Vue-基础(二)
一,Vue中的组件化开发:
Vue中的组件也就是Vue实例
组件类型:
通用组件(例如,表单,弹窗,布局类等)
业务组件(抽奖,机器分类)
页面组件(单页面开发程序的每个页面都是一个组件)
组件开发三部曲:声明,注册,使用
二.slot插槽和 ref .$parent
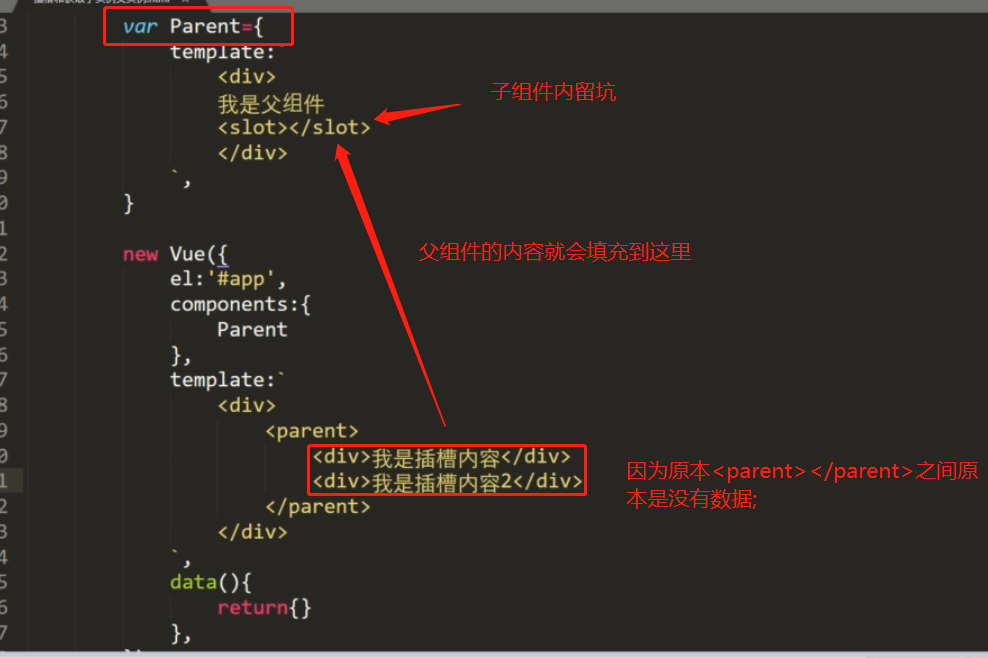
1.插槽slot
slot就是子组件里给DOM留下来的坑位,可以理解为动态的DOM
例如

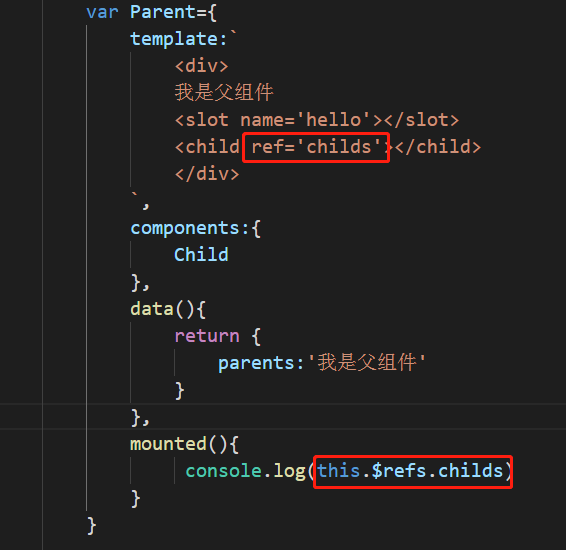
2.ref获取子组件实例
-在子组件上使用属性ref="xxx"
-获取this.$refs.xxx获取元素,

3.$parent 可以在子组件中获取父组件的实例
三.父子组件的通信
父传子:
父用子的时候通过属性传递,
子要声明props:[属性名]来接收
收到了就是自己的了,随便你用
<script type="text/javascript">
//子组件定义好了props直接用
var Child={
template:`
<div>
我是子组件{{sendchild}}
<button @click='sendparent'>我要反馈东西给父亲</button>
</div>
`,
//通过props属性来接收父组件传递过来的信息
props:['sendchild'],
methods:{
sendparent(){
this.$emit('baba','这是儿子组件给你的')
}
} }
//父组件通过属性sendchild传递了数据给子组件
var Parent={
template:`
<div>
我是父组件{{ msg }}
//通过属性去传递
<child sendchild='父亲给你的' @baba='reserve'></child>
</div>
`,
components:{
Child
},
data(){
return {
msg:''
}
},
methods:{
reserve(val){
this.msg=val
}
}
}
子传父
-子组件里面通过$emit('自定义事件名',变量1,变量2)触发
-父组件@自定义事件名='事件名'监听
-子组件方法里, this.$emit('sendfather',value1,value2)触发自定义事件
-父组件里 <child @sendfather='mymethods'></child>
<script type="text/javascript">
//子组件定义好了props直接用
var Child={
template:`
<div>
我是子组件{{sendchild}}
<button @click='sendparent'>我要反馈东西给父亲</button>
</div>
`,
props:['sendchild'],
methods:{
sendparent(){
//传递baba事件
this.$emit('baba','这是儿子组件给你的')
}
} }
//父组件通过属性sendchild传递了数据给子组件
var Parent={
template:`
<div>
我是父组件{{ msg }}
//监听baba事件
<child sendchild='父亲给你的' @baba='reserve'></child>
</div>
`,
components:{
Child
},
data(){
return {
msg:''
}
},
methods:{
reserve(val){
this.msg=val
}
}
}
四,非父子组件之间的传参
Vue.prototype.$bus=new Vue()
var MyHeader={
template:`
<div>
我是头部
{{ headermsg }}
</div>
`,
data(){
return {
headermsg:'我是头部的信息'
}
},
created(){
// var self=this
// self.$bus.$on('sending',function(val){
// self.headermsg=val
// })
//ES6中的箭头函数会改变this的指向,指向外部属性的this.这里就是指向created属性的this
