Android 美学设计基础 <2>
我们接着上期的项目进行分享。
1.2.2 Elevation (仰角)
仰角只的是不同的素材块在Z轴上的选对位置

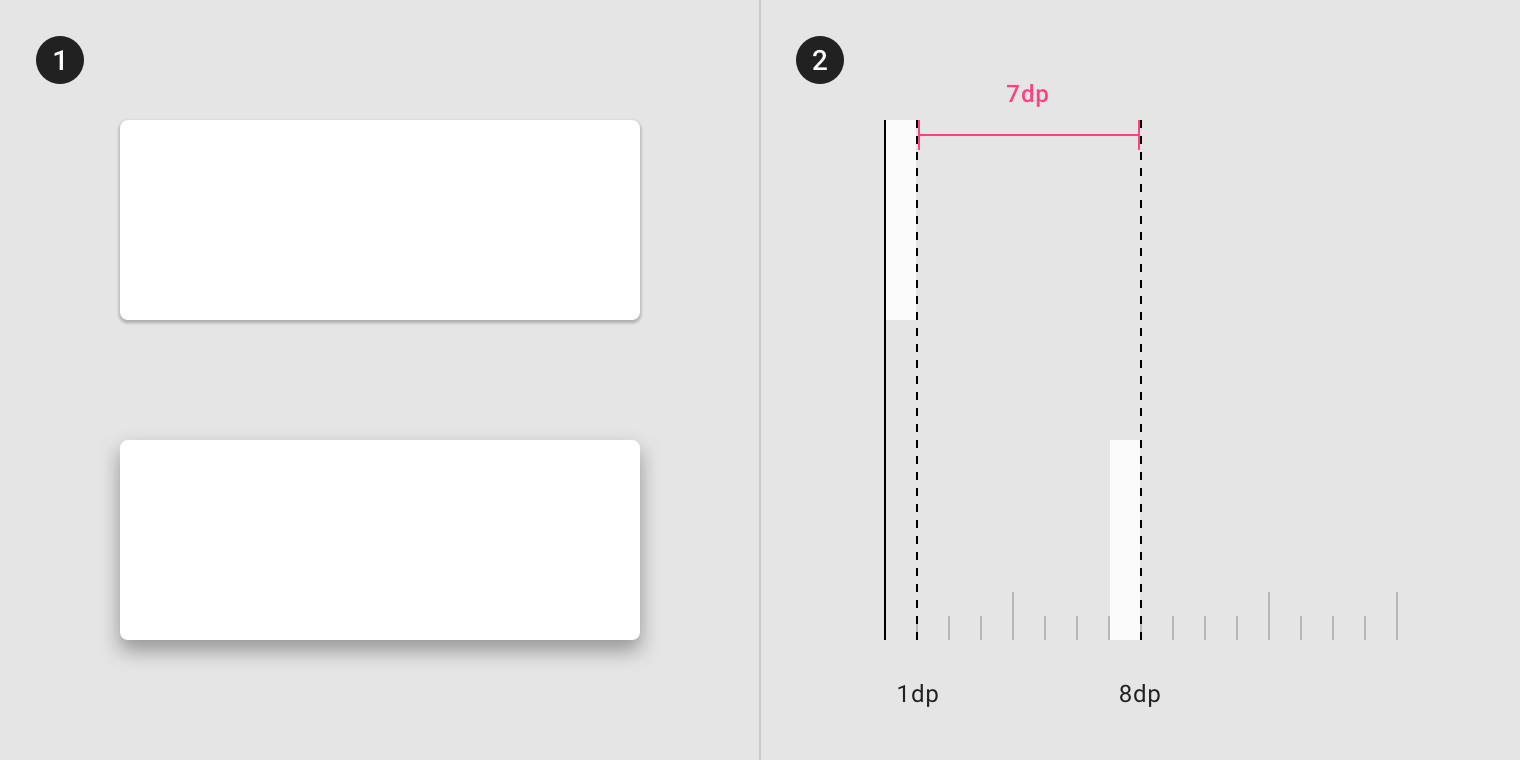
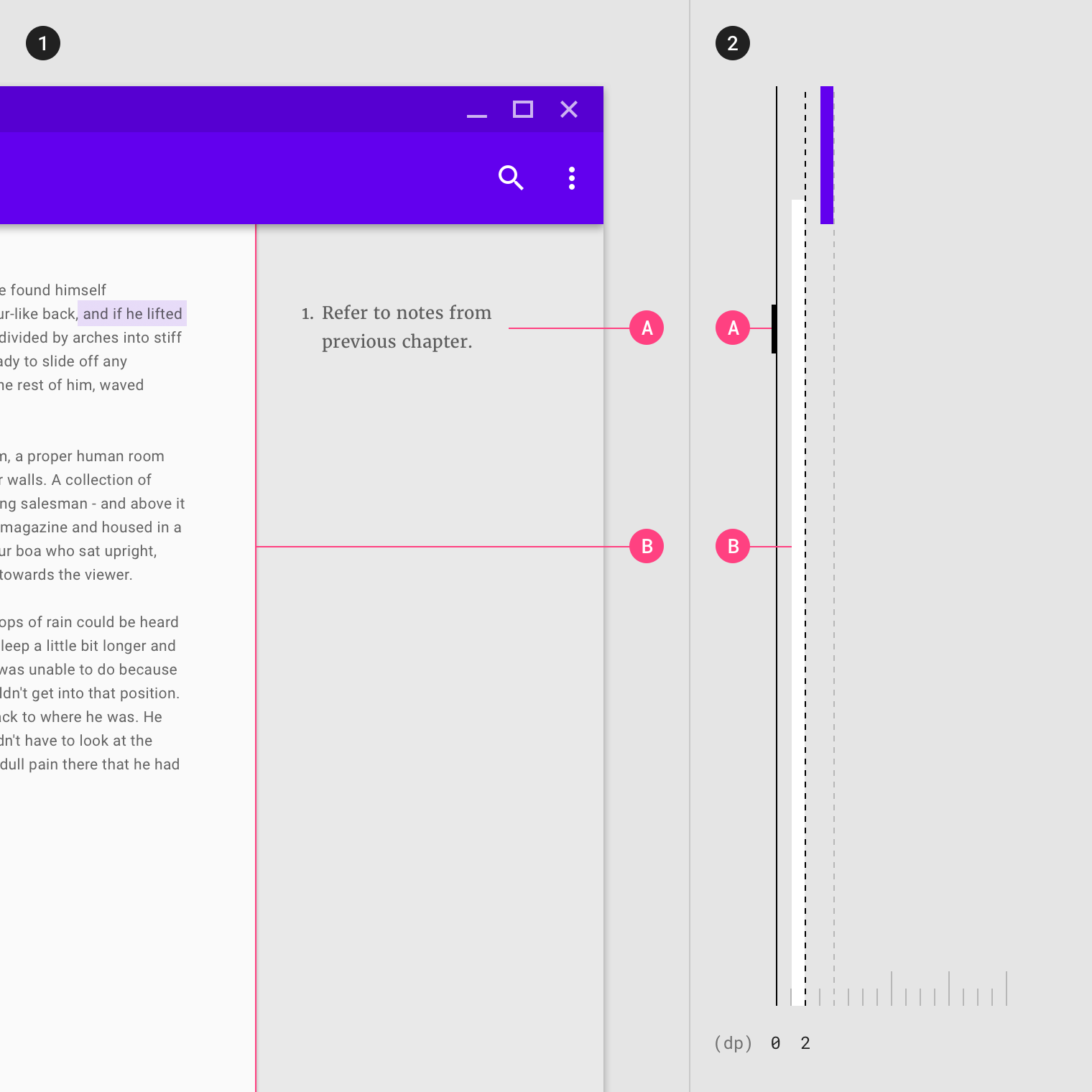
仰角的测量方式
这里只的是两个平面在z的距离,记住我们默认每个平面都是1dp的厚度

1图是我们看到的两个平面 下方的这个在上,因为有阴影
2图我们测量他们直接的距离 为7dp
仰角系统
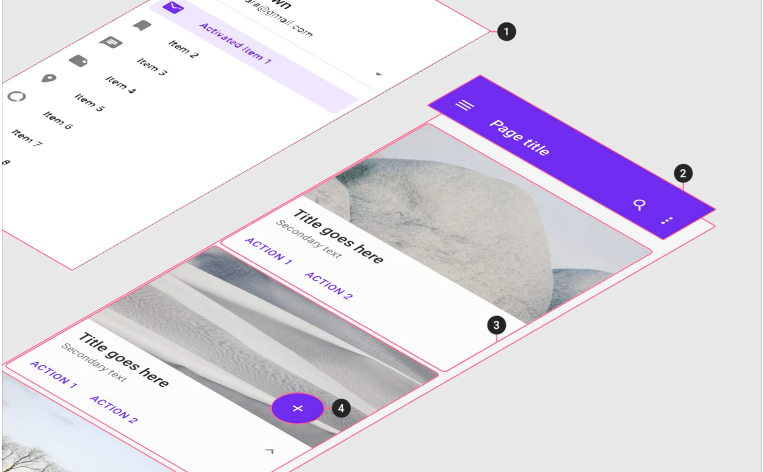
在我们设计的时候,页面中所有的元素,都会有一个仰角的值,这就是我们说的仰角系统
