【JavaScript 从零开始】表达式和运算符(1)
原始表达式
最简单的表达式是"原始表达式"(primary expression)。JavaScript中的原始表达式包含常量或直接量、关键字和变量。
// 常量或直接量
1.23 //数字直接量
"hello" //字符串直接量
/pattern/ //正则表达式直接量 // 关键字
true //返回一个布尔值:真
false //返回一个布尔值:假
null //返回一值 :空
this //返回”当前“ 对象 //变量
i //返回变量i的值
sum //返回sum的值
undefined // undefined 是全局变量,和null 不同,它不是一个关键字
对象和数组的初始化表达式
对象和数组初始化表达式实际上是一个新创建的对象和数组。这些初始化表达式有时称作”对象直接量“ 和”数组直接量“。
数组表达式是通过一对方括号和其内由逗号的列表构成的。初始化的结果是一个新创建的数组。
[] //一个空的数组:[] 内留空即表示该数组没有任何元素
[1+2,3+4] //拥有两个元素的数组,第一个是3,第二个是7 //数组初始化表达式中的元素初始化表达式也可以是数组初始化表达式。 var matrix=[[1,2,3],[4,5,6], [7,8,9]]; //数组直接两种的列表逗号之间元素可以省略,这时省略的空位会填充 undefined。下面这个数组包含5个元素,其中三个元素是 undefined var sparseArray=[1,,,,5];
数组直接量的元素列表结尾处可以留下单个逗号,这时并不会创建一个新的值为undefined 的元素。
对象初始化表达式和数组初始化表达式非常相似,只是方括号被花括号代替,并且每个表达式都保护一个属性名和一个冒号作为前缀:
var p= {x:2.3,y:-1.2} //一个拥有两个属性成员的对象
var q= {} //一个空对象
q.x=2.3;q.y=-1.2; //q的属性成员和p的一样
//对象直接量也可以嵌套
var rectangle { upperLeft:{ x:2,y:2},
lowerRight:{x:4,y:5 } };
JavaScript 求对象初始化表达式的值得时候,对象表达式也都会自计算一次,并且他们不必包含常熟值:它们可以是任意 JavaScript 表达式。
var side=1;
var rectangle { "upperLeft":{ x:p.x,y:p.y},
' lowerRight':{ x:p.x+ side,y:p.y +side} };
函数定义表达式
函数定义表达式定义一个JavaScript函数。表达式的值是这个新定义的函数。
一个典型的函数定义表达式包含关键字 function。跟随其后的是一对圆括号,括号内是一个以逗号分隔的列表,列表含有0个或多个标识符(参数名),
然后在跟随一个有花括号包裹的JavaScript的代码段(函数体)
//这个函数返回传入参数值得平方
var square = function(x) { return x*x };
属性访问表达式
属性访问表达式运算得到一个对象属性或一个数组元素的值。JavaScript为属性访问定义了两种语法:
expression . indentufier
expression [ expression ]
var o= {x:1,y:{z:3}}; //一个示例对象
var a= [o,4,[55,6]]; //一个包含这个对象的示例数组
o.x // => 1:表达式o的 x属性
o.y.z // => 3:表达式o.y的 z属性
o["x"] // => 1:对象o的x属性
a[1] // => 4:表达式a中索引为1的元素
a[2]["1"] // => 6:表达式a[2]中索引为1的元素
a[0].x // => 1:表达式a[0]的x的属性
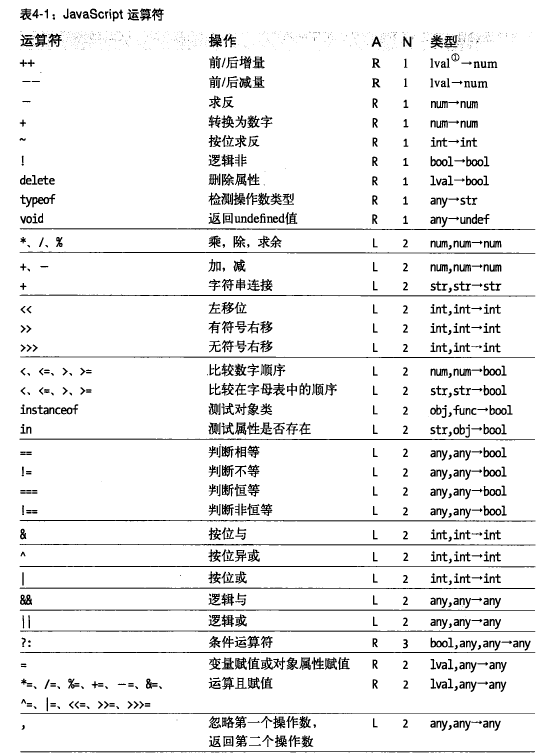
运算符概述

运算符优先级
上图所示的运算符是按照优先级从高到低的排序的,每个水平分割线内的一组运算符具有相同的优先级。
运算符优先级控制着运算符的执行顺序。优先级高的运算符(上图顶部)的执行总是先于优先级低(上图底部)的运算符。
//下面这个表达式
w=x + y * z; //乘法运算符"*"比加法运算符”+“的优先级高,所以乘法先执行,加法后执行. //运算符的优先级可以通过圆括号来重新。 w=(x + y) * z; //加法先执行,乘法法后执行.