this.$bus.$on('sending',val=>{
this.headermsg=val
})
}
}
var MyBody={
template:`
<div>我是身体</div>
`,
}
var MyFooter={
template:`
<div>我是底部<button @click='sendhead'>我要跟头部通信</button></div>
`,
methods:{
sendhead(){
//在另一个组件中使用this.$bus.$on同样的也是监听sending事件
this.$bus.$emit('sending','我是底部的数据')
}
}
}
new Vue({
el:'#app',
components:{
MyHeader,
MyBody,
MyFooter
},
template:`
<div>
<my-header></my-header><hr>
<my-body></my-body><hr>
<my-footer></my-footer>
</div>
`,
data(){
return {}
},
})
五.Vue中的路由跳转的原理(哈希模式)
单页面应用的路由模式有两种
1.哈希模式((利用hashchange 事件监听 url的hash 的改变))
2.history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html)
<script type="text/javascript">
var appdiv=document.getElementById('app') window.addEventListener('hashchange', function(e) {
console.log(location.hash)
switch(location.hash){
case '#/login':
appdiv.innerHTML='我是登录页面';
break;
case '#/register':
appdiv.innerHTML='我是注册页面';
break;
}
})
</script>
3.安装路由
1:下载 npm i vue-router -S
2:安装插件Vue.use(VueRouter);
3:创建路由对象 var router = new VueRouter();
4:配置路由规则 router.addRoutes([路由对象]);
路由对象{path:'锚点值',component:要(填坑)显示的组件}
5:将配置好的路由对象交给Vue
在options中传递-> key叫做 router
window.addEventListener('hashchange', function(e) {
console.log(e)})
6:留坑(使用组件) <router-view></router-view>
<script type="text/javascript" src="vue.js"></script>
<!-- 引入路由插件 -->
<script type="text/javascript" src="vue-router.js"></script>
<script type="text/javascript">
var Login={
template:`
<div>我是登录页面</div>
`,
}
//安装路由插件
Vue.use(VueRouter);
//创建路由对象
var router= new VueRouter({
//配置路由对象
routes:[
{path:'/login',name:'login',component:Login}
]
})
new Vue({
el:'#app',
router,
template:`
<div>
<p>请在链接上加上login测试路由功能</p>
<router-view></router-view>
</div>
`,
data(){
return {}
},
})
</script>
Vue-基础(二)的更多相关文章
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- vue(基础二)_组件,过滤器,具名插槽
一.前言 主要包括: 1.组件(全局组件和局部组件) 2.父组件和子组件之间的通信(单层) 3.插槽和具名插槽 ...