不同的素材,在拥有对应的仰角数值的时候,会完成以下的事情:
1. 让各自的素材在自己对应的z值附近完成水平的移动(滑动我们的侧栏)
2. 反应不同的元素的位置关系。比如我们可以通过一个阴影的效果来表现一个按钮是和他下面的平面是分开的。
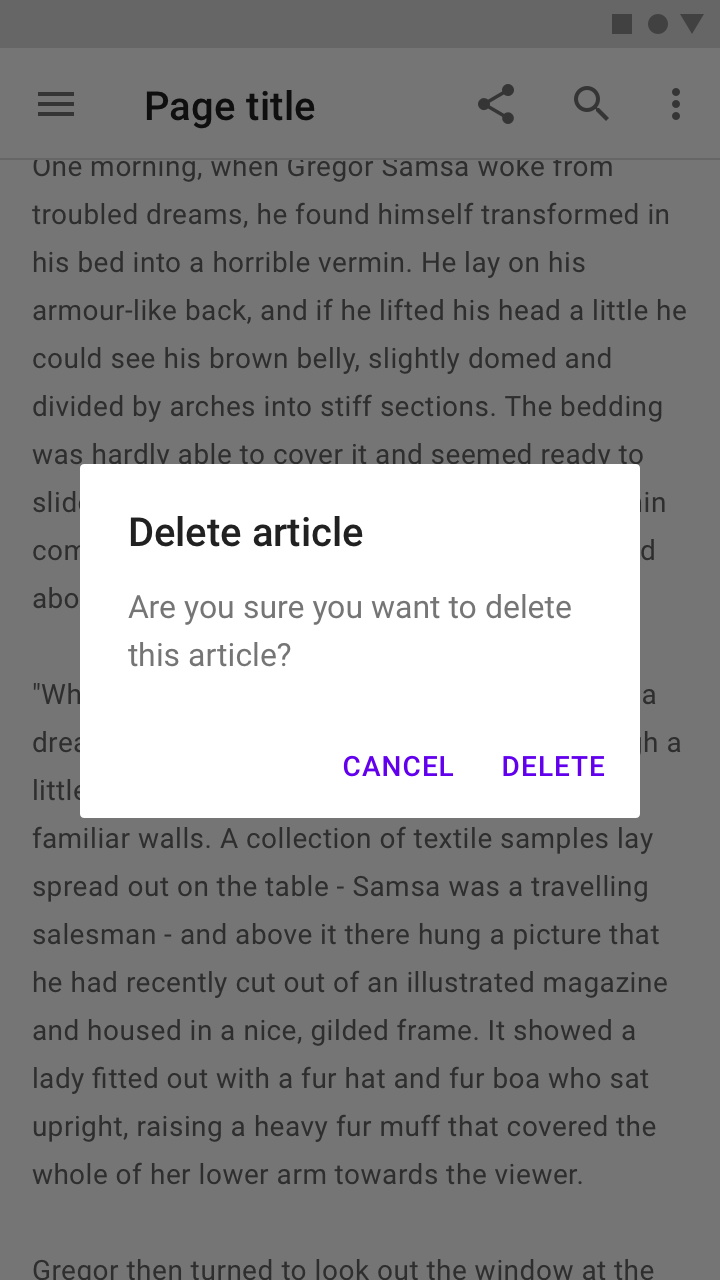
3. 可以让用户去集中注意力到我我们需要让他们的注意的东西上,比如系统弹出的对话,在仰角上是最上层的。
还有 平级别的元素中,我们往往让他们拥有一样的仰角数值

仰角在交互中的变化
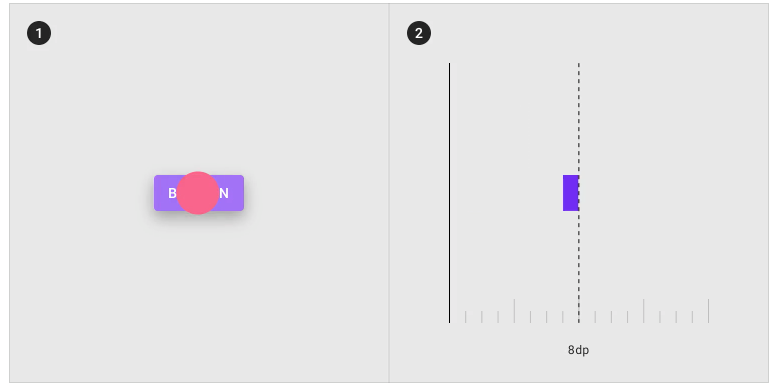
在交互的过程中,我们有时候希望我们交互的元素在仰角上会发生改变来呈现比较好的表现效果。而在交互完成后,仰角回复默认值

