SpringMVC学习(11):表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松。
一.首先我们先做一个简单了例子来对Spring MVC表单表单标签的使用有一个大致的印象,然后再结合例子对各个标签介绍一下如何使用。
1.首先,在com.demo.web.models包中添加一个模型TagsModel内容如下:
package com.demo.web.models;import java.util.List;import java.util.Map;public class TagsModel{private String username;private String password;private boolean testBoolean;private String[] selectArray;private String[] testArray;private Integer radiobuttonId;private Integer selectId;private List<Integer> selectIds;private Map<Integer,String> testMap;private String remark;public void setUsername(String username){this.username=username;}public void setPassword(String password){this.password=password;}public void setTestBoolean(boolean testBoolean){this.testBoolean=testBoolean;}public void setSelectArray(String[] selectArray){this.selectArray=selectArray;}public void setTestArray(String[] testArray){this.testArray=testArray;}public void setRadiobuttonId(Integer radiobuttonId){this.radiobuttonId=radiobuttonId;}public void setSelectId(Integer selectId){this.selectId=selectId;}public void setSelectIds(List<Integer> selectIds){this.selectIds=selectIds;}public void setTestMap(Map<Integer,String> testMap){this.testMap=testMap;}public void setRemark(String remark){this.remark=remark;}public String getUsername(){return this.username;}public String getPassword(){return this.password;}public boolean getTestBoolean(){return this.testBoolean;}public String[] getSelectArray(){return this.selectArray;}public String[] getTestArray(){return this.testArray;}public Integer getRadiobuttonId(){return this.radiobuttonId;}public Integer getSelectId(){return this.selectId;}public List<Integer> getSelectIds(){return this.selectIds;}public Map<Integer,String> getTestMap(){return this.testMap;}public String getRemark(){return this.remark;}}
2.其次,在包com.demo.web.controllers添加一个TagsController内容如下:
package com.demo.web.controllers;import java.util.Arrays;import java.util.HashMap;import java.util.Map;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import com.demo.web.models.TagsModel;@Controller@RequestMapping(value = "/tags")public class TagsController {@RequestMapping(value="/test", method = {RequestMethod.GET})public String test(Model model){if(!model.containsAttribute("contentModel")){TagsModel tagsModel=new TagsModel();tagsModel.setUsername("aaa");tagsModel.setPassword("bbb");tagsModel.setTestBoolean(true);tagsModel.setSelectArray(new String[] {"arrayItem 路人甲"});tagsModel.setTestArray(new String[] {"arrayItem 路人甲","arrayItem 路人乙","arrayItem 路人丙"});tagsModel.setRadiobuttonId(1);tagsModel.setSelectId(2);tagsModel.setSelectIds(Arrays.asList(1,2));Map<Integer,String> map=new HashMap<Integer,String>();map.put(1, "mapItem 路人甲");map.put(2, "mapItem 路人乙");map.put(3, "mapItem 路人丙");tagsModel.setTestMap(map);tagsModel.setRemark("备注...");model.addAttribute("contentModel", tagsModel);}return "tagstest";}}
3.最后,在views文件夹下添加视图tagstest.jsp内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><form:form modelAttribute="contentModel" method="post">input 标签:<form:input path="username"/><br/>password 标签:<form:password path="password"/><br/>绑定boolean的checkbox 标签:<br/><form:checkbox path="testBoolean"/><br/>绑定Array的checkbox 标签:<br/><form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲<form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙<form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙<form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁<br/>绑定Array的checkboxs 标签:<br/><form:checkboxes path="selectArray" items="${contentModel.testArray}"/><br/>绑定Map的checkboxs 标签:<br/><form:checkboxes path="selectIds" items="${contentModel.testMap}"/><br/>绑定Integer的radiobutton 标签:<br/><form:radiobutton path="radiobuttonId" value="0"/>0<form:radiobutton path="radiobuttonId" value="1"/>1<form:radiobutton path="radiobuttonId" value="2"/>2<br/>绑定Map的radiobuttons 标签:<br/><form:radiobuttons path="selectId" items="${contentModel.testMap}"/><br/>绑定Map的select 标签:<br/><form:select path="selectId" items="${contentModel.testMap}"/><br/>不绑定items数据直接在form:option添加的select 标签:<br/><form:select path="selectId"><option>请选择人员</option><form:option value="1">路人甲</form:option><form:option value="2">路人乙</form:option><form:option value="3">路人丙</form:option></form:select><br/>不绑定items数据直接在html的option添加的select 标签:<br/><form:select path="selectId"><option>请选择人员</option><option value="1">路人甲</option><option value="2">路人乙</option><option value="3">路人丙</option></form:select><br/>用form:option绑定items的select 标签:<br/><form:select path="selectId"><option/>请选择人员<form:options items="${contentModel.testMap}"/></form:select><br/>textarea 标签:<form:textarea path="remark"/><br/><input type="submit" value="Submit" /></form:form></body></html>
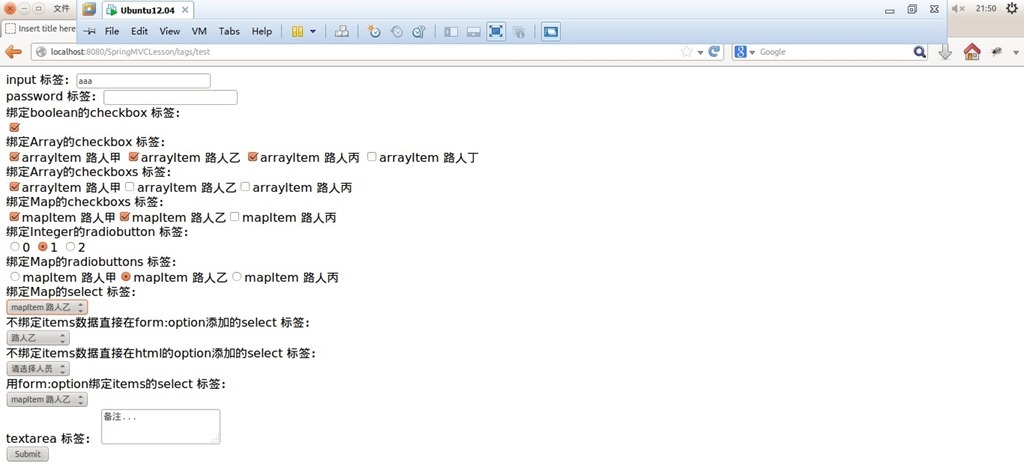
4.运行测试:

