测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便
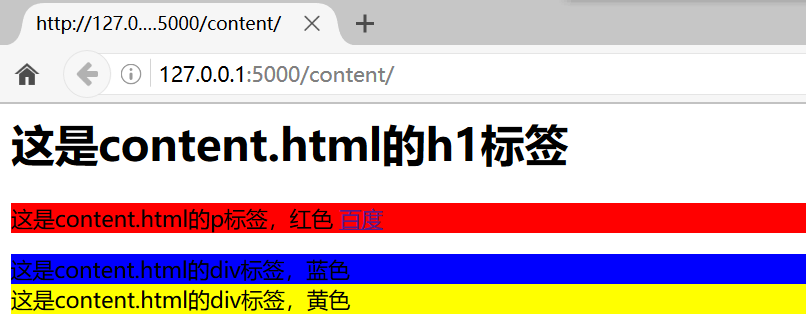
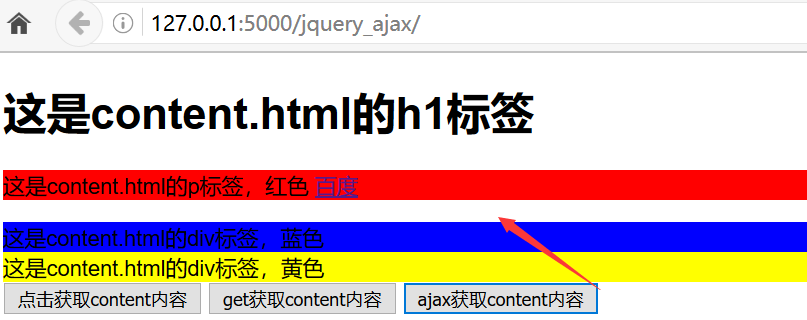
看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新
准备一个页面用于被调用

<h1>这是content.html的h1标签</h1>
<p style="background: red">
这是content.html的p标签,红色
<a href="https://www.baidu.com/">百度</a>
</p>
<div style="background: blue">这是content.html的div标签,蓝色</div>
<div style="background: yellow" class="my-cls">这是content.html的div标签,黄色</div>
路由

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/content/')
def text_content():
return render_template('content.html')
请求

方法一:$().load(url, 回调函数)
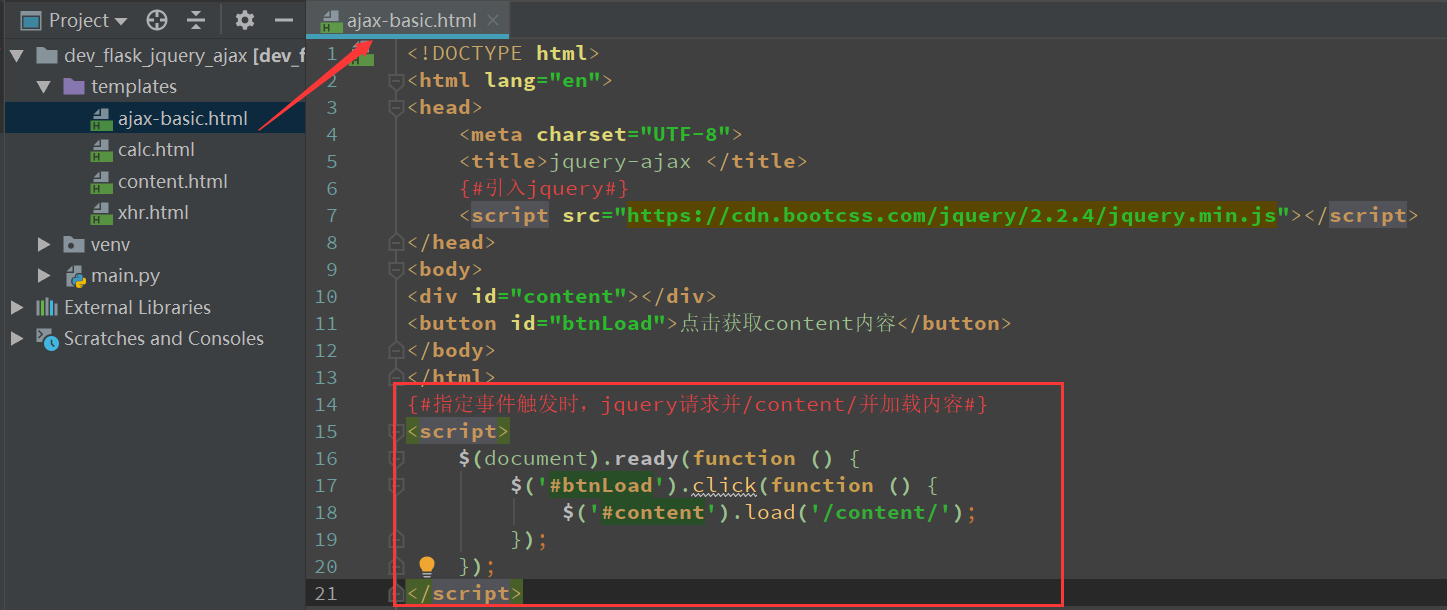
新建一个html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery-ajax </title>
{#引入jquery#}
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<div id="content"></div>
<button id="btnLoad">点击获取content内容</button>
</body>
</html>
{#指定事件触发时,jquery请求并/content/并加载内容#}
<script>
$(document).ready(function () {
$('#btnLoad').click(function () {
$('#content').load('/content/');
});
});
</script>
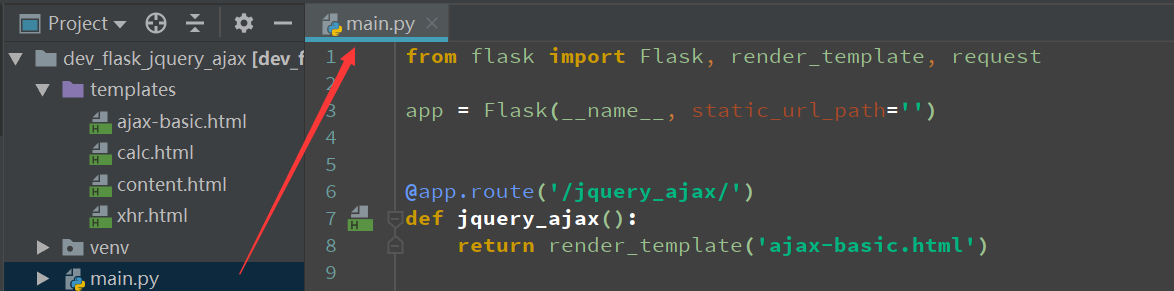
路由

