RadioGroup实现类似ios的分段选择(UISegmentedControl)控件
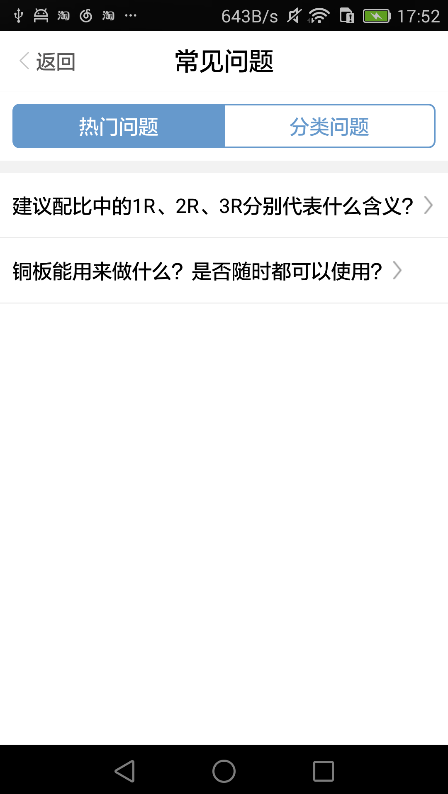
在ios7中有一种扁平风格的控件叫做分段选择控件UISegmentedControl,控件分为一排,横放着几个被简单线条隔开的按钮,每次点击只能选择其中一个按钮,他类似于tabbar但是又稍微有点区别,新版的qq手机客户端就用到了这种控件。
但是在android中并没有现成的控件可用,不过android中有着功能类似但UI相差很大的RadioGroup控件,可以通过定义RadioGroup的外观来达到相同的目的。其实android中也没有TabBar,但是很多app通过修改RadioGroup来实现ios中的UITabBar效果,看来RadioGroup是还真是很实用的控件,虽然原生的真的很丑。
新手对RadioGroup的自定义可能很难下手,git上有了一个现成的封装好了的库以及例子,可以下载学习,如果你是用eclipse开发的项目,可能需要改改才能用,因为他提供的是android studio的项目结构。
项目地址:https://github.com/hoang8f/android-segmented-control
使用:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/content_backgroud"
android:orientation="vertical"> <info.hoang8f.android.segmented.SegmentedGroup xmlns:segmentedgroup="http://schemas.android.com/apk/res-auto"
android:id="@+id/segmented2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10dp"
segmentedgroup:sc_border_width="1.5dp"
segmentedgroup:sc_corner_radius="5dp"> <RadioButton
android:id="@+id/question_hot"
style="@style/SegmentRadioButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=""
android:paddingBottom="7dp"
android:paddingTop="7dp"
android:text="热门问题"
android:textSize="16sp" /> <RadioButton
android:id="@+id/question_category"
style="@style/SegmentRadioButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=""
android:paddingBottom="7dp"
android:paddingTop="7dp"
android:text="分类问题"
android:textSize="16sp" />
</info.hoang8f.android.segmented.SegmentedGroup> <FrameLayout
android:layout_marginTop="10dp"
android:id="@+id/rl_container"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </LinearLayout>
@Override
public void onClick(View v) {
BaseFragment fragment = null;
switch (v.getId()) {
case R.id.question_hot:
fragment = QuestionHotFragment.newInstance();
break;
case R.id.question_category:
fragment = QuestionCategoryFragment.newInstance();
break;
default:
break;
} if (fragment != null) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.rl_container, fragment);
transaction.commit();
}
}
RadioGroup实现类似ios的分段选择(UISegmentedControl)控件的更多相关文章
- 【IOS 开发】基本 UI 控件详解 (UISegmentedControl | UIImageView | UIProgressView | UISlider | UIAlertView )
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50163725 一. 分段控件 (UISegmentedControl) 控件展 ...
- ios开发中关闭textview控件的虚拟键盘
在ios开发中,textfield控件在点击的时候出现虚拟键盘,关掉虚拟键盘可以通过虚拟键盘中的done button和点击view中的任意地方来关闭虚拟键盘. 1.第一种方法是textfield控件 ...
- [Swift通天遁地]九、拔剑吧-(3)创建多种自定义Segment分段样式的控件
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
随机推荐
- document文档对象
document 文挡对象 - JavaScript脚本语言描述———————————————————————注:页面上元素name属性和JavaScript引用的名称必须一致包括大小写否则会提示你一 ...
- Hive Cli相关操作
landen@Master:~/UntarFile/hive-0.10.0$ bin/hive --database 'stuchoosecourse' -e 'select * from hidde ...
- Java之集合(十二)TreeMap
转载请注明源出处:http://www.cnblogs.com/lighten/p/7411935.html 1.前言 本章介绍Map体系中的TreeMap,顾名思义,这个是一个树结构的Map.Tre ...
- 四、CLR执行程序集中代码和IL代码简介
三.加载公共语言运行时中介绍了在安装了.Net Framework中加载公共语言运行时,公共语言运行时加载程序集的过程.以及通过vs stdio设置源码编译的目标平台的过程. 本问主要介绍公共语言加载 ...
- SpringBoot入门 (一) HelloWorld
一 什么是springboot springboot是一个全新的框架,它设计的目的简化spring项目的初始环境的搭建和开发,主要有以下几个特点: 1.简化初始配置 ,可与主流框架集成: 2.内置Se ...
- Java Graphics 图形绘制
Graphics类提供基本绘图方法,Graphics类提供基本的几何图形绘制方法,主要有:画线段.画矩形.画圆.画带颜色的图形.画椭圆.画圆弧.画多边形.画字符串等. 画线段 drawLine pub ...
- H5开发中遇到的问题及解决办法
记不得什么时候进行H5开发的学习了,只知道是从2016年8月1日开始修复Bug,计划每天把学到的东西以及遇到问题时候的解决方案都记录下来,希望自己能够坚持下去,每天积累一点,希望有所进步吧. 1.Th ...
- nodejs --- 上传文件并保存到磁盘
先复习下整个请求的过程 const express = require('express'); const static = require('express-static'); const cook ...
- Unity Shader之使用Cubemap实现反射效果
1.Cubemap是啥 Cubemap,即立方体纹理,包含6张图像,每张图像对应立方体的一个面,跟二维纹理不同,我们使用三维坐标去对这种纹理进行采样, 在unity中,可以使用Cubemap来实现天空 ...
- UIKit 框架之Bar、Controller
UIKit框架中有各种Bar,UITabBar.UINavigationBar.UIToolbar.Bar对应的就有一些Item,tabBarItem.navigationItem.toolbarIt ...
