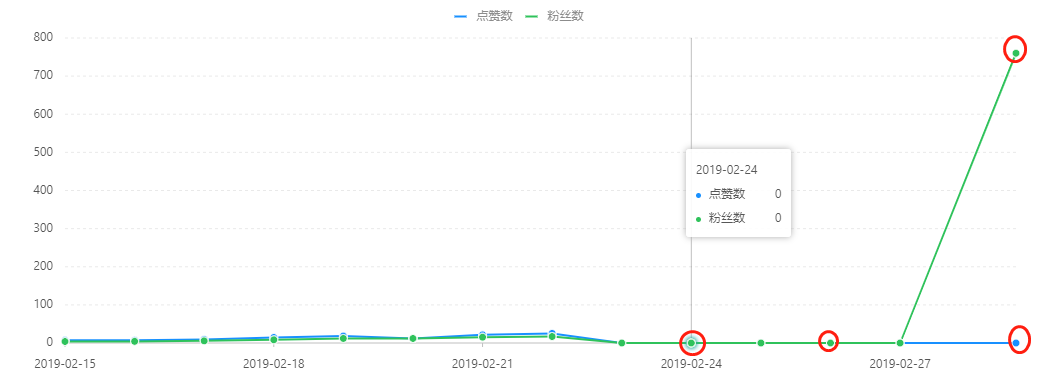
应用g2可视化插件画了个粉丝分析图

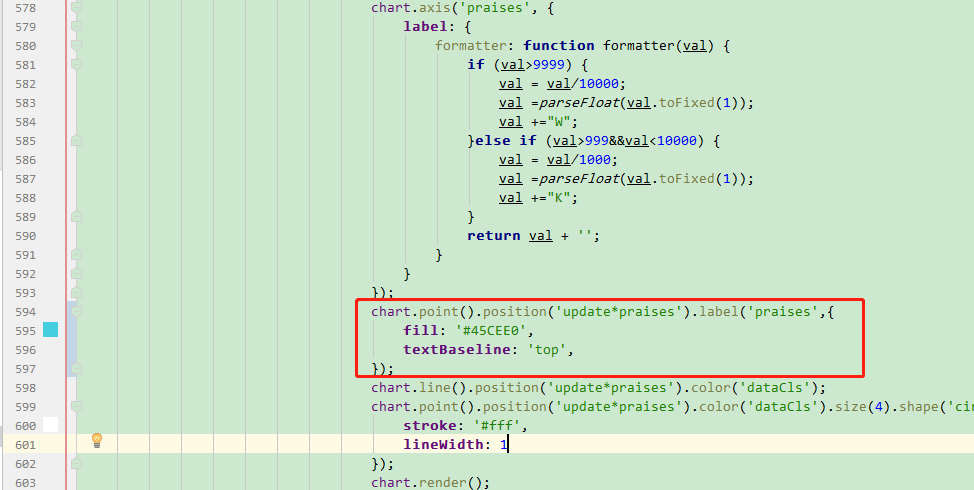
要求显示如图所见的节点参数,查看文档蚂蚁图形文本设置,得知需要引入如下代码:

chart.point().position('update*praises').label('praises',{ fill: '#45CEE0', textBaseline: 'top', });
说明:
position('update*praises')
update是我的项目中横坐标————时间,即“x”;
praises是纵坐标————点赞数,即“Y”
label(),括号内是对label文本的设置,
fill:label文本的颜色;
textBaseline:文本显示位置
g2蚂蚁数据可视化折线图,点位坐标label 图形文本设置的更多相关文章
- 手把手教你做一个python+matplotlib的炫酷的数据可视化动图
1.效果图 2.注意: 上述资料是虚拟的,为了学习制作动图,构建的. 仅供学习, 不是真实数据,请别误传. 当自己需要对真实数据进行可视化时,可进行适当修改. 3.代码: #第1步:导出模块,固定 i ...
- 基于matplotlib的数据可视化 - 热图imshow
热图: Display an image on the axes. 可以用来比较两个矩阵的相似程度 mp.imshow(z, cmap=颜色映射,origin=垂直轴向) imshow( X, cma ...