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/jquery_ajax/')
def jquery_ajax():
return render_template('ajax-basic.html')
请求

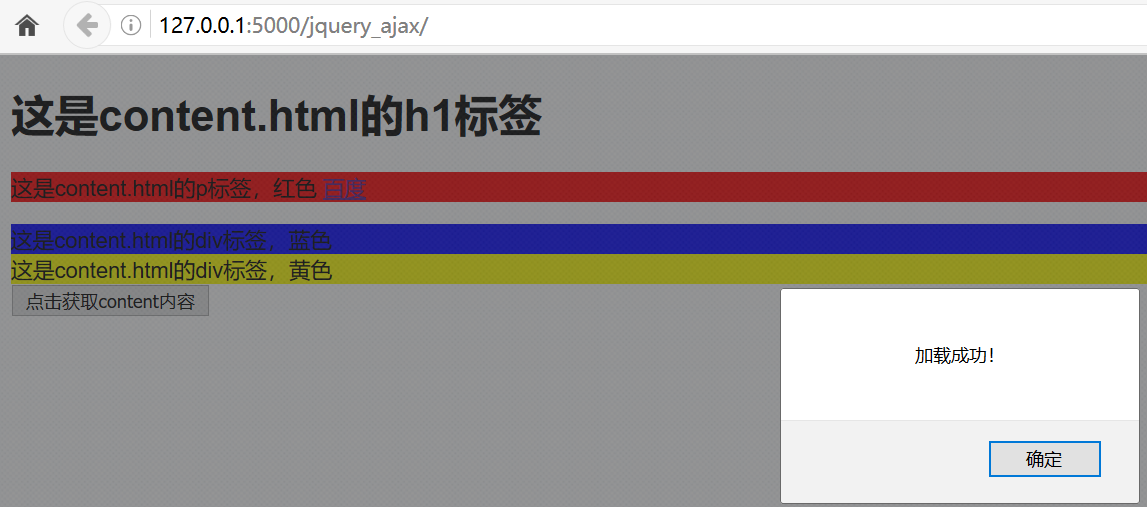
点击

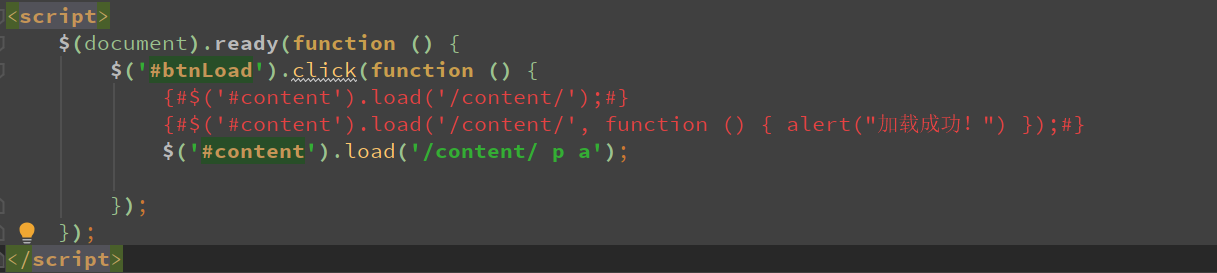
load支持回调函数


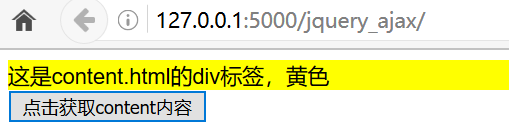
load支持筛选渲染,如值渲染div.class=my-cls的标签


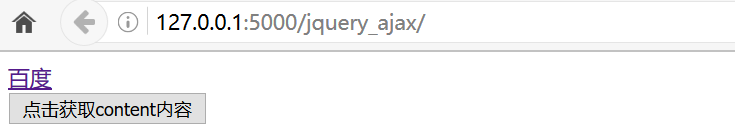
只展示p标签下的a标签


