JavaScript原生实现《贪吃蛇》
概述
详细
贪吃蛇大家都不陌生吧~
简单做一个。
一、思路
1.让我们的小蛇动起来
2.随机生成食物
3.每吃掉一个食物,蛇的身体会变长,食物会重新换位置
html界面
<div class="face">
<!-- 小蛇移动的操场 -->
<div id="playground">
<!-- 食物 界面中的蓝色小方块-->
<div id="food"></div>
<!-- 小蛇 界面中的红色小方块-->
<div id="snack"></div>
</div>
<!-- 计算得分 -->
<div class="menu">
<div>得分<span id="score"></span></div>
</div>
</div>
css样式
注:
1.蓝色的小方块代表食物;
2.红色的小方块代表小蛇;
3.绿色的小方块代表吃掉怪物后增长的身体;
<style type="text/css">
.face{
height: 400px;
width: 600px;
margin-left: auto;
margin-right: auto;
position: relative;
background-color: pink;
}
#playground{
height: 400px;
width: 450px;
float: left;
position: relative;
}
.menu{
height: 400px;
width: 150px;
float: left;
background-color: skyblue;
}
#snack{
height: 20px;
width: 20px;
background-color: red;
position: absolute;
left: 0px;
top:0px;
}
#food{
height: 20px;
width: 20px;
background: blue;
position: absolute;
}
.body{
height: 20px;
width: 20px;
background: green;
position: absolute;
left: 0px;
top:0px;
}
#score{
font-size: 30px;
font-weight: bold;
color: red;
}
.menu div{
font-size: 20px;
font-weight: bold;
}
</style>
准备工作
获取元素节点、设置全局变量;
//获取元素节点
var jsDiv = document.getElementById("playground");
var jsSnack = document.getElementById("snack");
var jsFood = document.getElementById("food");
var jsBody = document.getElementById("playground");
var jsScore = document.getElementById("score");
//设置全局变量
var timer;//创建定时器为全局变量
var timer1 = setInterval(eat,10);//检测位置碰撞,并且吃掉食物;
var srr = [];//记录蛇行动的位置
var num = 0 ;//记录数组的长度
var jsSnackBody ;//么米吃掉一个食物,蛇的身体
让我们的小蛇动起来
通过按键盘的上下左右键,控制小蛇的移动方向,并记录小蛇走过的位置。
我们通过什么来获取我们按下的是哪个键??
我们当然通过ASCII码值;
信息在计算机上是用二进制表示的,这种表示法让人理解就很困难。因此计算机上都配有输入和输出设备,这些设备的主要目的就是,以一种人类可阅读的形式将信息在这些设备上显示出来供人阅读理解。为保证人类和设备,设备和计算机之间能进行正确的信息交换,人们编制的统一的信息交换代码,这就是ASCII码表,它的全称是“美国信息交换标准代码”
左-------》对应的ASCII码值是 37;
