测开之路四十:jQuery基本用法
从cdn引入jQuery库:https://www.bootcdn.cn/,搜索jQuery

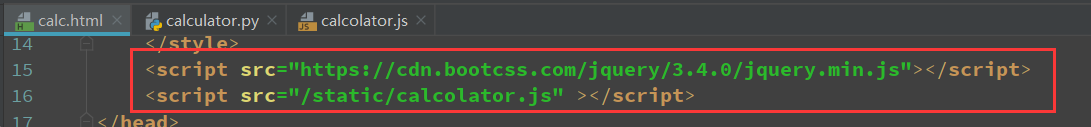
在html里面(使用之前计算器的脚本),把复制的标签粘贴到引入js标签的前面:<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>

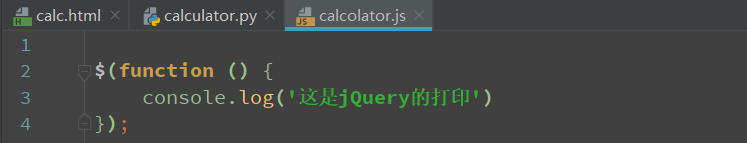
在js里面使用jQuery:在js里面使用的时候固定格式,$(),类似于python里面的if __name__ == '__main__'

$(function () {
console.log('这是jQuery的打印')
});

访问

jquery-语法
$(this).hide:演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide():演示jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide():演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide():演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
html():取得第一个匹配元素的html内容
html(val):设置每一个匹配元素的html内容
text():取得所有匹配元素的内容。
text(val):设置所有匹配元素的文本内容
val():获得第一个匹配元素的当前值
val(val):设置每一个匹配元素的值
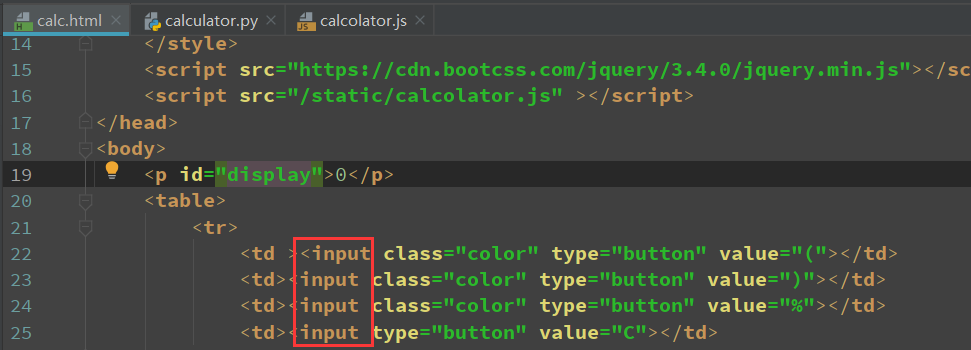
html里面的input标签