- WPF数据可视化-瀑布图
实现方式一: 将数据(Point[])根据索引沿X轴使用虚拟画布进行绘制,每个数据绘制大小为1px * 1px:最终绘制出的宽度等于数据的总长度.标记并存储当前绘制的图为PreviousBitmap; ...
- WPF数据可视化-趋势图
环境: 系统: Window 7以上: 工具:VS2013及以上. 研发语言及工程: C# WPF 应用程序 效果: 简介: 不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500 ...
- flask+sqlite3+echarts2+ajax数据可视化--静态图
结构: /www | |-- /static | | | |-- echarts.js(当然还有echarts原dist目录下的文件(夹)) | |-- /templates | | | |-- in ...
- Pandas:DataFrame绘制并保存折线图时不打开图形只保存文件
保存图形,用的是plt.savefig函数,只需要在保存图形之后,调用plt.close()关闭画布,就不会显示出来了: data.plot() outfile='image.png' plt.sav ...
- 使用C#画图(饼图折线图)
public PlaceHolder PlaceHolder1; //显示图像的控件 各个图像的类别名称如下: PictureType 图形种类 5 chChartTypeBarCl ...
- 蚂蚁金服新一代数据可视化引擎 G2
新公司已经呆了一个多月,目前着手一个数据可视化的项目,数据可视化肯定要用到图形库如D3.Highcharts.ECharts.Chart等,经决定我的这个项目用阿里旗下蚂蚁金服所开发的G2图表库. 官 ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
随机推荐
- c++版 nms
目前这个代码运行会报一些错误,还要再修改修改才行 #include<iostream> #include<vector> #include<algorithm> # ...
- $NOIp$前的日常
嗯,一想到没准今年\(NOIp\)之后就要退役了,觉得没准这篇博客就是我OI史上的绝唱了-- \(hhh\),希望不会这样. \(12.4\) 退役了是真的233-- 居然感到一身轻松啊qwqwq \ ...
- KVM虚拟机IO处理过程(二) ----QEMU/KVM I/O 处理过程
接着KVM虚拟机IO处理过程中Guest Vm IO处理过程(http://blog.csdn.net/dashulu/article/details/16820281),本篇文章主要描述IO从gue ...
- WARNING OGG-01519
2019-02-14 05:13:09 WARNING OGG-01519 Waiting at EOF on input trail file /home/u01/app/ogg/dirdat/ ...
- MvcPager.js在特定业务场景下的问题解决
用到了MvcPager.js,在一个常见的场景中出现了不能POST表单数据的问题,场景描述如下: 日期:2012-12-12 编号:***** ...
- react router animation example
https://github.com/reactjs/react-router/tree/80c71d57c936ed54babdde44309c01f6a4b56b77/examples/anima ...
- 20155231 邵煜楠《网络对抗技术》实验一 PC平台逆向破解
20155231 邵煜楠<网络对抗技术>实验一 PC平台逆向破解 实验内容 直接修改程序机器指令,改变程序执行流程: 通过构造输入参数,造成BOF攻击,改变程序执行流: 注入Shellco ...
- 【转载】COM 组件设计与应用(十六)——连接点(vc.net)
原文:http://vckbase.com/index.php/wv/1257.html 一.前言 上回书介绍了回调接口,在此基础上,我们理解连接点就容易多了. 二.原理 图一.连接点组件原理图.左侧 ...
- TMS320VC5509的USB口通信
1. 硬件如下,直接连接5509A的USB口即可 2. 测试如下,选择完器件型号之后会多出一个cmd文件,需要删除 3. 运行程序,电脑会出现USB安装驱动的提示 不过安装驱动遇到问题,应该是我电脑是 ...
- Codeforces 873 B. Balanced Substring(前缀和 思维)
题目链接: Balanced Substring 题意: 求一个只有1和0的字符串中1与0个数相同的子串的最大长度. 题解: 我的解法是设1的权值是1,设0的权值是-1,求整个字符串的前缀和并记录每个 ...
