基于Vue2、WebSocket的仿腾讯QQ
概述
本项目基于Vue2进行高仿手机QQ的webapp,UI上使用的是museUI,使用springMVC搭建的后台。聊天方面,使用WebSocket实现浏览器与服务器全双工通信,允许服务器主动发送信息给客户端。源码大部分有注释,如果不清楚的可以问我,我会尽量回复的。
功能
登录、注册——注册完成系统返回一个id,用id加密码即可登录
添加好友——右上角加号点开,输入用户id即可完成添加(暂未实现用户验证添加)
聊天功能——好友之间可以实时在线通信,无论你在哪个页面都能收到好友消息(退出不行)
长按删除——长按删除已有的消息
项目中数据流动由vuex进行控制
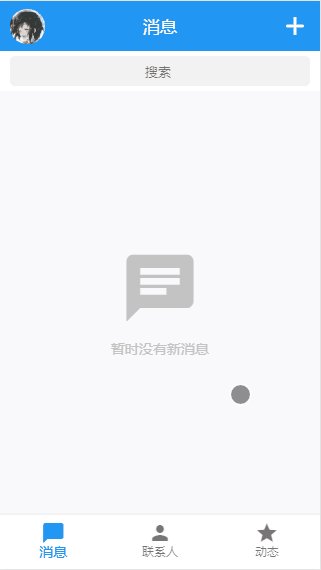
效果图
--登录与注册--

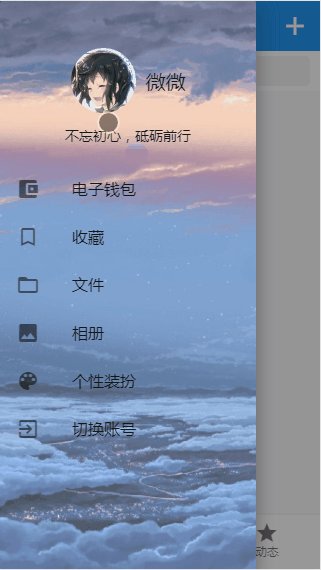