需要注意的是,属性访问表达式优先级要上图列出的所有运算符都高。
”+“运算符
二元加法运算符”+“可以对两个数组做加法,也可以做字符串连接操作:
1 +2 //=>3
"hello"+ " "+ "there" //=>”hello there“ //还有一些特殊的列子 1+2 //=>3: 加法
”1“ + ”2“ //=>”12“: 字符串连接
”1“ + 2 //=>”12“: 数字转化为字符串后进行字符串连接
1+{} //=>”1[object Object]“: 对象转为字符串后进行字符串连接
true + true //=>2: 布尔值转为数字后做加法
2+null //=>2: null转为0后做加法
2+undefined //=>NaN: undefined转为NaN做加法
var i=1,j=++i; // i 和 j 都是2
var i=1,j=i++; // i 是2 , j 是1
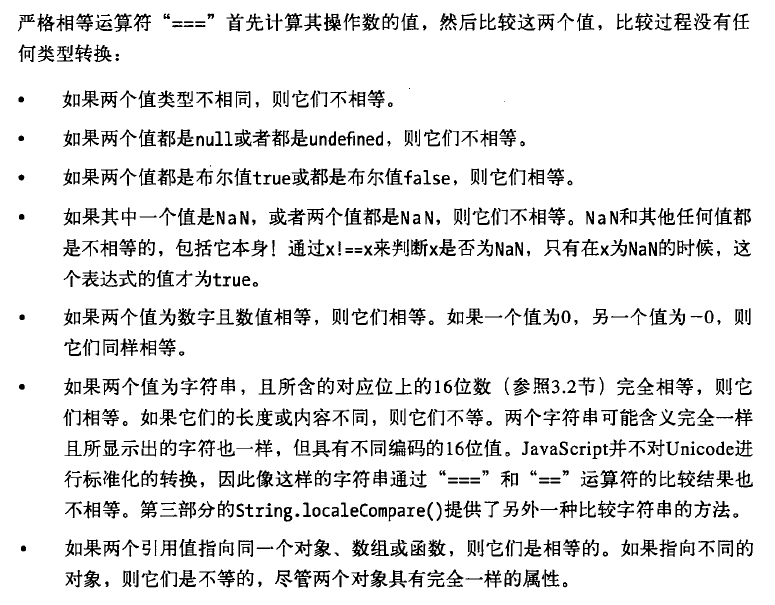
相等和不相等运算符
”==“ 和”===“运算符用于比较两个值是否相等,当然他们对相等的定义不尽相同。
两个运算符允许任意类型的操作数,如果操作数相等则返回 true ,否则返回false.
"===" 也称为严格相等运算符(strict equality)(也叫恒等运算符),他用来检测两个操作数是否严格相等。
"==" 运算符称作相等运算符(equality operator)用来检测两个操作数是否相等,可以允许进行类型转换。
例如
”1“== true //返回为true
”1“=== true //返回为false


【JavaScript 从零开始】表达式和运算符(1)的更多相关文章
- Javascript权威指南——第二章词法结构,第三章类型、值和变量,第四章表达式和运算符,第五章语句
第二章 词法结构 一.HTML并不区分大小写(尽管XHTML区分大小写),而javascript区分大小写:在HTML中,这些标签和属性名可以使用大写也可以使用小写,而在javascript中必须小写 ...
- Javascript学习2 - Javascript中的表达式和运算符
原文:Javascript学习2 - Javascript中的表达式和运算符 Javascript中的运算符与C/C++中的运算符相似,但有几处不同的地方,相对于C/C++,也增加了几个不同的运算符, ...
- JavaScript深入浅出补充——(一)数据类型,表达式和运算符
项目基本做完,在进行下一阶段学习之前先看视频学习回顾一下JavaScript 一.数据类型 JavaScript中有五种原始类型和一种对象类型 JavaScript弱类型语言中隐式转换 num-0 字 ...
