JQ广告弹窗&随机抽奖————JQ
1.JQ广告弹窗

<div id="flo">
<img src="image.jpeg">
</div>
<script>
var flo = document.getElementById('flo');
var open = document.getElementById('open');
var max_left = document.documentElement.clientWidth - flo.offsetWidth; //可视区宽度减去div本身的宽度
var max_top = document.documentElement.clientHeight - flo.offsetHeight //可视区高度减去div本身的高度
var t = 1,
l = 1;
function flao() {
var old_left = flo.offsetLeft;
var old_top = flo.offsetTop;
//新的left 和 top
var new_left = old_left + l;
var new_top = old_top + t;
flo.style.left = new_left + 'px';
flo.style.top = new_top + 'px';
if (new_top == max_top || new_top == 0) {
// alert('daodile')
t = -1 * t;
}
if (new_left == max_left || new_left == 0) {
l = -1 * l;
}
}
var timer = setInterval(flao, 10);
flo.onmousemove = function() {
clearInterval(timer)
}
flo.onmouseout = function() {
timer = setInterval(flao, 10);
}
window.onresize = function() {
max_left = document.documentElement.clientWidth - flo.offsetWidth; //可视区宽度减去div本身的宽度
max_top = document.documentElement.clientHeight - flo.offsetHeight //可视区高度减去div本身的高度
flo.style.left = 0 + 'px';
flo.style.top = 0 + 'px';
t = 1, l = 1;
}
</script>
使用了JQ+JS。实现简单的浮游弹窗效果。
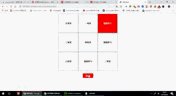
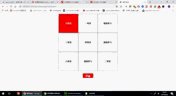
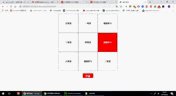
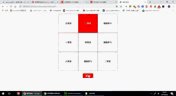
2.随机抽奖

<style>
.content {
width:456px;
margin:0 auto;
text-align:center;
font-weight:800;
}
.kuai {
width:150px;
height:150px;
float:left;
line-height:150px;
border:1px solid #666;
}
.button {
width:456px;
margin:0 auto;
text-align:center;
}
.choujiang {
border:none;
color:#fff;
background-color:#5cb85c;
border-radius:4px;
font-size:20px;
padding:5px 20px;
margin-top:20px;
cursor:pointer;
}
.choujiang:hover {
background-color:red;
}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
//请在此段代码前引用jq,否则代码无效
$(document).ready(function() {
var name = ['五等奖', '一等奖', '谢谢参与', '三等奖', '四等奖', '谢谢参与', '六等奖', '谢谢参与', '二等奖']
for (var i = 1; i <= name.length; i++) {
$(".content").append('<div id="' + i + '" class="kuai">' + name[i - 1] + '</div>');
}
$('.choujiang').on('click', function() {
$(this).attr("disabled", true); //点击按钮后,按钮进入不可编辑状态
var sum = name.length;
var le = 3 //设置滚动多轮
var hh = sum * le;
var y = 1;
var x = hh;
var times = 12; //调节滚动速度
var rand = parseInt(Math.random() * (x - y + 1) + y); //获取随机数
var i = Math.ceil(rand / sum); //向上取整
for (var i = i; i < le; i++) {
rand = rand + sum
}
time(1, rand, times, sum, times) //点击按钮后触发time事件
})
});
function time(shu, sums, tie, sum, tis) { //倒计时
var tie = tie + tis //滚动速度
setTimeout(function() {
if (shu <= sums) {
$('.kuai').css({
'background-color': '',
'color': ''
}) //清除css
$('#' + shu + '').css({
'background-color': 'red',
'color': '#fff'
}) //添加css样式
if (shu == sum) {
sums = sums - shu
shu = 0;
}
shu++
text(shu, sums, tie, sum, tis)
} else {
$('.choujiang').attr("disabled", false); //抽奖完毕,按钮重新进入可编辑状态
}
}, tie);
}
function text(shu, sums, tie, sum, tis) {
time(shu, sums, tie, sum, tis) //执行time事件
}
</script>
</head>
<body>
<div class="content">
</div>
<div class="button">
<button type="button" class="choujiang">抽奖</button>
</div>
</body>
使用JS+JQ,浅显易懂。
后面还有一些其他小domo会陆续发的
JQ广告弹窗&随机抽奖————JQ的更多相关文章
- js广告弹窗
生活中我们经常遇到一些烦人的广告页面,比方说弹窗,悬浮等等各种广告.有的同事甚至都下一个屏蔽广告插件到浏览器上.这样就防止了广告的干扰. 但是我们学前端的必须是要知道广告弹窗这个做的过程,甚至是它的原 ...
