jQuery 菜单 水平菜单的实现
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
ul li {
list-style: none;
}
ul {
padding:0;
margin: 0;
}
.main {
float:left;
margin-right: 5px;
background-image: url(img/2.PNG);
background-repeat:repeat-x;
width:100px; }
li {
background-color: #eeeeee;
}
a {
display: block;
text-decoration: none;
width:80px;
padding-left: 20px;
padding-top: 4px;
padding-bottom: 4px;
}
.main a {
color: white;
background-image:url(img/向右箭头.png);
background-repeat: no-repeat;
background-position:2px center ;
background-size:20px;
}
.main li a{
color:black ;
background-image: none;
}
.main ul {
display: none;
} </style> </head>
<body>
<ul>
<li class="main">
<a href="#">菜单1</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单2</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单3</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
</ul>
</body>
</html>
js
$(document).ready(function(){
$(".main").hover(function() {
$(this).children("ul").slideToggle();
})
});
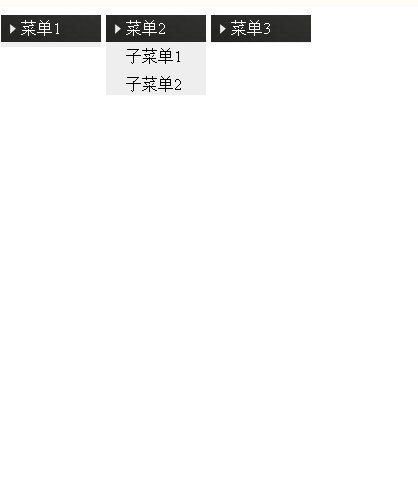
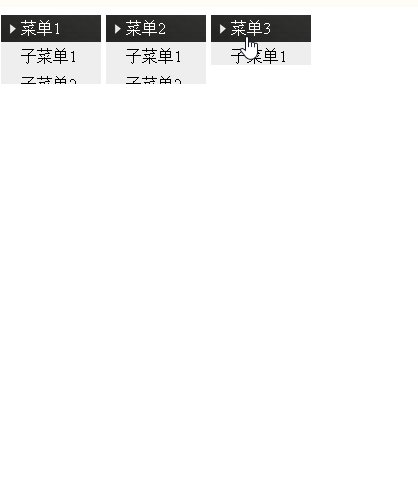
效果:

jQuery 菜单 水平菜单的实现的更多相关文章
- jQuery制作水平多级下拉菜单
本篇体验使用jQuery制作水平的.多级的.下拉菜单. 下拉菜单的html部分如下. <body> <nav class="main-nav"> <u ...
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)
http://developer.51cto.com/art/201510/493530.htm 近20个绚丽实用的jQuery/CSS3侧边栏菜单 jQuery作为一款主流的JavaScript前端 ...
- 可控制导航下拉方向的jQuery下拉菜单代码
效果:http://hovertree.com/texiao/nav/1/ 代码如下: <!DOCTYPE html> <html> <head> <meta ...
- jQuery Wheel 环形菜单插件5种效果演示
很酷的菜单-jQuery Wheel 环形菜单插件5种效果演示在线预览 下载地址 实例代码 <div class="container"> <!-- Top Na ...
- 11款样式新颖的 jQuery/CSS3 网页菜单
今天为大家准备了11款样式风格挺不错的jQuery/CSS3网页菜单,主要包括面包屑菜单.下拉菜单.Tab菜单等,喜欢的朋友赶紧收藏,一起来看看这些菜单. 1.jQuery / CSS3多功能下拉菜单 ...
- jquery 展开折叠菜单
jquery 展开折叠菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- 炫酷实用的jQuery插件 涵盖菜单、按钮、图片
新的一周开始了,今天我们要为大家分享一些全新的jQuery插件和HTML5/CSS3应用,这些jQuery插件不仅非常炫酷,而且还挺实用,这次的分享包含jQuery菜单.CSS3按钮已经多种图片特效, ...
- jQuery弹性滑动导航菜单实现思路及代码
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <meta na ...
随机推荐
- FORTRAN和C语言数组循环顺序
对于数组 A(I,J,K) FORTRAN中的循环次序应该是 K J I C语言的循环次序应该是I J K
- 简单使用vuex状态管理
1.在使用vue-cli脚手架创建项目后 npm install vuex 2.创建store文件夹,结构如下: 3.store中 index.js代码如下: 4.入口文件main.js中引入stor ...
- Halo(六)
Spring publish-event 机制 监听者模式包含了一个监听者 Listener 与之对应的事件 Event,还有一个事件发布者 EventPublish. 过程就是 EventPubli ...
- python-字符、字符串、函数处理
1.列表元祖字典集合 列表 list = ["a", "b", "c", "d"] 元祖 tup = (1, 2, 3, ...
- php trim()函数 语法
php trim()函数 语法 trim()函数怎么用? php trim()函数用来删除字符串两端的空格或其他预定义字符,语法是trim(string,charlist),返回经过charlist处 ...
- BZOJ 2741: 【FOTILE模拟赛】L(可持久化Trie+分块)
传送门 解题思路 首先求出前缀异或和,那么问题就转化成了区间内选两个数使得其异或和最大.数据范围不是很大考虑分块,设\(f[x][i]\)表示第\(x\)块开头到\(i\)这个位置与\(a[i]\)异 ...
- [codeforces 508E]Maximum Matching
题目:Maximum Matching 传送门:http://codeforces.com/contest/1038/problem/E 分析: 一个块拥有{color1,val,color2},两个 ...
- 3 August
P1013 进制位 结论:加法必为 \(n-1\) 进制:\({(n-1)}^1\) 位必为数字 1:\(0+0=0\). 模拟.字符串. #include <cstdio> #inclu ...
- char指针类型的传值和传址
- MongoDB拥有SSD秒杀高富帅使用过程分享
[IT168现场报道]2013年4月18-20日,第四届中国数据库技术大会(DTCC 2013)在北京福朋喜来登酒店拉开序幕.在为期三天的会议中,大会将围绕大数据应用.数据架构.数据管理(数据治理). ...
