Angular中sweetalert弹框的使用详解
最近太忙了,项目中使用的弹框老板嫌太丑,让我们优化一下,我在网上找了一下,找到了sweetalert弹框,算是比较好看的弹框了。所以我就想办法将sweetalert用到项目中,在项目中引入sweetalert时,遇到诸多问题,但最终在我不懈坚持下,都解决了,实现了效果。具体用法请看下文。写的有问题的地方欢迎留言,我会及时更改。
一、下载文件
npm install angular-sweetalert
npm install sweetalert
当npm 下载angular-sweetalert时,会附带下载sweetalert,但是只能用sweetalert中的css,js必须通过npm下载sweetalert,引入下载的sweetalert.min.js
二、版本说明
- Angular V1.2.30
- Angular-sweetalert V1.0.4
- Sweetalert V2.1.0
因为我们项目使用的angular版本较低,所以相对应下载的angular-sweetalert版本也低。
一定要注意版本,如果angular-sweetalert版本过高,所依赖的文件angular版本过低,会导致引入报错。
三、引入文件
- sweetalert/sweetalert.min.css
- angular/angular.min.js
- angular-sweetalert/SweetAlert.min.js
- sweetalert/sweetalert.min.js
注意:在app中添加依赖模块‘oitozero.ngSweetAlert’
四、使用方法
1、基础用法
swal("请选中数据再进行操作");

2、确认提示框
swal({
title: "提交",
text: "确定提交吗",
icon: 'info',
buttons: {
cancel: true,
confirm: "Confirm"
}
})
效果:

3、成功信息提示
swal("提交", "提交成功成功", 'success');
效果:

4、错误信息提示
swal("删除", "删除成功", 'error');
效果:

5、警告信息弹窗,“确认”按钮带有一个函数
效果:
swal({
title: "审批",
text: "确定通过审批吗",
icon: 'warning',
buttons: {
cancel: "取消",
confirm: "确定"
}
}).then(function(isConfirm){
if(isConfirm){
httpService.post('/bill/add', {
billNo: $scope.content.statementBillno,
systemNo: 'clearingservice',
approvalNo: 'cs001',
userId: username,
shopNo: $scope.content.storeId
}, function(data) {
if(data) {
commonService.state.go("clearingservice.statements.list");
}
}, config.systemInfo.approval);
}else{
swal("取消","没有审批",'error');
}
});
效果:

点击取消执行else中的方法

点击确定直接执行函数

五、相关问题
1、传函数错误
Swal(“确定提交吗”, function(){}, ‘error’ ); //这种写法在我用的这个版本中是错误的,我的这个版本支持then(), 不支持直接在参数中写方法
2、API问题
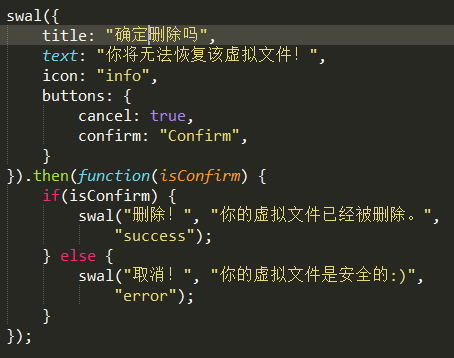
在这个版本中以下写法只能实现title和text的效果,其他属性都不起作用
swal({
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
closeOnConfirm: false
},
function(){
swal("删除!", "你的虚拟文件已经被删除。", "success");
});
在这个版本中只能按照我最上面所列举的去实现,那是我在官方英文文档中发现的,中文文档太坑了。
所有文件及使用详见:https://github.com/lela520/SweetAlert
官方文档:https://sweetalert.js.org/docs/
Angular中sweetalert弹框的使用详解的更多相关文章
- 关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了 在项目中遇到一个小小的需求,总结了一下! 详细我就不介绍了,相信大家用过的话,很了解.详见文档-----------> http://element-cn.eleme.io/#/zh ...
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
- 教程-Delphi中Spcomm使用属性及用法详解
Delphi中Spcomm使用属性及用法详解 Delphi是一种具有 功能强大.简便易用和代码执行速度快等优点的可视化快速应用开发工具,它在构架企业信息系统方面发挥着越来越重要的作用,许多程序员愿意选 ...
- 【转】angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- Java中堆内存和栈内存详解2
Java中堆内存和栈内存详解 Java把内存分成两种,一种叫做栈内存,一种叫做堆内存 在函数中定义的一些基本类型的变量和对象的引用变量都是在函数的栈内存中分配.当在一段代码块中定义一个变量时,ja ...
- Python中操作mysql的pymysql模块详解
Python中操作mysql的pymysql模块详解 前言 pymsql是Python中操作MySQL的模块,其使用方法和MySQLdb几乎相同.但目前pymysql支持python3.x而后者不支持 ...
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- Scala 深入浅出实战经典 第62讲:Scala中上下文界定内幕中的隐式参数实战详解
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-87讲)完整视频.PPT.代码下载: 百度云盘:http://pan.baidu.com/s/1c0noOt ...
随机推荐
- asp.net core结合NLog搭建ELK实时日志分析平台
0.整体架构 整体架构目录:ASP.NET Core分布式项目实战-目录 一.介绍ELK 1.说明(此篇ELK采用rpm的方式安装在服务器上)-牛刀小试 承接上一篇文章的内容准备部署ELK来展示asp ...
- 程序员,Python 这次彻底上位了!
在 2018 年底,我们迎来了编程语言的最后一波洗礼.近期 TIOBE 公布了 12 月编程语言排行榜,前三名变为: Java.C.Python. 而在 PYPL 榜单上 Python 在今年 5 月 ...
- C# 代码备份数据库 ,不需要 其他 DLL
protected void Button1_Click(object sender, EventArgs e) { /// ///备份方法 /// ...
- lua编程之协程介绍
一,lua协程简介 协程(coroutine),意思就是协作的例程,最早由Melvin Conway在1963年提出并实现.跟主流程序语言中的线程不一样,线程属于侵入式组件,线程实现的系统称之为抢占式 ...
- 【Jmeter测试】接口请求完成后,查询数据库结果,检测数据存储是否正确
Jmeter脚本逻辑 发送POST请求,把数据保存到数据库中 发讯数据库,数据库查询结果保存的变量中 使用BeanShell判断数据库查询结果 Jmeter脚本结构 第一个箭头指的是JDBC Conn ...
- [环境配置]Ubuntu16.04下编译安装gcc6.3.0
上一篇的SVS要用gcc6.3编译,否则结果不正确,本来以为gcc很好装,结果发现用apt-get安装gcc6只能安装6.5版本,代码作者奇特的要求只能用gcc6.3,没办法只能用源码装了,期间碰见了 ...
- 执行sh脚本报“/usr/bin/env: "sh\r": 没有那个文件或目录”错误
出现这个错误的原因是出错的语句后面多了“\r”这个字符,换言之,脚本文件格式的问题,我们只需要把格式改成unix即可: vi xx.sh :set ff :set ff=unix :wq!
- Hyperledger Fabric Capabilities——超级账本功能汇总
Hyperledger Fabric是一种模块化的区块链架构,是分布式记账技术(DLT)的一种独特的实现,它提供了可供企业运用的网络,具备安全.可伸缩.加密和可执行等特性.Hyperledger Fa ...
- kubernetes dashboard 安装时出现9090: getsockopt: connection refused错误
转载于:https://blog.csdn.net/lucy06/article/details/79082302 安装kubernetes dashboard时,出现错误: Error: 'dia ...
- git 的认识
简单说,三个概念:远程仓库.本地仓库.本地工作目录.clone是从远程仓库上down下本地仓库+工作目录:本地仓库就是工作目录里.git这个目录commit是把工作目录的修改提交给本地仓库pull把远 ...