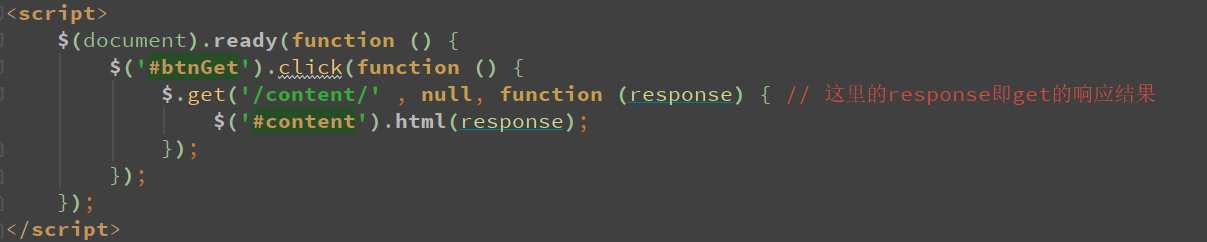
方法二:$.get(url, [get参数,可不传], 回调函数)


<script>
$(document).ready(function () {
$('#btnGet').click(function () {
$.get('/content/' , null, function (response) { // 这里的response即get的响应结果
$('#content').html(response);
});
});
});
</script>

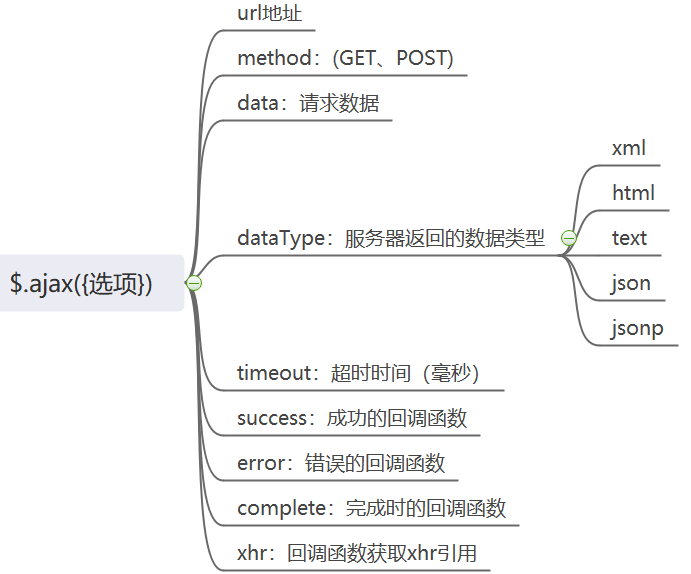
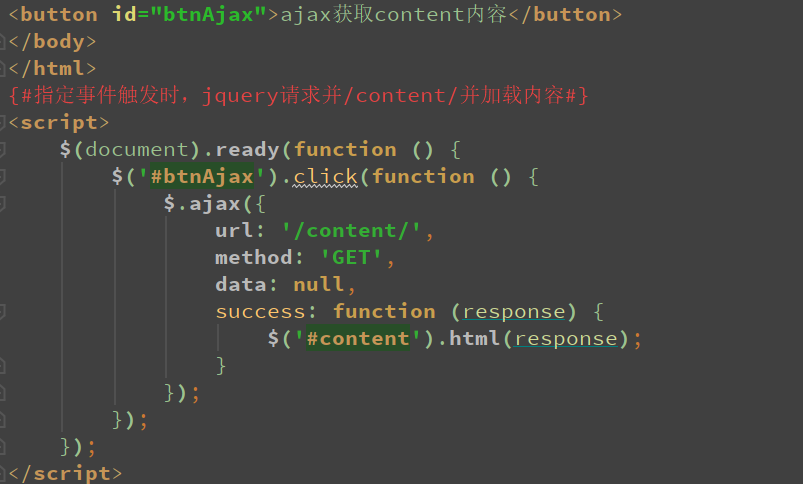
方法三:$.ajax