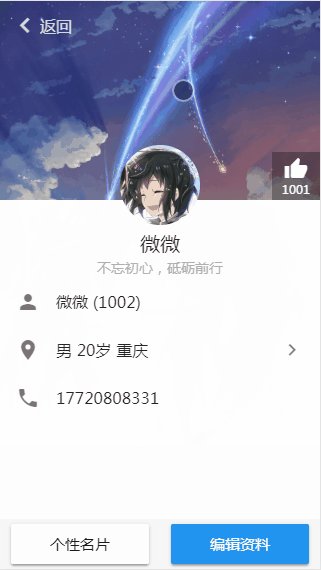
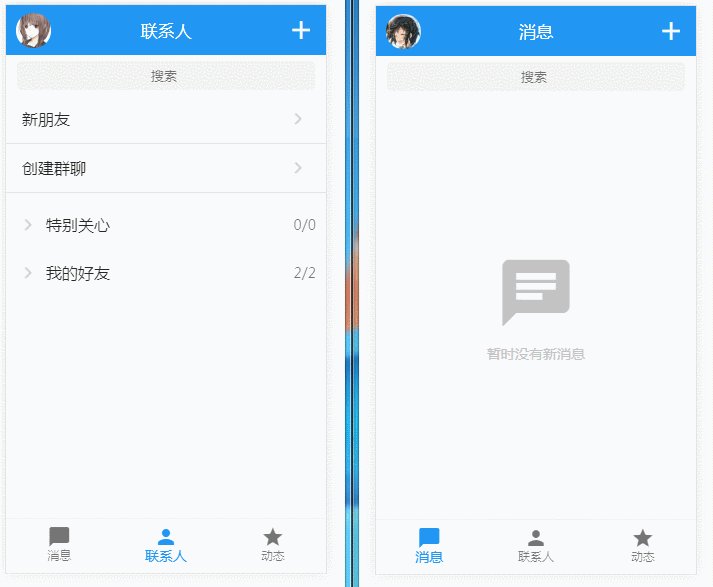
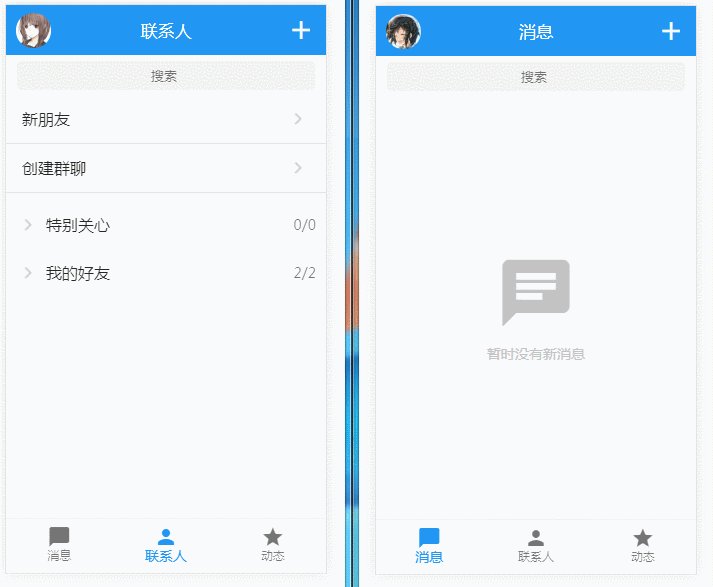
--侧边栏与个人主页--

--添加好友--

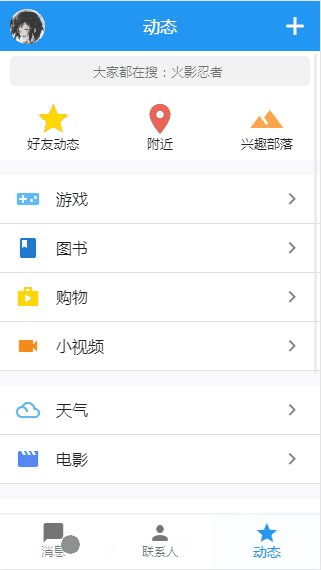
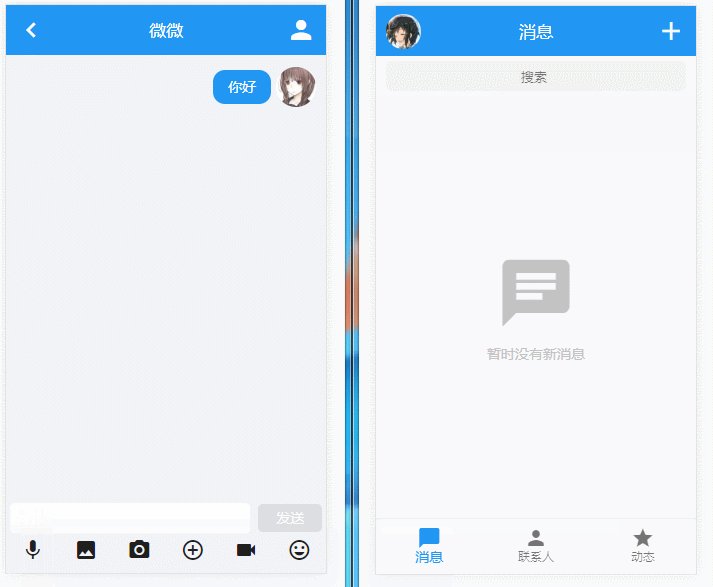
--长按删除--

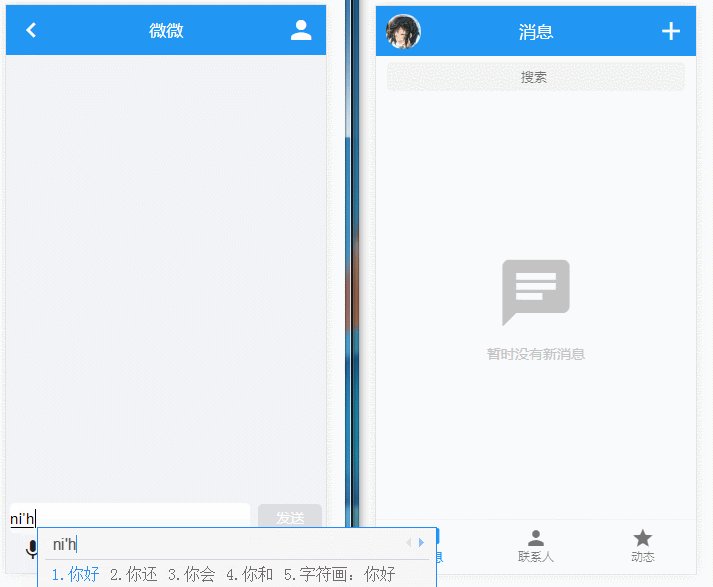
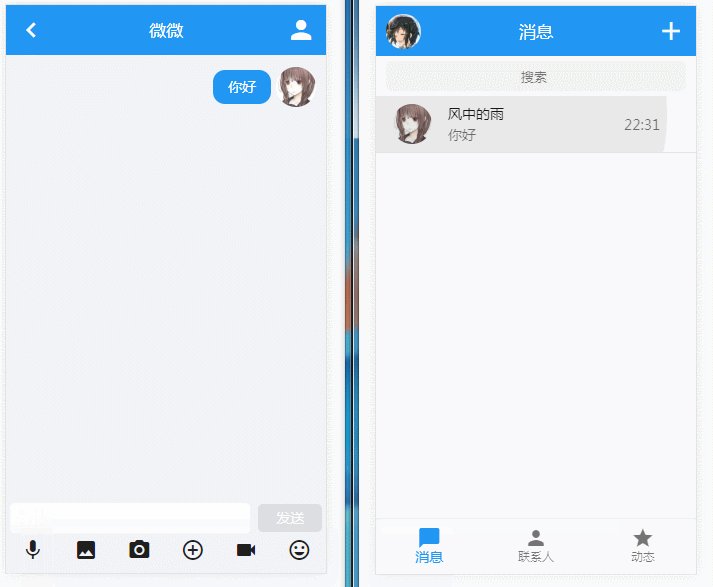
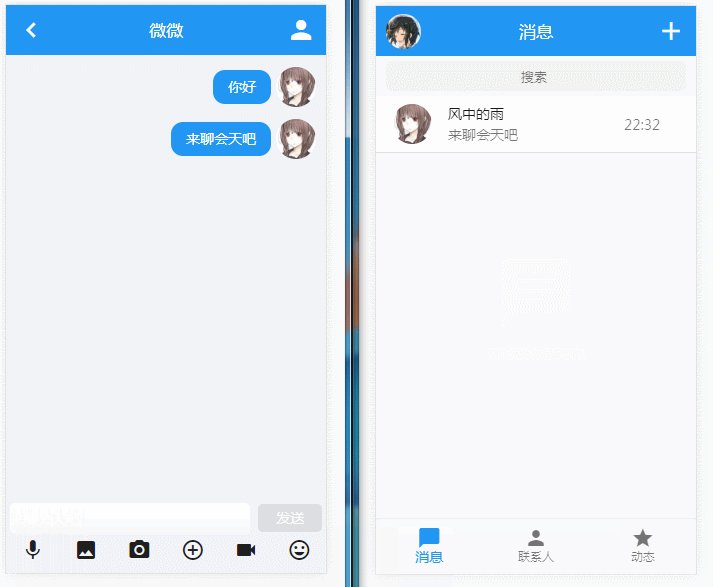
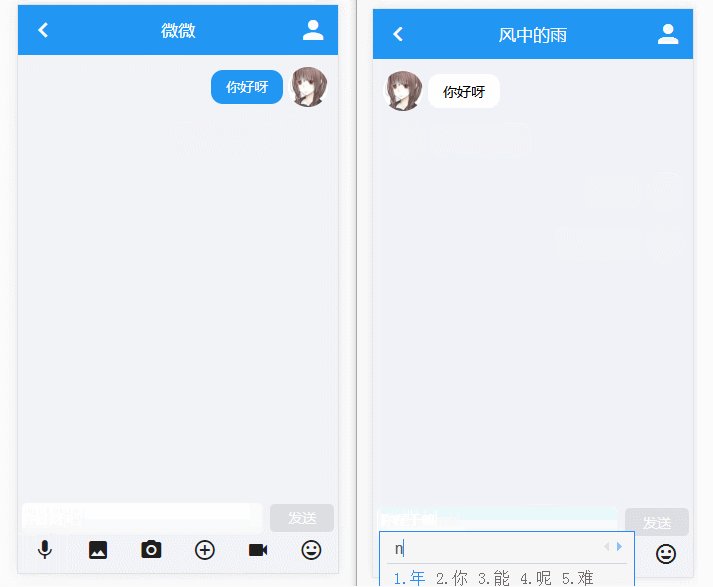
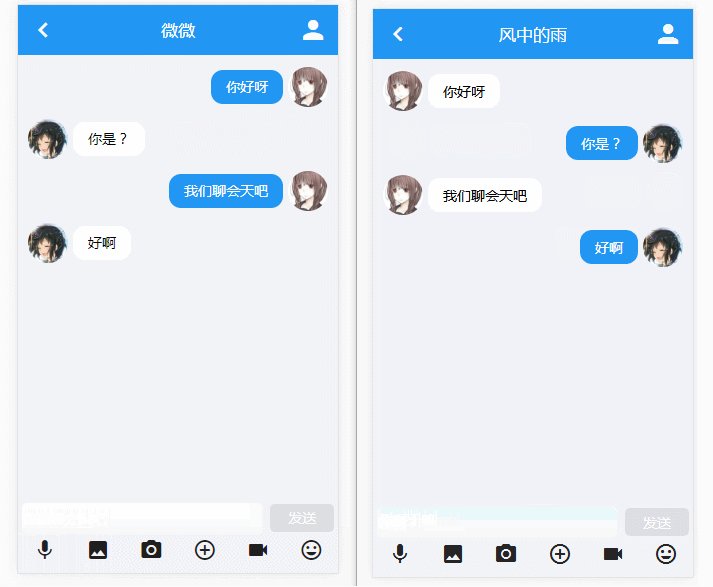
