json树递归js查询json父子节点



上代码,直接另存为html打开,看console控制台就可以看到效果了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json-query</title>
<script type="text/javascript">
var json = [{
"MenuCode": "S0-3100-00",
"MenuAction": "TelPay",
"MenuName": "通讯费",
"subMenu": [{
"MenuCode": "S0-3100-01",
"MenuAction": "ChinaMobileTelBalQryInitAct",
"MenuName": "中国移动"
}, {
"MenuCode": "S0-3100-02",
"MenuAction": "UnicomTelBalQryInitAct",
"MenuName": "中国联通"
}, {
"MenuCode": "S0-3100-03",
"MenuAction": "TelecomTelBalQryInitAct",
"MenuName": "中国电信"
}]
}, {
"MenuCode": "S0-3200-00",
"MenuAction": "PowerPayInitAct",
"MenuName": "电费",
"subMenu": [{
"MenuCode": "S0-3210-00",
"MenuAction": "SmartPowerCardInitAct",
"MenuName": "智能电能表充值",
"subMenu": [{
"MenuCode": "S0-3210-01",
"MenuAction": "SmartPowerCardPayInitAct",
"MenuName": "购电卡充值"
}, {
"MenuCode": "S0-3210-02",
"MenuAction": "SmartPowerCardQueryInitAct",
"MenuName": "购电卡查询"
}, {
"MenuCode": "S0-3210-03",
"MenuAction": "SmartPowerCardRewriteInitAct",
"MenuName": "购电卡补写"
}]
}, {
"MenuCode": "S0-3220-00",
"MenuAction": "ElectricChargeInitAct",
"MenuName": "电能表无卡充值",
"subMenu": [{
"MenuCode": "S0-3220-01",
"MenuAction": "ElectricChargeQryInitAct",
"MenuName": "购电充值"
}, {
"MenuCode": "S0-3220-02",
"MenuAction": "ElectricChargeMsgRegInitAct",
"MenuName": "短信订阅"
}]
}]
}, {
"MenuCode": "S0-3300-00",
"MenuAction": "HeatingPayInitAct",
"MenuName": "取暖费",
"subMenu": [{
"MenuCode": "S0-3300-04",
"MenuAction": "JinNengHeatingQryInitAct",
"MenuName": "天津能源缴费"
}]
}, {
"MenuCode": "S0-3400-00",
"MenuAction": "CablePayInitAct",
"MenuName": "有线电视费",
"subMenu": [{
"MenuCode": "S0-3400-01",
"MenuAction": "GuangDianCableQryInitAct",
"MenuName": "广电有线缴费"
}, {
"MenuCode": "S0-3400-02",
"MenuAction": "TedaCableQryInitAct",
"MenuName": "泰达有线缴费"
}]
}, {
"MenuCode": "S0-3000-01",
"MenuAction": "ETCLoadInitAct",
"MenuName": "ETC卡充值"
}, {
"MenuCode": "S0-3500-00",
"MenuAction": "WaterPayInitAct",
"MenuName": "水费",
"subMenu": [{
"MenuCode": "S0-3500-01",
"MenuAction": "JinNanWaterQryInitAct",