上-------》对应的ASCII码值是 38;
右-------》对应的ASCII码值是 39;
下-------》对应的ASCII码值是 40;
//开始游戏
document.onkeydown = function(e){
var evt = e || window.event;
switch(evt.keyCode) {
//向左移动
case 37:
clearInterval(timer);
timer=window.setInterval(runLeft,10)
function runLeft(){
if (jsSnack.offsetLeft > 0) {
jsSnack.style.left = jsSnack.offsetLeft - 1+ "px";
jsSnack.style.top = jsSnack.offsetTop + "px";
//记录小蛇的位置
srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]);
num++;//记录数组的长度
}
}
break;
//向上移动
case 38:
clearInterval(timer);
timer=window.setInterval(runTop,10);
function runTop(){
if (jsSnack.offsetTop > 0) {
jsSnack.style.top = jsSnack.offsetTop - 1 + "px";
jsSnack.style.left = jsSnack.offsetLeft + "px";
//记录小蛇的位置
srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]);
num++;//记录数组的长度
}
} break;
//向右移动
case 39:
clearInterval(timer);
timer=window.setInterval(runRight,10);
function runRight(){
if (jsSnack.offsetLeft + jsSnack.offsetWidth <= 450) {
jsSnack.style.left = jsSnack.offsetLeft + 1 + "px";
jsSnack.style.top = jsSnack.offsetTop + "px";
//记录小蛇的位置
srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]);
num++;//记录数组的长度
}
}
break;
//向下移动
case 40:
clearInterval(timer);
timer=window.setInterval(runBottom,10);
function runBottom(){
if (jsSnack.offsetTop + jsSnack.offsetHeight <= 400) {
jsSnack.style.top = jsSnack.offsetTop + 1 + "px";
jsSnack.style.left = jsSnack.offsetLeft + "px";
//记录小蛇的位置
srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]);
num++;//记录数组的长度
}
}
break;
}
}

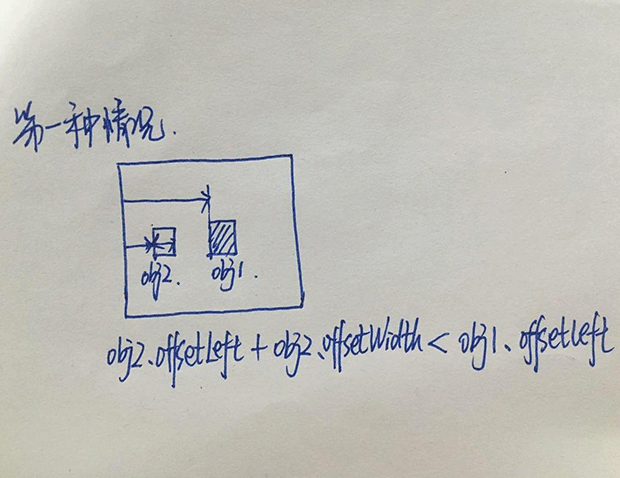
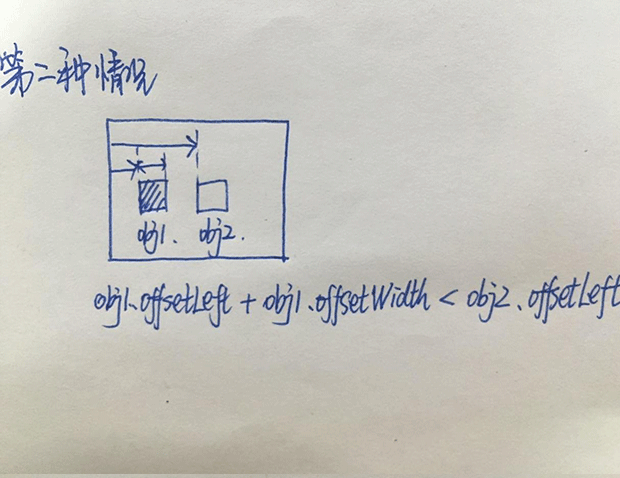
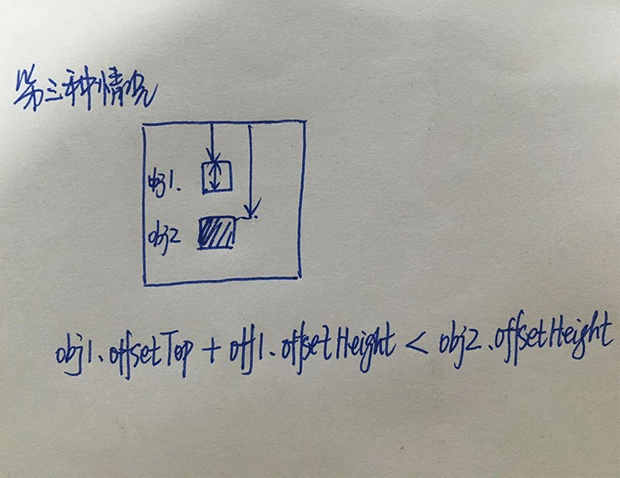
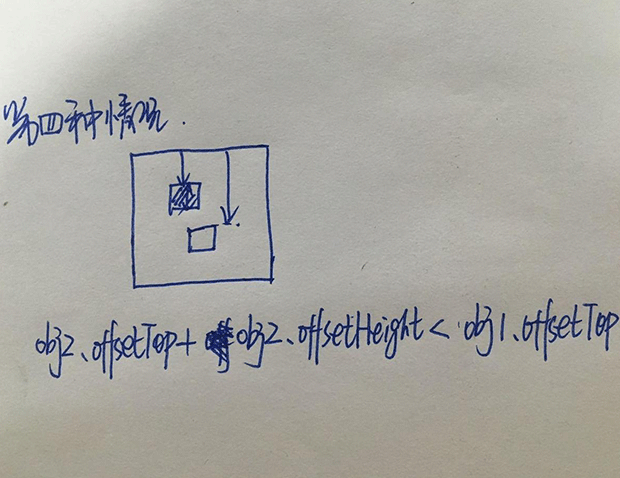
二、检验碰撞详解
这里笔者觉得语言的描述太空洞,还是弄几张图吧,图是笔者手绘的,不要嫌丑,画的是没有碰撞的情况,那取反,就说明碰撞到了。




食物随机出现
把食物的随机出现封装在一个函数里,那么我们后续需要的时候可以直接调用。
利用随机数来让食物的位置随机出现。
