canvas绘制折线图(仿echarts)
遇到的问题:Retina屏上字体线条模糊问题
解决方案:放大canvas的大小,然后用css压缩回原大小,例如:想要900*400的画布,先将画布设置为 width="1800px" height="800px",再用css {width: 900px;height: 400px;}压缩。
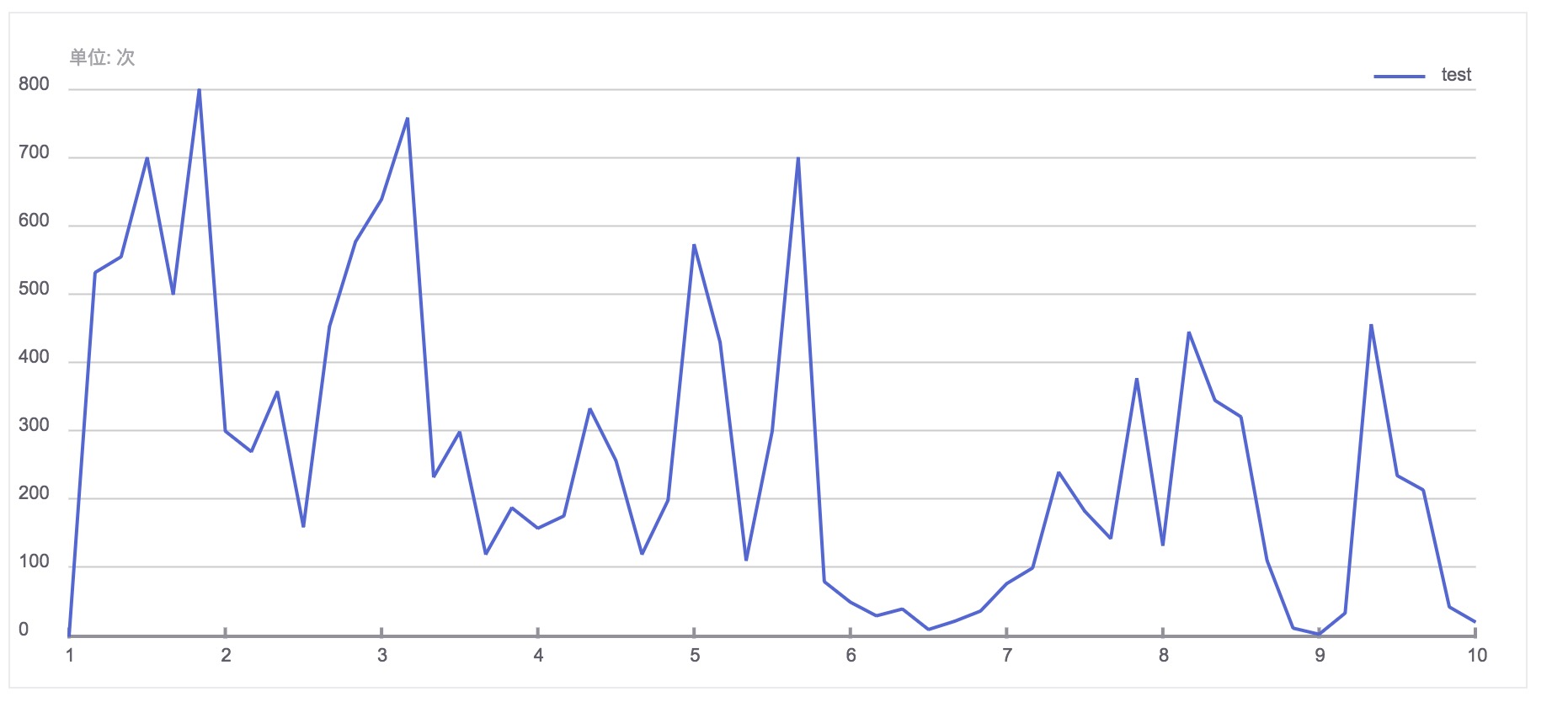
最终效果如下图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts绘制</title>
</head>
<body>
<canvas id="canvas" width="1800px" height="800px" style="border: 1px solid #ebebed;width: 900px;height: 400px;"></canvas>
<script>
var scale = 2;
var canvas = document.getElementById('canvas');
var config = {
width: canvas.width,
height: canvas.height,
Left: 70,
Top: 90,
Right: 30,
Bottom: 60,
color: ["#5266d7"],
yLine:{
splitcount: 8,
data:[0,100,200,300,400,500,600,700,800]
},
xLine:{
splitcount: 9,
data:[1,2,3,4,5,6,7,8,9,10]
},
series:{
data:[0, 532, 555, 700, 500, 800, 300, 270, 358, 160, 453, 577, 639, 758, 233, 299, 120, 188, 158, 176, 333, 257, 120, 199, 573, 430, 111, 300, 700, 80, 50, 30, 40, 10, 22, 37, 77, 100, 240, 183, 143, 377, 133, 445, 345, 321, 111,12,3,34,456,235,214,43,21]
}
}
var ctx = canvas.getContext('2d');
// 绘制title
drawText('单位: 次', config.Left, config.Top - 30, 'normal 22px Arial', '#a3a2a7');
// 绘制网格线
darwBackLine('#cccccc', config.yLine.splitcount, 1, config.yLine.data);
// 绘制x轴
drawXLine('#939099', config.xLine.splitcount, 2, config.xLine.data);
// 绘制线条
drawLines(config.color[0], 2,config.series.data);
// 绘制图例
drawItem('test', config.color[0], 2); function darwBackLine(color, splitcount, linewidth, data) {
var len = Math.floor((config.height - config.Top - config.Bottom)/splitcount);
var start = config.Top;
for (var i = 0; i < splitcount; i++) {
var point = start+len*i;
drawLine(config.Left, point, (config.width/2 - config.Right)*scale, point, color, linewidth);
drawText(data[splitcount-i], 10, point, 'normal 22px Arial', '#605d68');
}
drawText(data[splitcount-i], 10, point+len, 'normal 22px Arial', '#605d68');
} function drawXLine(color, splitcount, linewidth, data) {
var left = config.Left;
var top = config.height - config.Bottom;
var right = (config.width/2 - config.Right)*scale;
drawLine(config.Left, top, right, top, color, linewidth);
var len = (right - left)/splitcount; for (var i = 0; i < splitcount+1; i++) {
var xpoint = left+len*i;
drawLine(xpoint,top+linewidth,xpoint, top-5*scale, color, linewidth);
var PanningLeft = data[i].toString().length*5;
drawText(data[i], xpoint-PanningLeft, top+15*scale, 'normal 22px Arial', '#605d68')
}
} function drawLines(color, linewidth, data) {
var count = data.length;
var left = config.Left;
var top = config.height - config.Bottom;
var right = (config.width/2 - config.Right)*scale;
var len = (right - left)/(count - 1);
var i = 0; var interval = setInterval(function() {
if(i >= count - 1){
clearInterval(interval);
return;
}