- C#实现随机抽奖和冒泡排序
随机抽奖程序 string[] s = new string[] { "A", "B", "C", "D", " ...
- 原生JS实现各种经典网页特效——Banner图滚动、选项卡切换、广告弹窗等
在制作网页过程中,我们可能会遇到各种常用的经典网页特效,比如Banner图片滚动.选项卡循环播放.右下角广告弹窗.评论提交展示.选项动态增删.剪刀石头布小游戏等等等...是不是感觉都见到过这些场景.那 ...
- jQuery实现广告弹窗
首先设置一个固定的窗口位于右下角,效果如下: 代码: jQuery实现广告弹窗.html 之后将该窗口初始设为隐藏,通过代码实现3秒自动显示,5秒自动隐藏,其效果如下: <!DOCTYPE ht ...
- jquery.cookie广告弹窗点击关闭后一天弹一次
jquery.cookie广告弹窗点击关闭后一天弹一次 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- 原生Js_实现广告弹窗
广告样式当页面加载后5s刷新在右下角 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- JQ方法实用案例///鼠标移动到div和修改ipt中弹窗、CSS鼠标变小手、JQ获取元素属性、JQ选择器
今天学习了jQ,jQ对js的帮助很大,菜鸟教程上也有属性.可以查看 js 和 jquery主要的区别 在 dom 想用jquery 必须先引入(顺序问题) 先css 再js: ...
- 一个好玩的jq+php实现转盘抽奖程序
前台页面: <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <met ...
- jq动画设置图片抽奖(修改效果版)
效果:点击开始,图片转动,按钮显示"停止",点击停止,选出中奖号码,,最后一个数字停止时,按钮变为"again",点击"again"开始转动 ...
随机推荐
- 条款2:尽量使用const ,enum,inline替换define
宁可使用编译器而不用预处理器 假设我们使用预处理器: #define ABC 1.56 这标识符ABC也许编译器没看到,也许它在编译器处理源码前就被预处理器移走了,于是“标识符”ABC没有进入标识符列 ...
- python正则表达式 re (二)escape
背景: 在使用python的过程中,你肯定对转义字符的使用苦恼过,因为有的时候我们需要使用一些特殊符号如”$ * . ^”等的原意,有时候需要被转义后的功能,并且转义字符地使用很繁琐,容易出错,那拯救 ...
- Codeforces Round #554 (Div. 2) C.Neko does Maths (gcd的运用)
题目链接:https://codeforces.com/contest/1152/problem/C 题目大意:给定两个正整数a,b,其中(1<=a,b<=1e9),求一个正整数k(0&l ...
- 【LeetCode】深搜DFS(共85题)
[98]Validate Binary Search Tree [99]Recover Binary Search Tree [100]Same Tree [101]Symmetric Tree [1 ...
- docker:docker的基本了解
1.什么是docker 简单的理解:docker相当于vmvare,容器相当于多个虚拟机,vmvare上可以运行ubantu16.04的虚拟机,也可以运行centos虚拟机,还可以运行redhat虚拟 ...
- 日常Git使用——2019年12月11日16:19:03
1.git介绍 1.1 什么是git? 什么是Git? 比如一个项目,两个人同时参与开发,那么就把这个项目放在一个公共的地方,需要的时候都可以去获取,有什么改动,都可以进行提交. 为了做到这一点,就需 ...
- 51nod 1836:战忽局的手段(期望)
题目链接 公式比较好推 精度好难搞啊@_@ 下面记笔记@_@ ****在CodeBlocks中,输出double型变量要使用%f (参见http://bbs.csdn.net/topics/39193 ...
- createElement 函数
我们知道,vue函数的渲染其实是由render函数的回调函数createElement 来创建的虚拟dom,那么它到底是怎么创建组件的? 尚未理解透彻[捂脸],有待补充,参考如下: https://w ...
- _stdcall
__cdecl __fastcall与__stdcall,三者都是调用约定(Calling convention),它决定以下内容:1)函数参数的压栈顺序,2)由调用者还是被调用者把参数弹出栈,3)以 ...
- LDD快速参考
第二章 快速参考 本节中出现的条目会以它们在文中出现的顺序列出: insmod modprobe rmmod 用来装载模块到正运行的内核和移除模块的用户空间工具: #include <linux ...