二.下面我们来介绍各个标签的使用方法。
1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form标签:
<form:form modelAttribute="contentModel" method="post">
modelAttribute属性指定该form绑定的是哪个Model,当指定了对应的Model后就可以在form标签内部其它表单标签上通过为path指定Model属性的名称来绑定Model中的数据了,method属性指定form的提交方式如GET、POST等。
3.input标签:
<form:input path="username"/>
会生成一个type为text的Html input标签,通过path属性来指定要绑定的Model中的值。
4.password标签:
<form:password path="password"/>
会生成一个type为password的Html input标签,通过path属性来指定要绑定的Model中的值。
5.checkbox标签:
会生成一个type为checkbox的Html input标签,支持绑定boolean、数组、List或Set类型的数据。
绑定boolean数据会生成一个复选框,当boolean为true该复选框为选定状态,false为不选定状态。
<form:checkbox path="testBoolean"/>

绑定数组、List或Set类型的数据(以数组作为演示)如果绑定的数据中有对应checkbox指定的value时则为选定状态,反之为不选定状态:
绑定Array的checkbox 标签:<br/><form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲<form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙<form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙<form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁

6.checkboxs标签:
会根据绑定的items数据生成一组对应的type为checkbox的Html input标签,绑定的数据可以是数组、集合或Map,其中checkboxs的path属性也必指定,当path中的数据有和items中的数据值同的时候对应的checkbox为选定状态,反之为不选定状态。
绑定集合数据(以数组作为演示):
绑定Array的checkboxs 标签:<br/><form:checkboxes path="selectArray" items="${contentModel.testArray}"/>