--好友聊天--

其他说明
本项目还有很多bug,各位大佬如果发现了,可以通知我下,我会非常感激的
本项目还有很多功能没实现,如果你发现点击没反应,那很可能是我只写了个ui在那
项目暂不支持聊天记录缓存,一旦你退出系统,聊天记录将清空
这是我使用vue做的第二个webapp,虽然还是不怎么样,有兴趣的可以去看下我的第一个webapp——医院管理信息系统 项目地址
https://github.com/linguoqiang001/his最近比较忙,暂时就做到这,后面有时间的话会继续完善项目,后台和数据库部分,有时间我整理下一并上传
技术栈
- vue-cli
- vue2
- vue-router
- vuex
- axios
- less
- webpack2
- muse-ui
项目地址
https://github.com/linguoqiang001/chat
基于Vue2、WebSocket的仿腾讯QQ的更多相关文章
- 高仿腾讯QQ最终版
之前写过一篇关于高仿腾讯QQ的博客,不知道的看这:http://blog.csdn.net/htq__/article/details/51840273 ,主要是从界面上高仿了腾讯QQ,在UI上基本上 ...
- 仿腾讯QQ竖直滑动导航菜单
菜单就像qq软件的分组,鼠标经过自动显示相应组的内容. 效果体验网址:http://keleyi.com/a/bjad/nf86w2dv.htm 以下是源代码: <html> <he ...
- vue-miniQQ——基于Vue2实现的仿手机QQ单页面应用(接入了聊天机器人,能够进行正常对话)
使用Vue2进行的仿手机QQ的webapp的制作,作品由个人独立开发,源码中进行了详细的注释. 由于自己也是初学Vue2,所以注释写的不够精简,请见谅. 项目地址 https://github.com ...
