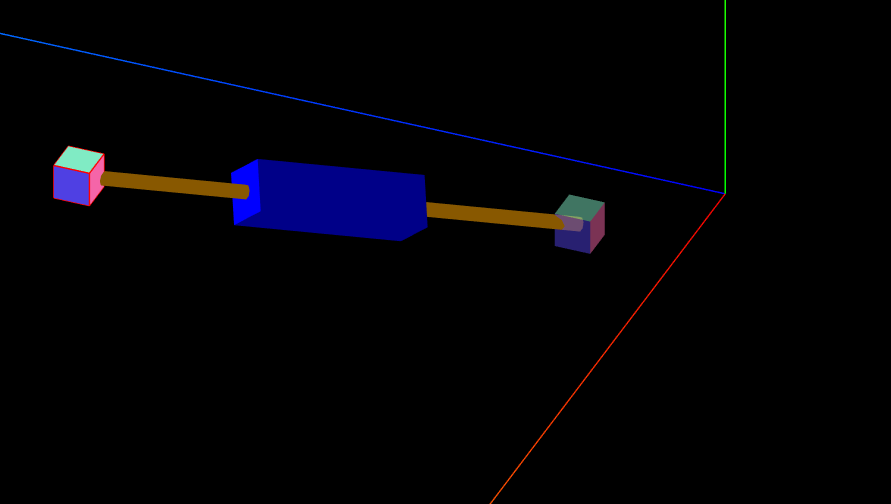
ThreeJS两个点作为起始坐标画一个立方体

drawLineBox(new THREE.Vector3(100, 50, 0), new THREE.Vector3(200, 100, 100));
function drawLineBox(start, end) {
//开始点用cube标出来方便观察
geometry = new THREE.CubeGeometry(10, 10, 10);
material = new THREE.MeshNormalMaterial({
opacity: 0.5,
transparent: true
});
var mesh1 = new THREE.Mesh(geometry, material);
mesh1.position.set(start.x, start.y, start.z);
scene.add(mesh1);
//结束点
geometry2 = new THREE.CubeGeometry(10, 10, 10);
material2 = new THREE.MeshNormalMaterial({
opacity: 1,
transparent: true
});
var mesh2 = new THREE.Mesh(geometry2, material2);
mesh2.position.set(end.x, end.y, end.z);
scene.add(mesh2);
//cube2 边缘线
let cubeEdges = new THREE.EdgesGeometry(geometry2, 1);
let edgesMtl = new THREE.LineBasicMaterial({
color: 0xff0000, linewidth: 4
});
//edgesMtl.depthTest = false;
let cubeLine = new THREE.LineSegments(cubeEdges, edgesMtl);
cubeLine.position.set(end.x, end.y, end.z);
scene.add(cubeLine);
//画一条直线方便观察
var geometry3 = new THREE.Geometry();
geometry3.vertices.push(start);
geometry3.vertices.push(end);
var line = new THREE.Line(geometry3, new THREE.LineBasicMaterial({
color: 'red'
}), THREE.LineSegments);
scene.add(line);
console.log("line center", line);
//两种方法
//画立方体1
var c = createCylinderByTwoPoints(start, end);
scene.add(c);
//画立方体2 短一点的立方体
var d = createCylinderByTwoPoints2(start, end);
scene.add(d);
//d.position.set(midPoint.x, midPoint.y, midPoint.z);
}
//两个点的中心点
function getPointInBetweenByPerc(pointA, pointB, percentage) {
//https://stackoverflow.com/questions/27426053/find-specific-point-between-2-points-three-js
//https://answers.unity.com/questions/52747/how-i-can-create-a-cube-with-specific-coordenates.html
var dir = pointB.clone().sub(pointA);
var len = dir.length();
dir = dir.normalize().multiplyScalar(len * percentage);
return pointA.clone().add(dir);
}
//search: threejs two point draw a cylinder
function createCylinderByTwoPoints(pointX, pointY) {
//https://stackoverflow.com/questions/15316127/three-js-line-vector-to-cylinder
var direction = new THREE.Vector3().subVectors(pointY, pointX);
var orientation = new THREE.Matrix4();
orientation.lookAt(pointX, pointY, new THREE.Object3D().up);
orientation.multiply(new THREE.Matrix4().set(1, 0, 0, 0,
0, 0, 1, 0,
0, -1, 0, 0,
0, 0, 0, 1));
var edgeGeometry = new THREE.CylinderGeometry(2, 2, direction.length(), 8, 1);
var material = new THREE.MeshLambertMaterial({
color: 'orange'
});
var edge = new THREE.Mesh(edgeGeometry, material);
edge.applyMatrix(orientation);
//两个点的中心点 position based on midpoints - there may be a better solution than this
edge.position.x = (pointY.x + pointX.x) / 2;
edge.position.y = (pointY.y + pointX.y) / 2;
edge.position.z = (pointY.z + pointX.z) / 2;
return edge;
}
function createCylinderByTwoPoints2(vstart, vend) {
//https://stackoverflow.com/questions/15139649/three-js-two-points-one-cylinder-align-issue/15160850#15160850
var HALF_PI = Math.PI * .5;
var distance = vstart.distanceTo(vend) - 100; //短一点的立方体
var position = vend.clone().add(vstart).divideScalar(2);
console.log("pos", position);
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
});
var cylinder = new THREE.CylinderGeometry(10, 10, distance, 4, 4, false);
var orientation = new THREE.Matrix4(); //a new orientation matrix to offset pivot
var offsetRotation = new THREE.Matrix4(); //a matrix to fix pivot rotation
var offsetPosition = new THREE.Matrix4(); //a matrix to fix pivot position
orientation.lookAt(vstart, vend, new THREE.Vector3(0, 1, 0)); //look at destination
offsetRotation.makeRotationX(HALF_PI); //rotate 90 degs on X
orientation.multiply(offsetRotation); //combine orientation with rotation transformations
cylinder.applyMatrix(orientation)
var mesh = new THREE.Mesh(cylinder, material);
mesh.position.set(position.x, position.y, position.z);
return mesh;
}
其他方法
shape +extrudeSettings +curvepath
From:https://www.cnblogs.com/xuejianxiyang/p/9809906.html
ThreeJS两个点作为起始坐标画一个立方体的更多相关文章
- 有趣html5(两)----使用canvas结合剧本画在画布上的简单图(html5另一个强大)
请珍惜劳动小编成果,这篇文章是原来小编,转载请注明出处. 于html5中能够使用canvas标签在画布上绘图,先直接上代码,这篇文章先简介一下canvas的用法.简单画几个圆,矩形,三角形,写字. 在 ...