//食物随机出现
function Pos(){
jsFood.style.left=parseInt(Math.random() * (430 - 20 + 1) + 20) + "px";
jsFood.style.top=parseInt(Math.random() * (380 - 20 + 1) + 20) + "px";
}
Pos();

创建定时器、检验碰撞
碰撞检测原理:
蛇在实物的左边、右边、上边、下边的时候,说明没有发生碰撞,那么我们取反,就说明发生碰撞
function eat(){
rectangleCrashExamine(jsSnack,jsFood);
function rectangleCrashExamine(obj1, obj2) {
var obj1Left = obj1.offsetLeft;
var obj1Width = obj1.offsetLeft + obj1.offsetWidth;
var obj1Top = obj1.offsetTop;
var obj1Height = obj1.offsetTop + obj1.offsetHeight;
var obj2Left = obj2.offsetLeft;
var obj2Width = obj2.offsetLeft + obj2.offsetWidth;
var obj2Top = obj2.offsetTop;
var obj2Height = obj2.offsetTop + obj2.offsetHeight;
//检测碰撞
//碰撞检测原理:
//蛇在实物的左边、右边、上边、下边的时候,说明没有发生碰撞,那么我们取反,就说明发生碰撞
if ( !(obj1Left > obj2Width || obj1Width < obj2Left || obj1Top > obj2Height || obj1Height < obj2Top) ) {
//碰撞后身体
jsSnackBody = document.createElement("div");
jsSnackBody.setAttribute("class","body");
jsBody.appendChild(jsSnackBody);
Pos();//怪物的位置随机变换
setInterval(follow,10);//身体跟随的定时器
}
}
}
身体跟随
每吃掉一个食物,小蛇的长度发生变化
function follow(){
//检查一共添加了多少身体
var bodyNum = document.getElementsByClassName("body");
//记录得分
jsScore.innerHTML = bodyNum.length;
//蛇每次移动1个像素,那么新的身体应该跟随在当前数组的倒数第20个数组的位置;依次加等;
var place = 0 ;
for( var i = 0 ; i<bodyNum.length ; i++){
place += 20;
bodyNum[i].style.left=srr[num-place][0] + 'px';
bodyNum[i].style.top=srr[num-place][1] + 'px';
}
}
好了,现在我们的游戏可以玩了
三、运行效果与文件截图
1、运行效果:

2、文件截图:
 双击文件即可运行
双击文件即可运行
四、其他补充
这是一个简单的贪吃蛇,并没有做死亡碰撞,喜欢的小伙伴可以继续放下做。
任何时候不要吝啬您的赞美,喜欢就点赞拉~,真爱就打赏哦~~
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
JavaScript原生实现《贪吃蛇》的更多相关文章
- javascript 编写的贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript实现的--贪吃蛇
总的实现思路: 一.效果部分: 1.编写html代码,加上样式. 二.JavaScript部分: 1.利用dom方法创建一块草坪,即活动区域: 2.创建一条蛇,并设置其初始位置: ...