在按下按钮后,养殖值变为8dp
仰角干涉
在我们的元素在他固定位置和移动位置之间发生移动时,我们不希望他与其他的元素发生碰撞,
我们通过两个方式来避免
1. 如果我们的一个页面需要穿透一个按钮的时候,那我们让这个按钮短暂的消失
2. 我们只移动部分页面,让他上方可以畅通无阻
描绘仰角
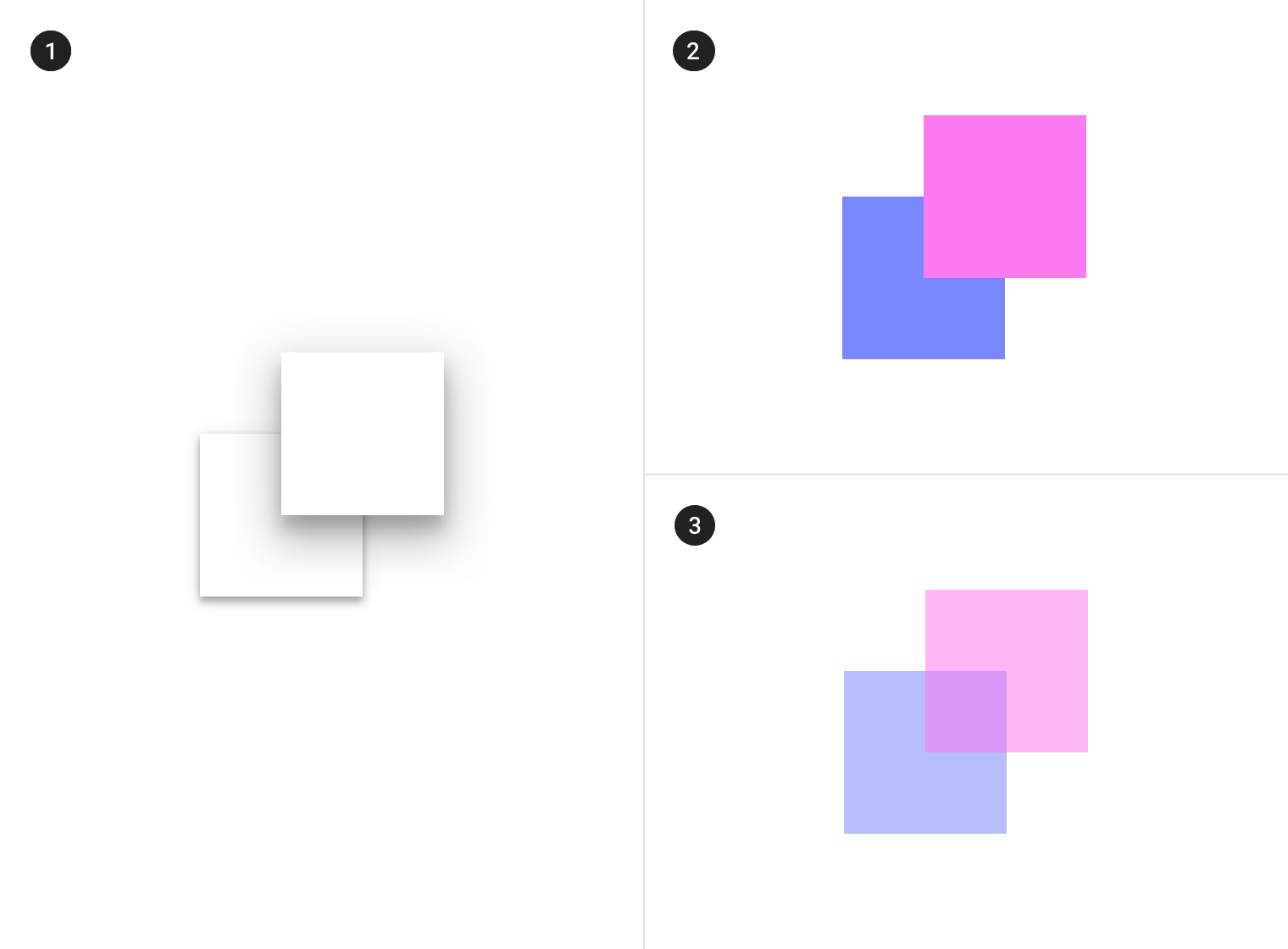
我们一般会用三种简单的方式来呈现仰角
1. 我们会给他一个很明确的边界,让他和周围的元素可以轻松区分开
2. 我们会让他遮盖住一部分其他的平面
3. 和其他的平面保持一定的距离
平面的边界
常用的来表现边界的方法有:
1. 用阴影来表现边界
2. 使用不同的颜色来变现边界