drawLine(left+len*i, top-(data[i]/800)*(top - config.Top), left+len*(i+1), top-(data[i+1]/800)*(top - config.Top), color, linewidth, 'bevel');
i++;
}, 30);
} function drawItem(text, color, linewidth) {
var right = (config.width/2 - config.Right)*scale;
var left = right-(text.length*10);
drawText(text, left, config.Top - 10, 'normal 22px Arial', '#605d68');
drawLine(left-20, config.Top - 15, left-80, config.Top - 15, color, linewidth);
} function drawLine(startX, startY, endX, endY, color, width, lineJoin) {
ctx.beginPath();
ctx.moveTo(startX, startY);
ctx.lineTo(endX, endY);
if(color){
ctx.strokeStyle = color
} if(width){
ctx.lineWidth = width*scale;
} if(lineJoin){
ctx.lineJoin = lineJoin;
} ctx.closePath();
ctx.stroke();
} function drawText(text, x, y, font, color) {
ctx.font= font;
ctx.fillStyle= color;
ctx.fillText(text, x, y);
}
</script>
</body>
</html>
canvas绘制折线图(仿echarts)的更多相关文章
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- Android自定义控件 -Canvas绘制折线图(实现动态报表效果)
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- Android自定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- canvas绘制折线图
效果图: 重难点: 1.画布左上角的顶点的坐标为(0 ,0),右下角的坐标最大,与平常思维相反 2.数据的处理 html代码: <!DOCTYPE html><html lang=& ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【Canvas】(2)---绘制折线图
绘制折线图 之前在工作的时候,用过百度的ECharts绘制折线图,上手很简单,这里通过canvas绘制一个简单的折线图.这里将一整个绘制过程分为几个步骤: 1.绘制网格 2.绘制坐标系 3.绘制点 4 ...
- html5绘制折线图
html5绘制折线图详细代码 <html> <canvas id="a_canvas" width="1000" height="7 ...
随机推荐
- runloop timer
RunLoop这个东西,其实我们一直在用,但一直没有很好地理解它,或者甚至没有知道它的存在.RunLoop可以说是每个线程都有的一个对象,是用来接受事件和分配任务的loop.永远不要手动创建一个run ...
- Android 自定义AlertDialog(退出提示框)
有时候我们需要在游戏或应用中用一些符合我们样式的提示框(AlertDialog) 以下是我在开发一个小游戏中总结出来的.希望对大家有用. 先上效果图: 下面是用到的背景图或按钮的图片 经过查找资料和参 ...
- 非J2EE部署解决方案
根据交银施罗德真实环境已测试通过,此过程可以作为非J2EE部署的典型案例,主要是针对某些对安全性要求较高的解决方案: 基本的实现原理和部分代码如下: 1.客户端访问交银.net系统,由该系统发送 ...
- 在线制作GIF图片项目愿景与范围
在线制作GIF图片项目愿景与范围 a. 业务需求 a.1 背景 在当今社会中,随着聊天软件和web网站的普及,原创动画制作越来越吸引人们的眼球,一个好的动态图片,可能就会为你的网站或本人赢得更多人的认 ...
- 如何使用CSS进行网页布局(HTML/CSS)
什么叫做布局? 又称为版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合. 题目:假设高度已知,请写出三栏布局,其中左栏和右栏宽度各为300px,中间自适应 1.浮动布局 <!DOCT ...
- 如何查看Ext自带的API和示例
Ext是一款富客户端开发框架,它基于JavaScript.HTML和CSS开发而成,无须安装任何插件即可在常用浏览器中创建出绚丽的页面效果. 1.下载地址http://www.sencha.com/p ...
- Btree并发内存回收
在并发写Btree原理剖析 一文中提到,节点内存回收有可能导致内存突增以及影响写性能.本文将阐述最近对内存回收的改进,多线程可并行回收内存. 回收策略 采用基于版本的机制,Btree全局维护一个版本号 ...
- 《SQL Server 2008从入门到精通》--20180703
SELECT操作多表数据 关于连接的问题,在<SQL必知必会>学习笔记中已经讲到过,但是没有掌握完全,所以再学一下. JOIN连接 首先我们先来看一下最简单的连接.Products表和Ve ...
- DataTable拷贝DataRow
一开始,思路是这样的: DataTable dt = SqlHelper.GetTable("select * from Person"); DataTable dt2 = dt. ...
- [翻译] PNChart
PNChart https://github.com/kevinzhow/PNChart You can also find swift version at here https://github. ...