这里需要注意的是当使用EL表达式绑定时需要连Model的名称一起指定如${contentModel.testArray}而不能像path一样只指定Model对应的属性名称。
但通常情况下我们需要的是checkbox显示的是名称,但选择后提交的是对应名称的值,比如id,我们就可以通过绑定Map来实现这个功能:
绑定Map的checkboxs 标签:<br/><form:checkboxes path="selectIds" items="${contentModel.testMap}"/>

生成的一组checkbox中其中一个checkbox的html代码:
<span><input id="selectIds1" name="selectIds" type="checkbox" value="1" checked="checked"/><label for="selectIds1">mapItem 路人甲</label></span>
7.radiobutton标签:
会生成一个type为radio的Html input标签,如果绑定的数据的值对应radiobutton指定的value时则为选定状态,反之为不选定状态:
绑定Integer的radiobutton 标签:<br/><form:radiobutton path="radiobuttonId" value="0"/>0<form:radiobutton path="radiobuttonId" value="1"/>1<form:radiobutton path="radiobuttonId" value="2"/>2

8.radiobuttons标签:
会根据绑定的items数据生成一组对应的type为radio的Html input标签,绑定的items数据可以是数组、集合或Map,其中radiobuttons的path属性也必指定,当path的值和items中的某条数据值相同的时候对应的radio为选定状态,反之为不选定状态,用法和checkboxs很相似。但要注意的是:checkboxs的path绑定的是集合radiobuttons的path绑定的是单个值:
绑定Map的radiobuttons 标签:<br/><form:radiobuttons path="selectId" items="${contentModel.testMap}"/>

9.select标签:
会生成一个Html select标签,绑定的items数据可以是数组、集合或Map会根据items的内容生成select里面的option选项,当path的值和items中的某条数据值相同的时候对应的option为选定状态,反之为不选定状态,用法与radiobuttons很相似:
绑定Map的select 标签:<br/><form:select path="selectId" items="${contentModel.testMap}"/>

上面的是根据指定的items自动生成的option选项,但我们也可以不指定items手动添加select的option选项:
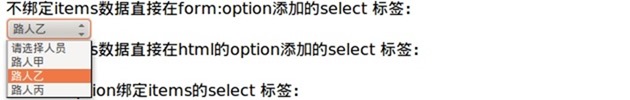
不绑定items数据直接在form:option添加的select 标签:<br/><form:select path="selectId"><option>请选择人员</option><form:option value="1">路人甲</form:option><form:option value="2">路人乙</form:option><form:option value="3">路人丙</form:option></form:select>

其中添加<option>请选择人员</option> 可以让在没有进行选择的情况下不指定任何默认值。
下面看一下form:option 与option的区别:
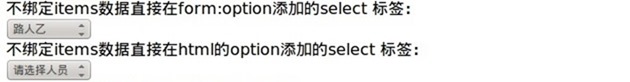
不绑定items数据直接在form:option添加的select 标签:<br/><form:select path="selectId"><option>请选择人员</option><form:option value="1">路人甲</form:option><form:option value="2">路人乙</form:option><form:option value="3">路人丙</form:option></form:select><br/>不绑定items数据直接在html的option添加的select 标签:<br/><form:select path="selectId"><option>请选择人员</option><option value="1">路人甲</option><option value="2">路人乙</option><option value="3">路人丙</option></form:select><br/>

由截图的结果可以看出form:option 正确选择了path中指定的selectId而option没有,说明form:option有数据绑定功能option没有。
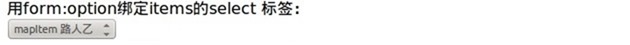
另外我们也可以不为select指定items,而把items指定到form:option 上这两种效果基本是一样的,一点区别就是为select指定items再在select里面添加option是不起作用的会被items生成的option覆盖掉,而把items指定到form:option 上则可以再在select里面添加option:
用form:option绑定items的select 标签:<br/><form:select path="selectId"><option/>请选择人员<form:options items="${contentModel.testMap}"/></form:select>