3. 使用不同的透明度来变现边界
平面的遮盖
这个在一定程度上可以让用户很明确平面之间的位置关系

距离
通常,我们会使用变暗的背景或者是阴影效果,来表现平面之间的距离效果。如下

阴影效果,控制阴影的大小来变现距离感

仰角的运动效果
我们通常会使用下列运动效果:
1. 改变阴影的显示效果(阴影变大表明平面在往上移动)
2. 显示重叠(一个平面可以全部或者部分覆盖其他所有平面)
3. 改变大小(一个页面也变大来盖住其他的页面)
4. 视差效果(不同的页面 移动速度不同 造成视差的效果)
不同仰角他们之间的关系
一些内容如果他们有关系,那他们在仰角位置上,可能会选择相似的值
首先,我们先看不同的仰角位置,内容的关系
1. 可能为了突出更重要的内容
2. 引起注意
3. 比如滑动按钮,来控制他后面的所有内容

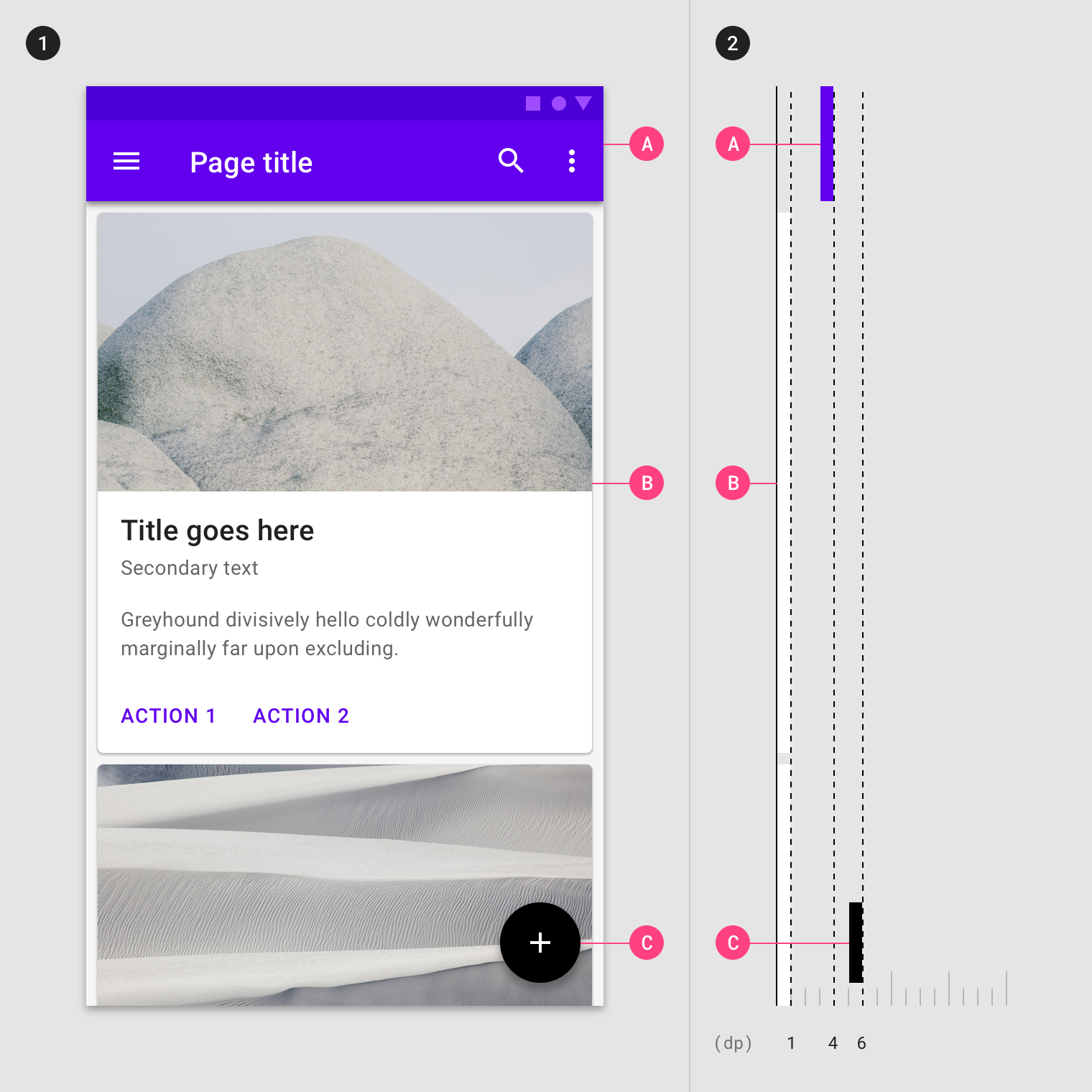
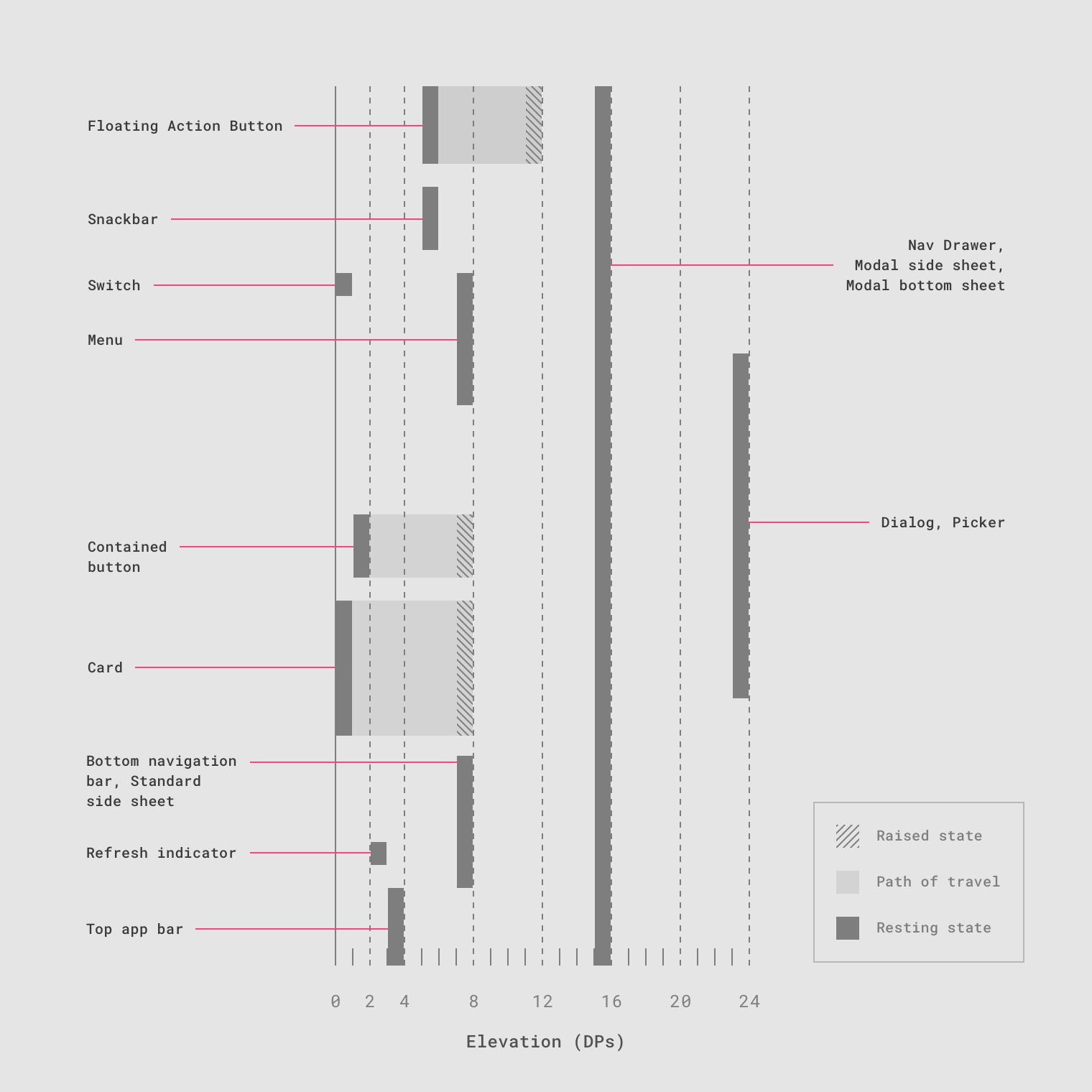
在设计上,一些常用的仰角值:
|
Component |
Default elevation values (dp) |
|
Dialog |
24 |
|
Modal bottom sheet Modal side sheet |
16 |
|
Navigation drawer |
16 |
|
Floating action button (FAB - pressed) |
12 |
|
Standard bottom sheet Standard side sheet |
8 |
|
Bottom navigation bar |
8 |
|
Bottom app bar |
8 |
|
Menus and sub menus |
8 |
|
Card (when picked up) |
8 |
|
Contained button (pressed state) |
8 |
|
Floating action button (FAB - resting elevation) |
6 |
|
Top app bar (scrolled state) |
4 |
|
Top app bar (resting elevation) |
0 or 4 |
|
Refresh indicator |
3 |
|
Contained button (resting elevation) |
2 |
|
Search bar (resting elevation) |
1 |
|
Card (resting elevation) |
1 |
|
Switch |
1 |
|
Text button |
0 |
|
Standard side sheet |
0 |
不同组件常用的仰角适宜图

Android 美学设计基础 <2>的更多相关文章
- Android 美学设计基础 <3>
本期接着对Android的美学设计的分享. 1.3 Light and shadows 光学与阴影 1.3.1 Light 在素材设计的环境中,我们会用虚拟的光来照亮UI界面.主灯光会产生尖锐,有方向 ...