- 高仿腾讯QQ即时通讯IM项目
前言:其实这个项目早就开发完成了,在本人的github上,本来没打算写成博客的形式,因为一个项目要写出来要花很久,但是最近看到很多 人在我的github上download后随意发布到网上,本来上传到g ...
- jQuery插件实现图片展开效果,jquery.gallery。仿腾讯QQ空间说说图片展示效果。
公司的项目http://www.umfun.com/,有个说说的页面(和腾讯QQ空间说说一样),里面有个发表图片功能,上传完图片,需要点击展开的效果. 当时手里面事情比较多(公司就我一个前端),忙不过 ...
- ListView滑动删除 ,仿腾讯QQ
转载请表明出处:http://blog.csdn.net/lmj623565791/article/details/22961279 在CSDN上开了很多大神们的文章,感觉受益良多,也非常欣赏大家的分 ...
- 基于vue2.0实现仿百度前端分页效果(二)
前言 上篇文章中,已经使用vue实现前端分页效果,这篇文章我们单独将分页抽离出来实现一个分页组件 先看实现效果图 代码实现 按照惯例,我们在冻手实现的时候还是先想一想vue实现组件的思路 1.需要提前 ...
- 基于vue2.0实现仿百度前端分页效果(一)
前言 最近在接手一个后台管理项目的时候,由于之前是使用jquery+bootstrap做的,后端使用php yii框架,前后端耦合在一起,所以接手过来之后通过vue进行改造,但依然继续使用的boots ...
- QQ 腾讯QQ(简称“QQ”)是腾讯公司开发的一款基于Internet的即时通信(IM)软件
QQ 编辑 腾讯QQ(简称“QQ”)是腾讯公司开发的一款基于Internet的即时通信(IM)软件.腾讯QQ支持在线聊天.视频通话.点对点断点续传文件.共享文件.网络硬盘.自定义面板.QQ邮箱等多种功 ...
随机推荐
- python3安装pdfminer并使用
1.python3不同与2版本不能使用pdfminer pip install pdfminer3k 2.使用pdfminer解析相应文档并保存到相应的文件夹中 # encoding : udf-8 ...
- thinkphp5 redis使用
参数参考位置:thinkphp\library\think\cache\driver class Redis extends Driver { protected $options = [ 'host ...
- 仿移动端触摸滑动插件swiper,的简单实现
/** * @author lyj * @Date 2016-02-04 * @Method 滑动方法 针对一个大容器内部的容器做滑动封装 * @param * args args.swipeDo ...
- 用函数递归的方法解决古印度汉诺塔hanoi问题
问题源于印度一个古老传说的益智玩具.大梵天创造世界的时候做了三根金刚石柱子,在一根柱子上从下往上按照大小顺序摞着64片黄金圆盘.大梵天命令婆罗门把圆盘从下面开始按大小顺序重新摆放在另一根柱子上.并且规 ...
- 怎么追加byte内容
public byte[] InsertByte(string dx) { List<byte> temp = new List<byte>(); byte[] b= Enco ...
- apache基础,apache环境搭建,apache的3种使用方式(IP、端口、域名)
一台服务器上多个网站同时运行,基于域名访问,IP访问,端口访问. http服务使用的端口是80 HTTPS使用的是443 协议名称://机器地址:端口号/路径名/文件名 协议名称—— 所使用的访问协议 ...
- C语言博客作业12
一.我学到的内容 二.我的收获 * https://www.cnblogs.com/asd123456/ * 我的收获:通过这一个学期的学习,我一共完成了11次作业,由最开始的第一次作业https:/ ...
- 在Emacs中使用plantuml画UML图
在Emacs中使用plantuml画UML图 */--> code {color: #FF0000} pre.src {background-color: #002b36; color: #83 ...
- matplotlib系列——饼图
import matplotlib.pyplot as plt import numpy as np import matplotlib import sys 1.主体函数 #饼图 def die(l ...
- [fw]用Kprobes调试(debug)内核
Kprobes是一种运行时动态调试内核的机制, 你可以用它设置断点并收集调试信息, 甚至改变内核行为. Kprobes分三种, 普通kprobes以及基于普通kprobes的jprobes和kretp ...