在js里面,给input标签绑定click事件

请求,并点击

把点击的值赋给点击的时候显示
把顶部改为输入框,并设置一个id属性

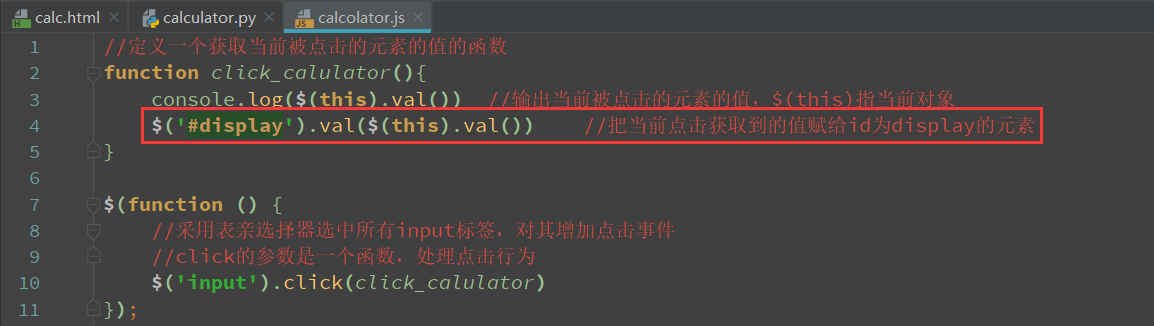
js里面进行点击的时候赋值

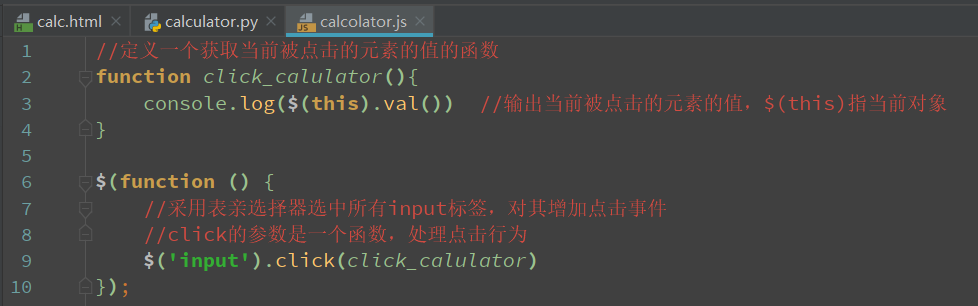
//定义一个获取当前被点击的元素的值的函数
function click_calulator(){
console.log($(this).val()) //输出当前被点击的元素的值,$(this)指当前对象
$('#display').val($(this).val()) //把当前点击获取到的值赋给id为display的元素
} $(function () {
//采用表亲选择器选中所有input标签,对其增加点击事件
//click的参数是一个函数,处理点击行为
$('input').click(click_calulator)
});
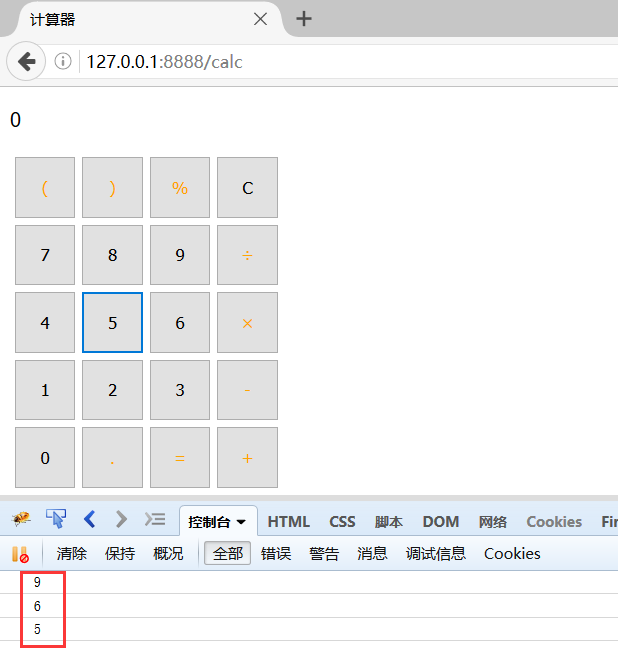
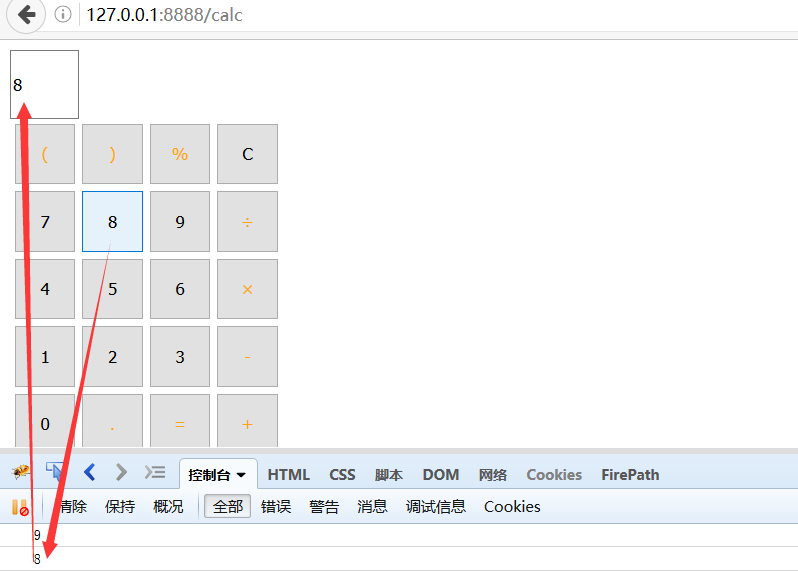
访问,并点击

