移动端HTML5开发问题汇总-样式篇
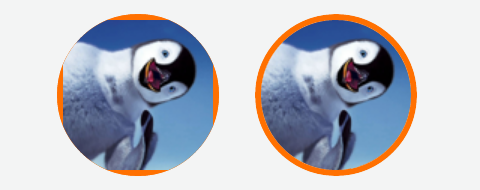
问题:Android 上圆形图片使用 border 时,边框显示变形

解决:给 img 外嵌套一个元素,为其使用圆角
<div>
<img src="">
</div>
div{
display: inline-block;
border-radius: 50%;
border: 4px solid #FF7000;
}
img{
vertical-align: top;
}
问题:Android 上圆角元素,背景颜色会溢出

解决:
{
background-clip: padding-box;
}
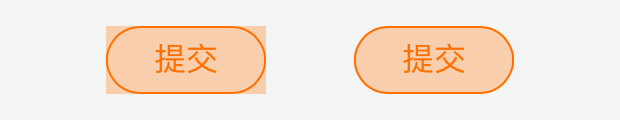
问题: Android 上圆角使用 Animation 做 loading 动画时,圆角背景色溢出的bug


解决:
{
background-color: #F9CEAC;
border-radius: 32px 0 0 32px;
-webkit-mask-image: url(http://i.gtimg.cn/qqlive/images/20150527/btn_mask.png);
}
原理是使用一个圆角的蒙板通过 -webkit-mask-image 遮住多余的部分。蒙板: 
问题:CSS 三角在 Android 上显示为方块
解决:可能是对这个三角使用了圆角,去掉 border-radius 即可
{
border: 10px solid transparent;
border-left-color: #000;
/*border-radius: 2px;*/
}
问题: Android 上使用 svg 作为 background-image 时显示模糊
解决:设置 background-size
{
-webkit-background-size: 100%;
background-size: 100%;
}
问题: :active 样式不生效

解决: 参考这篇文章
document.addEventListener("touchstart", function() {},false);
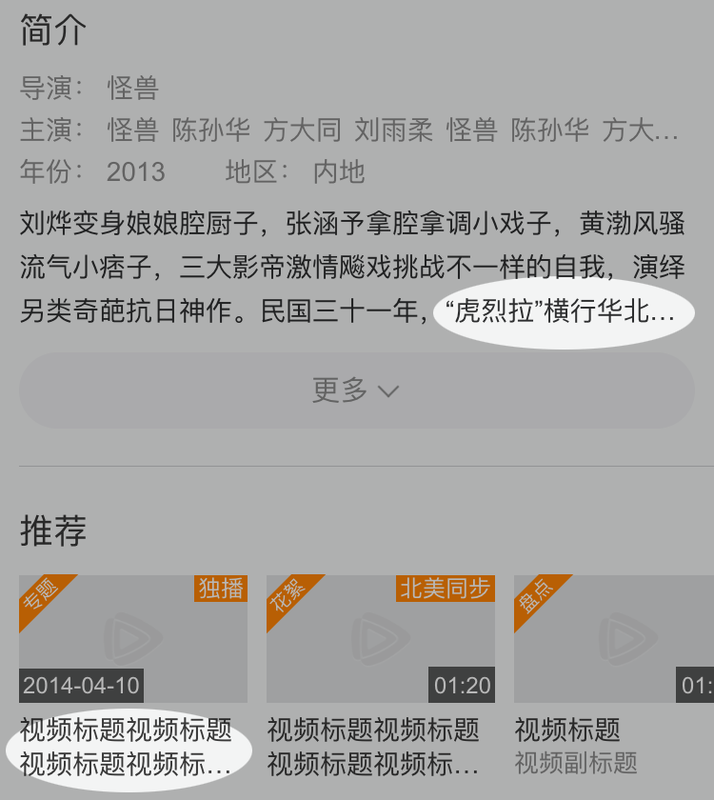
问题: 多行文字超出截断需要出现省略号

解决: 参考这篇文章
{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
问题: 1px 线条、边框

解决:使用高度为 1px ,一半为实色,一半为透明的渐变背景实现
{
background: -webkit-linear-gradient(top, transparent, transparent 50%, #CACDD0 50%) 0 top no-repeat;
background-size: 100% 1px;
}
如果需要有四个边框都有 1px 的线框,可以使用多背景图
{
background: -webkit-linear-gradient(top, #CACDD0, #CACDD0 50%, transparent 50%, transparent 100%) 0 top no-repeat,-webkit-linear-gradient(top, transparent, transparent 50%, #CACDD0 50%, #CACDD0 100%) 0 bottom no-repeat, -webkit-linear-gradient(left, #CACDD0, #CACDD0 50%, transparent 50%, transparent 100%) left 0 no-repeat, -webkit-linear-gradient(left, transparent, transparent 50%, #CACDD0 50%, #CACDD0 100%) right 0 no-repeat;
background-size: 100% 1px,100% 1px, 1px 100%, 1px 100%;
}
问题:滚动条滚动时没有像 iOS 原生那么顺滑流畅,滚动条没有 iOS 回弹效果

