Framework7-Vue的UI组件代码
Framework7-Vue提供了一套UI组件库,想要什么效果,直接到上面复制代码即可


这里有非常多的ui组件,基本上可以满足项目中的大部分需求

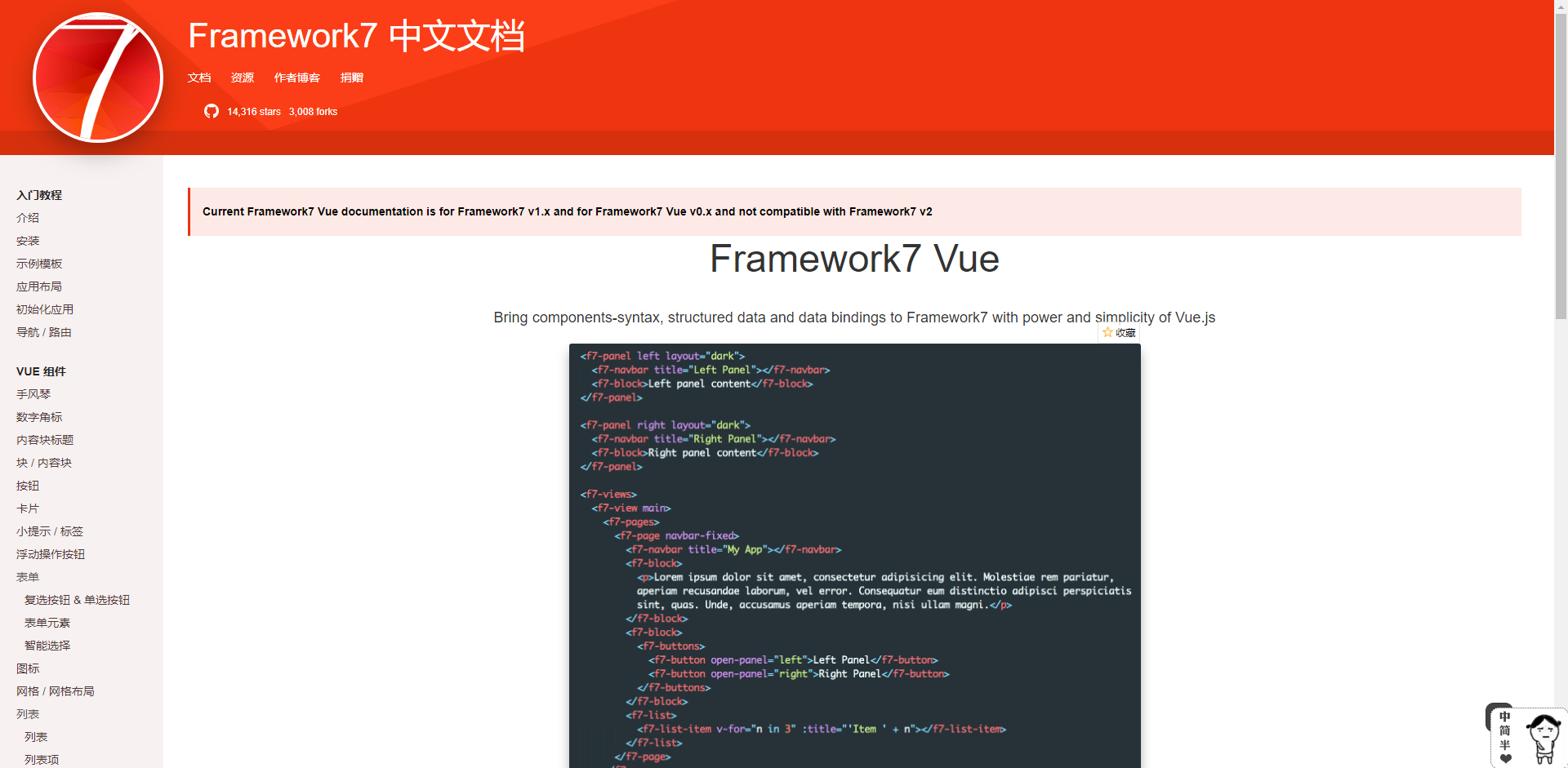
另一个版本,在页面上同时还存在ui组件的演示
比如这里选择了"按钮"
可以非常方便的选择
https://framework7.io/vue/button.html