"MenuName": "津南水费缴费"
}]
}, {
"MenuCode": "S0-3000-03",
"MenuAction": "GasPayInitAct",
"MenuName": "燃气费"
}, {
"MenuCode": "S0-3000-04",
"MenuAction": "CommonPayInitAct",
"MenuName": "通用缴费"
}, {
"MenuCode": "S0-3600-00",
"MenuAction": "CityCardInitAct",
"MenuName": "城市一卡通充值",
"subMenu": [{
"MenuCode": "S0-3600-01",
"MenuAction": "CityCardPayInitAct",
"MenuName": "城市卡充值"
}, {
"MenuCode": "S0-3600-02",
"MenuAction": "CityCardRewriteInitAct",
"MenuName": "城市卡补写卡"
}]
}, {
"MenuCode": "S0-3000-05",
"MenuAction": "SocialSecurityQryInitAct",
"MenuName": "社保缴费"
}];
</script>
<script type="text/javascript">
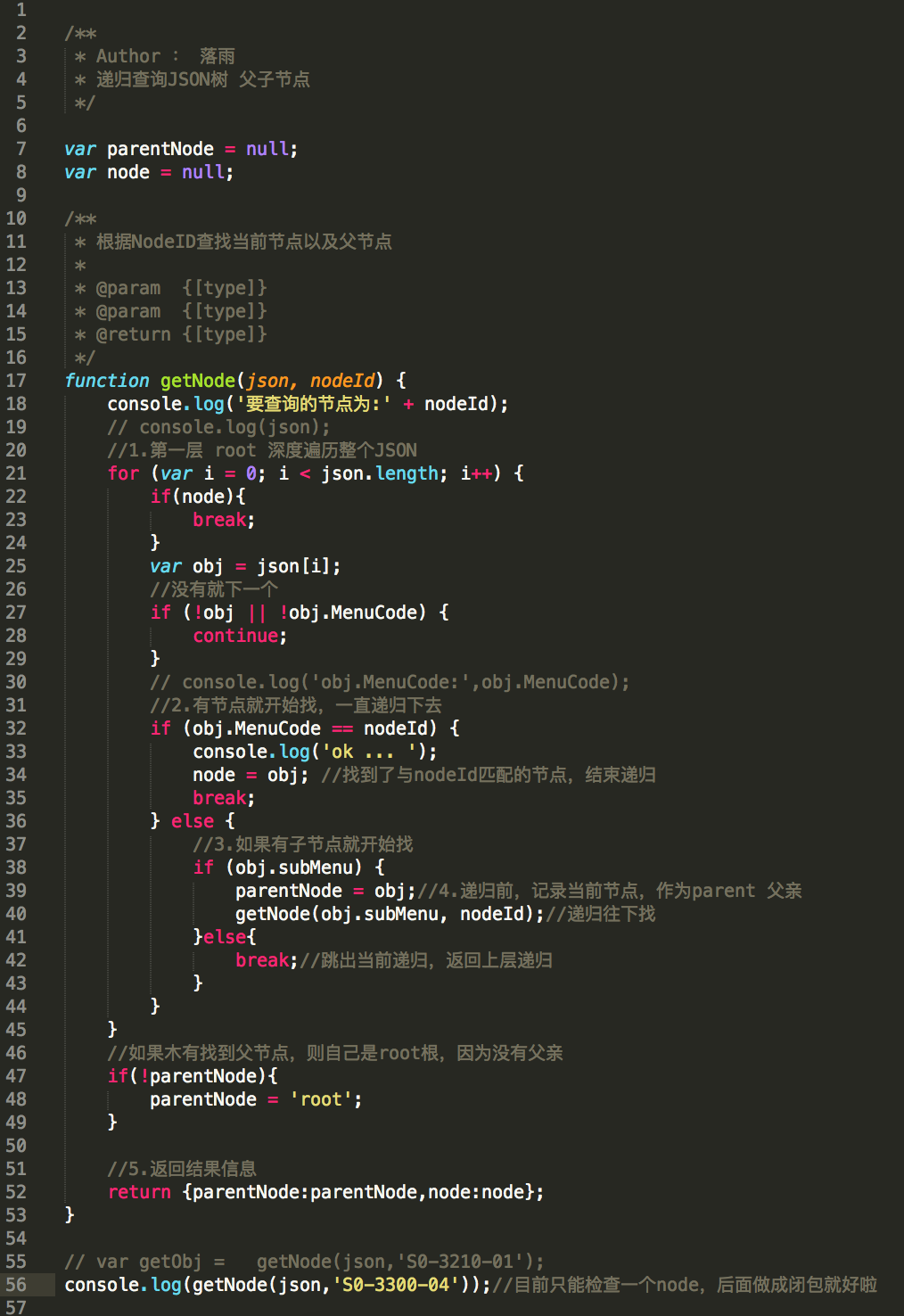
/**
* Author : 落雨
* 递归查询JSON树 父子节点
*/
var parentNode = null;
var node = null;
/**
* 根据NodeID查找当前节点以及父节点
*
* @param {[type]}
* @param {[type]}
* @return {[type]}
*/
function getNode(json, nodeId) {
//1.第一层 root 深度遍历整个JSON
for (var i = 0; i < json.length; i++) {
if (node) {
break;
}
var obj = json[i];
//没有就下一个
if (!obj || !obj.MenuCode) {
continue;
}
//2.有节点就开始找,一直递归下去
if (obj.MenuCode == nodeId) {
//找到了与nodeId匹配的节点,结束递归
node = obj;
break;
} else {
//3.如果有子节点就开始找
if (obj.subMenu) {
//4.递归前,记录当前节点,作为parent 父亲
parentNode = obj;
//递归往下找
getNode(obj.subMenu, nodeId);
} else {
//跳出当前递归,返回上层递归
continue;
}
}
}
//5.如果木有找到父节点,置为null,因为没有父亲
if (!node) {
parentNode = null;
}
//6.返回结果obj
return {
parentNode: parentNode,
node: node
};
}
//批量查询
var query = [
'S0-3400-00', 'S0-3100-03', 'S0-3210-02', 'S0-3210-03', 'S0-3000-05', 'S0-3300-04'
];
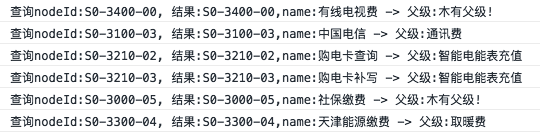
//打印结果
for (var i = 0; i < query.length; i++) {
node = null;
parentNode = null;
var obj = getNode(json, query[i]);
console.log("查询nodeId:" + query[i] + ", 结果:" + obj.node.MenuCode + ",name:" + obj.node.MenuName + " -> 父级:" + (obj.parentNode ? obj.parentNode.MenuName : '木有父级!'));
}
</script>
</head>
<body>
</body>
</html>
js 递归查询 json 树 父子节点
落雨
2016-03-11 00:45:47
json树递归js查询json父子节点的更多相关文章
- (转)JSON数据格式和js操作json总结
原:http://niutuku.com/tech/javaScript/273643.shtml JSON数据格式和js操作json总结 来源:niutuku.com | vince ...