- JavaScript 小游戏 贪吃蛇
贪吃蛇 代码: <!DOCTYPE html><html><head> <meta charset="UTF-8"> <met ...
- 原生Js贪吃蛇游戏实战开发笔记
前言 本课程是通过JavaScript结合WebAPI DOM实现的一版网页游戏---贪吃蛇的开发全过程,采用面向以象的思想设计开发.通过这个小游戏的开发, 不仅可以掌握JS的语法的应用,还可以学会D ...
- JavaScript新手入门 贪吃蛇
从小就在玩贪吃蛇,但是知道今天自己做了一遍才知道原理的具体的实现步骤. 刚进入界面时显示开始游戏(不重要,本人比较喜欢吹毛求疵) 中间黑色部分为游戏的主要展示部分 主要步骤及源码: body中代码,红 ...
- 原生JavaScript实现的贪吃蛇
github代码地址:https://github.com/McRayFE/snake 涉及到的知识点: 键盘事件 setInterval()定时器 javascript中数组的使用 碰撞的检测 of ...
- javascript实现游戏贪吃蛇
1.设计蛇:属性有宽.高.方向.状态(有多少节),方法:显示,跑 2.设计食物:属性宽.高 3.显示蛇:根据状态向地图里加元素 4.蛇跑起来:下一节到前一节的位置,蛇头根据方向变,删除原来的蛇,新建蛇 ...
- JavaScript 面向对象思想 贪吃蛇游戏
js代码: 游戏的对象 ,食物,蛇 ,游戏控制思路如下 (完整代码在https://github.com/774044859yf/ObjectSnakeGame下载) var snake = { aS ...
- 原生js贪吃蛇
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
随机推荐
- extjs 动态设定 DateField 最大值 最小值
yxrqDate.minValue = new Date();yxrqDate.maxValue = new Date(9000,1,1);yxrqDate.validate(); //var pic ...
- sqlite3.exe 使用
1 下载sqlite3.exe 2 命令行cmd,进入到sqlite3.exe目录 3 >sqlite3.exe database.db 来打开sqlite数据库. 4 基本语法: > ...
- <mvc:annotation-driven />做了什么
<mvc:annotation-driven /> 是一种简写形式,完全可以手动配置替代这种简写形式,简写形式可以让初学都快速应用默认配置方案.<mvc:annotation-dri ...
- OpenCV学习(22) opencv中使用kmeans算法
kmeans算法的原理参考:http://www.cnblogs.com/mikewolf2002/p/3368118.html 下面学习一下opencv中kmeans函数的使用. 首先我们 ...
- design-twitter
https://leetcode.com/problems/design-twitter/ class Twitter { unordered_map<int, set<int> & ...
- C语言获取系统当前时间
C语言获取系统当前时间 time_t -- 时间类型 struct tm -- 时间结构 time(&now)函数获取当前时间距1970年1月1日的秒数,以秒计数单位. localtime ( ...
- [leetcode]Populating Next Right Pointers in Each Node II @ Python
原题地址:https://oj.leetcode.com/problems/populating-next-right-pointers-in-each-node-ii/ 题意: Follow up ...
- MD5 SHA1 哈希 签名 碰撞 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- SQL基础(五):SQL函数
一.SQL Aggregate 函数: SQL Aggregate 函数计算从列中取得的值,返回一个单一的值. 1.AVG() 函数 AVG() 函数返回数值列的平均值. 语法:SELECT AVG( ...
- (转)Unity3D Android手机开发环境配置,可真机发布调试
此方法配置好,在可以在unity直接发布到手机上,并可以实时调试. 1.配置eclipse环境:首先在官网下载安装包:http://developer.android.com/sdk/index.ht ...