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- 利用canvas画一个实时时钟
先放一张效果图: 下面是源代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Android画一个随意拖动的圆形
import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactor ...
- 用C语言画一个心
用C语言图形库画一个心 --环家伟 这次我教大家用代码画一个心,这样你们就可以送给你们的女(男)朋友了.没找到对象的也可以用来表白啊. 1.首先,我去百度找了心形线的函数,如下: 2. 联系高中的数 ...
- OpenGL学习笔记(1) 画一个三角形
最近找实习有一丢丢蛋疼,沉迷鬼泣5,四周目通关,又不想写代码,写篇笔记复习一下,要好好学图形学啊 用OpenGL画一个三角形 项目的简介 记录一下跟着learnOpenGL学习的过程 笔记里的代码放在 ...
- 使用H5 canvas画一个坦克
具体步骤如下: 1. 首先做出绘图区,作为坦克的战场 <canvas id="floor" width="800px" height=&quo ...
- Java坦克大战 (二) 之画一个能动的圆圈代表坦克
本文来自:小易博客专栏.转载请注明出处:http://blog.csdn.net/oldinaction 在此小易将坦克大战这个项目分为几个版本,以此对J2SE的知识进行回顾和总结,希望这样也能给刚学 ...
- 用canvas画一个的小画板(PC端移动端都能用)
前言 本篇的内容主要包括: canvas标签简介 画板的功能简介 画板的JS部分(包括:1.获取画布 2.使画板全屏幕显示且自适应 3.如何绘制直线 4.绘画时的三种状态(鼠标点击.移动.离开)5.画 ...
随机推荐
- 经典MVC框架技术-struts2基础知识
Struts2框架简介 struts2框架是在struts1和webwork技术的基础上,进行合并的全新框架,struts2以Webwork为核心,采用拦截器来处理用户的请求,这样的设计使得业务逻辑控 ...
- Jmeter Cannot load JDBC driver class 'com.mysql.jdbc.Driver'问题解决方案
1.下载 mysql-connector-java-5.1.44-bin.jar,哪个版本都可以,按自己的mysql版本来 2.将jar包放到jmeter安装路径下的 apache-jmeter-3. ...
- .Net - WebApi
WebApi C#进阶系列 - WebApi: WebApi 服务监控 + log4net:
- vue2.0函数(箭头函数)的this作用域
在做vue项目时用到了axios,但是发现axios请求之后的回调函数里this并不指向当前vue实例,从而导致浏览器报错. 出错代码及结果: created : function(){ axios. ...
- vector.clear()不能用来清零
vector.clear()函数并不会把所有元素清零,笔者就曾经这样幻想过这个函数的作用,然而事实证明并不是. vector有两个参数,一个是size,表示当前vector容器内存储的元素个数,一个是 ...
- POJ 2242
#include <iostream> #include <cmath> #include <iomanip> using namespace std; #defi ...
- Xshell 命令后台执行
但是这样没有在后台启动:因此sh那一行代码需要修改: 前边加上nohup 后边加上& nohup dotnet helloword.dll & 然后,进程启动之后,按任意键进入输入状态 ...
- ubuntu16.04搭建hadoop集群环境
1. 系统环境Oracle VM VirtualBoxUbuntu 16.04Hadoop 2.7.4Java 1.8.0_111 master:192.168.19.128slave1:192.16 ...
- Spring中的BeanPostProcessor
一.何谓BeanProcessor BeanPostProcessor是SpringFramework里非常重要的核心接口之一,我先贴出一段源代码: /* * Copyright 2002-2015 ...
- seq2seq attention
1.seq2seq:分为encoder和decoder a.在decoder中,第一时刻输入的是上encoder最后一时刻的状态,如果用了双向的rnn,那么一般使用逆序的最后一个时刻的输出(网上说实验 ...