测开之路四十:jQuery基本用法的更多相关文章
- 测开之路四十二:常用的jquery事件
$(‘selector’).click() 触发点击事件$(‘selector’).click(function) 添加点击事件$(‘selector’).dbclick() 触发双击事件$(‘sel ...
- 测开之路四十八:Django之重定向与cookie
基础配置与上一篇一致 404错误 定义一个error页面 <!DOCTYPE html><html lang="en"><head> <m ...
- 测开之路四十九:用Django实现扑克牌游戏
用Django实现和之前flask一样的扑克牌游戏 项目结构 html <!DOCTYPE html><html lang="en"><head> ...
- 测开之路四十五:Django之最小程序
安装Django库 Django最小程序 import sysfrom django.conf.urls import urlfrom django.conf import settingsfrom ...
- 测开之路四十一:常用的jquery函数
jQuery选择器菜鸟教程:https://www.runoob.com/jquery/jquery-selectors.html 引用jquery2.1.1标签:<script src=&qu ...
- 测开之路七十四:python处理kafka
kafka-python地址:https://github.com/dpkp/kafka-python 安装kafka-python:pip install kafka-python 接收消息 fro ...
- 测开之路六十四:UI测试平台之前端页面
{% extends "base.html" %} {% block script %} <!-- 引入js文件,需要在base.html留入口,不然渲染会出问题. --&g ...
- 测开之路三十四:html常用标签
网页的结构: HTML:超文本标记语言是迄今为止网络上应用最为广泛的语言,也是构成网页文档的主要语言.HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字.图形.动画.声音.表格.链 ...
- 测开之路一百:jquery引用、语法、事件
工作中一般会使用jquery代替js,jquery官网:https://jquery.com/ 引用jquery: 第一种方式:下载引用: jquery下载官网:https://jquery.com/ ...
随机推荐
- Array.prototype.includes
if (!Array.prototype.includes) { Array.prototype.includes = function(searchElement /*, fromIndex*/ ...
- HTML批量修改——正则表达式实践
目录 1.问题描述 2.初步研究 3.进一步研究 3.1提取2.*中的序号* 3.2提取标题 3.3选取全文 3.4替换 参考资料 1.问题描述 如下所示的一段HTML代码: ... <h2 a ...
- Tcp协议介绍
前情提要:根据域名建立tcp链接之前要做两件事情,1 根据arp协议找到网管mac地址 2 通过dns服务器解析出域名的Ip地址,解析出域名的Ip地址之后就可以建立tcp链接了. tcp协议三个特点: ...
- CodeChef A String Game(SG)
A String Game Problem code: ASTRGAME Submit All Submissions All submissions for this problem a ...
- ReplaceAll 特殊字符处理
用到Json与replaceAll Http拦截脚本中经常需要替换,replace虽然不需要处理特殊字符,但是不能匹配多个,ReplaceAll能够使用正则,不过需要处理的转移实在太多 比如,需要替换 ...
- JavaScript—— 案例:表单验证
QQ号:<input type="text" id="txtQQ"><span></span><br> 邮箱:& ...
- shell变量的声明和使用
- 创建工程时出现 A project with this name already exists 提示
https://segmentfault.com/a/1190000018513060 创建项目时没注意,后来发现放错了位置或其他问题,想要重新创建同名项目,只在文件夹处删除是不行的.会出现以下提示 ...
- Tutorial2
一.写一个tf2的broadcaster 本教程关于怎样broadcast一个机器人的坐标系到tf2上. 1.创建一个learning_tf2包 catkin_create_pkg learning_ ...
- Django 配置 qq 邮箱发送邮件
目录 一.实验环境 二.获取QQ邮箱授权码 1.什么是授权码? 2.怎么获取授权码? 三.Django中配置 setting.py中添加如下代码 文本邮件 HTML 邮件 一.实验环境 Python3 ...