解决:
{
overflow: auto;
-webkit-overflow-scrolling: touch;
}
注:在 Android 上由于原生滚动没有回弹效果,所以这里也不会有回弹的效果。
问题:当模块使用系统的横向滚动时,不想显示出系统的滚动条样式

解决:
Android:
::-webkit-scrollbar{
opacity: 0;
}
iOS 要隐藏滚动条,会稍微复杂一些
<div class="wrap">
<div class="box"></div>
</div>
.wrap{
height: 100px;
overflow: hidden;
}
.box{
width: 100%;
height: -webkit-calc(100% + 5px);
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
}
原理:.box 元素的横向滚动条通过其外层元素 .wrap 的 overflow:hide 来隐藏。 (5px 是 iOS 上滚动条元素的高度)
问题:横向滚动的元素,滑动时有时图片显示不出来/文字显示不出来

解决:给每个横滑的元素块使用硬件加速
li{
-webkit-transform: translateZ(0);
}
问题:使用 animation 动画后,页面上 overflow:auto 的元素滚动条不能滑动
解决:不使用 translate 方式的动画,换为使用 left/top 来实现元素移动的动画
问题: 上下滑动页面时候,页面元素消失
解决:检查是否使用了 fadeIn 的 animation,如有则 fill-mode 使用 backwards 模式
{
-webkit-animation: fadeIn 0.5s ease backwards;
}
问题:页面上数字自动变成了可以点击的链接

解决:在页面 <head> 里添加
<meta name="format-detection" content="telephone=no">
问题:input 在 iOS 中圆角、内阴影去不掉

解决:
input{
-webkit-appearance: none;
border-radius: 0;
}
问题:焦点在 input 时,placeholder 没有隐藏

解决:
input:focus::-webkit-input-placeholder{
opacity: 0;
}
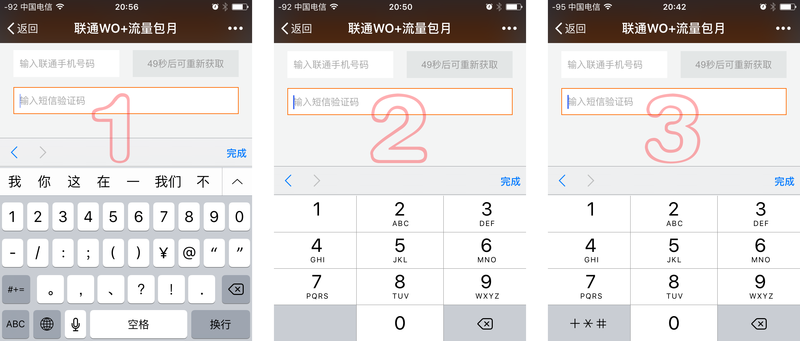
问题: input 输入框调出数字输入键盘
解决
<input type="number" />
<input type="number" pattern="[0-9]*" />
<input type="tel" />
分别对应下图中的1、2、3。

需要注意的是,单独使用 type="number" 时候, iOS 上出现并不是九宫格的数字键盘,如果需要九宫格的数字键盘,可选择使用 2、3 的方法。 1、2、3 在 Android 上均可以唤起九宫格的数字键盘
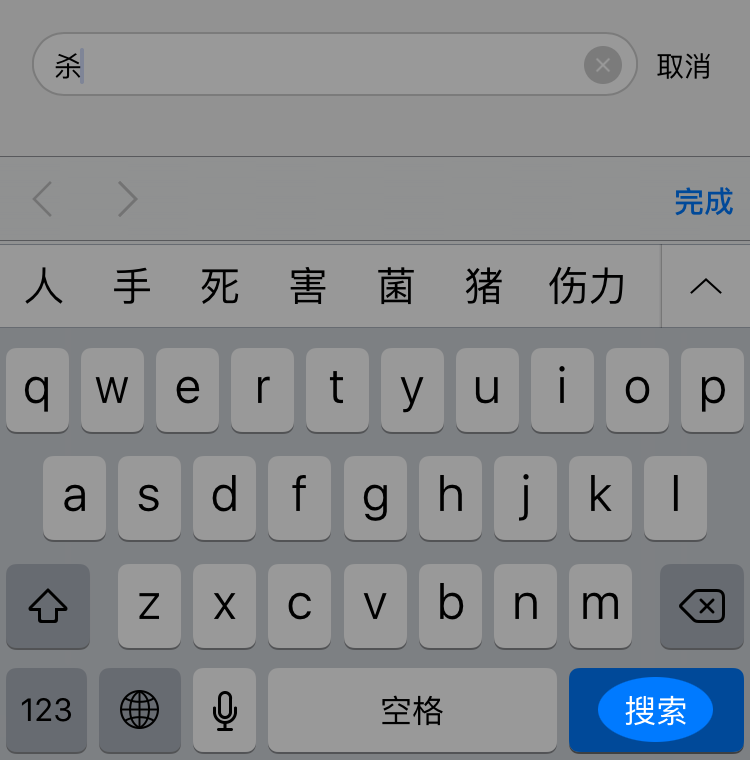
问题:搜索时,键盘的回车按钮文字设定为“搜索”