- Android 美学设计基础 <1>
在做原型的时候,和设计师交流的过程中,发现在设计安卓交互的过程中,其实是存在一些基本规则的.那这些规则,可以保证第一应用美观,第二不会出现反人类的开发难度,第三,用设计师的话说就是可能会有“最好的体现 ...
- Android程序设计基础作业目录 (作业笔记)
Android程序设计基础 • [目录] 第1章 Android程序入门 >>> 1.2.4 安装并配置 Android Studio 开发工具和 Genymotion 模拟器. 1 ...
- Android程序设计基础 • 【目录】
章节 内容 实践练习 Android程序设计基础作业目录 (作业笔记) 第1章 Android程序设计基础 • [第1章 Android程序入门] 第2章 Android程序设计基础 • [第2章 基 ...
- Android程序设计基础 • 【第1章 Android程序入门】
全部章节 >>>> 本章目录 1.1 Android 平台介绍 1.1.1 Android 简介 1.1.2 Android 平台的发展 1.1.3 Android 平台架 ...
- Android与MVC设计模式
写在前面,之前做过一段时间移动开发,后来因为工作原因搁浅了,最新重新拿起Android权威编程指南学习,顺道做个学习笔记. 首先呢,我想说无论是计算机科班出身还是培训班出身,都听说过高内聚低耦合以及M ...
- 赵雅智:android教学大纲
带下划线为详细内容链接地址.点击后可跳转.希望给大家尽一些微薄之力.眼下还在整理中 教学章节 教学内容 学时安排 备注 1 Android高速入门 2 Android模拟器与常见命令 3 Androi ...
- 详解 “Android UI”设计官方教程
我们曾经给大家一个<MeeGo移动终端设备开发UI设计基础教程>,同时很多朋友都在寻找Android UI开发的教程,我们从Android的官方开发者博客找了一份幻灯片,介绍了一些Andr ...
- Android Develop 之 Ddevelop WorkFlow Basics
Android应用程序的开发流程一言以蔽之,可以用一图五步概括.一图如下. 第一步:安装.安装开发环境,包括JDK,Android Studio,SDK Manager(通常下载Android Stu ...
随机推荐
- ubuntu关闭防火墙
https://jingyan.baidu.com/article/73c3ce283ee2c1e50343d9f6.html
- mstsc本地驱动器
mstsc 可以把本地驱动器 挂载到服务器上
- NAND FLASH和LCD电路图
- dbutils封装对象,单列,一行一列(用)
基本用法:查找并封装对象与对象集合 public User findUserByNamePassword(String name,String password){ QueryRunner runne ...
- this.closest()在IE中报错的原因及解决办法
closest()定义在jquery中,不能在原生的js中使用 解决方法:将this.closest()换成$(this).closest()即可
- 《沉静领导》读书笔记zz
就 像作者说的,这本书“只是一篇简单的随笔,它描绘并阐明了一种关于领导之道的思考方式,并且为把这种思考方式应用到实际行动中提供了指南.”但是,仔细想 来,倒有一点不同见解,或许,它描述的不可以叫做“领 ...
- 8) pom.xml
http://maven.apache.org/ref/3.3.3/maven-model/maven.html 执行mvn命令的时候默认文件名pom.xml 也可以通过 -f 指定 比如 mvn - ...
- MVC, EF, Code First 相关问题总结
1. 控制表名单复数: 在DbContext类中修改OnModelCreating()为: protected override void OnModelCreating(DbModelBuilder ...
- 20145209 2016-2017-2 《Java程序设计》第6周学习总结
20145209 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 4.1 Y86指令集体系结构 •有8个程序寄存器:%eax.%ecx.%edx.%ebx.% ...
- java基础-day5
第05天 java基础知识 今日内容介绍 u 方法的概述及基本使用 u 方法的练习及注意事项 u 方法的重载及参数传递 u 方法的操作数组的练习 第1章 方法的概述及基本使用 1.1 方法定义格 ...