<script>
$(document).ready(function () {
$('#btnAjax').click(function () {
$.ajax({
url: '/content/',
method: 'GET',
data: null,
success: function (response) {
$('#content').html(response);
}
});
});
});
</script>


测开之路一百五十二:基于jquery的ajax实现之load、get、ajax的更多相关文章
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
- 测开之路一百五十三:ajax之load、get、ajax在项目中的体现
在查询的时候是使用ajax进行请求的 目录结构 personal.models from datetime import datetimefrom flask_sqlalchemy import SQ ...
- 测开之路一百五十一:ajax的作用和基本实现原理
有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容 准备两个视图和html from flask import Flask, ...
- 测开之路一百四十二:ORM框架之SQLAlchemy建库、建表、数据库操作
flask-SQLAlchemy是在原生SQLAlchemy的基础之上做了一层封装,安装flask-SQLAlchemy会自动安装SQLAlchemy 安装 传统的sql建表建字段 通过flask-S ...
- 测开之路一百三十九:会话管理之cookie写入、读取、和更新
机制:服务器端发送的小段文本信息存储在客户端硬盘 功能:记录用户偏好,请求.页面.站点间共享信息 特点:易丢失.安全隐患 添加cookie,需要用到make_respons.set_cookie @a ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
- 测开之路一百一十二:bootstrap按钮
bootstrap按钮 引入bootstrap和jquery 普通按钮和bootstrap风格按钮 调整大小 块级按钮 禁用按钮 disabled 按钮分组 分页按钮
- 测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode ...
随机推荐
- C语言:标准IO_fopen( )、fclose() ①
思前想后一个月,我终于敲下了我的第一篇开山之作. 博客千千万,我的博客首先记录的是学习时候的理解,用于给自己翻阅查找,现在主要研究的是C语言和STM32.如果能帮到你,那是最好的,假如我写的东西有错误 ...
- mariadb索引、视图、关联查询、备份恢复、外键
连接查询(两张表关联查询) 在sql语句中,- - 代表注释 内关联查询(查询两张表的交集) select * from 表1 inner join 表2 on 表1.id=表2.id(此处id是表1 ...
- Linux日常之命令grep
命令grep简介 利用该命令在文本中查找指定的字符串,是Linux中最常用的文本处理工具之一. 命令grep与正则表达式结合使用时,功能会非常强大. 命令grep会在文本文件中按照指定的正则表达式进行 ...
- Min-max theorem
wiki链接
- Web Service Demo
有了Web Service的一些基础,具体如何实现,通过亲自写一个Demo来理解一下. 1.创建一个空的Web项目 2.在Web项目下ADD一个Web Service 3.在Web service中写 ...
- 利用urllib.urlopen向有道翻译发送数据获得翻译结果
from urllib import request,parseimport requests, sys,ssl,json ssl._create_default_https_context = ss ...
- Vue项目使用域名访问配置
1. 编辑C:\Windows\System32\drivers\etc文件夹中的hosts文件,在末尾添加127.0.0.1 www.local.com(你的自定义域名) 注意:如果该文件夹没有ho ...
- yang学习
Ø Yang 是对NETCONF数据模型.操作进行建模,覆盖NETCONF协议的操作层和内容层 Ø 模块和子模块 模块是yang中定义的基本单位. 模块定义单个数据模型,它可以定义完整的聚合模型, ...
- puppet运维自动化之用户管理
系统管理员离不开账户管理,账户管理,密码管理,开发机器,测试机器,线上机器,都需要创建用户,并给与相关用户的权限.你如果要创建100个,1000个账户和密码,你会不会疯掉,如何在1分钟完成百上千个账户 ...
- java——SimpleDateFormat与DateTimeFormatter
https://www.jianshu.com/p/b212afa16f1f SimpleDateFormat不是线程安全的 DateTimeFormatter是线程安全的