- 笔记《JavaScript 权威指南》(第6版) 分条知识点概要3—表达式和运算符
[表达式和运算符]原始表达式,初始化表达式(对象和数组的),函数定义表达式,属性访问表达式,调用表达式,对象创建表达式,运算符概述,算术表达式,关系表达式,逻辑表达式,赋值表达式,表达式计算,其他运算 ...
- Python基础0:变量 赋值 表达式和运算符
变量: 前面我们在使用print()输出内容的时候,如果内容很长,后面要再次输出的时候,就需重新在输入一遍. 如果给输出的内容起个简单的别名.这样我们用简短的别名来代替长内容,下次要输出的时候就直接使 ...
- C#图解教程 第八章 表达式和运算符
表达式和运算符 表达式字面量 整数字面量实数字面量字符字面量字符串字面量 求值顺序 优先级结合性 简单算术运算符求余运算符关系比较运算符和相等比较运算符递增运算符和递减运算符条件逻辑运算符逻辑运算符移 ...
- Python3基础-表达式和运算符
表达式和运算符 什么是表达式? 1+2*3就是一个表达式,这里的加号和乘号叫做运算符,1.2.3叫做操作数. 1+2*3经过计算后得到的结果是7,我们可以将计算结果存放在一个变量里,result=1+ ...
- Python --表达式和运算符
表达式 由一个或者几个数字或者变量和运算符组合成的一行代码 通常会返回一个结果 运算符 由一个以上的值经过变化得到新值的过程就叫做运算 用于运算的符号称为运算符 运算符的分类: 算数运算符 比较或者关 ...
- 【JavaScript 从零开始】表达式和运算符(2)
in运算符 in运算符希望它的左操作数是一个字符串或可以转换为字符串,希望它的右操作数是一个对象. 如果右侧的对象拥有一个名为做操作数值的属性名,那么表达式返回true,例如: var point= ...
随机推荐
- ASP.NET Core 2 学习笔记(三)中间件
之前ASP.NET中使用的HTTP Modules及HTTP Handlers,在ASP.NET Core中已不复存在,取而代之的是Middleware.Middleware除了简化了HTTP Mod ...
- python 爬图 helloworld
最近发现 吾志 上用户的头像都很个性,另外,对于没有把日记设为私密的用户,最后一天的日记是公开的,谁都可以查看. 所以,如果每天把所有可查看的日记爬一遍,那么-- 哈哈 以前对爬虫只是了解一点点,没有 ...
- JavaScript把函数作为另一函数的参数
首先说一下这个问题是怎么产生的:今天看排序算法,想要比较不同的排序算法的时间花费. 最简单的时间统计方法是在程序块开始和结束时分别计时,求一下时间差就能得出该段代码的耗时. 如: var foo = ...
- XorPay.com 支付平台介绍【免费申请个人微信支付接口】
XorPay 支付平台介绍 XorPay 定位为个人 / 独立开发者 / 个体户 / 小微企业提供安全.简单.稳定.正规的收款服务.目前支持微信 NATIVE / JSAPI / 收银台 / 小程序 ...
- easyui datagrid 清除缓存方法
easyui datagrid 清除缓存方法 今天在项目中做了一个添加合同编号页面,添加合同编号了,在datagrid列表上没有显示刚才添加的那个合同编号. 这个问题在IE上特别明显. 原因是添加编号 ...
- 获取列表数据时,getList 设置默认参数:getList(page = 1),点击分页及前往时,传page参数,其他使用page的默认值:1
获取列表数据时,getList 设置默认参数:getList(page = 1),点击分页及前往时,传page参数,其他使用page的默认值:1
- 自己搞了20万张图片100个分类,tensorflow训练23万次后。。。。。。
自己搞了20万张图片100个分类,tensorflow训练23万次后...... 我自己把训练用的一张图片,弄乱之后做了一个预测 100个汉字,20多万张图片,tensorflow CNN训练23万次 ...
- jython实现java运行python代码
Jython是一种完整的语言,而不是一个Java翻译器或仅仅是一个Python编译器,它是一个Python语言在Java中的完全实现.最近的一个项目需要将python代码转换成java实现,所以用了一 ...
- SSH 转发学习【转】
本地端口转发 假定有三台主机A.B.C.由于种种原因(无论是防火墙还是路由原因),AC两台主机之间无法连通.但是B却可以和A.C连通.这时候就可以用本地端口转发来实现A和C通过B来连通. A 192. ...
- 忘记mysql密码的解决办法--针对windows系统
C:\Users\Administrator>cd C:\Program Files\MySQL\MySQL Server 5.5\bin C:\Program Files\MySQL\MySQ ...