- arguments.callee 调用函数自身用法----JSON.parse()和JSON.stringify()前端js数据转换json格式
arguments.callee 调用函数自身用法 arguments.callee 在哪一个函数中运行,它就代表哪个函数. 一般用在匿名函数中. 在匿名函数中有时会需要自己调用自己,但是由于是匿名函 ...
- JavaScript中使用JSON,即JS操作JSON总结
JSON(JavaScript Object Notation 对象标记) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生 ...
- (转载)JavaScript递归查询 json 树 父子节点
在Json中知道某个属性名,想要确定该属性在Json树具体的节点,然后进行操作还是很麻烦的 可以用以下方法找到该属性所在的节点,和父节点 <!DOCTYPE html> <html ...
- FastJson:Json树的CRUD操作方法实现
准备工作:json字符串 [{ "id": 1, "code": "FLOW_NODE_1", "name": &quo ...
- js之json
关于json不了解的,请点击:http://www.json.org/json-zh.html json对象的属性必须要用双引号,值为字符串类型也只能使用双引号,例:{"name" ...
- JavaScript中,JSON格式的字符串与JSON格式的对象相互转化
前言:JSON是一个独立于任何语言的数据格式,因此,严格来说,没有“JSON对象”和“JSON字符串”这个说法(然而”菜鸟教程“和”W3school“使用了“JSON对象”和“JSON字符串”这个说法 ...
- JavaScript通过父节点ID递归生成JSON树
JavaScript通过父节点ID递归生成JSON树: · 实现思路:通过递归实现(第一次递归的时候查询出所有的父节点,然后通过当前父节点id不断地去查询所有子节点,直到递归完毕返回) · 代码示 ...
- JSON树节点的增删查改
最近了解到使用json字符串存到数据库的一种存储方式,取出来的json字符串可以进行相应的节点操作 故借此机会练习下递归,完成对json节点操作对应的工具类. 介绍一下我使用的依赖 复制代码 < ...
随机推荐
- 【BZOJ 3456】城市规划
http://www.lydsy.com/JudgeOnline/problem.php?id=3456 设\(f(n)\)表示n个点有标号无向连通图的数目. dp:\(f(n)=2^{n\choos ...
- hdu 3397 线段树
题意: Change operations:0 a b change all characters into '0's in [a , b]1 a b change all characters in ...
- 重庆市队选拔 CQOI2015 解题报告
文章链接:http://www.cnblogs.com/Asm-Definer/p/4434601.html 题目链接:http://pan.baidu.com/s/1mgxIKli 官方数据:htt ...
- Educational Codeforces Round 13 C. Joty and Chocolate 水题
C. Joty and Chocolate 题目连接: http://www.codeforces.com/contest/678/problem/C Description Little Joty ...
- BZOJ 1003 物流运输trans dijstra+dp
1003: [ZJOI2006]物流运输trans Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 3896 Solved: 1608[Submit] ...
- zoj 3629 Treasure Hunt IV 打表找规律
H - Treasure Hunt IV Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu ...
- 证明 O(n/1+n/2+…+n/n)=O(nlogn)
前言 在算法中,经常需要用到一种与调和级数有关的方法求解,在分析该方法的复杂度时,我们会经常得到\(O(\frac{n}{1}+\frac{n}{2}+\ldots+\frac{n}{n})\)的复杂 ...
- SGU 405 Totalizator
405. Totalizator Time limit per test: 0.25 second(s)Memory limit: 65536 kilobytes input: standardout ...
- GoAhead2.5移植到ARM教程
1.下载GoAhead2.5 下载地址:https://github.com/embedthis/goahead/releases?after=v3.1.2 2.编译 先解压到虚拟机的/opt目录下, ...
- ROS知识(18)----Pluginlib原理
目录 Overview Example Providing a Plugin Registering/Exporting a Plugin The Plugin Description File Re ...