- vue基础二
1.vue实例 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的.在实例化 Vue 时,需要传入一个选项对象,它可以包含数据.模板.挂载元素.方法.生命周期钩子等选 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- Vue基础系列(二)——Vue中的methods属性
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家指出. 作者简介: 一个不知名的前端开发 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- Vue 基础精讲
Vue 基础精讲 Vue 官方文档:https://cn.vuejs.org/v2/guide/ VUE 实例 每个组件都是一个 vue 的实例. 一个 vue 项目是由实例组成的. vue 实例上有 ...
- Vue基础以及指令
Vue 基础篇一 一.Vue框架介绍 之前大家学过HTML,CSS,JS,JQuery,Bootstrap,现在我们要学一个新的框架Vue~ Vue是一个构建数据驱动的web界面的渐进式框架. 目 ...
随机推荐
- GeneXus笔记本——部分环境属性设置项
这些属性的设置是我们在做项目的过程中都会设置的属性 当然也因项目而异 这里也只是单纯的记录一下 知识库 属性设置“Maximun numeric length" 效果:设置数值型最大值 版本 ...
- (ACM模板)二分查找
二分是一个比较大的概念,广义上把东西(可能是问题,区间等等)一分为二都是二分. 这里讲二分查找. 据说只有10%的程序员能写对二分.虽然二分是一个简单的算法.但是其变化和细节却并不简单. 整数二分: ...
- hdu1214 圆桌会议
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1214 HDU ACM集训队的队员在暑假集训时经常要讨论自己在做题中遇到的问题.每当面临自己解决不了的问 ...
- leetcode 001
1 Two Sum Difficulty: Easy The Link: https://leetcode.com/problems/two-sum/description/ Description ...
- 如何触发react input change事件
页面用react来进行开发的,想触发react组件里面input的change事件,用Jquery的trigger来触发没有效果,必须使用原生的事件来进行触发. var event = new Eve ...
- cassandra集群
cassandra是分布式数据库属于nosql,用于处理大量商用服务器上的大量数据,提供高可用性,无单点故障. Cassandra在其节点之间具有对等分布式系统,并且数据分布在集群中的所有节点之间. ...
- python 利用subprocess调用cmd命令程序,并正确输出控制台的输出中文
平台Python3.7 1.利用控制台运行程序后在控制台会输出中文提示,但是用python调用subprocess.run函数后返回的输出是乱码,于是,解决方法是用subprocess.check_o ...
- springMVC的controller更改了,如何不重启,而自动刷新的解决办法(亲测,一招解决)
Tomcat con/ service.xml 配置如下一行代码: <Context reloadable="true"/> </Host> 然后以de ...
- 使用IDEA进行commit合并(折叠)
当前有,test1,test2两个commit,想把这两个分支合成一个commit去提交代码 将T1C修改的代码,与T2C修改的代码合并,合成一个commit作为提交 这样二个commit就合并成一个 ...
- 【HDU6609】Find the answer【线段树】
题目大意:给你一个序列,对于每个i,你可以选择1~i-1中任意多的数并将它删去,剩余的数(包括i)∑≤m,问对于每个i最少删几个数可以达到要求 题解: 考虑朴素的思想,对于每个i,我只需要删去最大的若 ...
