oauth2.0协议原理
OAuth的授权不会使用第三方触及到用户的帐号信息(如用户密码),即第三方无需使用用户的用户名与密码就可以申请获得该用户资源的授权,因此OAuth是安全的。
OAuth的作用:就是让“客户端”安全可控的获取“用户”的授权,与“服务商”进行互动。
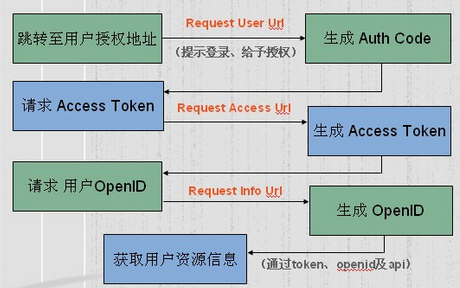
OAuth2.0的处理流程主要分为 四个步骤:
1、得到授权码code
2、利用 code 获取 access token
3、通过 access token ,获取 Openid
4、通过 Openid 和 access token 调用 API,获取用户授权信息
如不太清楚可看图(此图是借用网上的)

第一步:首先直接跳转到用户授权地址,提示用户进行登录,并给予相关资源授权,得到唯一的Auth code。(注意此code只有10分钟的有效期)
第二步:得到授权 code 后,这一步就是请求 access token ,通过请求 access token 地址,生成得到数据 Token(注意 token 每天获取最多2000次, token 的有效期是两个小时左右 。可通过缓存设置1个小时获取一次)
第三步:通过 access token 请求 Openid ,Openid是用户在此平台的唯一标识。
第四步:通过 access token 和 Openid 及相关API,进行请求,获取用户授权资源信息。
完成后就能够得到用户的信息!
oauth2.0协议原理的更多相关文章
- Oauth2.0详解,Oauth2.0协议原理
角色: RO (resource owner): 资源所有者,对资源具有授权能力的人,通常比喻为用户 RS (resource server): 资源服务器,存储资源.并处理对资源的访问请求 Clie ...
- 第三方登录,一般都是遵循OAuth2.0协议。
1. QQ登录OAuth2.0协议开发流程 1.1 开发流程 申请接入,获取appid和appkey; 开发应用,设置协作者账号,上线之前只有协作者才能进行第三方登录 放置QQ登录按钮(这个自己可以用 ...
- Oauth2.0认证原理
Oauth2.0 认证协议 Oauth2.0 应用场景: 微信联合登录 授权管理 互联网开放平台互相调用保证安全 微信提供api 给toov5调用 然后就可以获取一些微信的信息 比如微信 ...
- 接口测试工具-Jmeter使用笔记(八:模拟OAuth2.0协议简化模式的请求)
背景 博主的主要工作是测试API,目前已经用Jmeter+Jenkins实现了项目中的接口自动化测试流程.但是马上要接手的项目,API应用的是OAuth2.0协议授权,并且采用的是简化模式(impli ...
- OAuth2.0的原理介绍
OAuth2.0是一个关于授权(authorization)的开放网络标准,在全世界得到广泛应用,目前的版本是2.0版. OAuth2.0(开放授权)是一个正式的互联网标准协议. 允许第三方网站在用户 ...
- 使用OAuth2.0协议的github、QQ、weibo第三方登录接入总结
目录 第三方接入总结 OAuth2.0介绍 github OAuth2.0登录接入 国内第三方应用商SDK使用 微博SDK 腾讯QQ SDK passport.js插件使用 安装 相关中间件.路由 返 ...
- Oauth2.0协议曝漏洞 大量社交网站隐私或遭泄露
2014年是IT业界不平常的一年,XP停服.IE长老漏洞(秘狐)等等层出不穷,现在,社交网络也爆出惊天漏洞:Oauth2.0协议漏洞 继OpenSSL漏洞后,开源安全软件再曝安全漏洞.新加坡南洋理工大 ...
- 轻松搭建CAS 5.x系列(6)-在CAS Server上增加OAuth2.0协议
概述说明 CAS Server默认搭建出来,客户端程序只能按照CAS自身的协议接入.CAS的强大在于,有官方的插件,可以支持其他的协议.本章节就让CAS Server怎么增加OAuth2.0的登录协议 ...
- 《OAuth2.0协议安全形式化分析-》----论文摘抄整理
---恢复内容开始--- 本篇论文发表在计算机工程与设计,感觉写的还是很有水准的.实验部分交代的比较清楚 本篇论文的创新点: 使用Scyther工具 主要是在 DY模型下面 形式化分析了 OAuth2 ...
随机推荐
- 剑指offer-3:跳阶梯
三.跳台阶 题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果). 分析 青蛙每一次跳跃只有两种选择:一是再跳1级阶梯到达第n ...
- python实现建造者模式
python实现建造者模式 前言 无论是在现实世界中还是在软件系统中,都存在一些复杂的对象,它们拥有多个组成部分,如汽车,它包括车轮.方向盘.发送机等各种部件.而对于大多数用户而言,无须知道这些部件的 ...
- SpringMVC基础01——SpringMVC的知识结构体系
1.前言 目前在各大互联网公司使用最热门的技术莫过于SpringBoot以及在其基础之上的SpringCloud,然而学习这些技术的基础在于学好Spring和SpringMVC,准确来说SpringM ...
- 五、WebSocket 链接
一.前端代码: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml& ...
- for迭代
for迭代 Python中最简单的循环机制是 while,打开交互式解释器,执行1到的5的循环 >>> count=1 >>> while count<=5: ...
- JavaScript运算符及语句
ECMAScript 算术运算符 加,减,乘,除,-号可以表示负号 递增(++),递减(--) 两种写法:例:i++,i--,++i,--i,区别是运算符放在前面是先计算后输出,运算符放在后面先输出再 ...
- A Magic Lamp HDU - 3183 (逆向贪心/RMQ)
Kiki likes traveling. One day she finds a magic lamp, unfortunately the genie in the lamp is not so ...
- scrapy 知乎关键字爬虫spider代码
以下是spider部分的代码.爬知乎是需要登录的,建议使用cookie就可以了,如果需要爬的数量预计不多,请不要使用过大的线程数量,否则会过快的被封杀,需要等十几个小时账号才能重新使用,比起损失的这十 ...
- 那些jquery或javascript花招
js定时器 定时器: 1)反复性定时器:格式:window.setInterval(“fn()”,1000); a)会反复执行 b)第二个参数是以毫秒计算的 2)一次性定时器:格式:window.se ...
- maven项目解决pom.xml头部 http://maven.apache.org/xsd/maven-4.0.0.xsd报错的问题
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_36611526/article/d ...