解决: input 使用 type="search",放在 form 表单内。两者结合就能使输入法中的回车按钮文字变为“搜索”
<form action="">
<input type="search" />
</form>
问题:iframe 在 iOS 上没有滚动条,直接撑出去

解决:给 iframe 外嵌套一个 div, 为这个 div 设置固定高度与 overflow
<div>
<iframe src=""></iframe>
</div>
div{
height: 100px;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
移动端HTML5开发问题汇总-样式篇的更多相关文章
- 移动端HTML5开发 选择方案
如今出现了大量的CSS前端框架,但真正优秀的框架只有少数几个. 本文将会比较其中五个最佳的框架.每个框架都有自己的优点和缺点,以及具体的应用领域,你可以根据自己的具体项目需求进行选择.此外,许多选项都 ...
- 移动端HTML5开发心得(转)
1. iOS里fixed中有input或者textarea,用户在里面输入文字,触发键盘,fixed容器会居中显示,而不是继续悬浮 解决办法: http://dwz.cn/CrwNz 2. ...
- HTML5开发实战——Sencha Touch篇(1)
学习了很多主要的Sencha Touch内容,已经了解了Sencha Touch的开发模式.接下来一段时间我们将利用Sencha Touch来进行自己的web应用构建. 先要解决的是前端的问题.从最简 ...
- 手机移动端网站开发流程HTML5
手机移动端网站开发流程HTML5 最近一直在研究移动手机网站的开发,发现做手机网站没有想象中的那么难.为什么会这么说呢?我们试想下:我们连传统的PC网站都会做,难道连一个小小的手机网站难道都搞不定吗? ...
- 《IM开发新手入门一篇就够:从零开发移动端IM》
登录 立即注册 TCP/IP详解 资讯 动态 社区 技术精选 首页 即时通讯网›专项技术区›IM开发新手入门一篇就够:从零开发移动端IM 帖子 打赏 分享 发表评论162 想开 ...
- 转---移动端 h5开发相关内容总结——CSS篇
作者:伯乐在线专栏作者 - zhiqiang21 如有好文章投稿,请点击 → 这里了解详情 如需转载,发送「转载」二字查看说明 1.移动端开发视窗口的添加 h5端开发下面这段话是必须配置的 meta ...
- 移动端 h5开发相关内容总结——CSS篇
1.移动端开发视窗体的加入 h5端开发以下这段话是必须配置的 <meta name="viewport" content="width=device-width, ...
- javacv教程文档手册开发指南汇总篇
本章作为javacv技术栈系列文章汇总 前言 写了不少关于javacv的文章,不敢说精通 ,只能说对javacv很熟悉.虽然偶尔也提交pull request做做贡献,但是javacv包含的库实在太多 ...
- [js开源组件开发]html5标签audio的样式更改
html5标签audio的样式更改 由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以 ...
随机推荐
- 常见状态码StatusCode
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求.当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求. ...
- python接口自动化三(登录绕开验证码及发帖)
前言 有些登录的接口会有验证码:短信验证码,图形验证码等,这种登录的话验证码参数可以从后台获取的(或者查数据库最直接). 获取不到也没关系,可以通过添加cookie的方式绕过验证码. 但是这里需要明确 ...
- select编程[回调+事件循环]
感觉比java写起来还要忧伤..... """ select , poll,epoll 注意: epoll并不一定比select的性能好,这需要看场景 1. 在高并发场景 ...
- html canvas标签 语法
html canvas标签 语法 canvas是什么意思? 作用:定义图形,比如图表和其他图像. 说明:<canvas> 标签只是图形容器,通过脚本 (通常是JavaScript)来完成, ...
- 为什么C++中只有指针和引用才能实现多态?
代码: class A { public: virtual void Debug(){} }; class B:public A { public: virtual void Debug(){} }; ...
- CF191C Fools and Roads - 树剖解法
Codeforces Round #121 (Div. 1) C. Fools and Roads time limit per test :2 seconds memory limit per te ...
- Android学习笔记之数据的Sdcard存储方法及操作sdcard的工具类
FileService.java也就是操作sdcard的工具类: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ...
- Android 内存泄漏优化总结
1,验证是否为汉字 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 3 ...
- sqli-labs(28)---原创原创自此一家
0X01构造闭合 ’报错 )报错 其他不报错 那我们猜想是不是')的闭合 ?id=')=('1 返回正确 那么好像猜对了 0X02爆表名 过滤了相连接的union和select ?id= 这里过滤了相 ...
- java中Thread (线程)
Thread 使用新线程的步骤: 通过覆写 Thread 的 run 方法,配置新线程需要做的事情 创建新线程对象 new YourThread() 开启线程 start 创建新线程的方法有很多,下面 ...