Framework7-Vue的UI组件代码的更多相关文章
- [转]VUE优秀UI组件库合集
原文链接 随着SPA.前后端分离的技术架构在业界越来越流行,前端的业务复杂度也越来越高,导致前端开发者需要管理的内容,承担的职责越来越多,这一切,使得业界对前端开发方案的思考多了很多,以react.v ...
- VUE:UI组件库(Mint UI & Elment)
VUE:UI组件库 常用 1)Mini UI: a 主页:http://mint-ui.github.io/#!/zh-cn b 说明:饿了么开源的基于vue的移动端UI组件库 2)Elment a ...
- VUE常用UI组件插件及框架
UI组件及框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- vue配合UI组件
bootstrap 创建项目 首先使用脚手架搭出项目基本框架,具体方法可以参考前面的文章. 1,执行命令创建项目:vue init webpack-simple vue-bootstrap 2,下载相 ...
- 造个自己的Vue的UI组件库类似Element
前言 随着前端的三大框架的出现,组件化的思想越来越流行,出现许多组件库.它能够帮助开发者节省时间提高效率, 如React的Ant-design,Vue的iView,Element等,它们的功能已经很完 ...
- 五、vue常用UI组件
下面简单的总结下vue常用的一些UI 组件,有一些我也没怎么用过,这里先罗列出来,便于自己后面使用的时候查找方便,大家有更好的可以给我推荐哦~ vuex: vux github ui demo:htt ...
- vue覆盖UI组件样式不生效
检查检查是不是加了scoped 在vue中,我们需要引用子组件,包括ui组件(element.iview). 但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的. 去掉scope ...
- vue常用UI组件
Mint UI 项目主页:http://mint-ui.github.io/#!/zh-cn demo:http://elemefe.github.io/mint-ui/#/ github地址:htt ...
- 《转》vue 常用ui组件
vux github ui demo:https://github.com/airyland/vux Mint UI 项目主页:http://mint-ui.github.io/#!/zh-cndem ...
随机推荐
- Hibernaate 详解
hibernate.cfg.xml 连接数据库: connection.username 数据库的名称.这是我自己的是luwei connection.password 数据库的密码 luwei co ...
- BZOJ 2301 莫比乌斯反演入门
2301: [HAOI2011]Problem b Description 对于给出的n个询问,每次求有多少个数对(x,y),满足a≤x≤b,c≤y≤d,且gcd(x,y) = k,gcd(x,y)函 ...
- delphi 获取系统注册的文件图标
var Icon:TICON; Key : string; App : string; Index : Integer; begin FileName:=Edit6.Text; then begin ...
- 探索Redis设计与实现1:Redis 的基础数据结构概览
本文转自互联网 本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial ...
- 用define 宏定义注释符号
上面对define 的使用都很简单,再看看下面的例子:#define BSC //#define BMC /*#define EMC */D),BSC my single-line commentE) ...
- Linux中grep命令,用或的关系查询多个字符串,正则表达式基础说明
请尊重版权:原文:https://blog.csdn.net/lkforce/article/details/52862193 使用 grep 'word1|word2' 文件名 这样的命令是不对的 ...
- 数学&计算机工程常用希腊字母表及其发音
- python学习笔记:网络请求——requests模块
上面讲过的urllib模块太麻烦了,还有一个比较方便的模块,就是requests模块,好用到你怀疑人生·^_^,一定要会哦 需要安装,pip install requests即可,下面是request ...
- sass揭秘之@mixin,%,@function scss基本使用及操作函数
sass揭秘之@mixin,%,@function: 地址:https://www.w3cplus.com/preprocessor/sass-mixins-function-placeholder. ...
- [FW]CLONE_NEWUSER trickery: CVE-2013-1858
CLONE_NEWUSER trickery: CVE-2013-1858 Recent kernels (3.8+ something) introduced a feature calledu ...