10.textarea标签:
textarea 标签:<form:textarea path="remark"/>

会生成一个Html textarea标签,通过path属性来指定要绑定的Model中的值。
11.hidden标签:
会生成一个type为hidden的Html input标签,通过path属性来指定要绑定的Model中的值。
12.errors标签:
errors标签的用法在系列(6)—>数据验证中已经说明了,这里不在赘述。
Spring MVC表单标签的内容到此结束。
代码下载:http://pan.baidu.com/s/1gdyzY3D
http://www.cnblogs.com/liukemng/p/3754211.html
SpringMVC学习(11):表单标签的更多相关文章
- SpringMVC学习系列- 表单验证
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- 第七节 认识SpringMVC中的表单标签
所谓成熟,就是:你要习惯,任何人的忽冷忽热:也要看淡,任何人的渐行渐远: --胖先生 SpringMVC的表单标签 回顾: JSTL标签 --C标签 FMT标签 自学:JSP如何自定义标签[开源社区当 ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- SpringMVC学习记录(五)--表单标签
在使用SpringMVC的时候我们能够使用Spring封装的一系列表单标签,这些标签都能够訪问到ModelMap中的内容. 以下将对这些标签一一介绍. 1.引入标签头文件 在正式介绍SpringMVC ...
- SpringMVC(11)表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- 学习SpringMVC必知必会(7)~springmvc的数据校验、表单标签、文件上传和下载
输入校验是 Web 开发任务之一,在 SpringMVC 中有两种方式可以实现,分别是使用 Spring 自带的验证 框架和使用 JSR 303 实现, 也称之为 spring-validator 和 ...
随机推荐
- SCM
scm即软件配置管理. 软件配置管理(SCM)是指通过执行版本控制.变更控制的规程,以及使用合适的配置管理软件,来保证所有配置项的完整性和可跟踪性,配置管理是对工作成果的一种有效保护. SCM(Sof ...
- Zen Coding – 超快地写网页代码(注:已更名为Emmet)
这篇博客能帮助快速上手这款插件,极大地提高开发效率废话不多说直接上例子 zen codeing的缩写规则 E 元素名 (div, p); 实例:(输入完<按快捷键ctrl+E>就会显示) ...
- MySQL执行外部sql脚本文件命令报错:unknown command '\'
由于编码不一致导致的 虽然大部分导出是没有问题的 但是数据表中存储包含一些脚本(富文本内容)会出现该问题,强制指定编码即可解决. mysql导入时指定编码: mysql -u root -p --de ...
- leetcode-15双周赛-1289-下降路径最小和
题目描述: 方法一:动态规划 O(N^3) class Solution: def minFallingPathSum(self, arr: List[List[int]]) -> int: n ...
- 【锁】MySQL和Oracle行锁比较
InnoDB INNODB表是索引组织的表,主键是聚集索引,非主键索引都包含主键信息. INNODB默认是行锁. INNODB行锁是通过给索引项加锁来实现的,即只有通过索引条件检索数据,InnoDB才 ...
- Fmx在android下InputBox输入框点击Cancel取消按钮后报异常
在网上搜索半天也没有找到相关信息,估计遇到这个问题的相当少, 解决办法: 找到FMX.Dialogs.Android.pas, 将121行中 FValues[I] := FDefaultValues ...
- mybatis源码分析之01环境搭建
直接使用maven搭建一个mybatis的运行环境 1. pom.xml <?xml version="1.0" encoding="UTF-8"?> ...
- SpringMvc Filter的使用
一:Filter过滤器. 先自定义一个过滤器. package com.jbj.filter; import org.springframework.web.filter.OncePerRequest ...
- SQL_2008安装教程(完整版)
Win 7 win xp系统中SQL2008安装注意事项一:SQL2008 镜像下载地址 http://download.microsoft.com/download/4/C/4/4C402E48-0 ...
- 2019.6.1 模拟赛——[ 费用流 ][ 数位DP ][ 计算几何 ]
第一题:http://codeforces.com/contest/1061/problem/E 把点集分成不相交的,然后跑费用流即可.然而错了一个点. #include<cstdio> ...
